设计原则:组织信息的方式

我们的设计必须显示展现出组织性良好的信息,这样用户才能很容易地理解所显示的内容。这是提供良好用户体验的关键。
在大量显示数据的方式中,有一种经受了时间的考验,并证明即使在今天也是高效的。它被称为“ 五帽架 ”。
“五帽架”的概念最初由Richard Saul Wurman在他的“ 信息焦虑”一书中形成 。后来他写了这本书“ 信息架构 ”,在那里他重新定义了“五帽架”的概念,形成了LATCH原则。
“信息可能是无限的,但信息的组织是有限的,因为它只能由LATCH组织:Location位置,Alphabet字母,Time时间,Category类别或Hierarchy视觉层级。”
– Wurman,1996
这个想法是组织信息有五种方式。这五种方式到最后都是以清晰的方式解决用户的问题。这些方式避免了组织一些仅仅是为了好看外观,但是不包含答案的信息。
“我已经尝试了一千次找到其他方式来组织信息,但我最终仍使用这五种之一。” – Wurman,1996年
让我们来看看这组织信息的5种方式。
Location 位置
通过它的位置来组织信息。它可以是物理位置或概念(空间)位置。我们人类已经在我们的日常生活中养成了用这种方式组织位置的习惯。从使用地图导航和制定战争策略,到在厨房里摆放我们的食材,都运用了这种方法。
当信息具有多个不同的来源和地点时,根据位置组织信息变得尤其重要。
例如,在设计特定服务时,我们应该考虑不同物体的位置以及它们将会被如何分配。设计超市的货架就是根据物理位置组织信息的一个优秀案例。

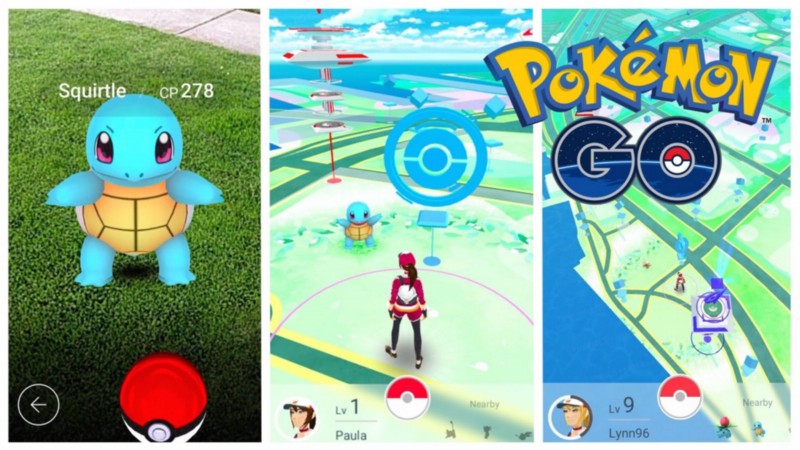
Pokemon go是按照位置组织信息的一个app优秀案例。
在数字世界,根据位置组织信息也扮演着重要的角色。例如,基于位置触发特定的UI交互和通知。想一想GPS,和任何有助于定位和找到方向的应用程序。在想一想那些根据物理位置提示你采取行动的提醒和其他功能。
此外,随着VR / AR技术的兴起,基于位置的组织信息方式已经成为信息架构中非常重要的一环。
何时使用它?
当你想出现的信息的相对位置很重要时使用它。在给出指示或优先考虑范围内最相关事情时使用它。
结合“Time时间”组织的信息,我们可以用最方便的方式向用户显示所需的答案。
Alphabet 字母
顾名思义,按字母顺序排列信息是提供随机访问数据的好方法。当数据量很大时,它是组织信息的最佳方法之一。
例如,当字典或大电话簿是数字或物理的情况下,使用字母顺序排列。

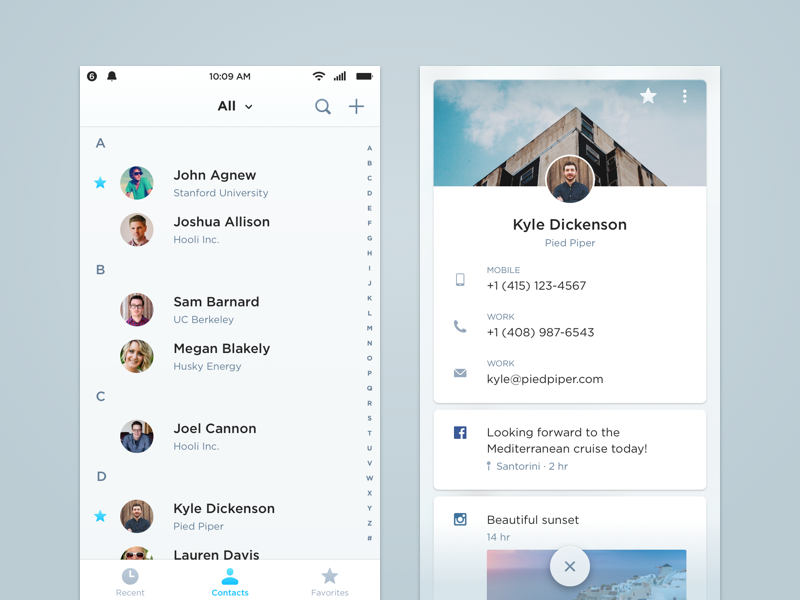
来源/Yao Liu
我们都使用过它们,并且知道只要用户熟悉字母表,这种组织数据的方法就是高效的。
何时使用它?
当信息本质上是参考性的(字典,百科全书,书籍索引等)时候,使用它。当需要对特定条目进行有效的非线性访问时,使用它。当信息不能用另一种方法排序时,这也是一个很好的让步方法。
Time时间
这种类型的组织信息方式可能是人类最常用的方式。我们喜欢以线性的方式思考和排列事件。按时间组织是对在固定时间段内发生的事件进行分类的好方法。
例如:日历和会议日程,电子邮件收件箱,项目计划,愉快的Facebook时间轴,电子商务平台中的订单项,消息应用程序等等。

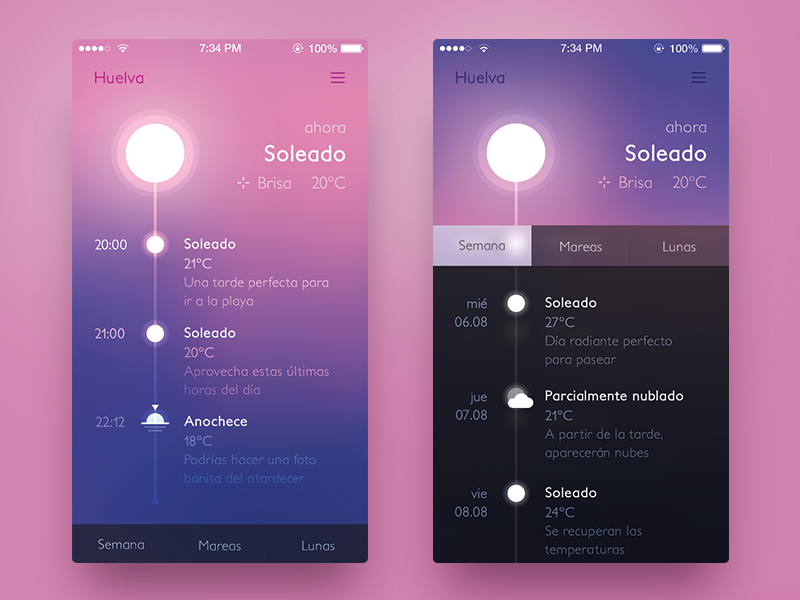
JaviPérez的天气应用程序
按时间组织信息可以很容易观察到变化并进行比较。这是记录历史记录的最好方法,因为我们人类以线性方式看待时间。
何时使用它?
在固定时间段内呈现和/或比较事件的时候使用它。当你想传达一个基于时间的序列(分步骤的程序)时使用它。当你需要指导或需要按时间顺序记录事件时,可以按时间组织信息。
Category 类别
当信息需要通过相似性或相关性进行排序时,使用类别分类法是组织它的最佳方式。我们可以认为我们的大脑以类似的方式工作,我们喜欢将相似的东西放在一起。
这种组织信息的方法在物理和数字世界广泛的被使用着。从商业和工业,到Pinterest中的类别和Twitter上的标签,都广泛使用着这种方法。

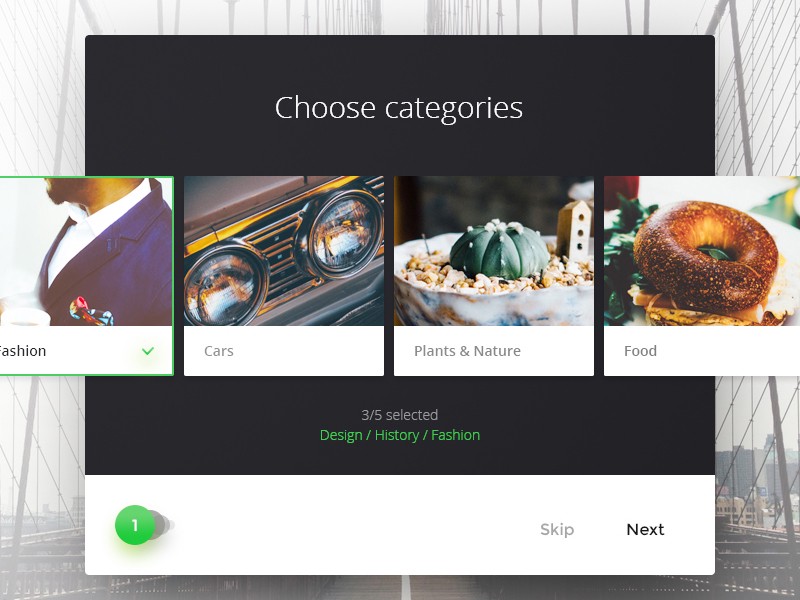
选择类别,Paul Flavius Nechita
将事物放在一起,分为一类,只要用户知道他们正在寻找什么,他们就可以更轻松地查找到一般信息类型。当与字母表方法结合,这也是一个很好的方法。
何时使用它?
这种方法可以很好地组织类似重要的项目。如果我们已经表明人们会自然地按类别寻找信息,那么可以使用它。我们可以使用按类别组织的信息的方法来推荐好的功能/产品,这样可以提高可发现性。
我们应该牢牢记住,人们并不总是以同样的方式组织事物!特别是当信息的属性重叠几个类别时,这个尤为重要。例如,如果我们拿起我的蓝牙音箱,它是防水的,也可以在淋浴中使用。那么它应该分到什么类别?浴室配件还是音响?
确保用户测试了定义类别的术语条目,并确保这些条目对用户来说是有意义的。
另一个按类别组织信息的潜在问题是大小。信息越多,就越有可能会有子类别或次级子类别。拥有这些会使得在查找信息的过程中变得很痛苦。
如果找到信息的唯一方法是单击每个单独的类别和子类别,请确保不要创建太多子类别。
Hierarchy 视觉层级 或 Continuum 连续性
当信息可以通过一个常见的标准进行比较来组织的时候,使用视觉层级组织方法。如果信息需要按重要性组织,使用视觉层级组织方法。
例如:小到大,最低到最高,令人愉悦到不愉悦等。在服务和产品,得分表,效率,大小等都有星级标准。

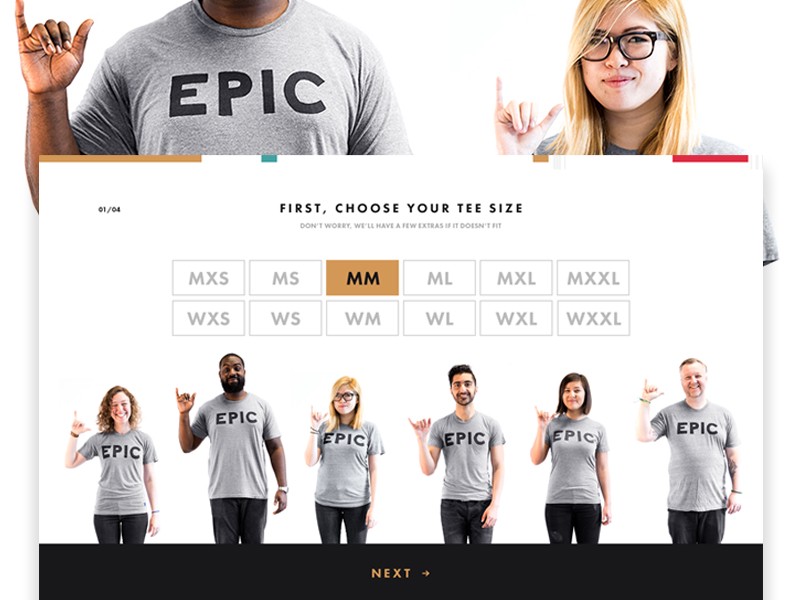
T恤尺寸,Dann Petty
何时使用它?
当有一个共享标准可以用来比较事情的时候,使用层次结构(或连续性)方式组织信息。你可以通过视觉上操纵信息显示的大小或颜色来强调信息。
戴着5顶帽子
一次使用多个帽子是组织你想用来回答用户问题信息的最佳方式。用带有字母顺序和分类法一起使条目变得井然有序。用时间和位置组织法来组织值得纪念的事件。如果需要,你可以同时使用5个帽子来让你的信息呈现方式更具有灵活性。
允许多种方式查看数据是许多用户期望在当今数字世界中使用的方式。为了做到这一点,我们需要戴5顶帽子,并以最好的方式使用它们。
总结
记住,最重要的是以用户能够轻松访问和理解的方式组织信息。使用数据来回答用户的问题。
通过允许用户以与其目标相关的方式查看信息,你将创建出更多易用的产品。
本文章受到 威廉·利德维尔(William Lidwell)的 “ 通用设计原则 ”的启发。
感谢阅读!
原文链接:https://uxplanet.org/design-principle-organizing-information-343a7ef936a8
译者:非科班设计翻译小组@Lisa,微信公众号【非科班设计】
本文由 @Lisa 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








辛苦了,学习