交互实战|Design sprint methods 在To B产品中的应用

在湾区很火的设计冲刺,真的能有效快速解决项目中棘手问题吗?我们在实际工作中开始了首次尝试与应用。让我们一起来体验一下Design sprint methods的设计过程吧~
传统产品迭代过程中,通常存在用户需求缺乏有效论证迭代/创新效率低下等问题,我们努力去想解决方案,我们总希望能够快速的获取解决方案,并且能够验证我们的方案是否符合用户需求。为了降低风险,我们会降低资源成本去验证我们的解决方案是否可行。
Design sprint methods是Google Ventures(谷歌风投)推广并在内部实践广受欢迎的一个为期2~5天,结合设计思维和敏捷开发的设计方法。该方法可以加速和简化产品的开发过程,焦点是验证用户需求和协同创新,力求最大化打造用户真正需要的产品。

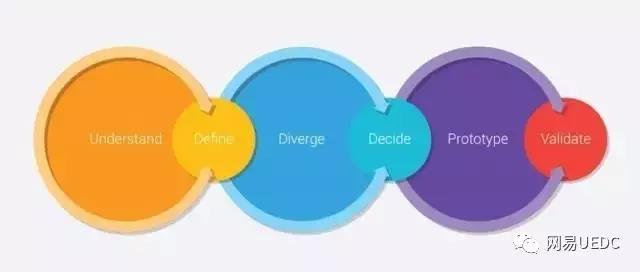
Designsprint methods主要分为6个阶段:
- 理解(理解用户的需求,理解商业需求,了解技术的可行性)
- 定义(关键和重点是什么?)
- 发散(我们如何尽可能探索更多想法)
- 决策(选择目前来说最好的方案)
- 原型(制作原型进行用户测试)
- 验证(与用户、商业利益相关者、技术专家进行方案的验证测试)
Design sprint最初推出主要是针对To C产品,而事实上To B与To C产品具有较大差异。
- To B产品面向客户,通常会是企业,而To C产品一般是个人使用者,是用户。To B客户相对来说比较理性,而To C用户多则较为感性。
- To B产品一般偏向工具性,是收费的,为用户提供服务通常需要巨大的成本。客户的决策权在企业管理层、技术团队或使用者手上,而最终用户一般更具发言权,因为效率的高与低会直接影响他们的使用。其中效率和质量是决定因素。而To C产品只要产品美观,好用,用户用起来舒服,能够解决用户的某些需求,就可以获得不错的体验,从而让用户满意。
- To B产品的目标用户更具备专业性、更讲究效率、他们的使用场景较为单一(主要是办公场景)、他们的目的性也更加明确、对于工具性的To B产品他们更注重专业技术和产品最终效果。
网易易盾是网易云旗下一站式To B安全服务,覆盖内容安全、业务安全和网络安全三块内容,其中内容安全主要为客户提供智能的文本、图片、视频反垃圾云服务。为了优化和改进易盾的图片在线体验功能当前存在的效率低下、体验不流畅等问题,项目组尝试采用最新的design sprint方法,并根据实际情况对标准的六个步骤做了适当调整,取得了不错的成效。
一、理解即理解用户需求明确设计目标
我们可以通过商业目标、技术能力的快速访谈、用户访谈、实地观察、利益相关图以及竞品分析等手段,来理解本次创新设计的用户的需求,商业需求以及技术的可行性。通过访谈、实地观察、亲身体验建立用户同理心,定位产品需求及挑战。我们以用户为中心去思考问题,并且我们的方案能够解决他们真实的需求。我们首先确定了想要着手解决的问题:提升网易易盾图片在线体验模块的可用性,并针对这个问题从多个角度发散问题,定位需求:
- 谁会关心在线技术体验功能?
- 怎样的在线体验是能让客户满意的?
- 我们想通过这个模块达成什么目的?
- 客户想在这个模块了解什么?
之后我们对提出的问题进行整理归纳和取舍,并通过用户访谈,问卷的收发,获取反馈,定位核心问题。确定目标用户群体为:有反垃圾需求的UGC产品,用户核心需求:测试广告图片过滤的精准度。
二、定义设计的机会点
聚焦核心解决核心内容,明确关键问题和重点。
我们主要针对初次使用我们图片在线体验功能的用户,通过用户体验旅程图分析这部分用户具体在体验图片广告检测过程中有机会点,把我们要解决的问题具体化,场景化。

以上是【广告过滤在线体验】体验地图,明显看出中间部分关注度高,前后期较为平稳。因此我们把精力放在在线检测过程及检测结果部分,这两处用户关注重点体现在“效率”和“专业度”方面。由此我们最终定义在线体验过程为轻松简单、参与感强,满意度高,围绕“如何解决效率和专业性问题”展开我们的探索。
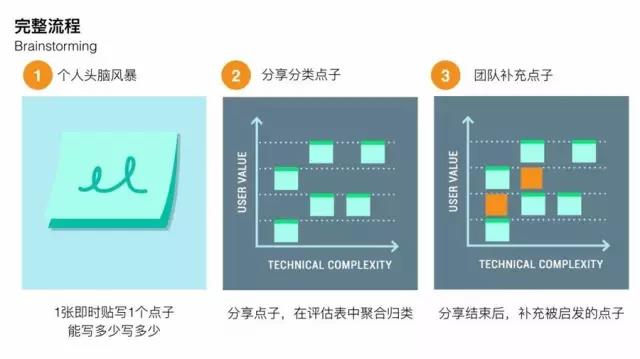
三、发散,也就是我们说的头脑风暴
尽可能探索更多想法,把所有想到的想法全部罗列出来,发散思维尽可能找出更多的可能性。在此过程中要牢记我们核心在讨论什么问题,不要发散问题,而是针对问题发散解决方案,不批判别人提的想法是对是错,如果你觉得你能在他的想法的基础上有延伸或者补充,你可以进一步的去补充,不要害怕说出听起来不可能的想法,脑洞越大越好。
每个成员先独自思考解决方案,能想多少写多少。然后共享大家想到的方案,以横轴为可行性,纵轴为满意度,聚合归类所有的想法。最后自由发言,补充想法,提出建议。
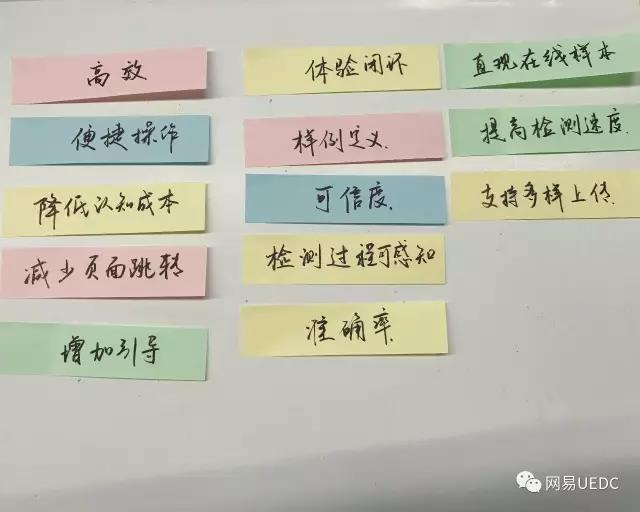
头脑风暴关键词:
- 图示说明
- 明确判断标准
- 明确检测结果
- 打分给原因
- 图片圈出有问题的地方
- 明确打分区间
- 提供随机图库在线检测
- 允许上传本地图片
- 对于检测结果可以给反馈
- 当前能够咨询客服了解更多
- 允许申请试用
- 可以反馈客户其他要求


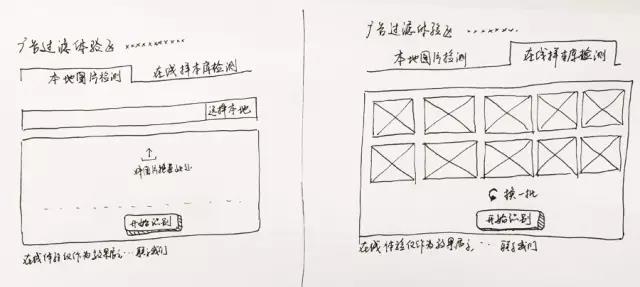
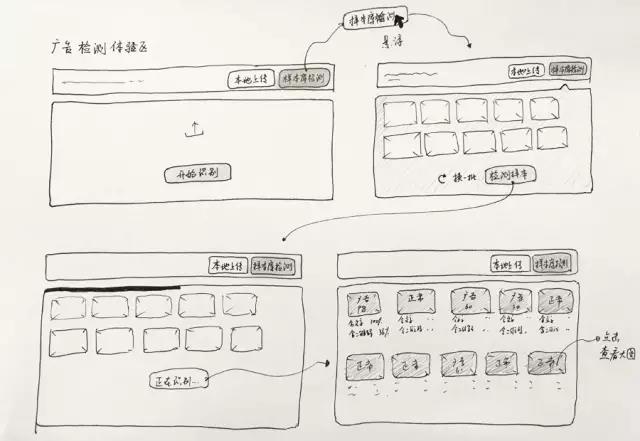
每个人根据自己提的点子,快速绘制具体的方案草图,然后每个人自己绘制的草图中选出自己最满意的方案。
四、方案决策
通过投票的方式对小组的草图方案进行投票,通过投票结果,然后对结果再进行讨论分析,最终选择目前来说最好的方案。
新方案具备以下几个功能点:在线样本的直接展示、样本说明、检测过程可信、检测结果直观、支持多种本地上传方式。
以下为部分解决方案:

方案一:tab切换

方案二:鼠标悬浮展示在线样本图库

方案三:左侧展示图片样本库
根据投票方案2的赞成率最高,所以我们选用方案2作为最终解决方案。
五、低保真原型制作
这时候我们可以把抽象的想法变的具体化,变成实际可操作的低保真原型,供用户使用。
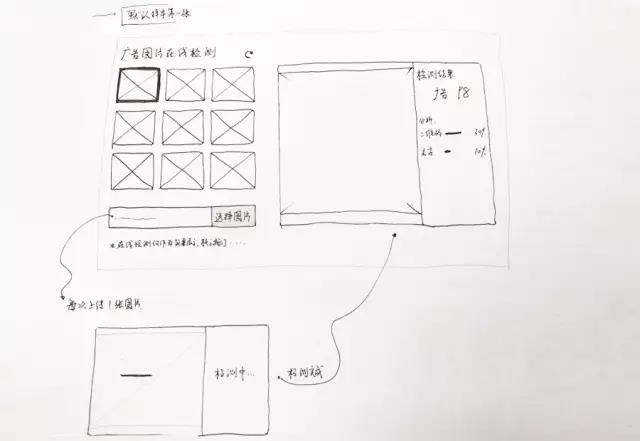
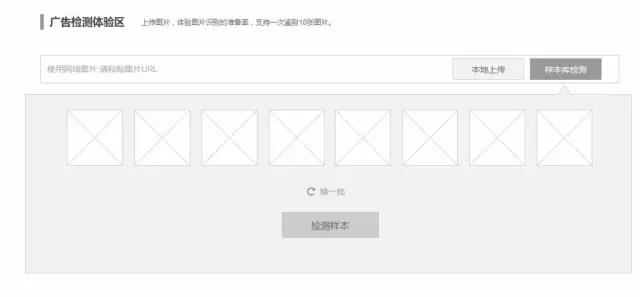
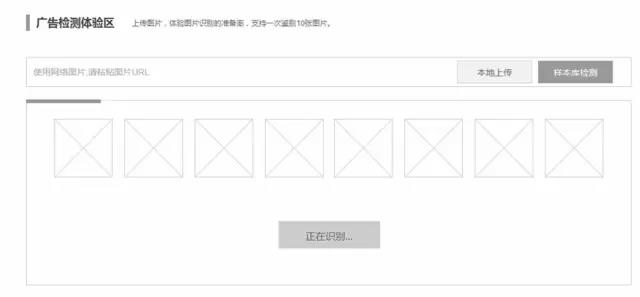
为了减少切换我们把各种类型的体验放置在左侧导航,顶部为加了说明的样例说明,把本地上传图片和在线样本图片放在一起,便于用户选择,悬浮在线图片的时候出现在线图库图片,非常直观的展示。点击本地上传的时候用户可以本地选择或者粘贴url,或者直接拖动到输入框三种方式。点击开始检测以后显示检测状态,完成以后展示检测结果,结果包含具体的原因和百分比。
以下为部分功能原型图:

初始状态

鼠标悬浮

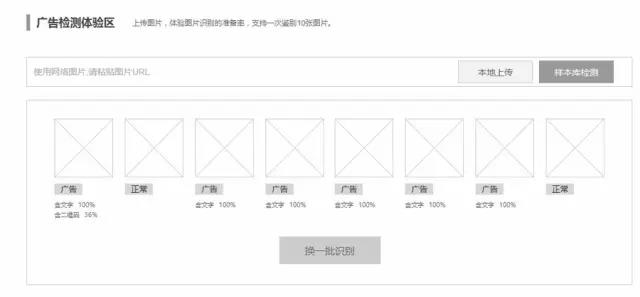
开始识别

检测识别中

带原因的检测结果
六、验证方案
与用户、商业利益相关者、技术专家进行方案的验证测试。通过测试我们可以发现问题,能知道我们下一步可以如何改进,是否能够满足用户的需求,可以知道这个解决方案是不是真的可以运用到产品中。
我们寻找了5位目标用户,友好的欢迎语之后,为了与用户建立默契可以先进行一些关于兴趣等问题的闲聊,然后给用户简单介绍了一下背景问题测试内容,给用户布置了任务即使用在线广告图片的测试。在使用过程中发现用户有疑问或者停顿的时候我们会迅速对他们提问,希望捕捉到用户的首要想法。
测试前我们做一个打分板——表格的行是代表每个参与者,列是要研究的每一部分。测试过程中,在打分版上进行总结,把每位受访者都“通过”的功能用大的绿色的点标记出来,不通过的就用红色的点。
测试调研后,梳理并整理统计解决了的问题和未能解决的问题,并将它们记录到白板上。最终测试结果表明我们的选定方案是行之有效的,5位目标用户均完成了我们的测试要求,整个操作流程基本没遇到挫折,使用体验流畅,并大都给出了满意的反馈。
总结
To C 产品用于验证引导设计的用研方法已经非常详尽,大都需要投入较多人力与时间周期。To B产品由于其自身的特性,相对较少投入精力和时间成本在用研阶段。Designsprint 作为一种结合了设计思维和敏捷开发的验证方法,显得尤为高效。
在开始做设计之前我们要清楚的了解到真正的问题所在,确定目标之后才开始。设计过程中要学会独立思考,可以通过投票的方式进行决策,切记不要在测试之前完成所有方案的细节。最终的方案要在目标用户身上做原型测试,获取到真实的用户反馈,最后对方案进行优化和修改。
设计冲刺设计方法能让我们团队成员把才能、时间和精力,尽力发挥到极致。当我们养成习惯之后,我们会发现团队的工作方式会随之改变,我们会寻找问题的答案,会专注于解决用户真实的问题。
参考文献:
- 杰克·纳普,《设计冲刺》,2016-08-01,浙江大学出版社
- @特赞 | Tezign,谷歌创投的5天冲刺法下,2015-01-18,http://www.zaodula.com/archives/12571.html
- Demian Borba,详析ADOBE XD的团队内部使用的设计思考流程,2016-09-06,http://www.uisdc.com/adobe-xd-team-thought-flow
- Nadya Direkova & the Google SprintMasters,治愈拖延症的「设计冲刺」大法,2016-01-09,http://www.digitaling.com/articles/21695.html
作者:黄霞君,UEDC视觉设计师,2012年6月浙江工业大学交互设计方向毕业,进入网易信息安全部。曾参与易信移动端设计和网易云音乐iPad版设计,现主要负责网易易盾和信息安全部设计相关工作。
本文来源于人人都是产品经理合作媒体@网易UEDC,作者@黄霞君


 起点课堂会员权益
起点课堂会员权益








