微交互的设计案例与思考(下篇)

在上篇中,我们聚焦产品中的用户流程行为,讨论为减少用户操作负担和优化等待而做的交互设计;在中篇中,我们从人的主观感受出发,讨论产品的礼仪和为舒适而做的交互设计;在本篇中,我们将讨论人的感知和目标,探究那些”人们其实已经知道,却没有被发现“,但伟大产品为此做的动人细节。
为感知而做的设计:交互设计的基石
谈到“感知”和“目标”将无法回避认知心理学,今天我们所讨论的“交互设计”成形于人机界面(GUI)产生之后。这因为随GUI发展,不可视操作与概念化过程中发生的问题,必须通过“交互设计”予以合理解决。这时认知心理学家通过理解人的认知和行为模式,不但评估具体化设计的优劣,还进一步指导交互设计的具体实施。
此处不得不提到,80年代加州圣迭戈大学的认知心理学教授Don Norman将心理学引入到设计中,奠定了交互设计和体验设计的基石。后来者Steve Mulder、Alan Cooper、Jeff Patton则完善了交互设计的方法工具。
在增强感知方面,Norman在《日常的设计》中提到了五种方法,即可供性、意符、反馈、映射和概念模型。而后来者如深泽直人提出的阈下设计,在可供性方面走的更远,所以在这里稍做调整,以直觉化、可视化反馈,保持一致,方位感,符合心智模型五个方面讨论为感知而设计。
案例一 MACBOOK和iOS的输入键盘:直觉化设计

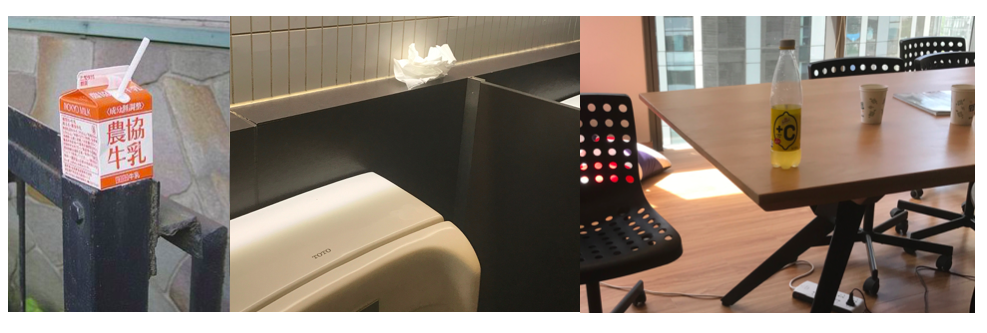
我们生活的世界充满了线索,我们随手将瓶子放在桌子上,是因为桌子平整和刚刚好的高度;我们爬山走累了,坐在石头上,是因为石头的轮廓给让我们感知可以就坐。人们每时每刻都在测量周遭的物体的可供性,只是大多时候都没有发现这一点。
Norman在《日常的设计》中所阐述的可供性是事物客观特征和人印象的结合,而深泽直人提出的阈下意识(无意识设计)中的可供性,则强调通过产品轮廓构建属性,增强人的直觉化感知。
当意识到人的感知会被物体的轮廓所左右,我们就会发现身边的直觉化设计。

MACBOOK相比Thinkpad的键盘更具可供性,不是因为MACBOOK的键盘比Thinkpad的更大,而是前者通过不同材质和不同颜色增强了按键轮廓,以及通过轮廓展示出舒适刚好的间隔。

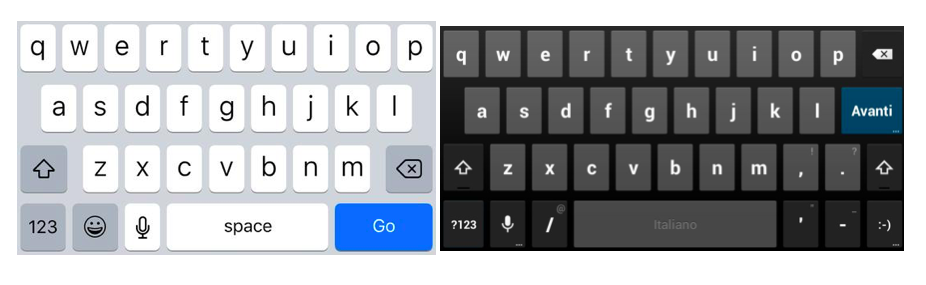
同样,IOS的键盘相比安卓键盘更具可供性,也并非因为它画的比安卓更像键盘,而是简洁的信息,饱满的字体设定与疏密刚好的轮廓,让人更容易聚焦按键。

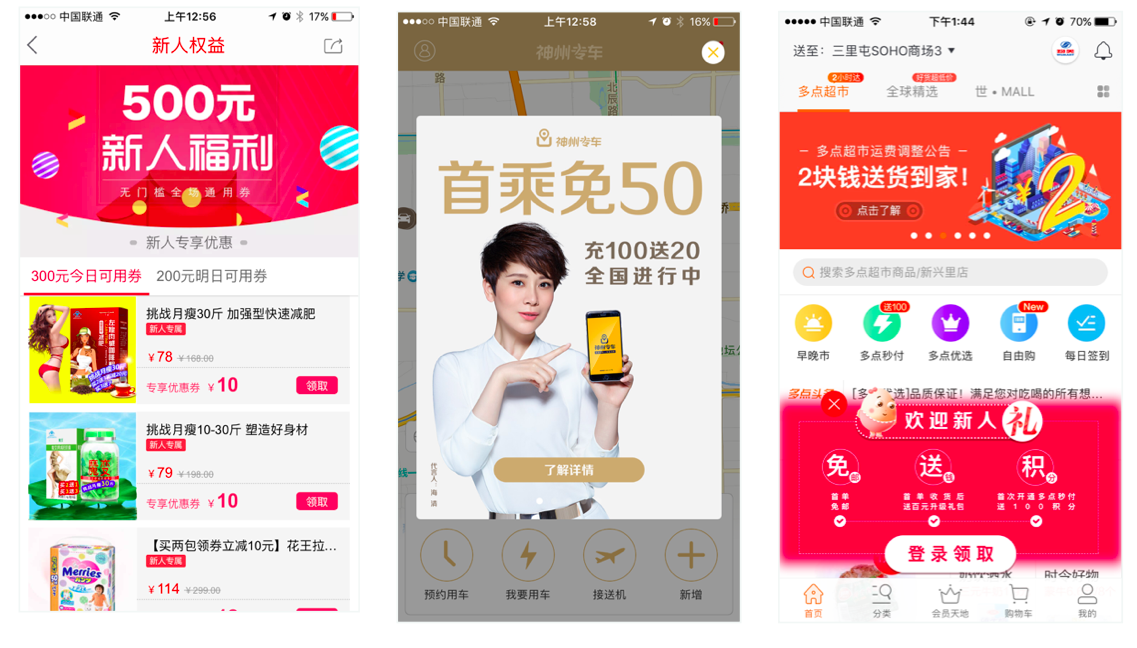
直觉化设计不是强调给予用户感官上的刺激,而是通过产品轮廓和位置与用户的直觉产生高度共振。比如我们经常会见到领红包的模态视图,多点将领取按钮的位置下移至离用户更近位置,用户在阈下意识下点击领取从而注册,不是因为这个红包画的更像红包导致的。
案例二 iOS的按键显示与放大镜:可视化反馈

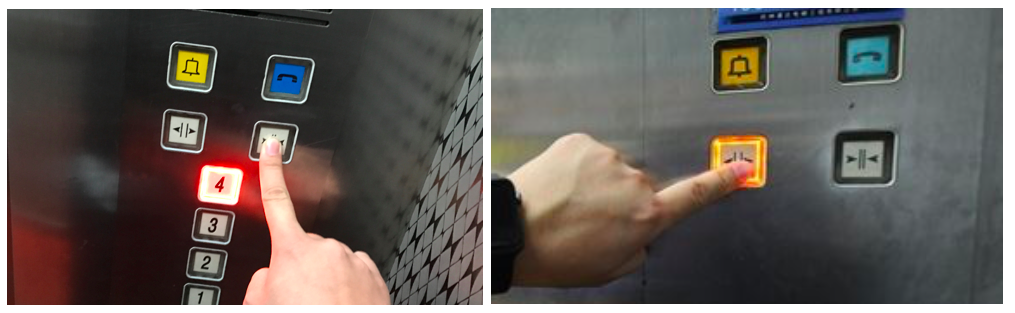
乘坐电梯时常见到一种现象,人们按了一下关门按键,过了1秒,又按了一下,然后又按,最后门关上了,这源于电梯关门存在延迟与没有提供及时反馈,虽然人们知道电梯存在这个问题,但当再次来到这电梯中,却又重复反复按键的一幕。人们在操作的时候,需要获得可视化与及时反馈,否则就会感受到强烈的不稳定感。

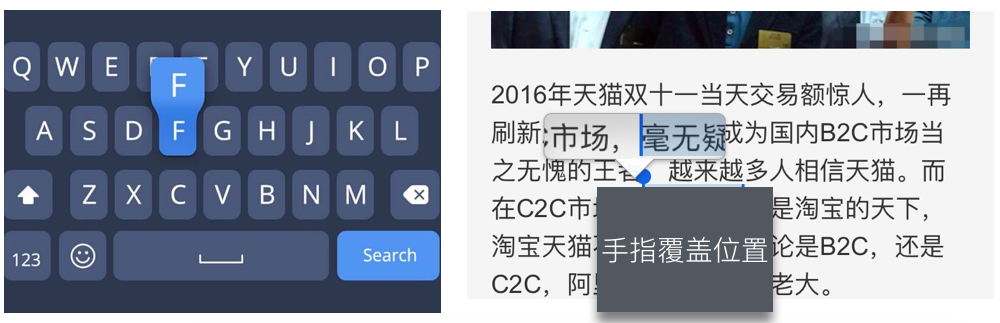
前边提到OFO使用了一个糟糕的解锁键盘,大按键设计与输入反馈可以让我们少犯错误。但当键盘不是数字而是字母,受限于屏幕尺寸,我们并不能加大按键尺寸,该如何做呢?iOS早就想到了这一点,在第一代iPhone上就提供了输入可视化反馈,让人们及时知道是否已经准确输入,同时不干扰视觉焦点。
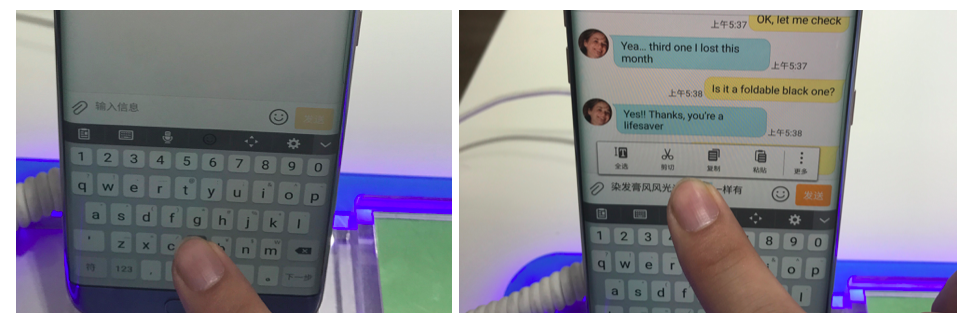
同样的模式,iOS在长按文本复制也有用到,用户的手指长按时会覆盖焦点位置,此时提供放大镜的可视化反馈,有助于让用户充分感知是否准确框取。

iOS的系统键盘通过可视化反馈增强了操作感知,而糟糕的三星手机,在窄小的键盘上输入根本看不到按键反馈,手指按压文字复制时也看不到反馈,如同电梯中不亮的关门键一样每一次都让人不安。
案例三 iOS的天气开启流量:保持一致
我们知道产品不论视觉设计还是交互设计都应保持一致。当我们看到加重的文字理解这是标题,随着我们阅读再次看到加重文字,就会马上感知到这就是标题;当我们拖动一个文件到垃圾箱代表删除,我们会感知拖动另外一个也可以删除。如果视觉元素排版不一致,就会让我们感到内容混乱,不容易理解;同样如果一致的交互行为结果截然不同,我们就会感觉到困惑,甚至怀疑系统本身。

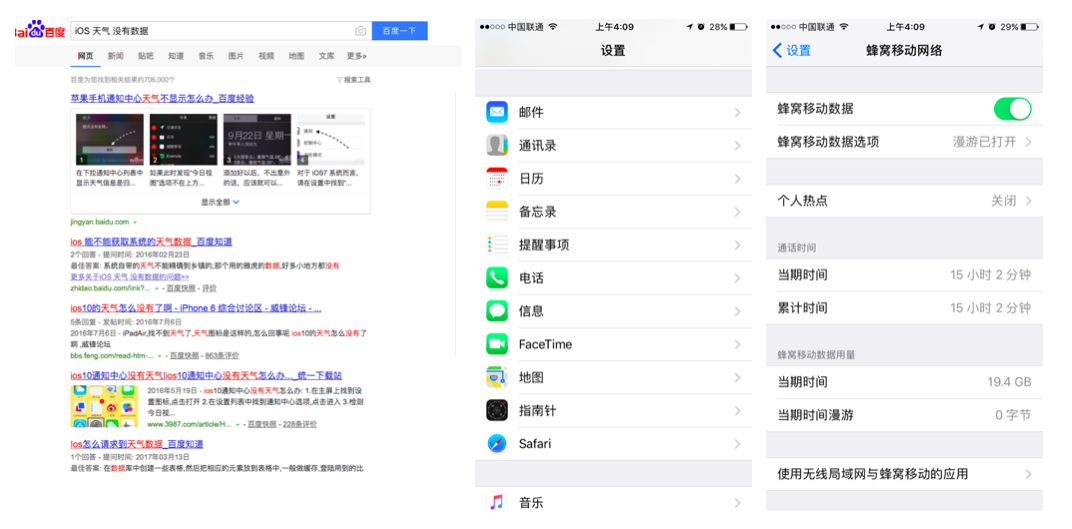
今天在网络上有无数人抱怨iOS的天气数据无法打开,而造成困扰的原因在于,对于开启应用数据流量的操作,iOS竟然为天气应用设计了不同的流程。
当我们需要开启普通应用的数据流量步骤是:
- 进入设置
- 滚动列表选择某个应用
- 列表选择无线数据
- 开启无线数据与蜂窝数据
而在设置列表里并不包含天气,开启天气数据流量的步骤是:
- 进入设置
- 进入蜂窝移动网络
- 列表选择使用无线与蜂窝数据应用
- 滚动列表选择”天气“
- 开启无线与蜂窝数据
不一致的交互让用户无法正确感知和找到开启天气数据流量的入口,从而倍感困惑。
案例四 iOS与摩拜单车的转场动画:方位感

在办公室里我们经常使用中央空调温控器,糟糕的温控器按钮的空间排列无法与用户内心产生共振,每一次使用都需要重新观察和理解每个按键的含义;优秀的温控器设计,风力上升下降,温度按键调节与数字,都能够使用空间布局和人内心产生共鸣,只要是用一次,下一次闭上眼睛都可以操作。
如同我们在某些立交桥或写字楼里容易迷失一样,糟糕的交互设计总是随着功能和界面的增加,让我们困惑和思考自己所处在的位置;优秀的设计甚至不用标志,仅通过空间关系就让人与环境产生共鸣。

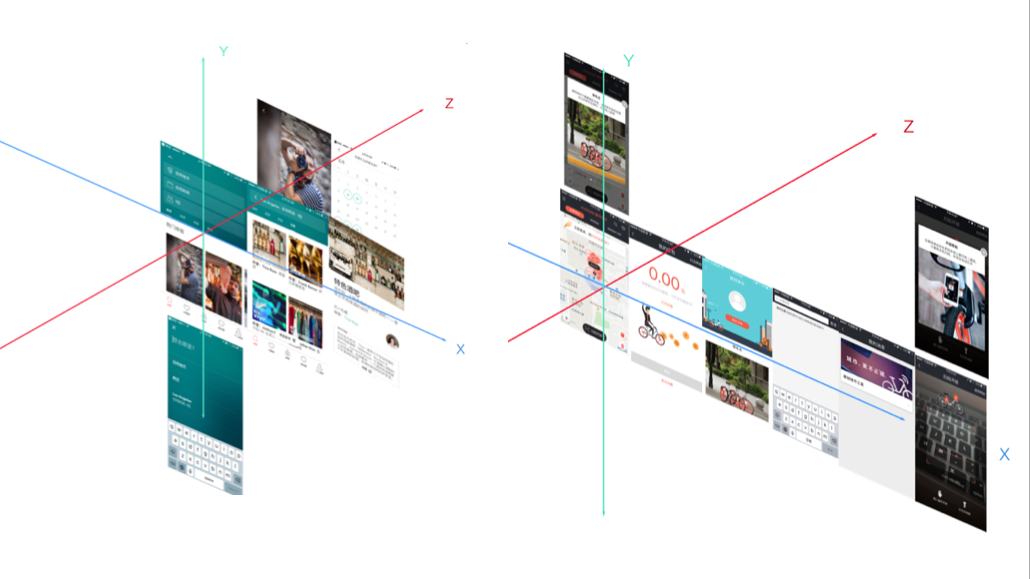
我们每天使用的iOS就是通过界面间的X、Y、Z轴转场,及焦点缩放展现界面信息之间层级关系,以及理解我们所处的位置。通常情况下,APP设计者都注意到了这一点,比如Airbnb:搜索、房源和攻略通过X、Y和Z轴转场分离,每一信息类别和当前所处位置可清晰感知。
不好的例子是摩拜单车,无论是左侧菜单、搜索、消息,都是向左滑动的X轴转场,而模态视图不论触发位置一律采用下落Y轴转场,人们根本无法通过界面间运动关系感知信息层级关系,信息之间关系因此混乱,就像糟糕温控器例子里简单粗暴横向排列的按钮一样。
案例五 支付宝与微信卡包:符合心智模型
Norman提到产品设计中存在三个模型,实现模型,呈现模型,和用户心智模型。当产品的呈现模型趋于用户心智模型,用户就会轻松的理解和使用。当呈现模型趋于实现模型而不是用户心智模型,用户就需要顺应、理解和平衡,有时因为理解错误,就会出错,甚至会因此感到挫败、愤怒和逃离。

今天我们知道电脑中根本没有真实的文件夹、桌面和垃圾箱,这是70年代施乐实验室设计图形化系统时使用符合用户心智的概念,将可视化操作与用户日常行为相联系。

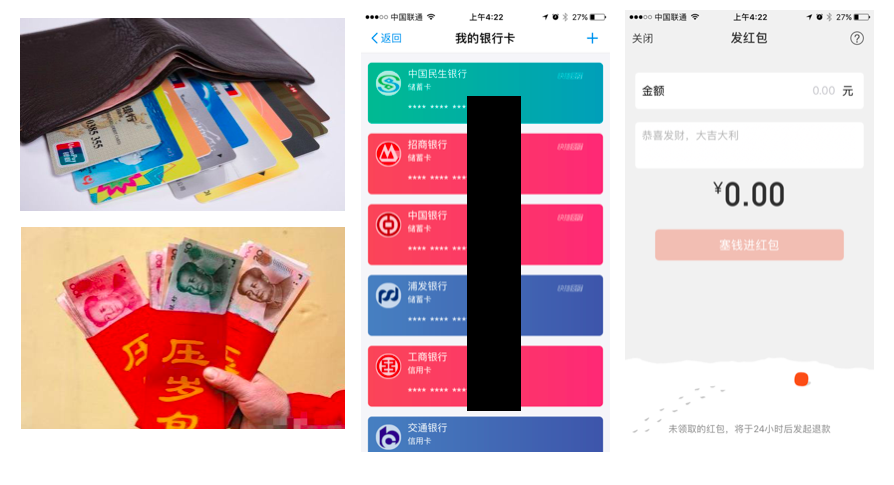
支付宝与微信将优惠券、银行卡的列表使用卡包的概念。日常生活中,掏出钱包,拿出信用卡,使用完后,再放回钱包,“卡应该放在钱包中”的概念模型是用户所熟悉的。类似的例子,我们转账给朋友,支付宝和微信使用“红包”的概念,也是为了将可视化操作与日常行为联系。手机中根本没有现实中的红包,而是通过符合心智的模型增强了用户感知,减少了用户的错误理解和焦虑。

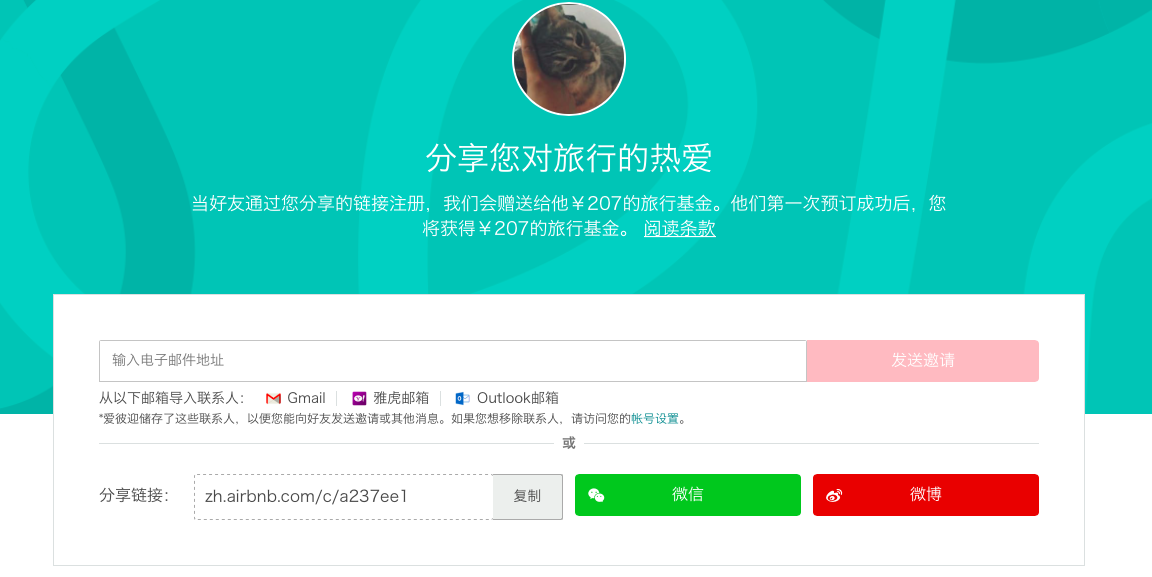
今天越来越多的产品懂得使用红包的概念拉新,反观airbnb,邀请好友获得“旅游基金”是一个陌生概念,没有和用户的日常行为联系,这是一个需要用户理解而不能轻易感知,不符合用户心智的例子。
因懂你而做的设计:
我们周遭的人造事物大多都是经过设计的,而为了产品竞争或商业目的达成,今天智能设备上越来越复杂的功能和操作有时并没有帮助我们,甚至让我们感到多余和沮丧。以人为中心的设计,强调将人的需要、能力和行为模式进行分析,然后再进行设计来满足人的需要,设计的前提是先理解人。
Norman在《情感化设计》中提到人的认知存在三个层次,本能层、行为层和反思层,Alan Copper将其映射到交互设计中用户的目标:体验目标(用户想要什么样的感觉)、使用目标(用户想要做什么)和人生目标(用户想要成为什么样的人)。
谈因懂你而做的交互设计,我们沿着Norman到Alan Copper的思路展开。
案例一 Bilibili、Acfun和野兽派:懂得如何迎合你
本能层认知是用户接触产品时就会感受到的,所以体验目标通常是简单、通用和人性化的。不过设计者如果希望迎合受众,通常会考虑更多的体验动机,在体验目标的达成上颇费苦心。

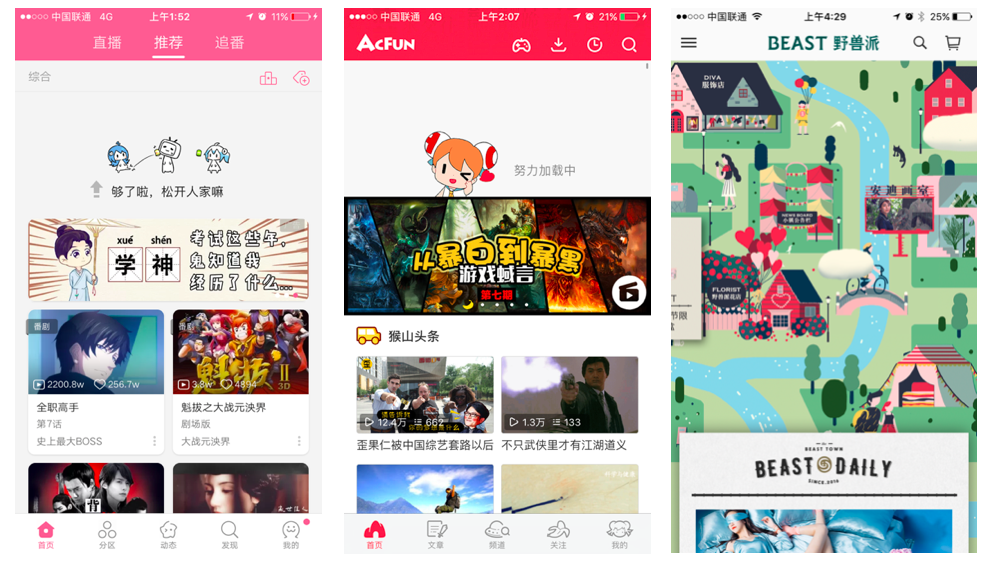
Bilibili和Acfun都是以90后二次元为主要用户群的视频APP,在页面元素、卡通图标和下拉刷新的加载动画上,都尽力在迎合90后二次元的群体特征,展示了十分有趣的情景。
同样的电商APP野兽派,用户群是不满足于传统电商的年轻白领,在首页使用精致的地图展示店铺,虽然这种交互模式增加了用户识别的困惑,但是却十分迎合这类用户追求新鲜、不同、精致的体验目标。
案例二 iOS与锤子日历:懂得你的日常行为
行为层认知是用户在使用过程中感受到的,其映射的使用目标代表着用户使用产品执行任务的动机。为了达成这一点,设计者通常需要关注用户的日常行为和场景,以及用户具体的使用行为和任务。

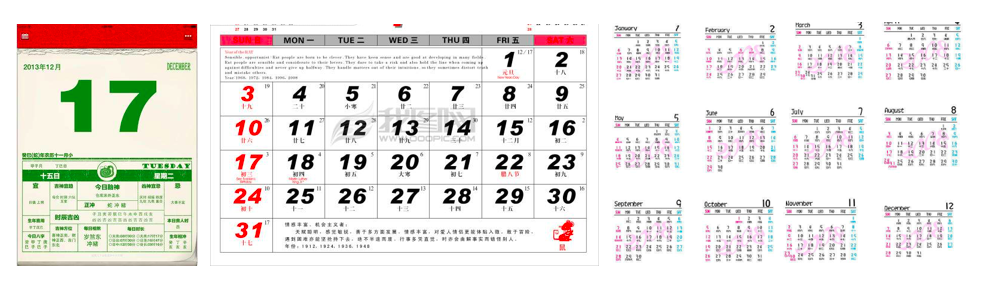
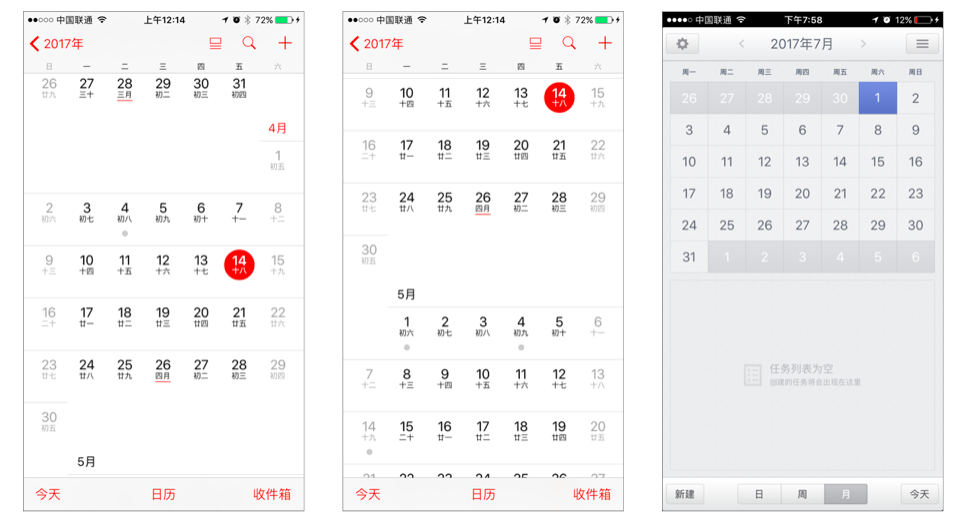
在日常生活中,我们常见三种日历,即黄历、月历和年历。黄历每一页是一天,每页可以浏览和记录更多信息,但在不同天之间推算天数不便;月历将一个月记录在一页上,方便计算一月内不同天的间隔,但推算相邻月的间隔日期不便;年历适合全览和推算月间的日期间隔,但在浏览和记录信息上不便。

iOS设计了一个优秀的日历,用户可以顺畅的在周、月和年的不同浏览模式间切换,而当用户想要看下个月的某天和今天间隔几天,不会受限于是否在同月的限制,这正是源于对人们日常行为的准确理解。相反,锤子的日历完全机械复刻了现实中的月历,人们必须按照月历那样切换,但日期客观上是连续的,在推算相邻两月间隔日子时,人们也就碰到了如同现实中一样的问题。
懂得用户的日常行为和场景,iOS的日历更好的达成了用户的使用目标。
案例三 知乎和RNIfilm:懂得你如何使用产品

达成用户使用目标的另一种方式是关注用户的使用行为和任务。
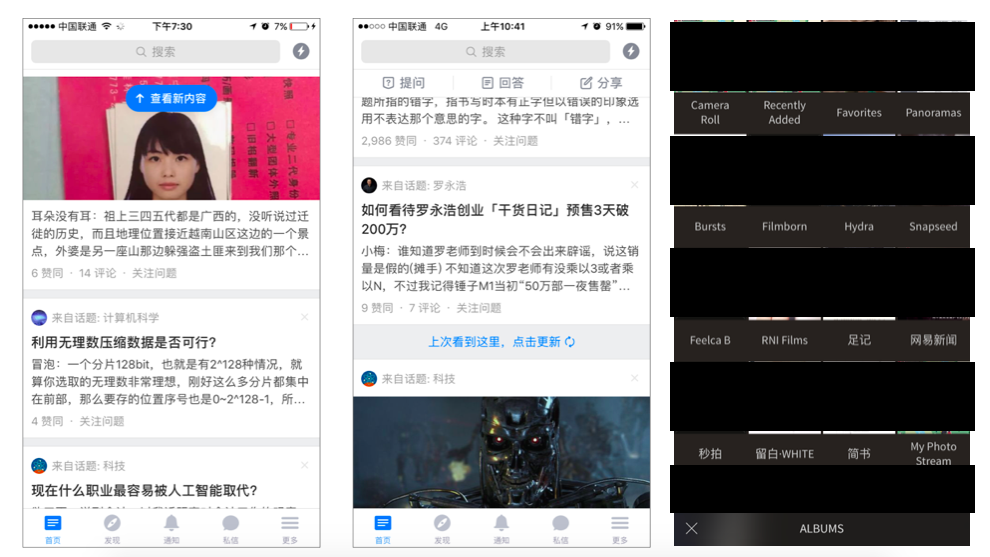
当我们在使用知乎的时候,跳出APP,过一会再进入,顶部就会非模态显示刷新;当我们下拉列表的时候,会在信息中显示之前浏览到哪里,知乎所做的这些,是因为理解用户具体使用的行为和任务,都是为了用户能更好的“刷”知乎。
同样的例子,照片后期APP RNIfilm在打开手机照片的时候,没有直接使用iOS的相册,而是提供了一个经过设计的相册视图,在该视图中提供相册的正序和倒序两种排列方式,还记得你为了翻半年前拍摄照片的局促吗?RNIfilm帮你减少了操作。这也是建立在理解用户使用行为和任务的基础上。
懂得用户在产品中的具体使用行为和任务,知乎和RNIfilm更好的达成了用户的使用目标。
案例四 斯塔克的设计:懂你的进取心
反思层认知产生于用户使用产品之后,它所映射的人生目标代表了用户的期待,涉及更深层的驱动力,用户动机、欲望和自我形象,设计师所做的正是以用户的人生目标将产品最终转化为更高层次系统。
在Norman的《情感化设计》书中,将斯塔克的设计归类为第三层设计,但Norman并没有讲的十分清楚。而在国内各种设计文章中介绍他时,普遍使用“设计鬼才”,“极简主义”。在我看了他出场的09年设计选秀纪录片《名师出高徒》时,反复听到他在训斥参赛选手时用了“进取心”这一词,恍然大悟。

我们再看斯塔克的设计,不论是幽灵座椅、外星人榨汁机、骑士马桶刷,都会发现这些设计不只是极简主义,而是大众设计,进一步说,是使用普通、廉价的的材料,通过塑造出产品的进取心而最终为产品注入灵魂和力量。今天我们看待和使用这些产品的时候,能够感受到这种不平凡。大众并不甘于平凡,懂得使用进取心的设计激发大众深层的欲望和驱动力,是斯塔克设计的独到之处。
案例五 微信和支付宝:不是为沟通和支付而做的产品,而是达成你的人生目标
Norman进一步提到,人的目标大致是四类:过美好的生活;成就自己的抱负;成为某方面的专家;在同辈中有魅力、受欢迎、被尊重。

我们再看微信和支付宝:这可不是为解决人的沟通和支付的问题而做的产品。
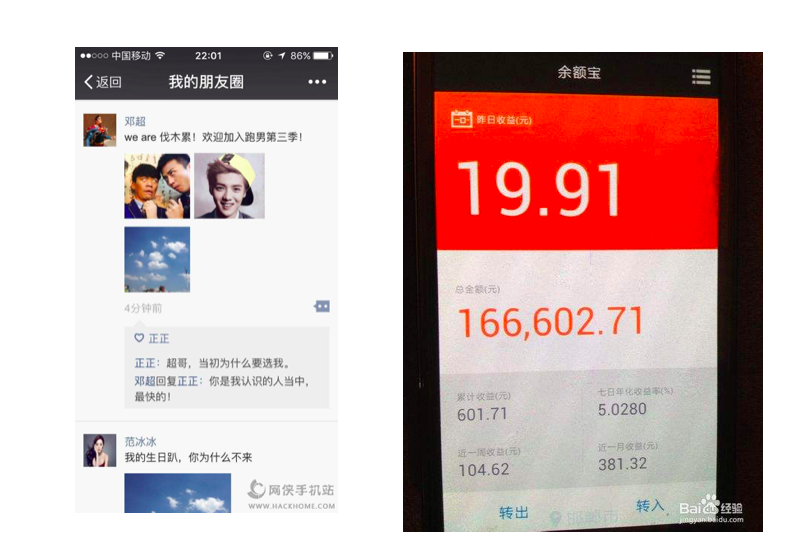
我们使用微信和他人沟通,同时每天刷微信朋友圈,晒各种生活,其驱动力难道不是为了成为一个有魅力、受欢迎被尊重的人吗?
我们种银行卡关联账户,使用支付宝快捷支付,短期支撑房屋水电支付,打理我们的日常收支、储蓄,长期则通过余额宝等理财,难道不是为了过更美好的生活吗?
我们发现,当产品不仅帮助我们实现体验目标和使用目标,还有助于为我们达成人生目标时,仿佛就像斯塔克的设计一样,注入了灵魂和力量,而我们最终也狂热的成为了产品的忠实粉丝。
感谢大家阅读。
相关阅读
作者:彩虹猫sir,交互设计师一枚,坚持原创,以文会友,希望和大家共同感悟,思考,成长。
本文由 @彩虹猫sir 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








三围转场不错
感谢阅读
总有一种错觉,看不起安卓~ 读者的错觉~
…感谢阅读
有用,谢谢。但有些部分有点上纲上线
按照方法论展开讨论,否则会被拍砖…
三篇都写得不错
感谢阅读!