什么样的背景最适合你的网站,这并没有一定之规,但确实有一些共同的要素:
- 背景的内容应该有目的性。
- 背景应该与你的品牌风格一致。
- 背景之上的文字内容应该易于阅读。(无论是颜色、反差还是尺寸大小。)
- 背景的主题在整个网站内应该连贯一致。
- 背景应该能很快下载并且不会让你的网站变得缓慢甚至卡死。
现在的流行趋势是什么?





就像服装和发型会变,网页设计的风格也在变。对于背景来说,趋势的变化尤其突出。
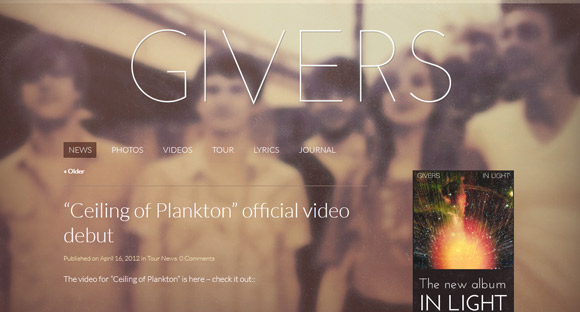
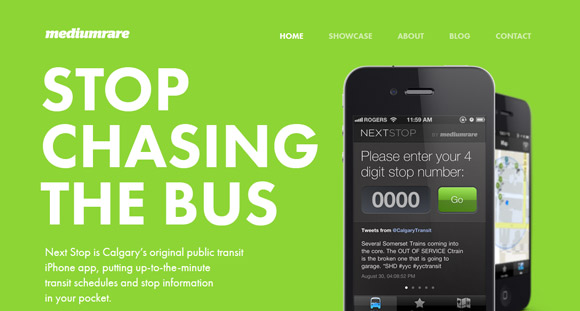
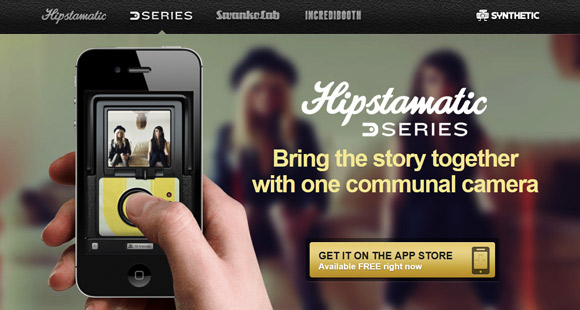
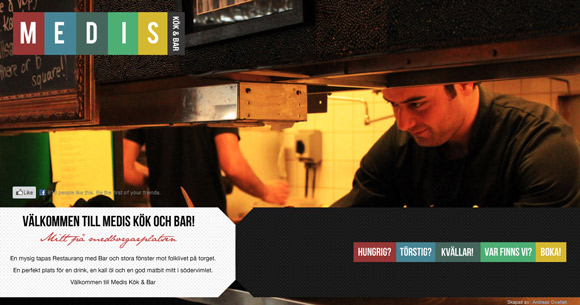
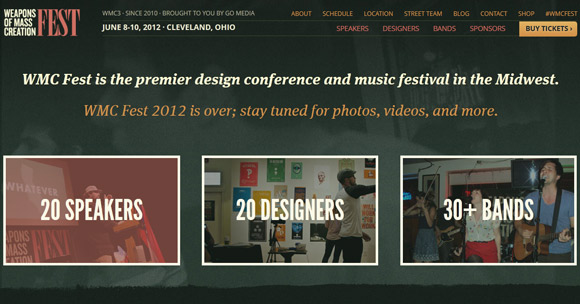
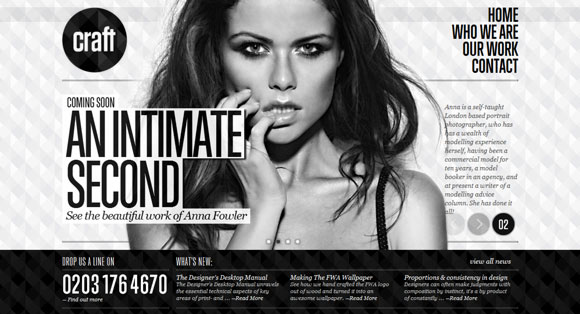
目前,大量的网站在首屏采用了大图。一些背景是清晰、写实的(如照片和插图),而另一些则可能是抽象隐晦的。大尺寸的、虚化或模糊的图也随处可见。
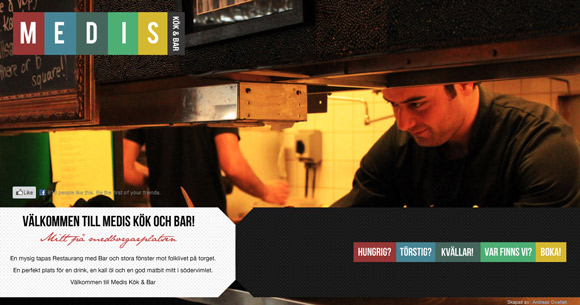
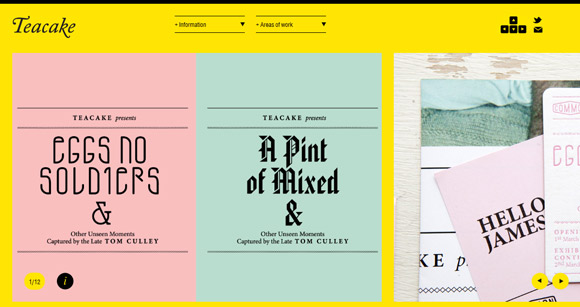
色块背景也很流行,但已经不是通常那种永不过时的黑和白。很多设计师使用强烈、浓重的颜色来帮助网站内容从背景中突显出来。
最后,图案和纹理也用得很多。不过形状的大小最近改变了不少。越来越多的网站在背景中采用大块的图案,而此前曾经流行的则是小的图案。大面积的图案与低反差的内容带来一种很微妙的感觉。细微的纹理背景也非常流行,用以给设计增添真实的感觉。
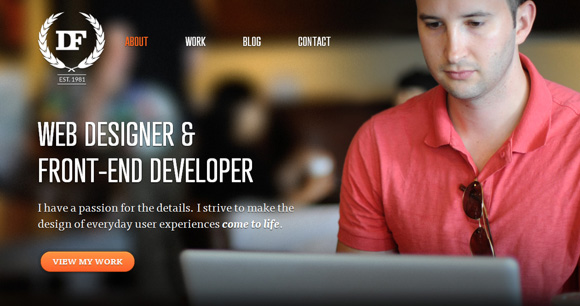
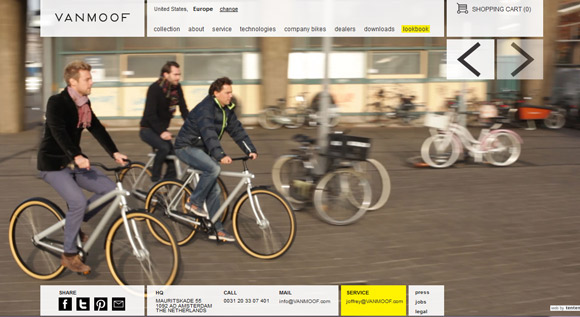
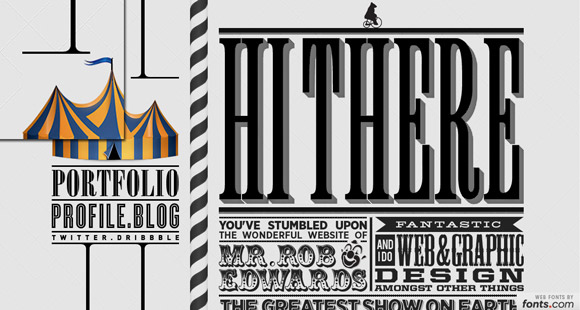
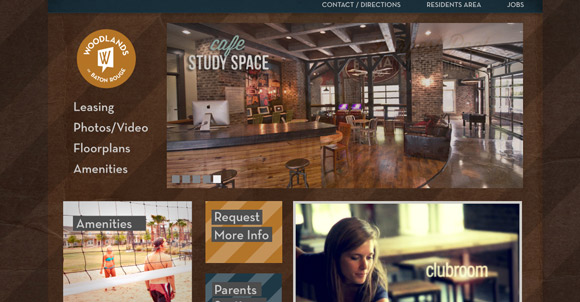
清晰的图像






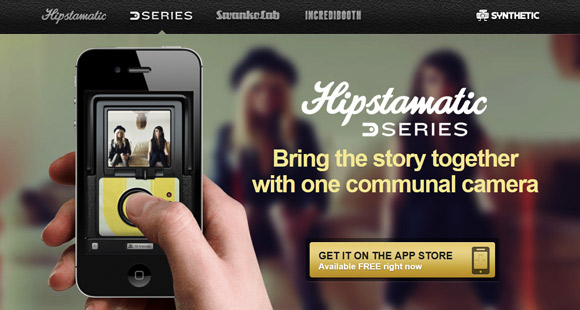
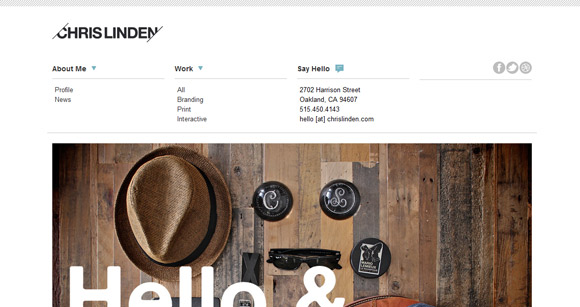
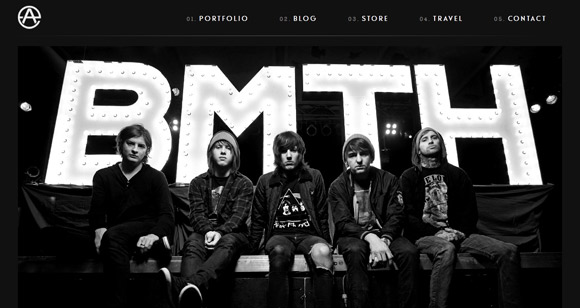
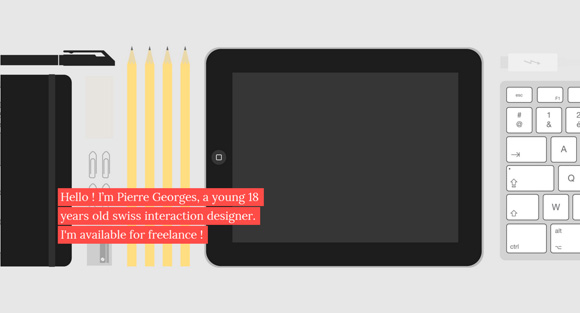
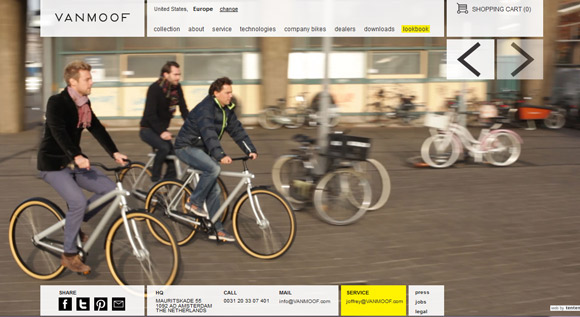
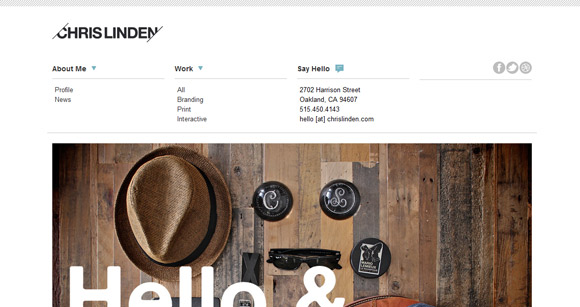
使用逼真、清晰的图像从来不会过时,但是流行与否则取决于使用的方法。越来越多的此类图像现在是直接作为背景,而不是作为其它背景之上的照片。
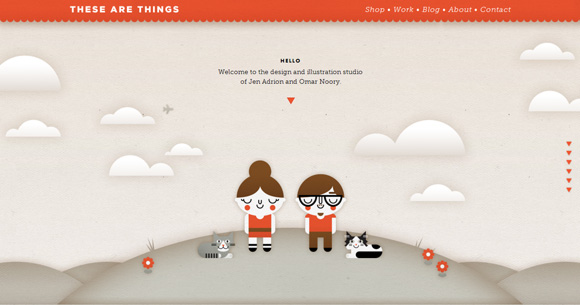
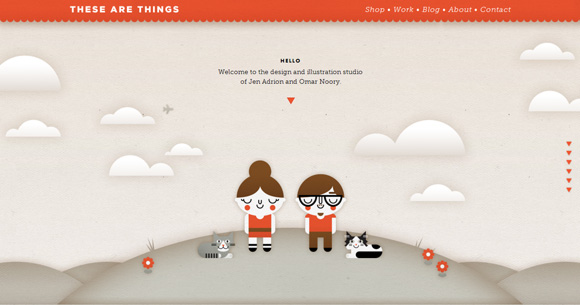
插图也日渐流行。同样,色彩是非常重要的,因为它决定了插图的品质。
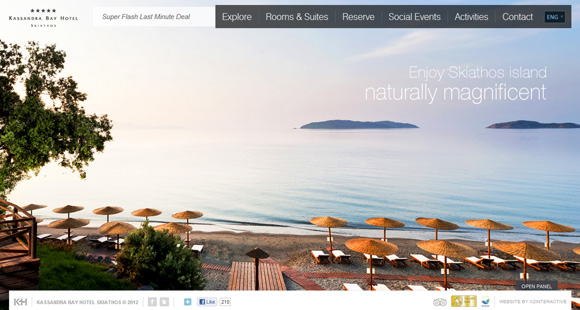
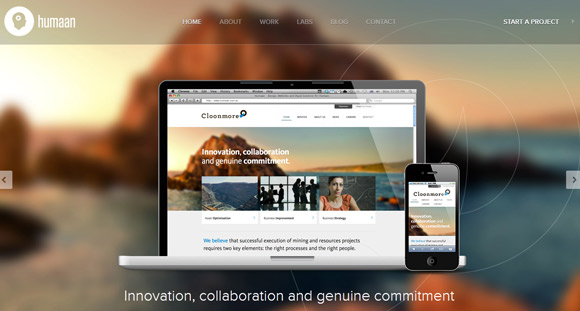
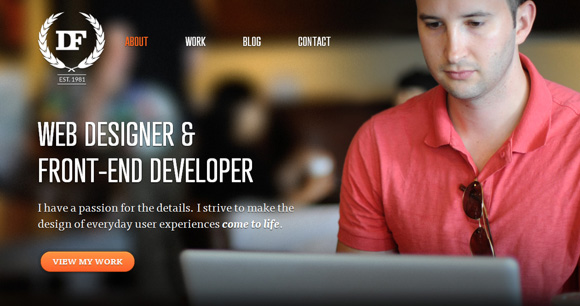
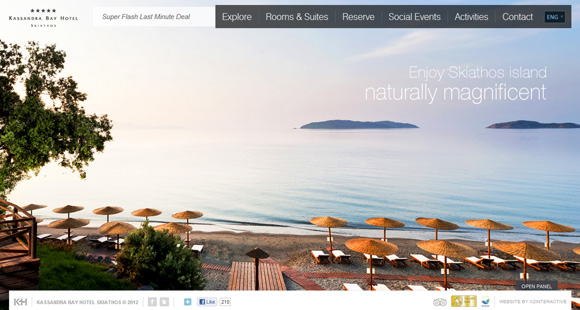
模糊或虚化的图像





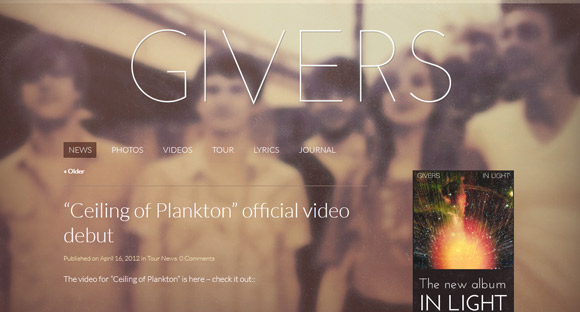
使用虚化或模糊图的情况会有些复杂。它只有在图片本身品质很好的情况下才会带来好的效果,如果为了掩饰图片质量的低劣而去虚化,效果会适得其反。
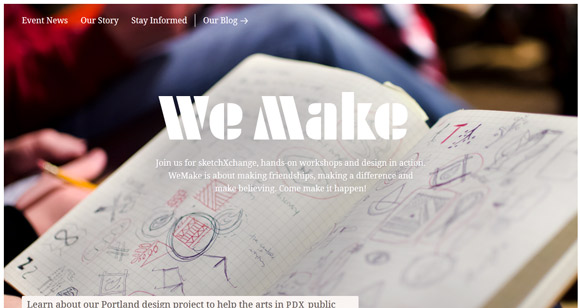
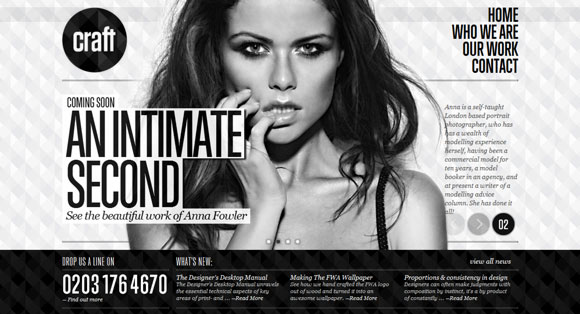
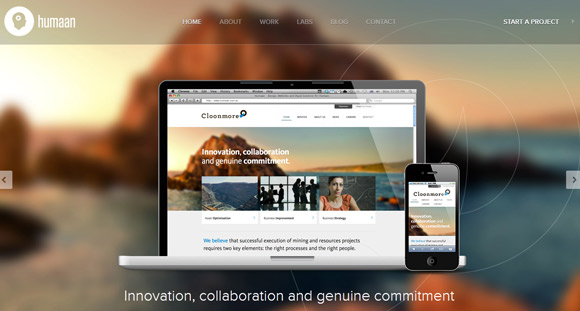
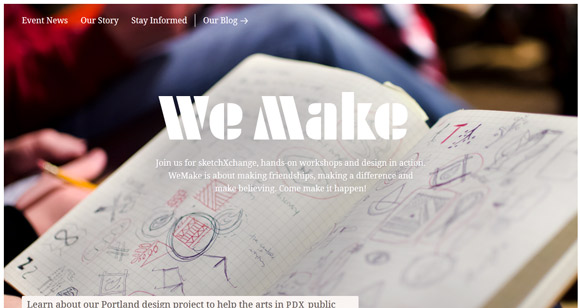
你头脑里要很清楚为什么要把一张图虚化。有时候非常明显的模糊会有很好的效果(像 Humaan 网站中柔化的山峰),而有时候只需要轻微的虚化就足够了(上方 We Make 网站)。
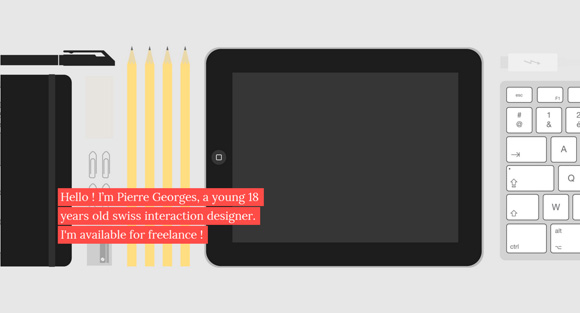
色块




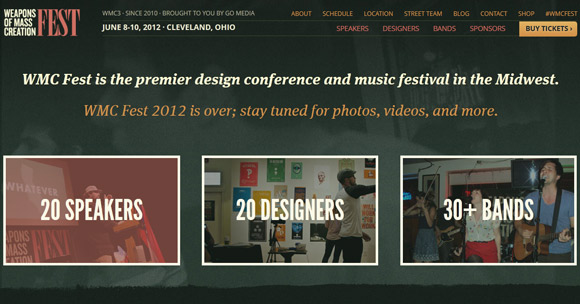
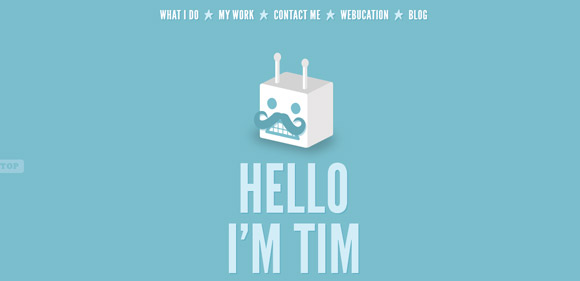
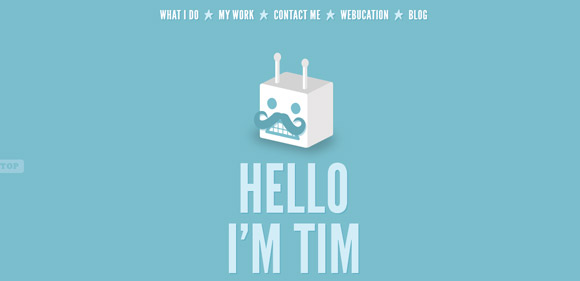
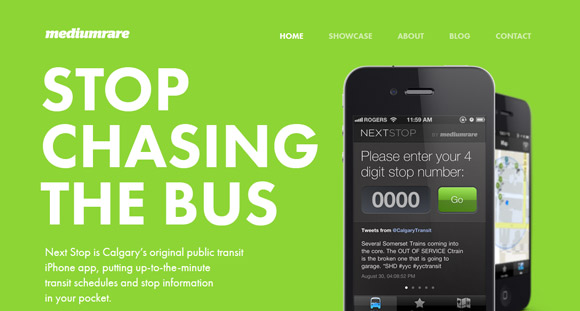
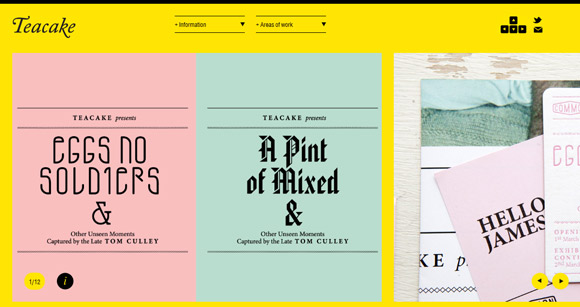
明亮的颜色正在开始流行并越来越引起注意。大量设计师选择简单地采用颜色来创造出深度和对比。
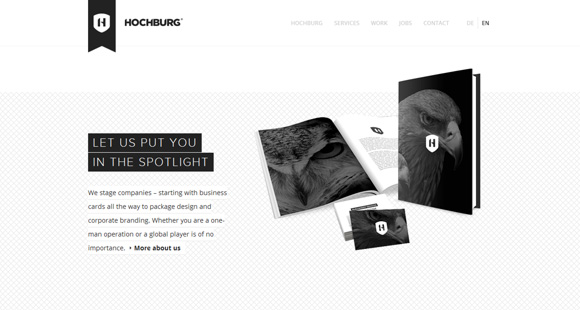
黑或白




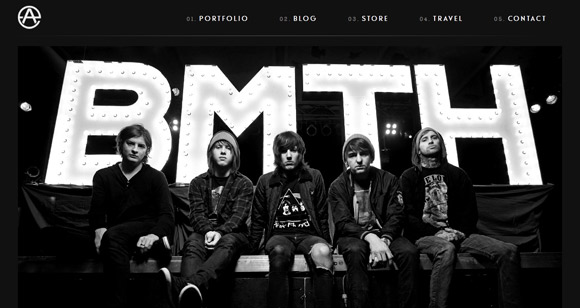
黑和白是经典的背景色,用起来也简单。你可以很容易为字体产生对比效果(即使是很小的字),并且永不过时。
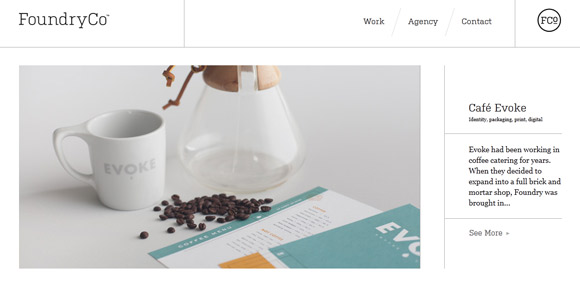
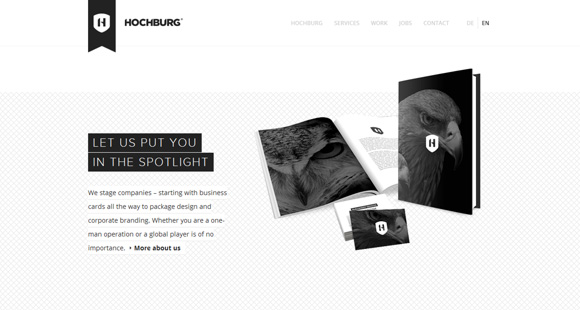
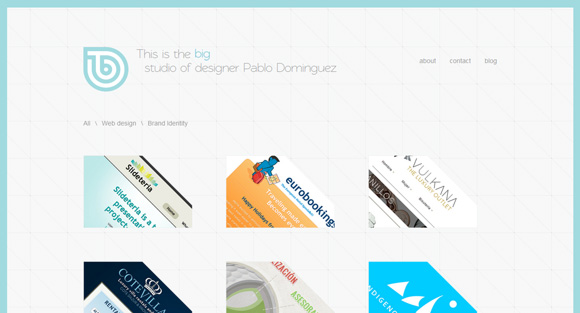
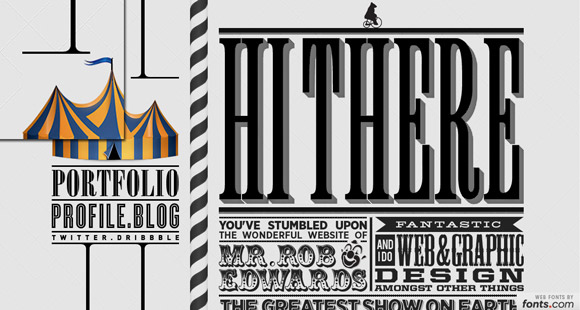
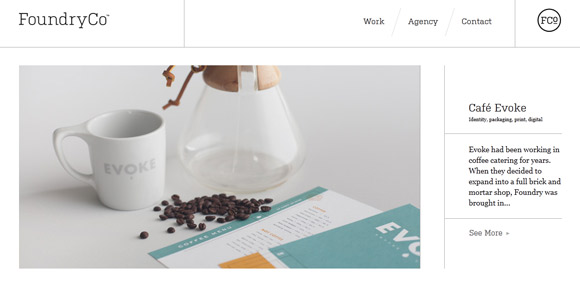
如果加上一些细微的空间处理,黑色或是白色背景便会看起来更时尚。Foundry Co. 用到了线条来起强化的作用,而 Designing Monsters 在黑暗色调上用了大面积的对比色(黑白反差)。
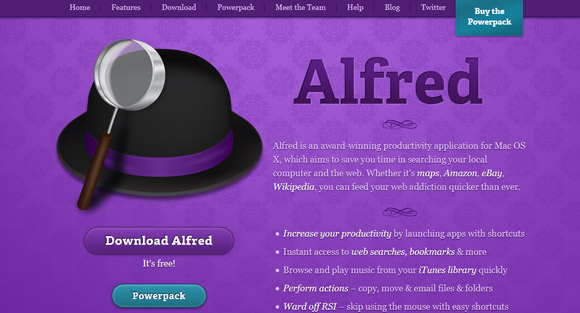
图案和纹理







不要担心采用浓烈的图案背景。大块的、重复拼接的图案现在随处可见。而细腻的纹理可以给设计增加真实感。
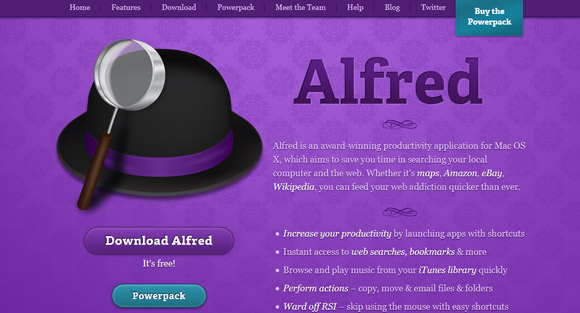
此类流行设计的关键在于恰当的反差对比。请看 Alfred 网站的紫色,你可能要仔细地查看才能注意到背景中交叉的图案。
结论
背景可以决定网站的基调。在最终决定之前,你可以尝试各种选择——照片、色块,或是图案。不要觉得有任何束缚。以上的这些例子中,那些最能在视觉中引起兴趣的网站不光采用了独特的背景,大多还采用了第二级的背景,比如在色块上方的照片,而文字又在两者之上。
在选择背景主题时,要考虑到你的内容。要记住网站设计中最重要的原则:让你的网站容易读懂。
来源:http://5m3d.com/?p=609



 起点课堂会员权益
起点课堂会员权益