案例分析|上传作品时,设计师也要包装一下

前几天看见我的第一个铁粉——佳佳在站酷网站上传了她的首发作品,虽然对于首发作品来说还算不错,但我是还是为她着急,为啥呢?因为缺乏包装的技巧!所以,我单独写一篇自己的感受和建议。
发现问题
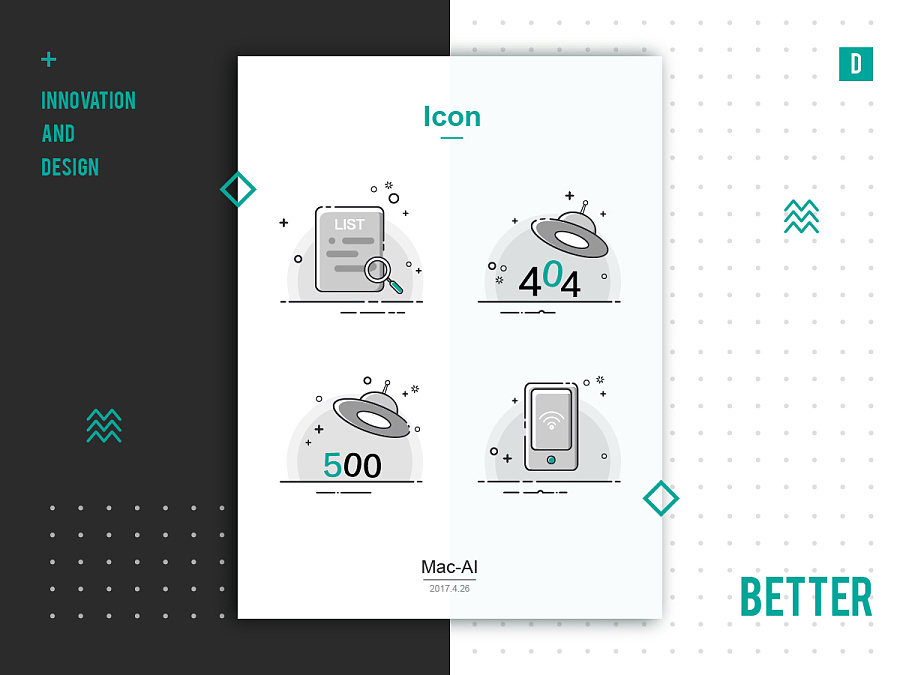
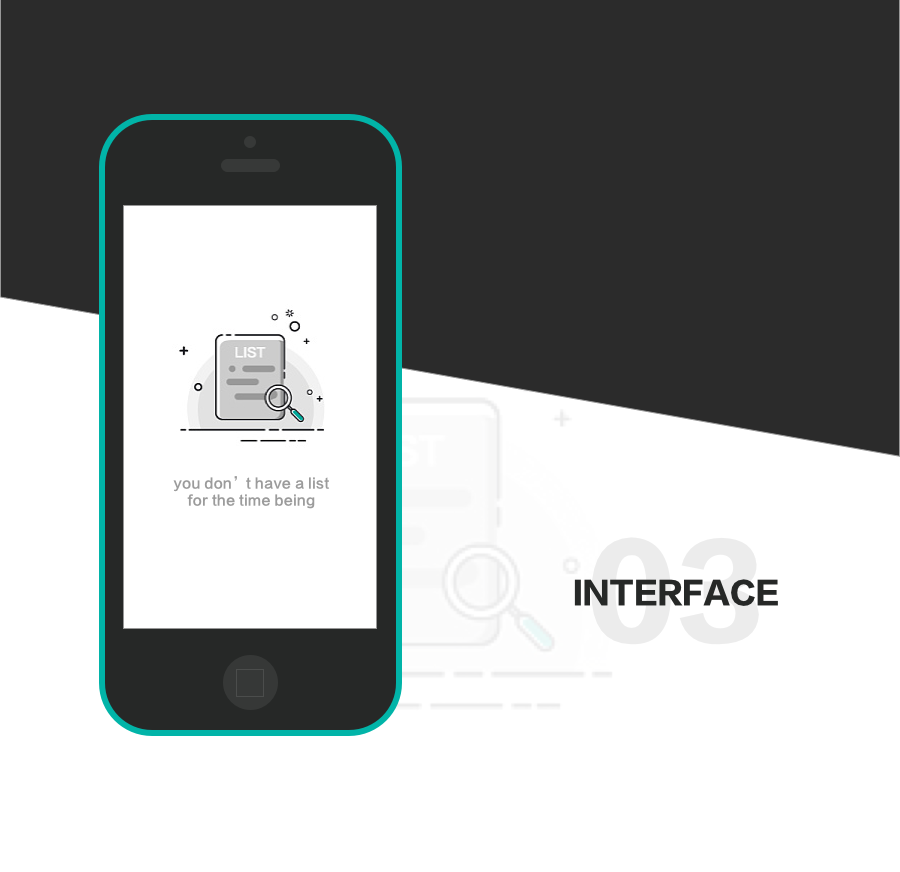
我们来看看她上传的作品:

就这一张图,没了。
为了作对比,我们再来看看另外一个作品:

威威作品
这个作品得了站酷的编辑推荐——2把火。
上面两个作品风格不同,没什么可比性,但在包装上就有的比了,就单看最后的展示页面,佳佳有四个主形象,却只展示了一个页面,而威威只有一个主形象,最后却展示多张页面,看起来很完整。
像站酷和UI中国这样的平台很看重作品的展示包装,最好展示一套作品,而不是单一的画面。
有些人会说:我要把心思放在作品本身上,不想在包装上面浪费时间。其实你错了,最后的包装是非常考验功底的,不是随随便便就能做好的,如果既能把作品做好,又能把包装做好,何乐而不为呢?
解决问题
既然发现了问题,咱得给点解决方案吧。
我们就拿佳佳的作品来举例,看看在不改主形象的前提下,是否可以在包装展示上优化一番。
我的优化建议有以下几点(并不全面,仅供参考):
- 做个像样的头图
- 内容太少没关系,想办法加
- 加点展示模板吧
1. 做个像样的头图
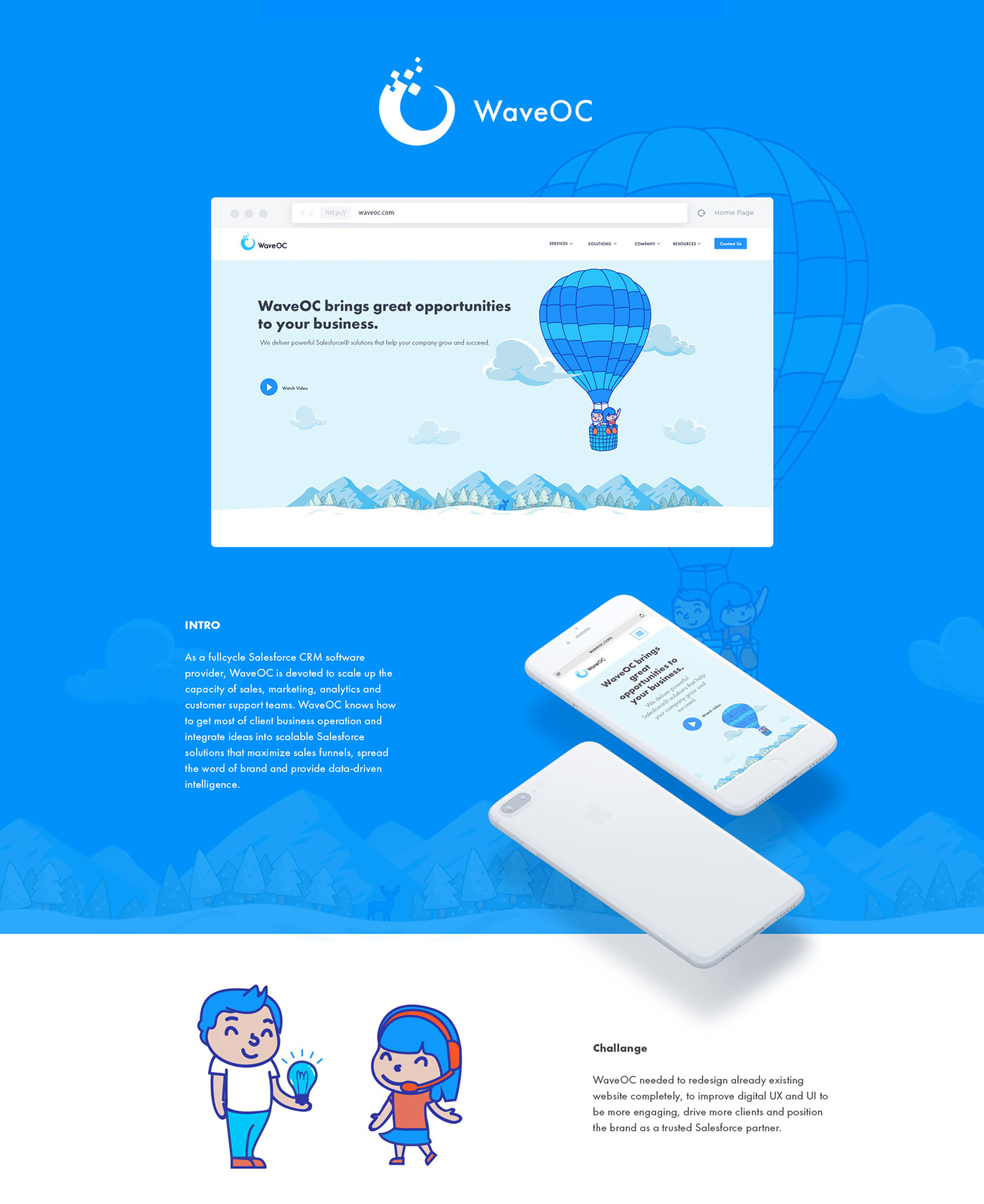
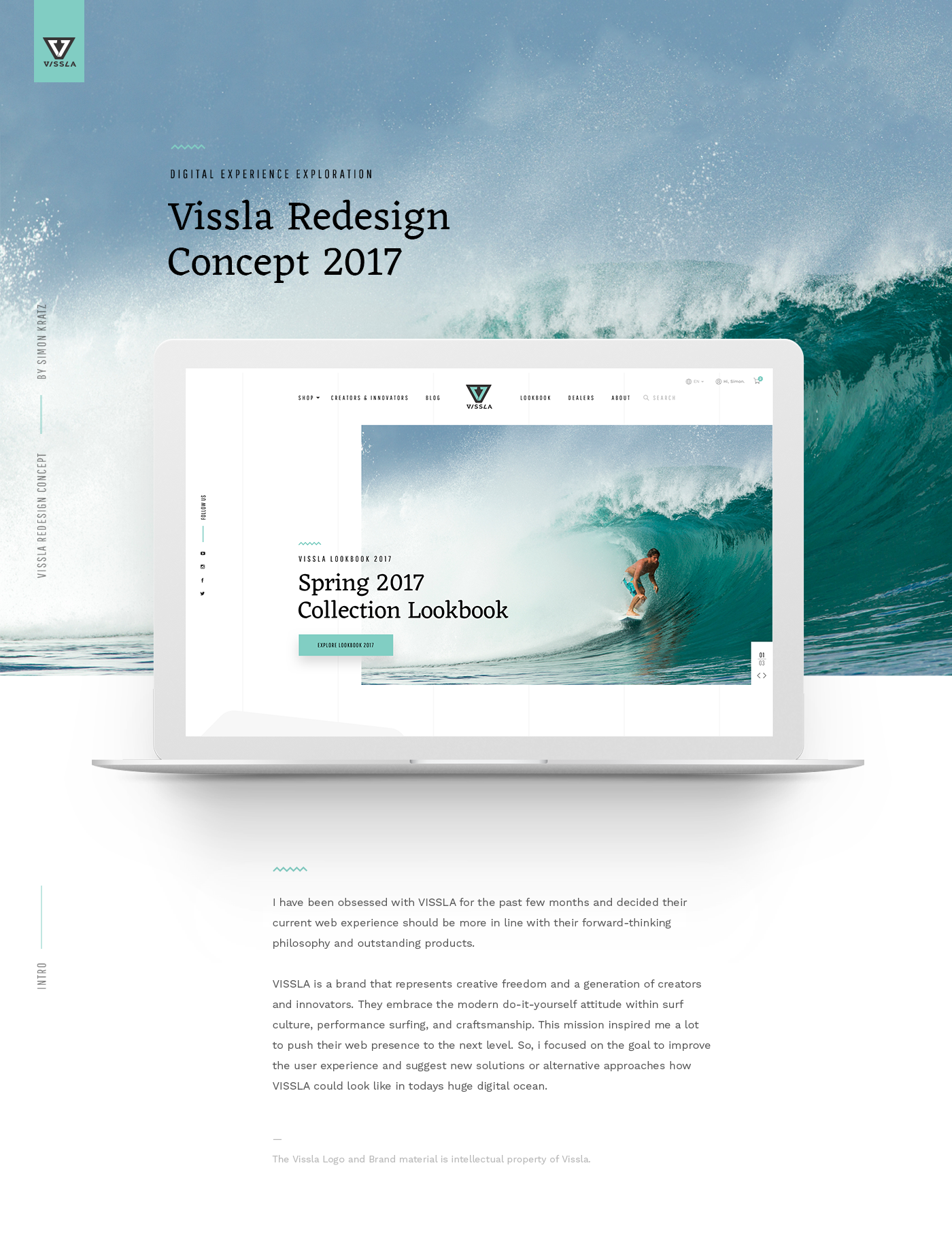
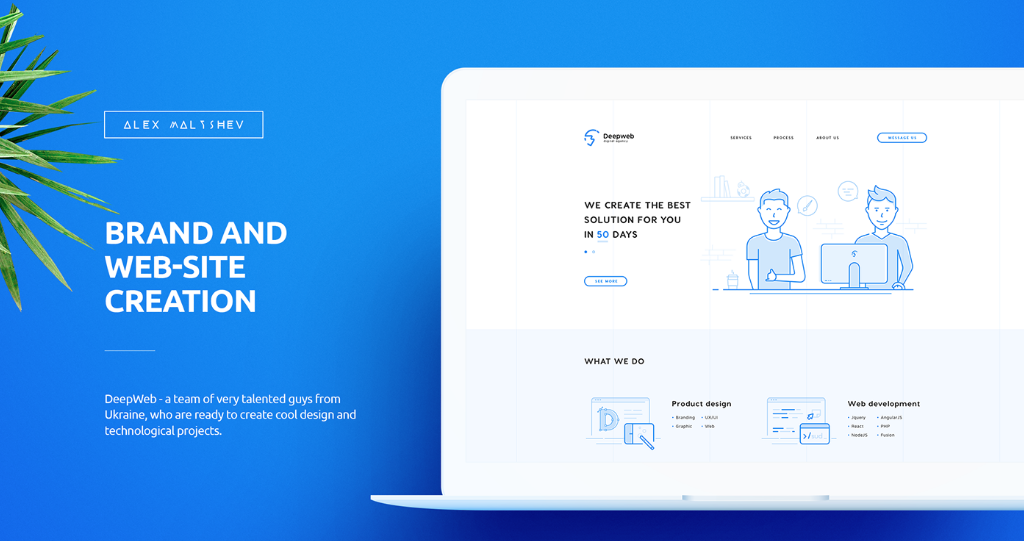
如果你想让别人觉得作品整体,那就最好加个头图,震慑一下别人,因为第一印象很重要,例如下面这些behance上的优秀作品:
示例1:

示例2:

示例3:

所以,咱们也给佳佳来个头图,简单排了一下,结果如下:

当然一个头图是远远不够的,我们还得继续往下走,去展示内容!
2. 内容太少没关系,想办法加
可能你会问,我就简单的做了几个插画icon,没有那么多内容啊,怎么办呢?
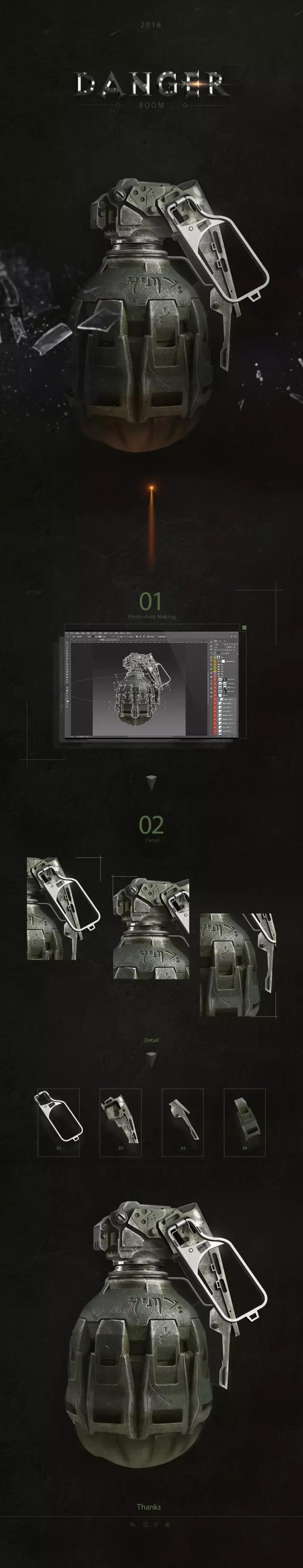
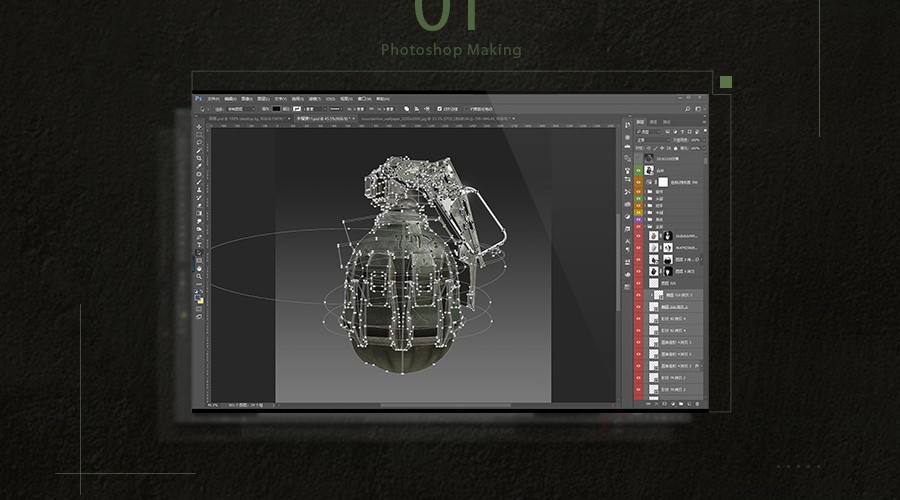
我们回想一下文章最开始那个手雷,人家就一个形象,为什么看着内容那么多呢,其实办法多着呢!
例如展示局部细节:

甚至电脑软件里面的图也可以截一张出来,显得专业:

方法还有很多种。
我们回到佳佳的作品上,可以加什么展示内容呢?
比如说加个颜色:

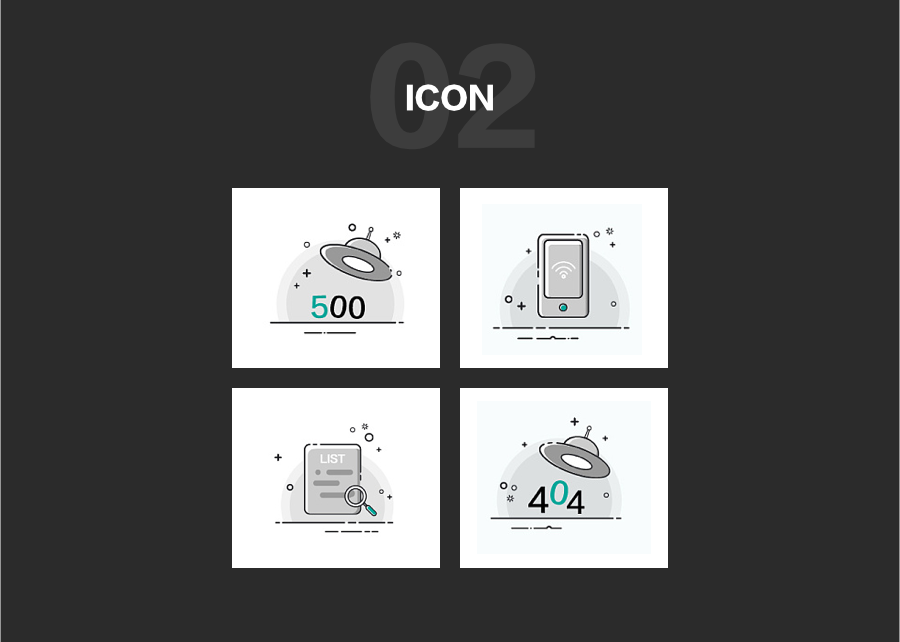
再比如单独展示一下icon形象:

这些都是丰富展示内容的方法,自己可以再多想想!
3. 加点展示模板
我经常提醒别人,包装作品的时候千万不要全都是平铺,加点展示模板累不死人的,加了模板可以增强视觉层次,丰富包装内容,如下图:

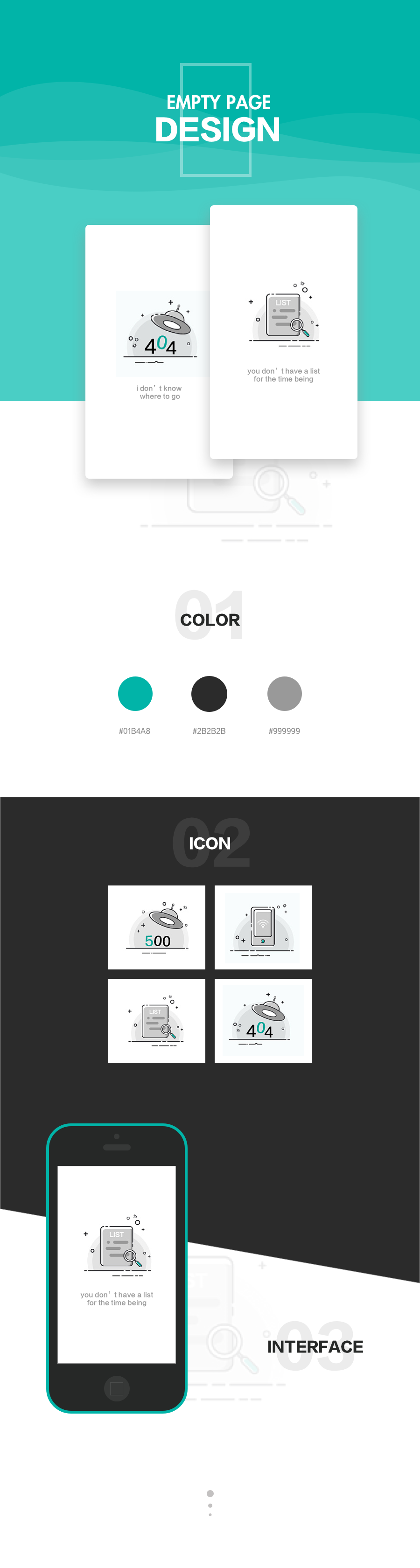
所以,我们根据以上三点改进后,得到效果如下:

后面重复的内容我就不展示了。
更多的包装展示方法还得靠大家去思考,思路我就提供到这里,剩下就靠你了,加油!
最后再对佳佳这个作品细节上说点小建议:

- 卡片的投影有些脏,可以优化;
- 整个页面“点式”排版有些乱,这种排版很不好驾驭,比如右下角的better是否可以缩小一些,因为稍微有点抢眼了。
好了,今天就这样,科科!
#专栏作家#
菜心,微信公众号:菜心设计铺,人人都是产品经理专栏作家,前华为ITUX用户体验设计师(主视觉),3年工作经验,参与华为Welink、3MS、连长社区等多个项目的用户体验设计工作。欢迎大家互相交流关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








😳 GET
佳佳的作品是抄的
我也看到了。。。那个手榴弹一样的东西,是前同事做的
我一个产品看了你的回答都想去投份UI了…
哈哈,别冲动
全都是套路
对于刚入门的小朋友真的很需要这种包装,O(∩_∩)O谢谢你