5分钟,带你掌握20个表格设计技巧

译者Jimmy:貌似翻译项目走上了正轨,应该能保持一周更行一篇,或者两周更新一篇的节奏。:)这次翻译的是一篇关于数据报表的文章,对于没有设计过报表的设计师来说,应该很有用!文章标题有所修改。原因自然是为了点击量啦~ 哈哈~
好的数据表格允许用户去扫描、分析、比较、筛选、分类以及调整信息从而分析出问题和得出解决方案。此篇文章主要是展示了一些设计框架、交互架构和技术手段去帮助你设计出更好的数据表格。
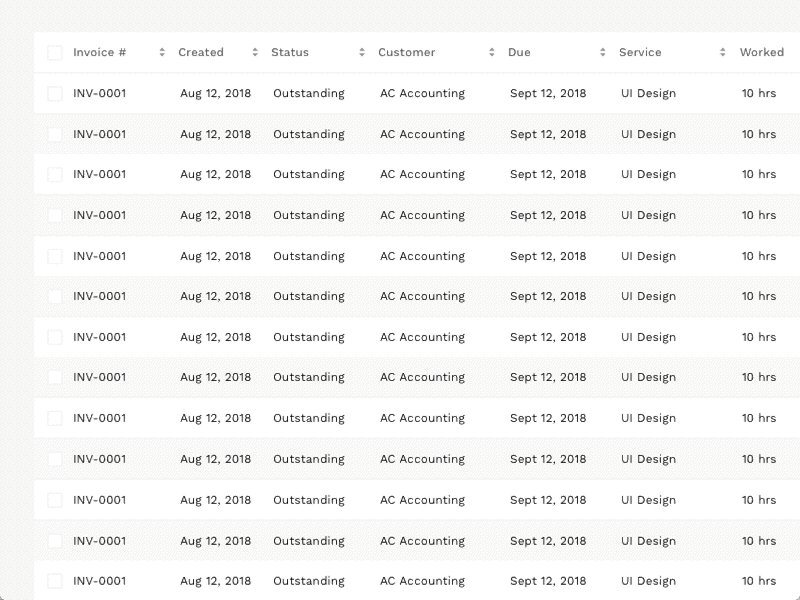
1. 固定表头
当用户滚动表格时,固定表头可以方便用户快速获取当前数据信息。

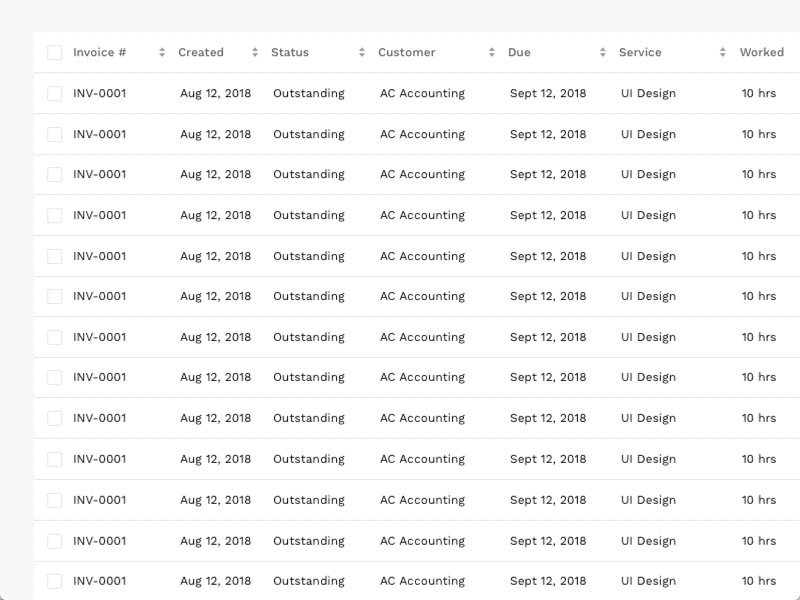
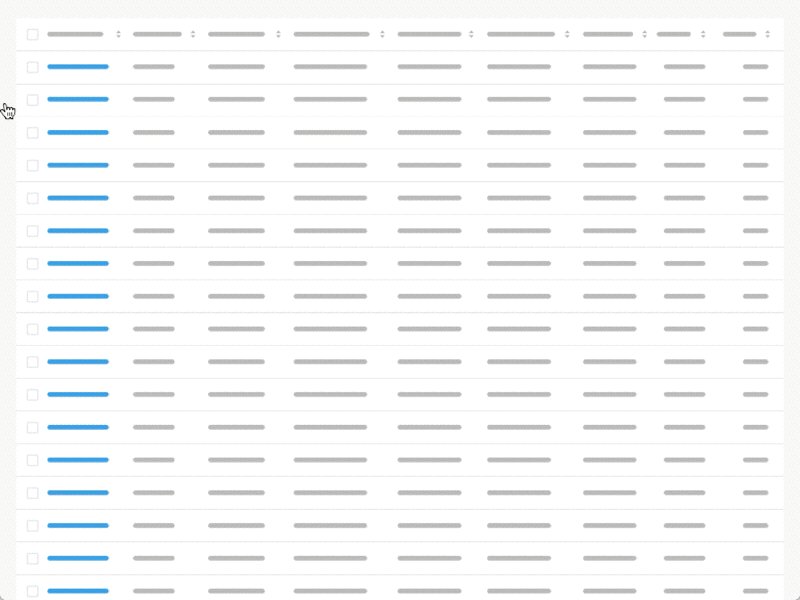
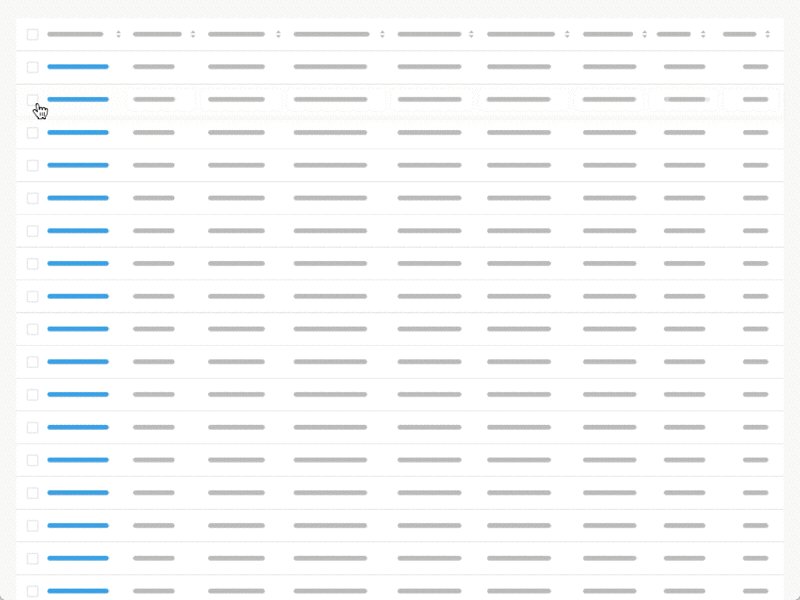
2. 水平滚动
对于一些比较大的表格来说,提供水平滚动非常有意义。在首列放置一些标识数据,并锁定首列可以方便用户去比较数据。

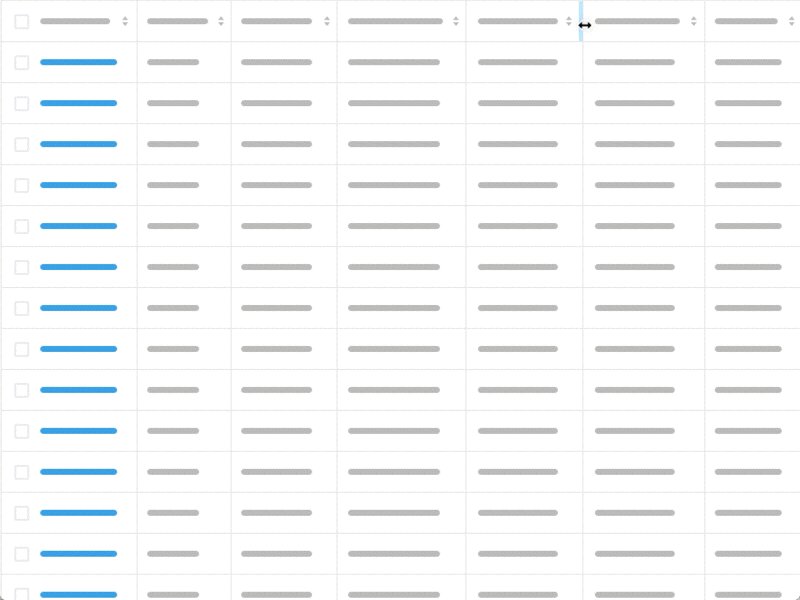
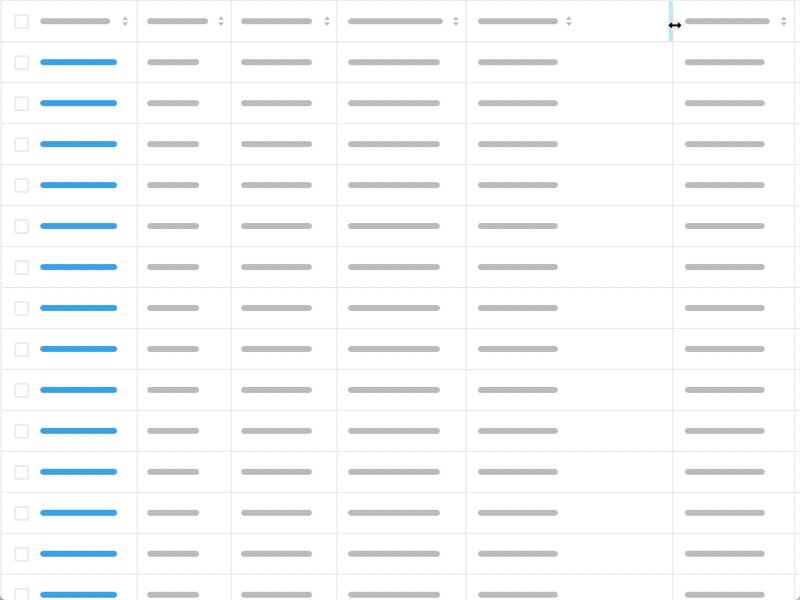
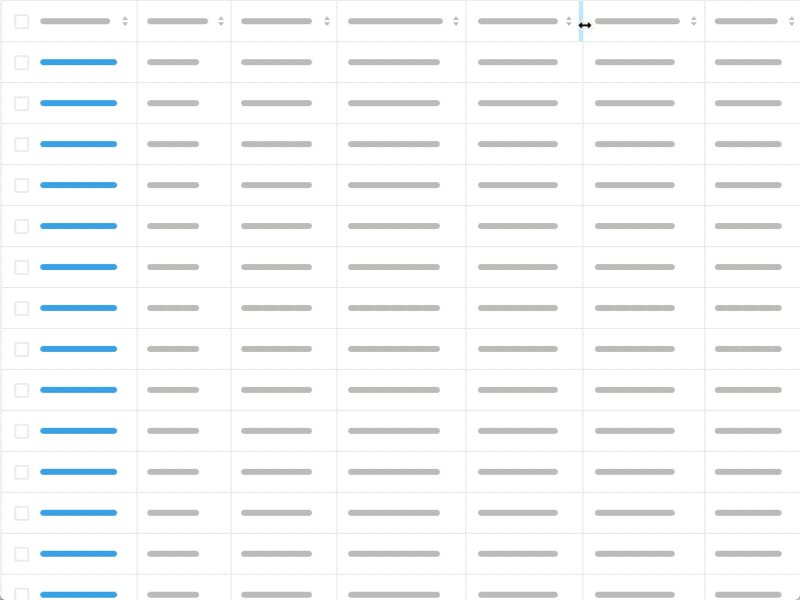
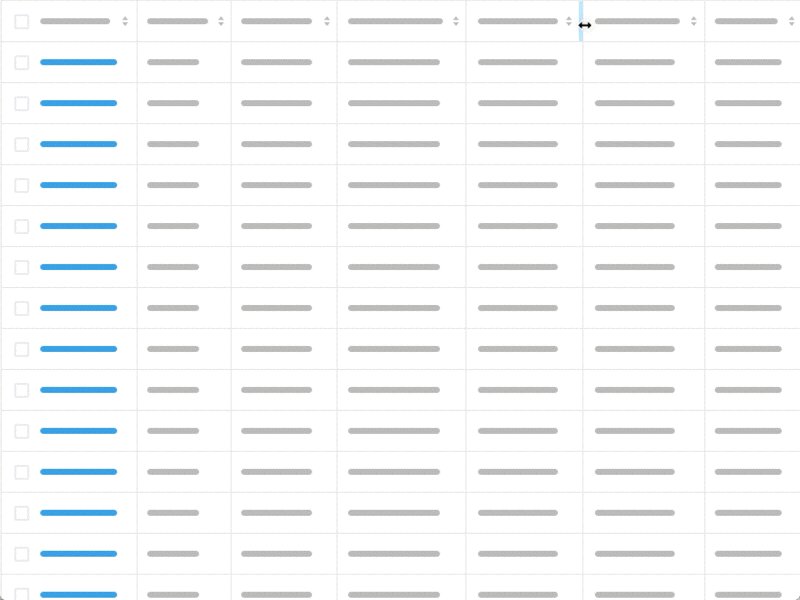
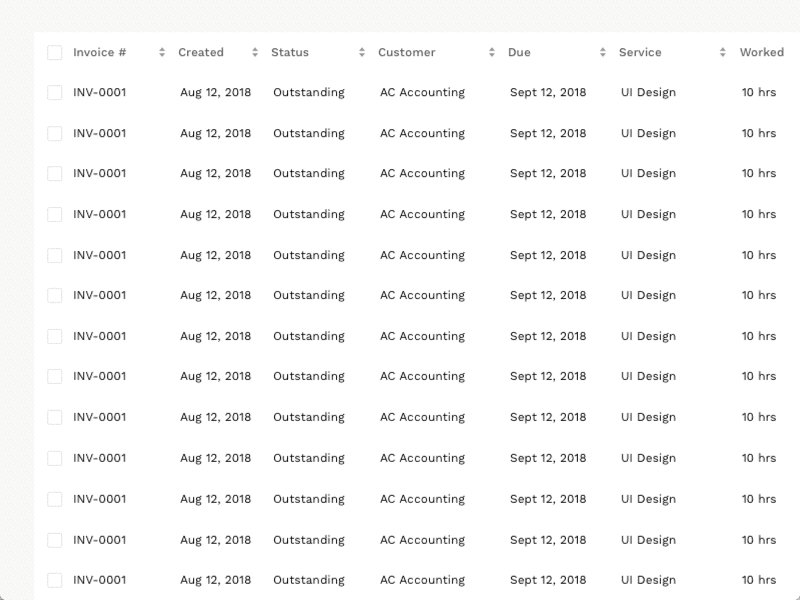
3. 可调整列宽度
用户可以通过拖拽调整列宽,方便其看到格子内的完整数据。

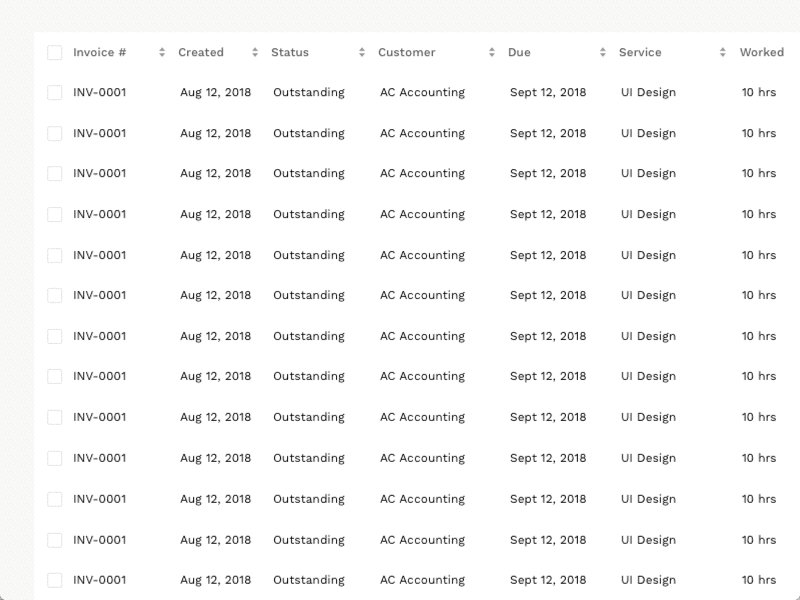
4. 行样式
可以通过加入斑马线、分割线来提高数据的易读性。用户在面对大量数据的时候,可能会出现视觉丢失。而分割线可以方便用户定位信息。在阅读长的横条数据表时,斑马线样式可以帮助用户更好地集中注意力。但是在只有少量数据的报表上采取斑马线设计,会出现可用性问题,因为用户可能会想为啥有些行是高亮显示的。

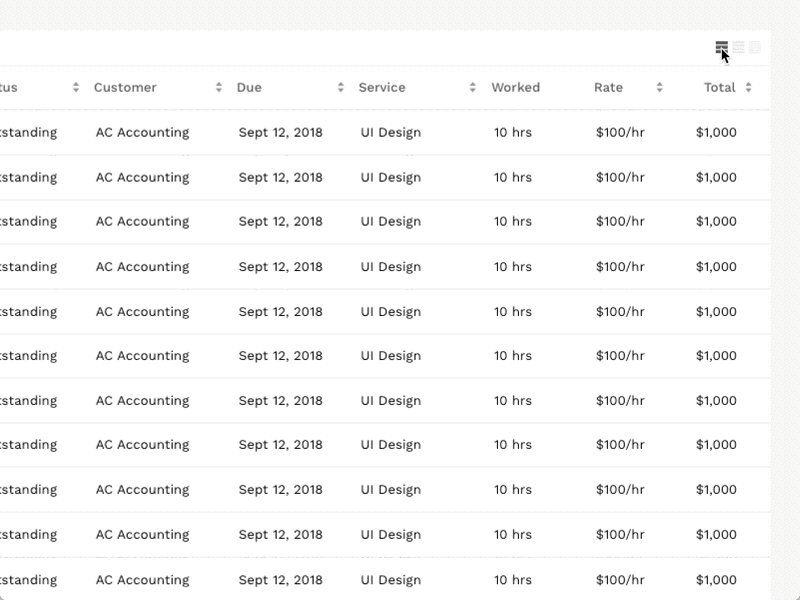
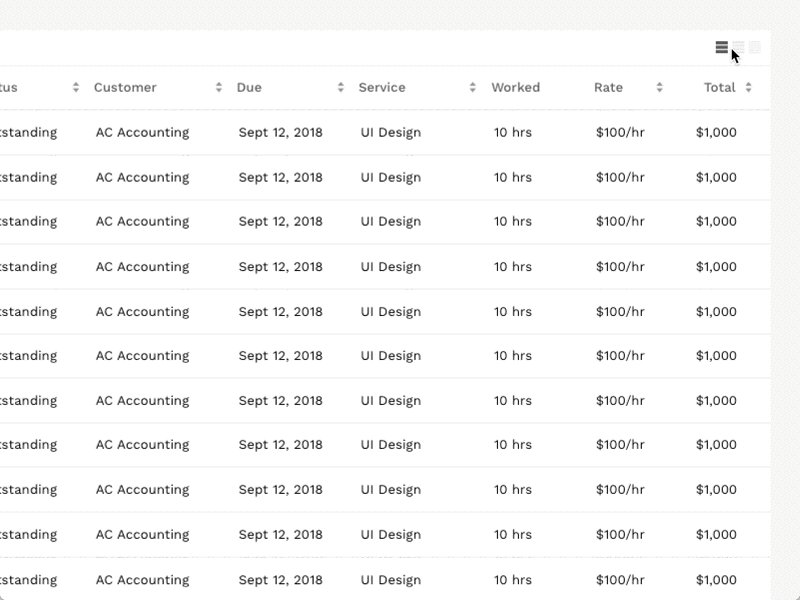
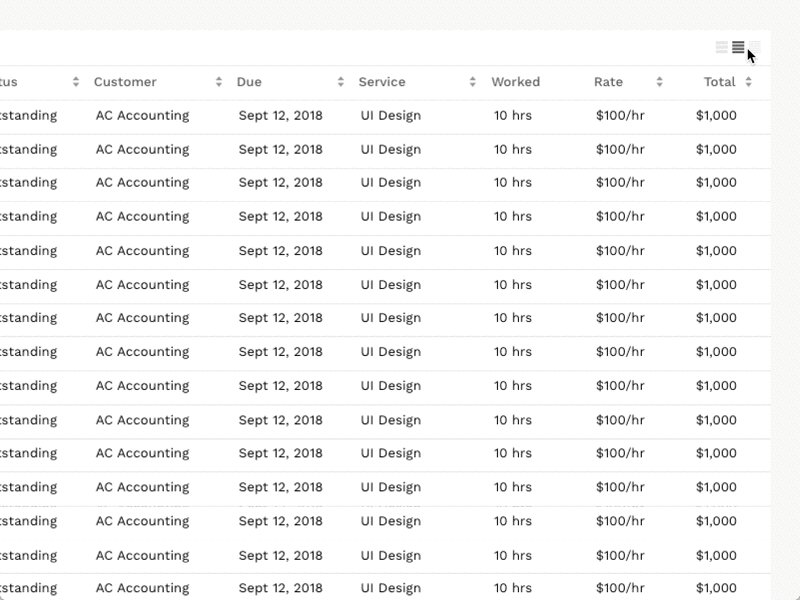
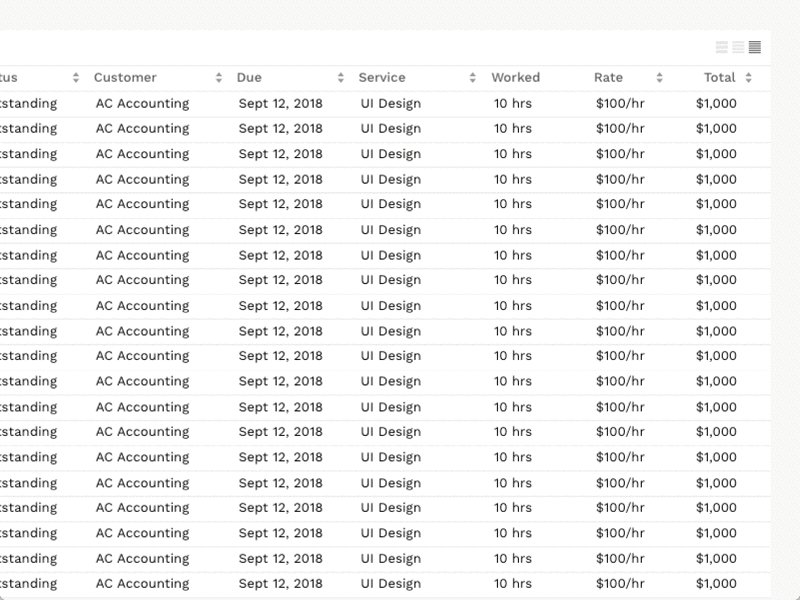
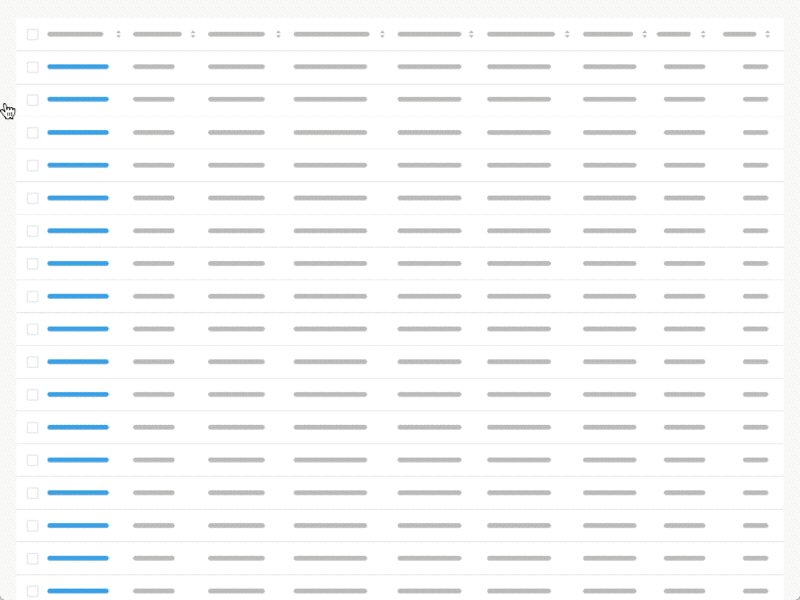
5. 可调整数据密度
行距更低的表格可以帮助用户无需滚动即可查看更多数据。但是这可能会导致用户在扫描数据的时候,看错一些数据。这就是为何很多好的表格采用了类似的选项按钮设计,可以让用户自己去选择数据的密度。

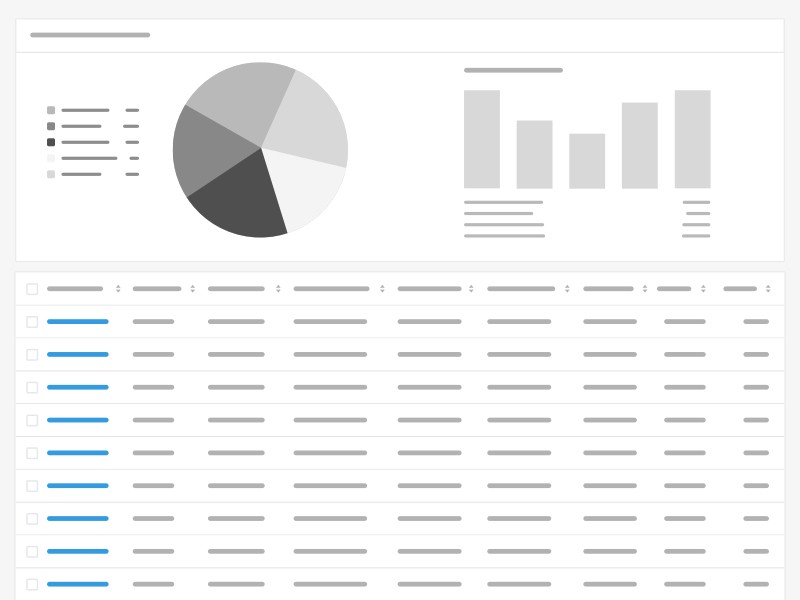
6. 提供可视化的图表
可视化的图表可以让用户对下方的数据报表有一个初步的印象。同时,用户在看数据报表前,就能从图表那发现数据的问题和得出一些初步的结论。

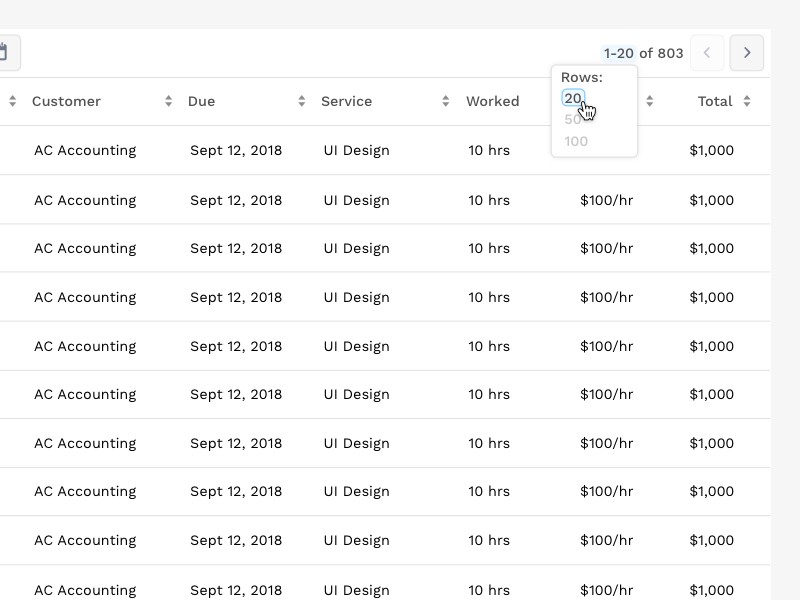
7. 分页
通过分页功能,用户可以调整单页显示的数据量。下方的例子,就是说明用户可以自定义报表每页显示的行数。这种设计常常会被另一种设计所取代,那就是无限翻页设计。(译者Jimmy:就是类似 Pinterest 的自动刷新机制)当用户滚动鼠标的时候,就会自动翻页。无限翻页设计对于一些「探索型」的网页来说,特别有用,但是在一些需要表达优先级的场景就不太适合。(Jimmy:类似 Pinterest 就是一个探索型的场景,内容不分优先级。但是类似清单类的应用,就不适合了,因为清单是有先后顺序且有优先级的。)

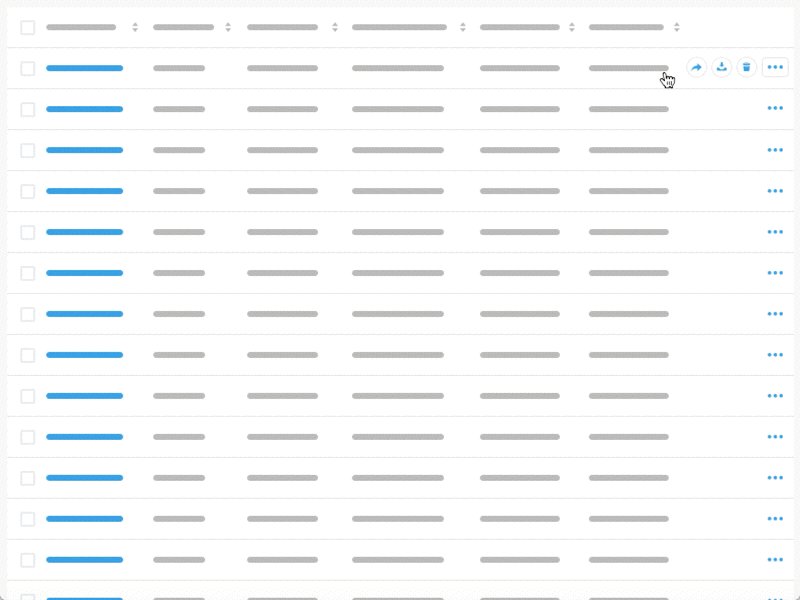
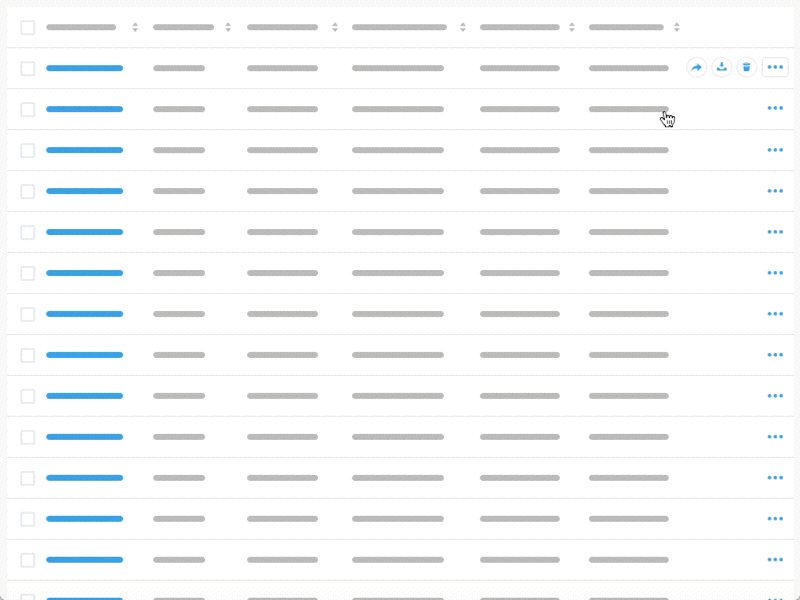
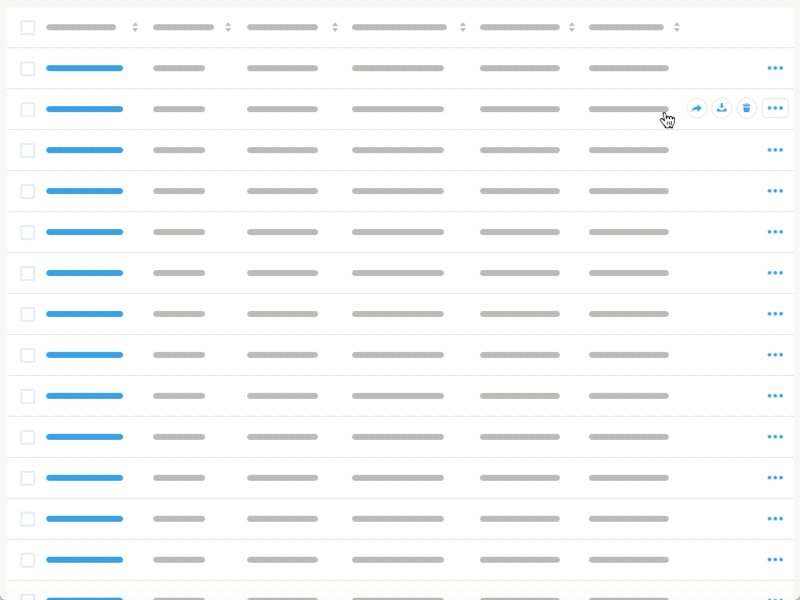
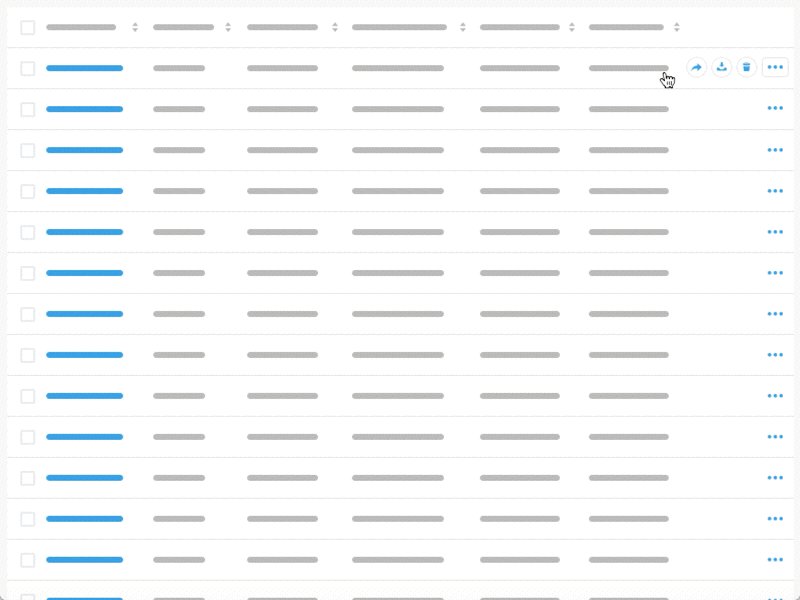
8. 鼠标悬停操作
如果需要加入更多操作,可以采用悬停操作设计。但是,这会导致可见性问题,因为用户需要将鼠标移动到对应的位置,才知道有更多功能。

9. 行内编辑
用户可以很方便地通过行内编辑功能编辑数据,而不需要跳转到单独的详情页面中进行编辑。

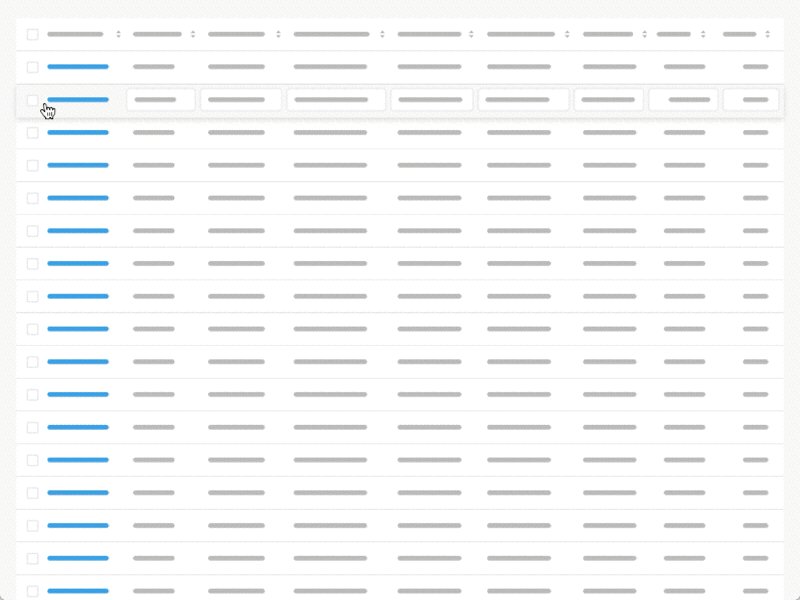
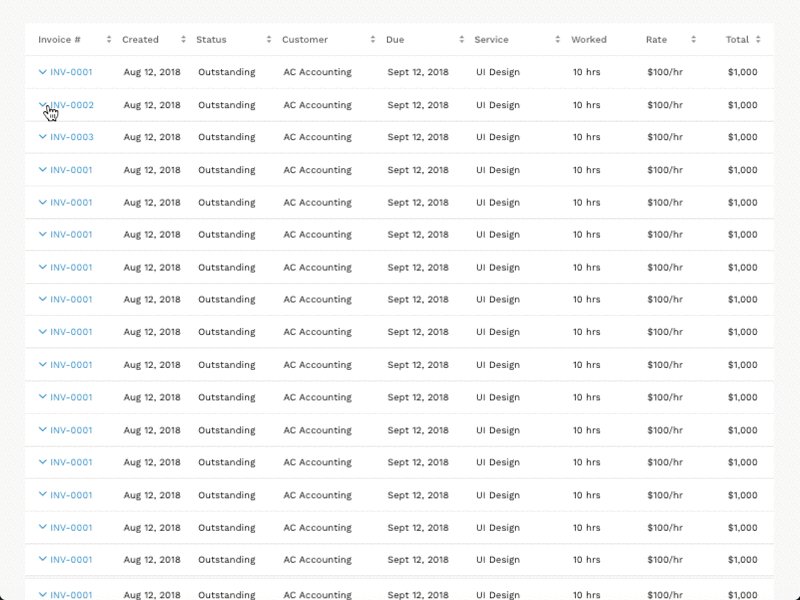
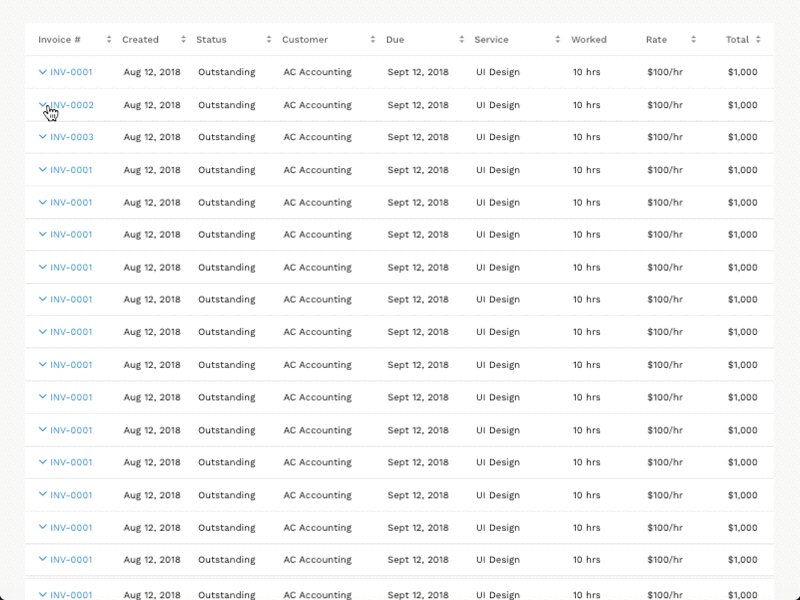
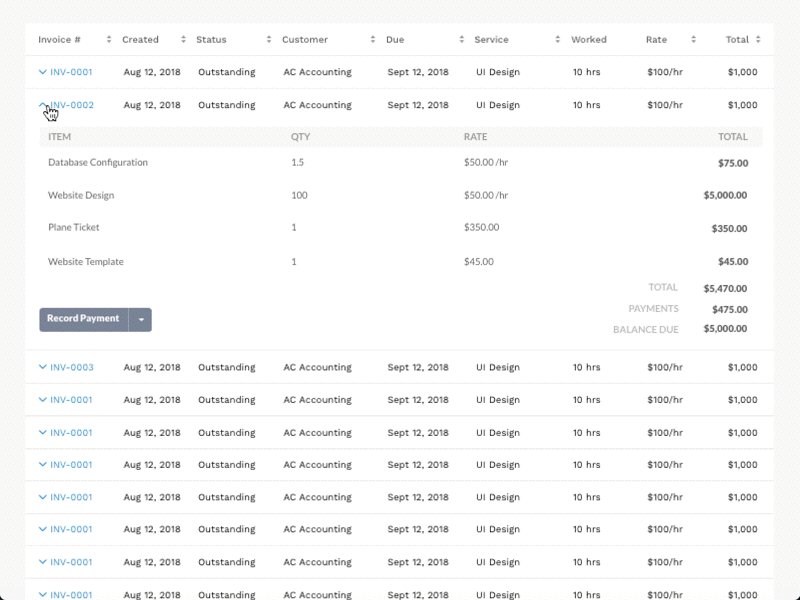
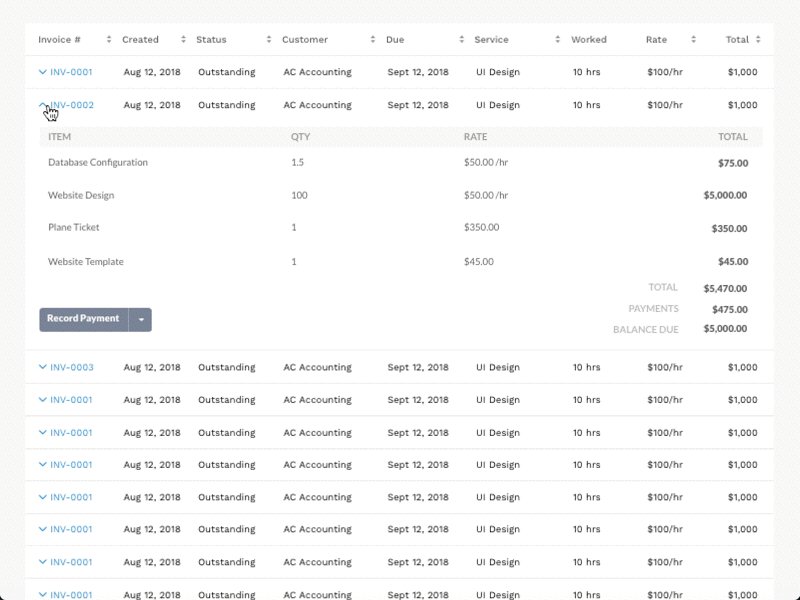
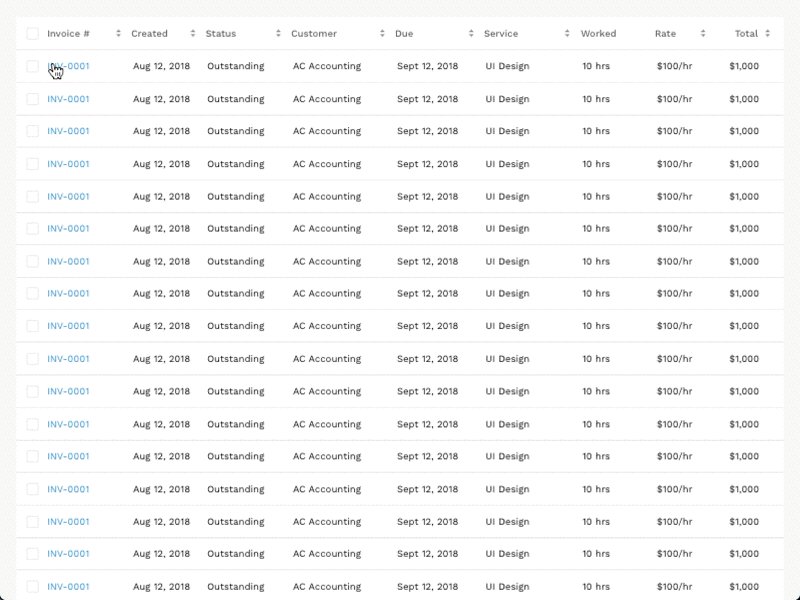
10. 可展开的行设计
提供可展开选项可以方便用户在不丢失内容下,查看一些附加信息。

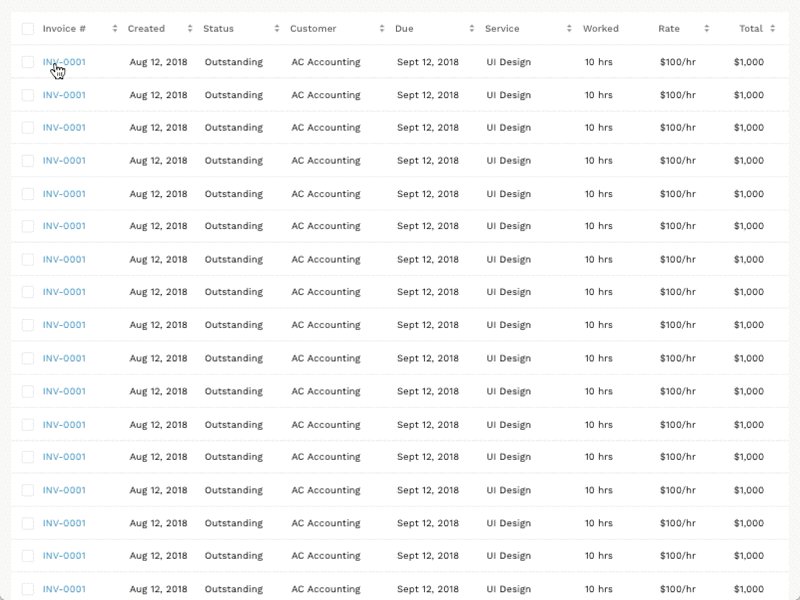
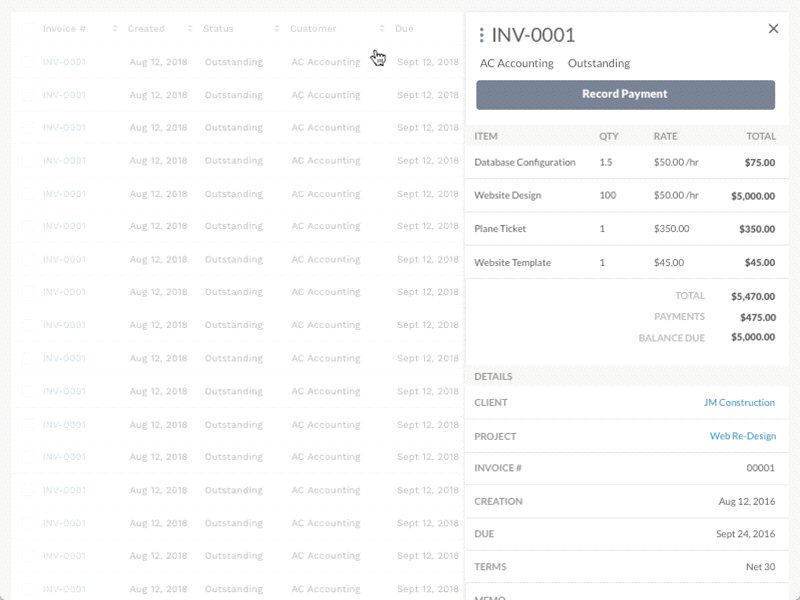
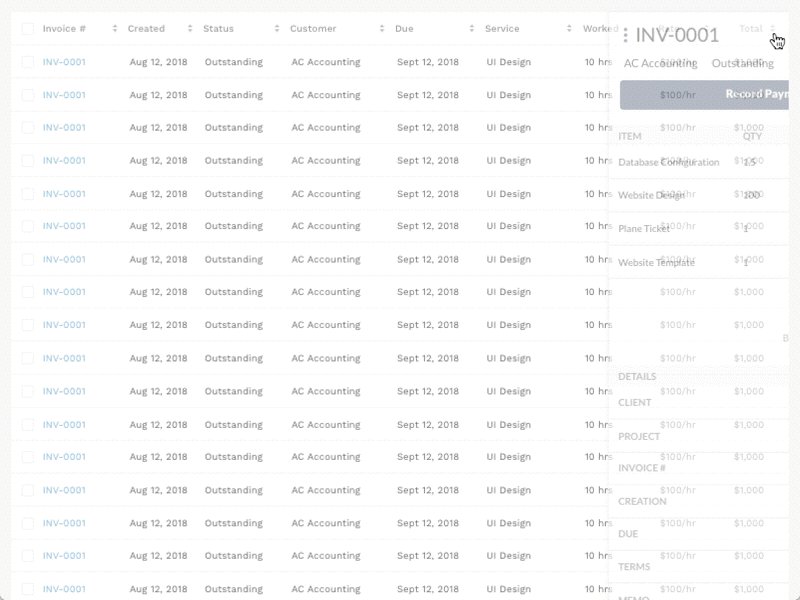
11. 快速查看
除了使用可展开的行的设计以外,还可以使用侧边栏弹出更多信息的设计。

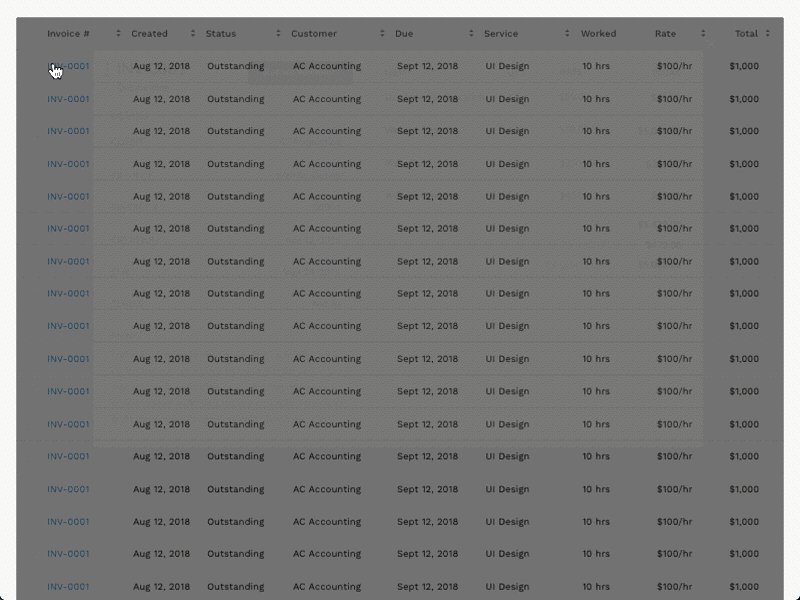
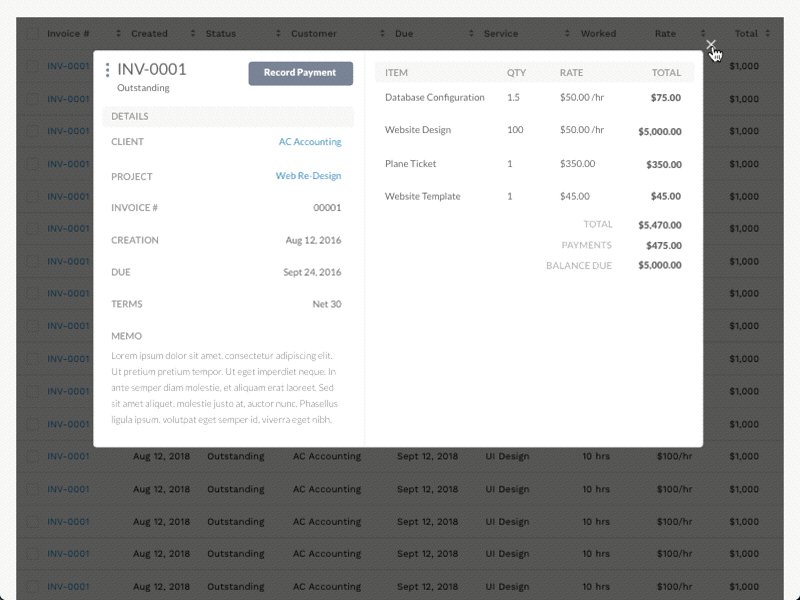
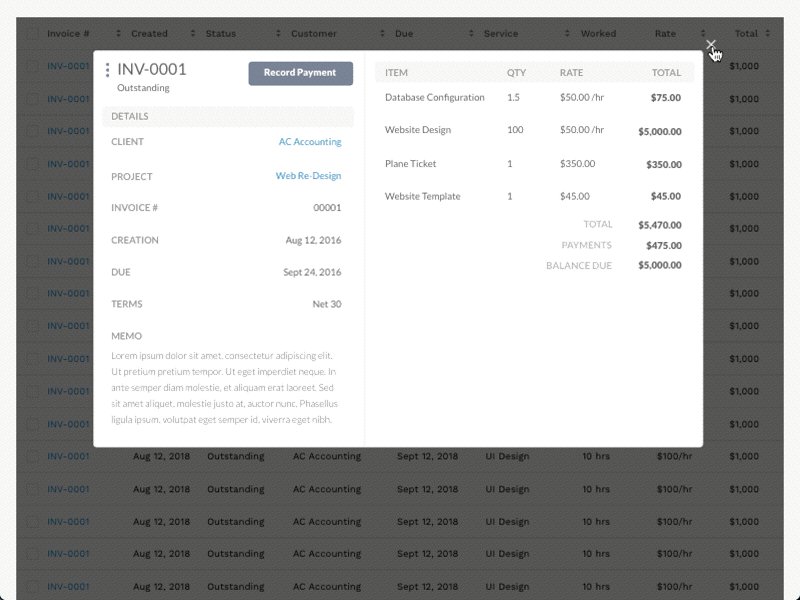
12. 模态弹窗
模态弹窗允许用户停留在表单视图,同时又能让用户的注意力集中在更多的信息与操作上。

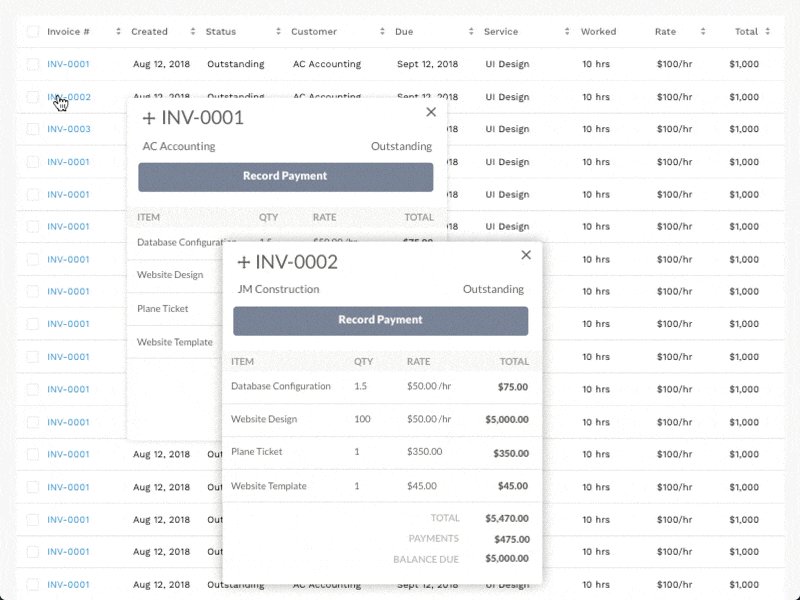
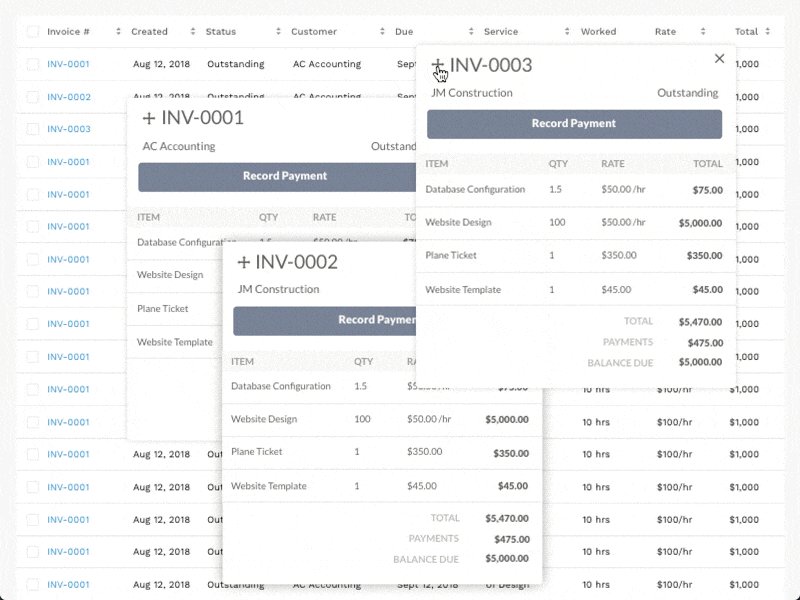
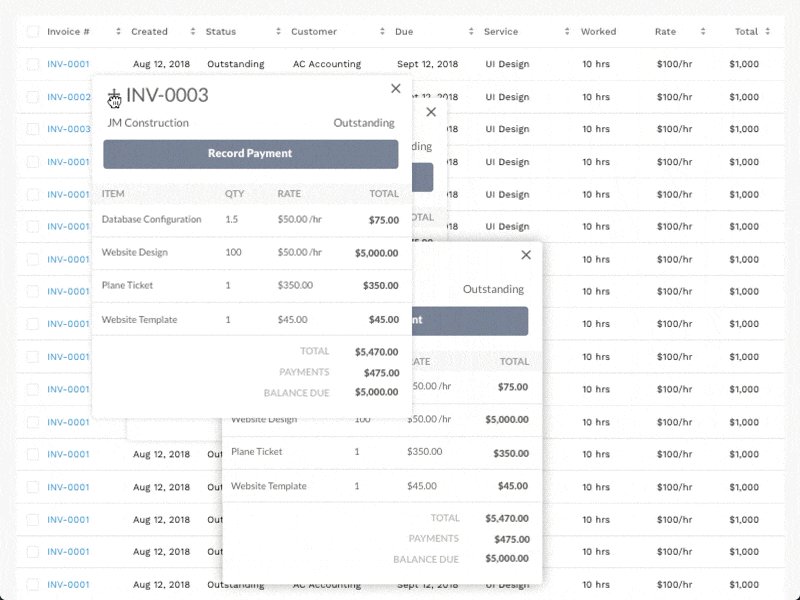
13. 多模态弹窗
多模态弹窗给高级用户提供了更多的功能操作,同时还可以更方便地去比较数据的不同之处。

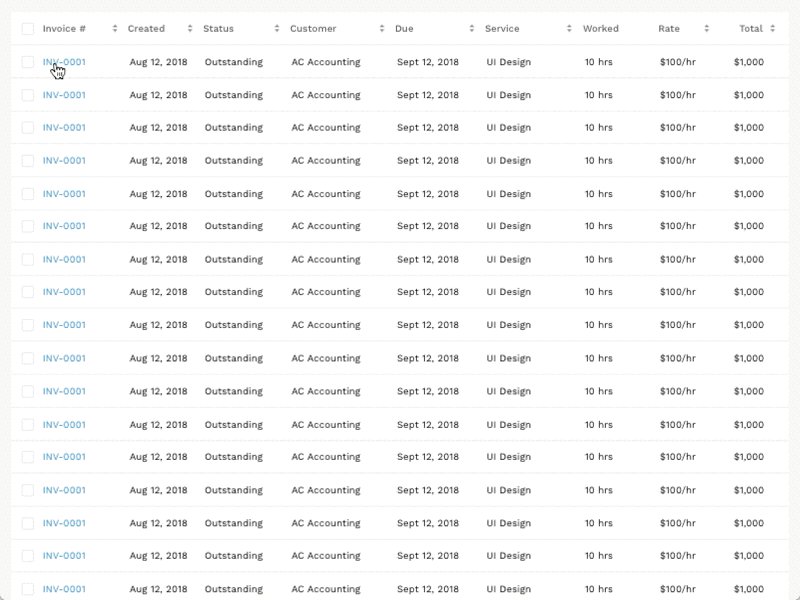
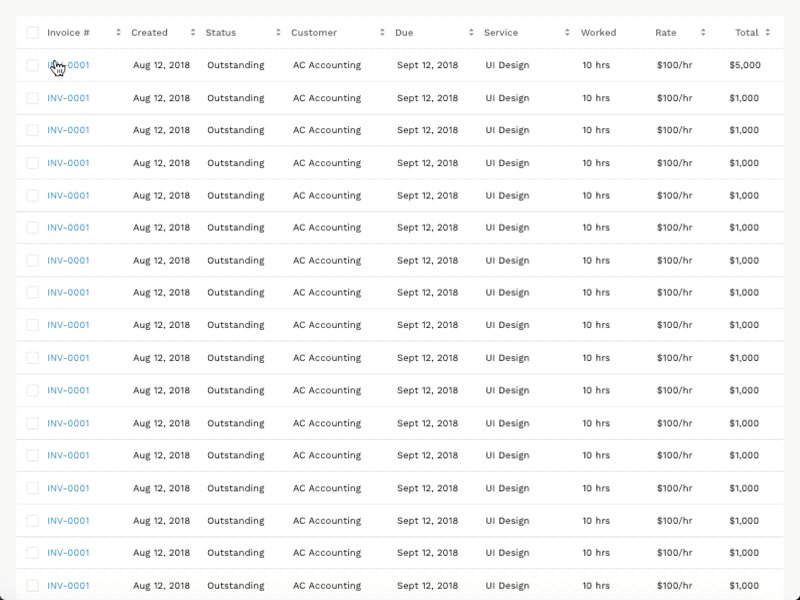
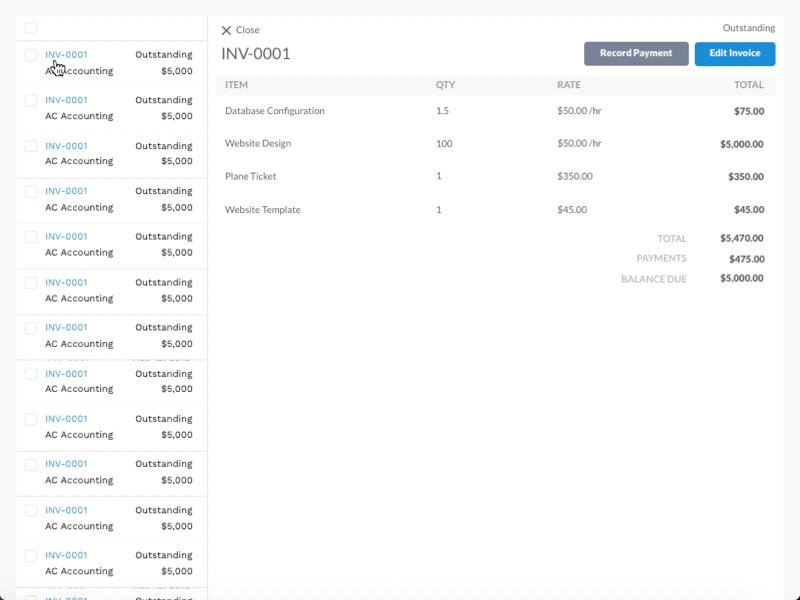
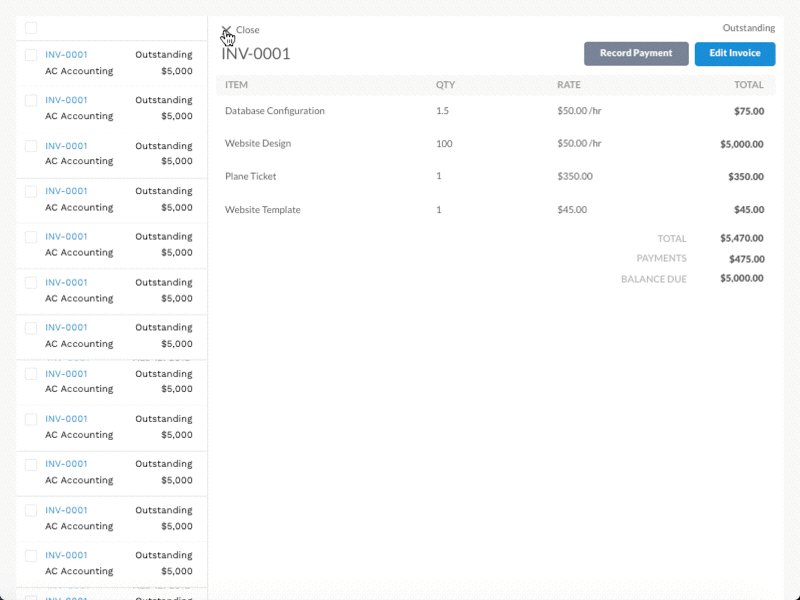
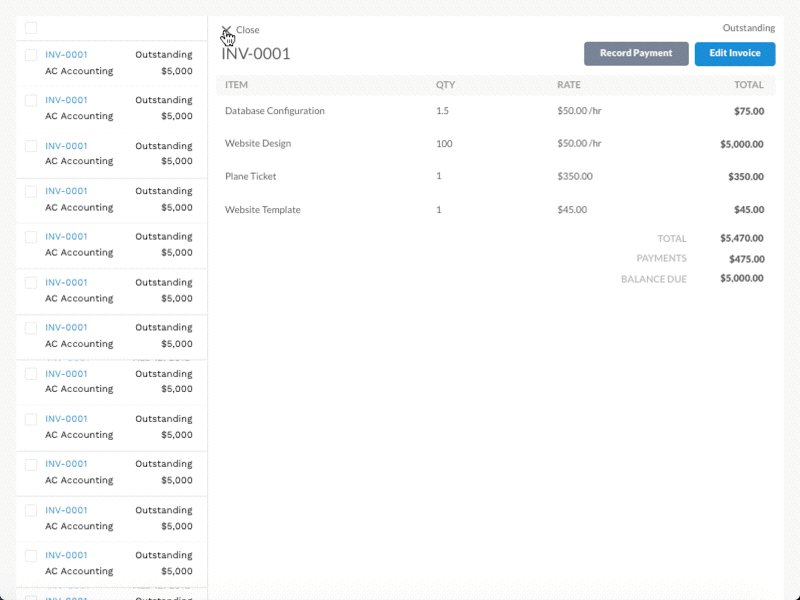
14. 行细节
单击行链接可以将表单转换成另一种模式——左侧显示列表数据,右侧显示详情数据。这样用户可以很方便地去分析一些复杂数据,还可以同时比较多组数据,且无需进行退回或者一些复杂的操作。

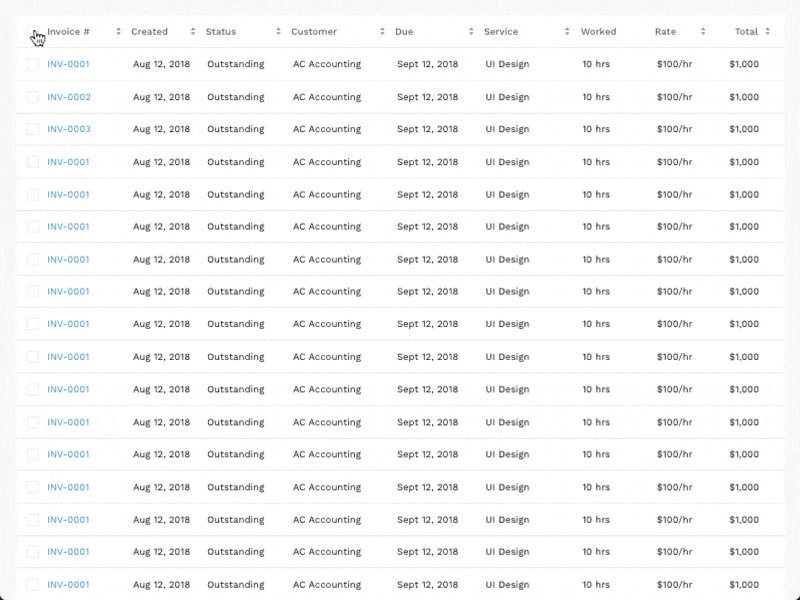
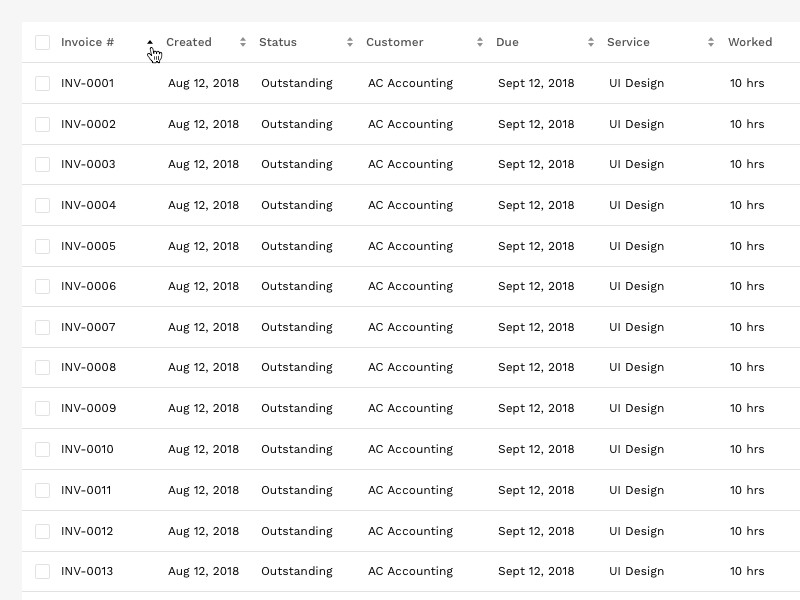
15. 列支持排序
列支持按字母顺序和数字大小进行排序。

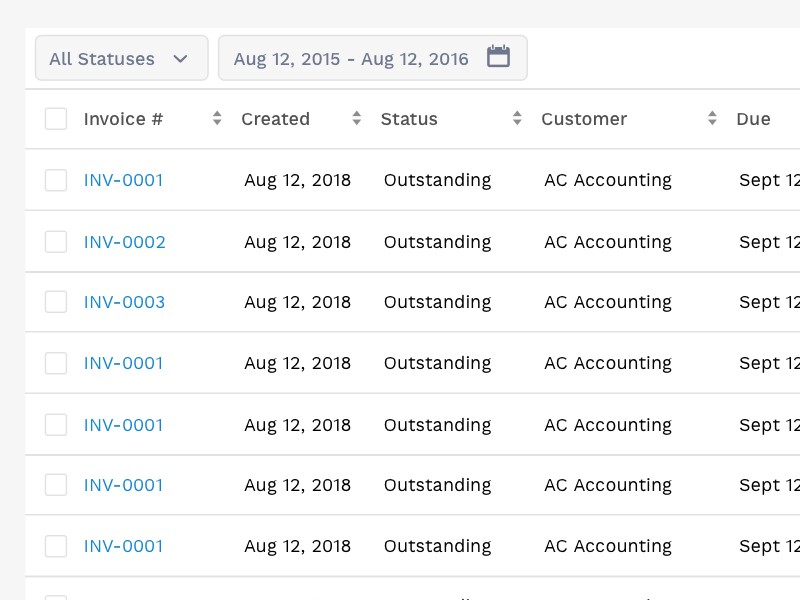
16. 支持基本的过滤
基本过滤功能允许用户快速过滤表单中的数据。

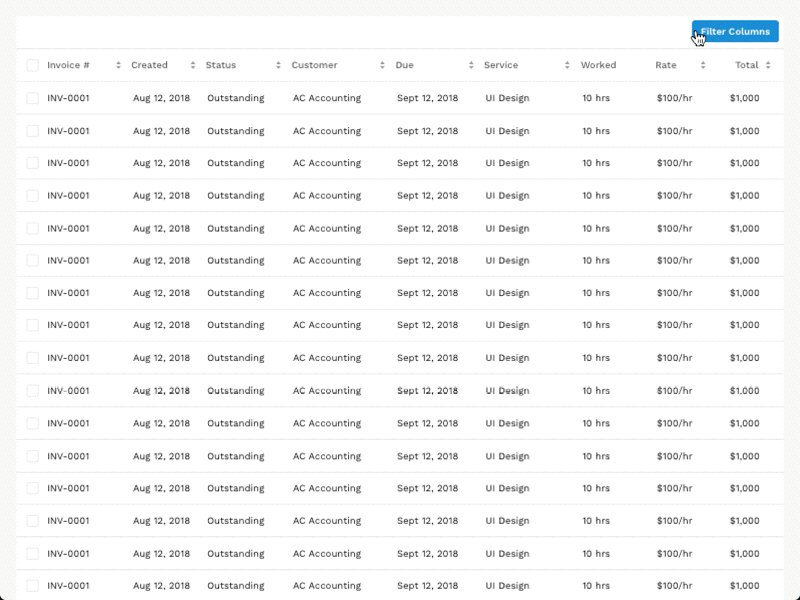
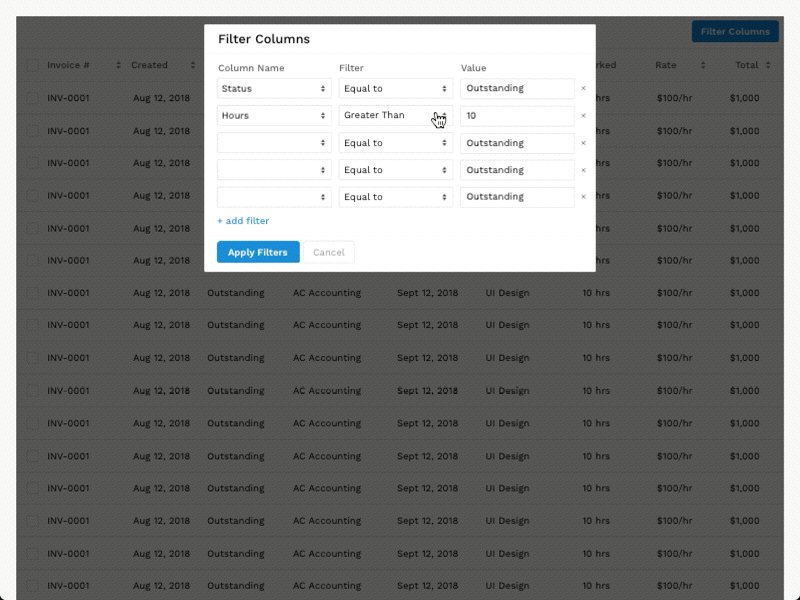
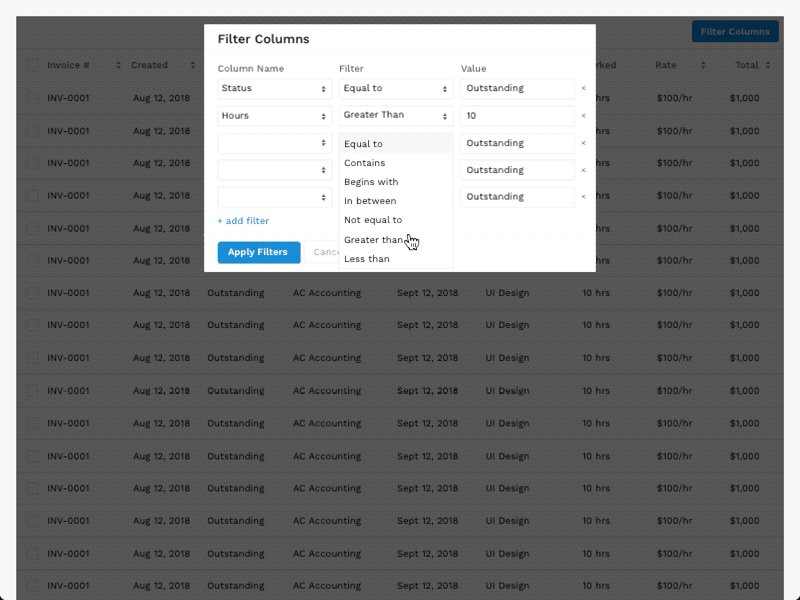
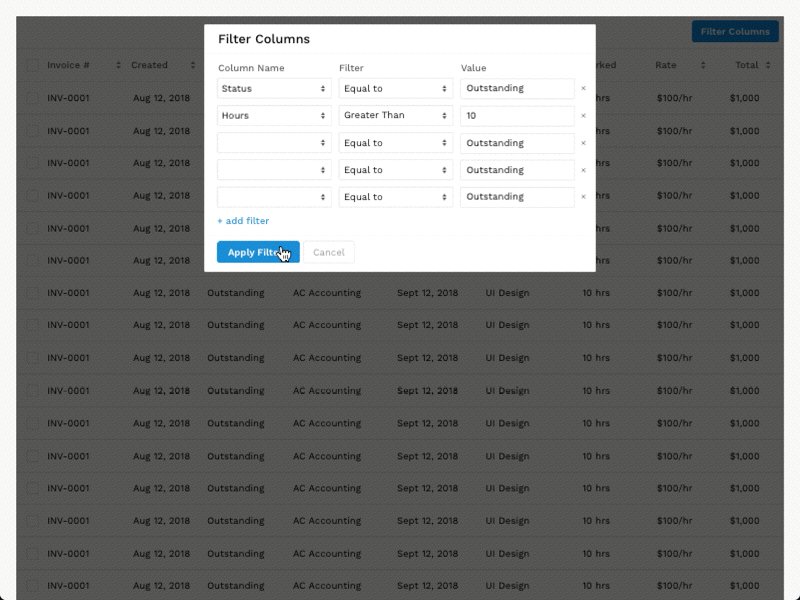
17. 筛选列功能
允许用户为特定的列去做筛选操作。

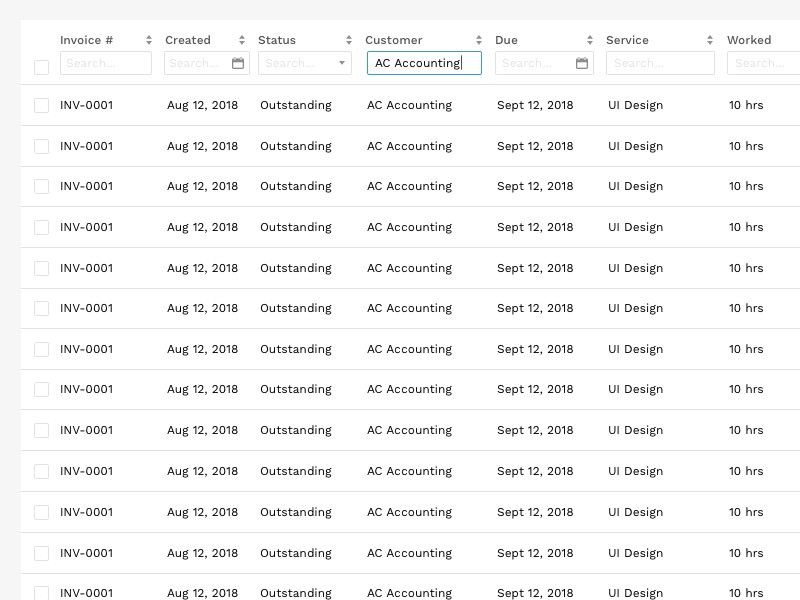
18. 可搜索列
通过快捷的搜索操作,允许用户在每个列表中搜索特定的值。

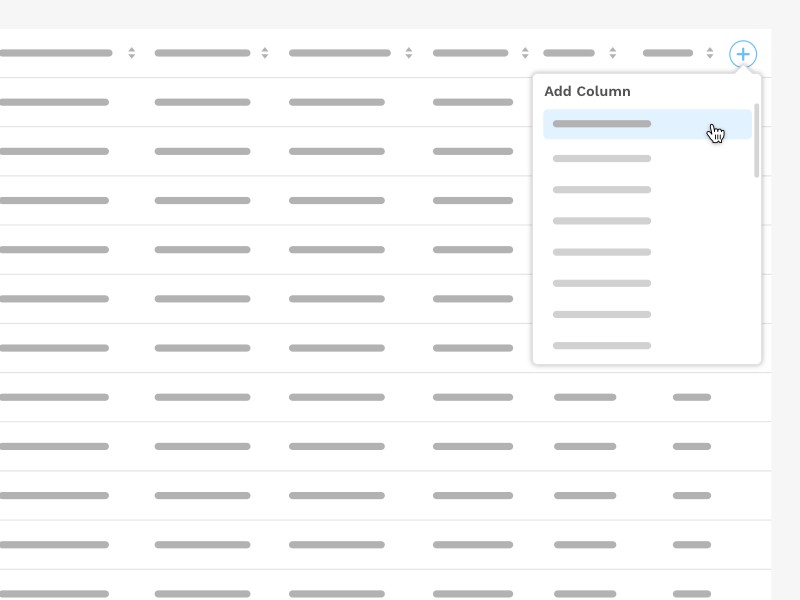
19. 添加列
允许用户添加列。这种方式可以保证在有限的空间下承载必要数据的同时,还能让用户按照所需添加额外的列。

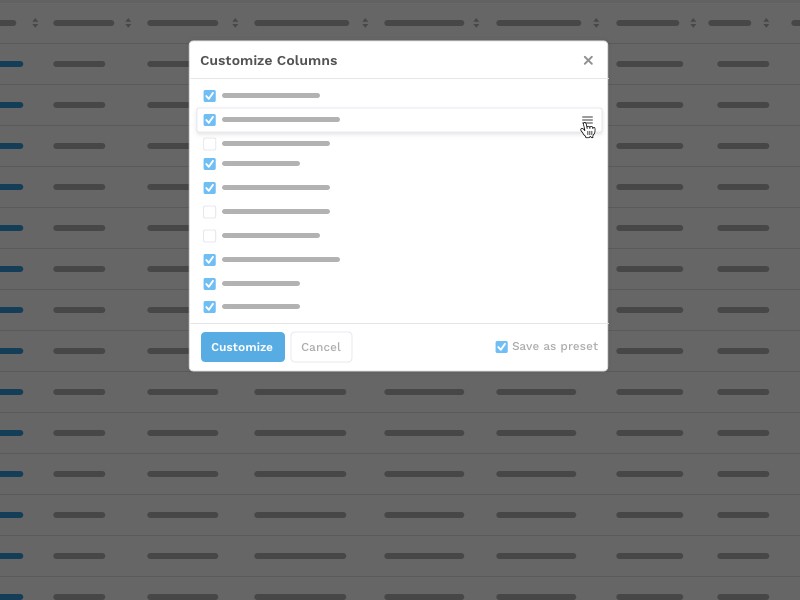
20. 可自定义列的位置
允许用户按照自己的需求,排列列的位置。此功能还要记录用户的操作,保证用户下次使用时还是TA上次设置的那样。

原文地址:Design Better Data Tables
译者:Jimmy Wang
本文由 @Jimmy Wang 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








文章很实用
太棒了
亲这是什么软件啊
😉
很棒!!!感谢,收藏了。
想知道excel上具体怎么操作。。
貌似不问题,阅读时候出现内容消失啦
可视化图用的什么软件
请问,
请问这个原型交互图是用什么软件做的?
同问
同问,有没有具体详细的操作
Axure 的动态面板不就可以做吗?
excel可以做到吗
很实用,学习了