iOS和Android规范解析——工具栏和固定底板

今天我们来介绍上篇文章中的表格中余下的一个控件:工具栏(toolbars)。工具栏是iOS中的控件,Android当中相对应的是固态底板。老规矩,先说Android的控件(虽然这个控件之前已经介绍过了,耸肩)。
固定底板(Persistent Modal Sheet)
固定底板主要用于以下两种情况:
- 在当前页展示新内容;
- 展示与主要内容同等重要的新内容。

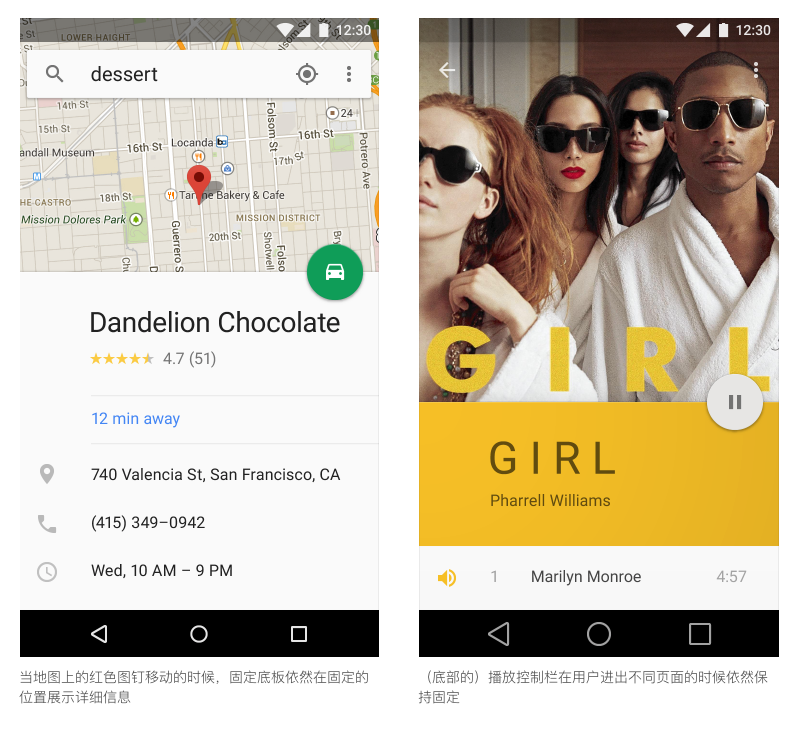
固定底板示例
对于不同尺寸的设备,MD规范也给出了详细的说明:
- 对于手机,不论正常或者横置的情况,固定底板都占满100%的宽度。
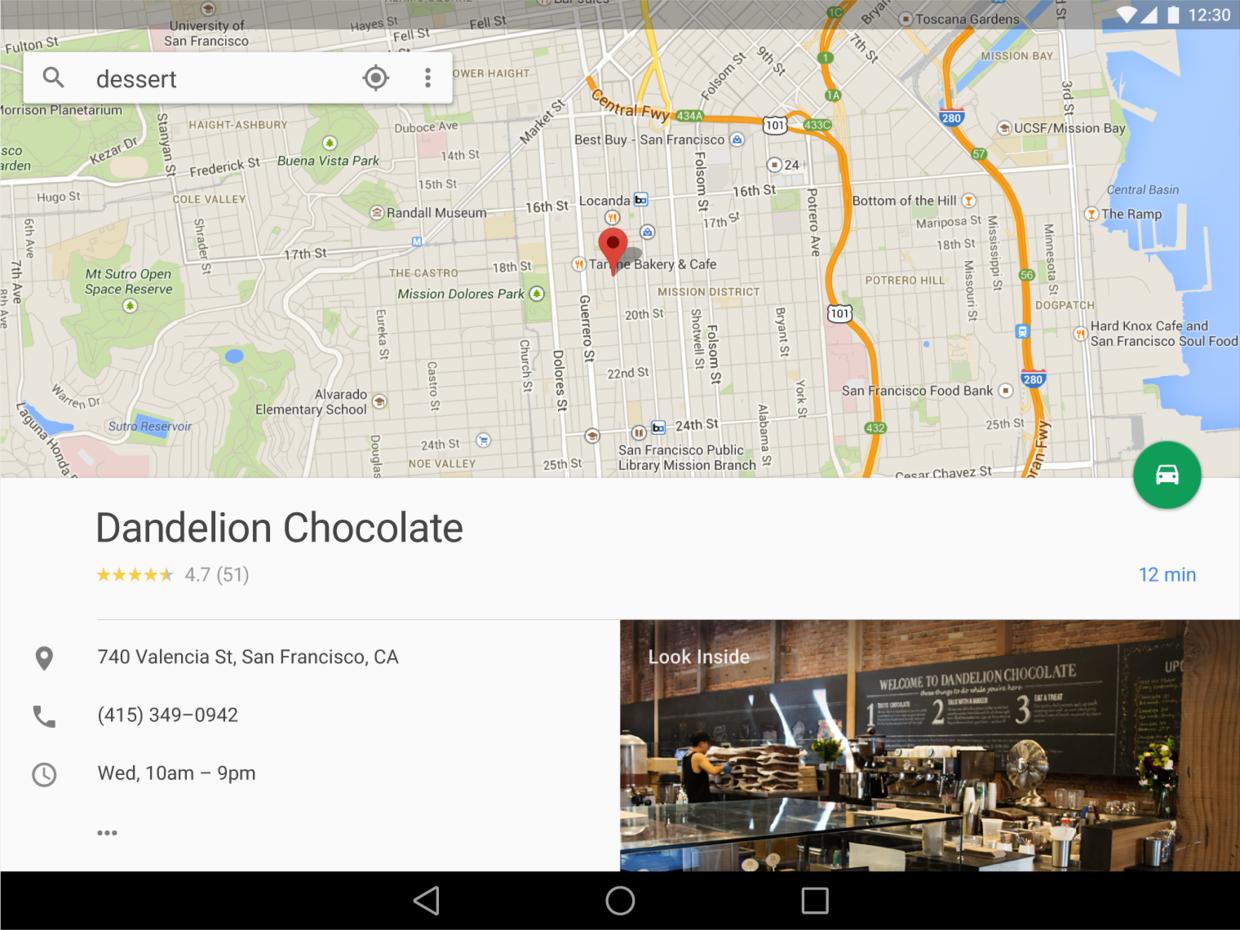
- 对于平板,则要依据内容的多少决定固定底板是否占满100%宽度,如下图所示:

平板上固定底板占满100%的宽度

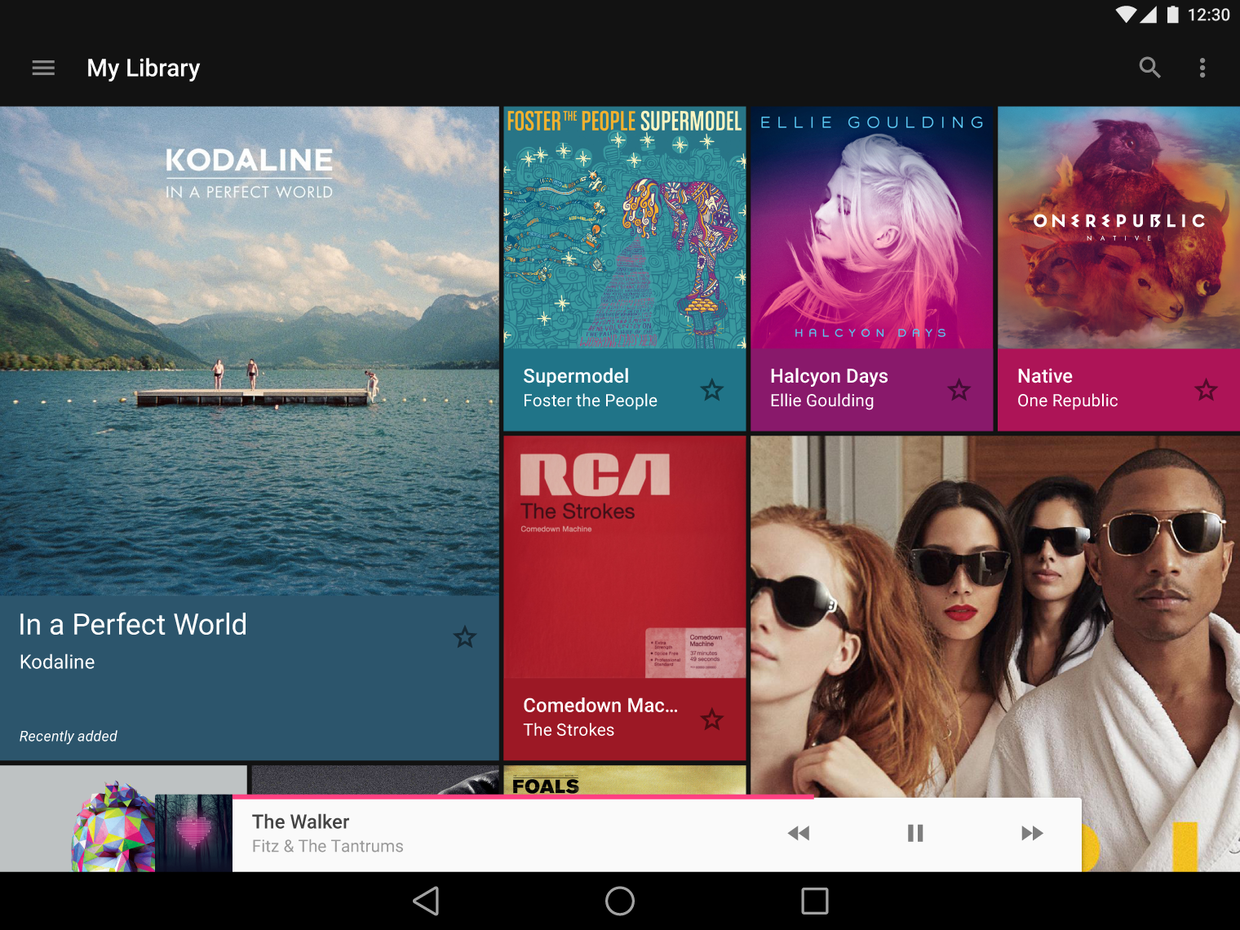
平板上固定底板未占满100%的宽度
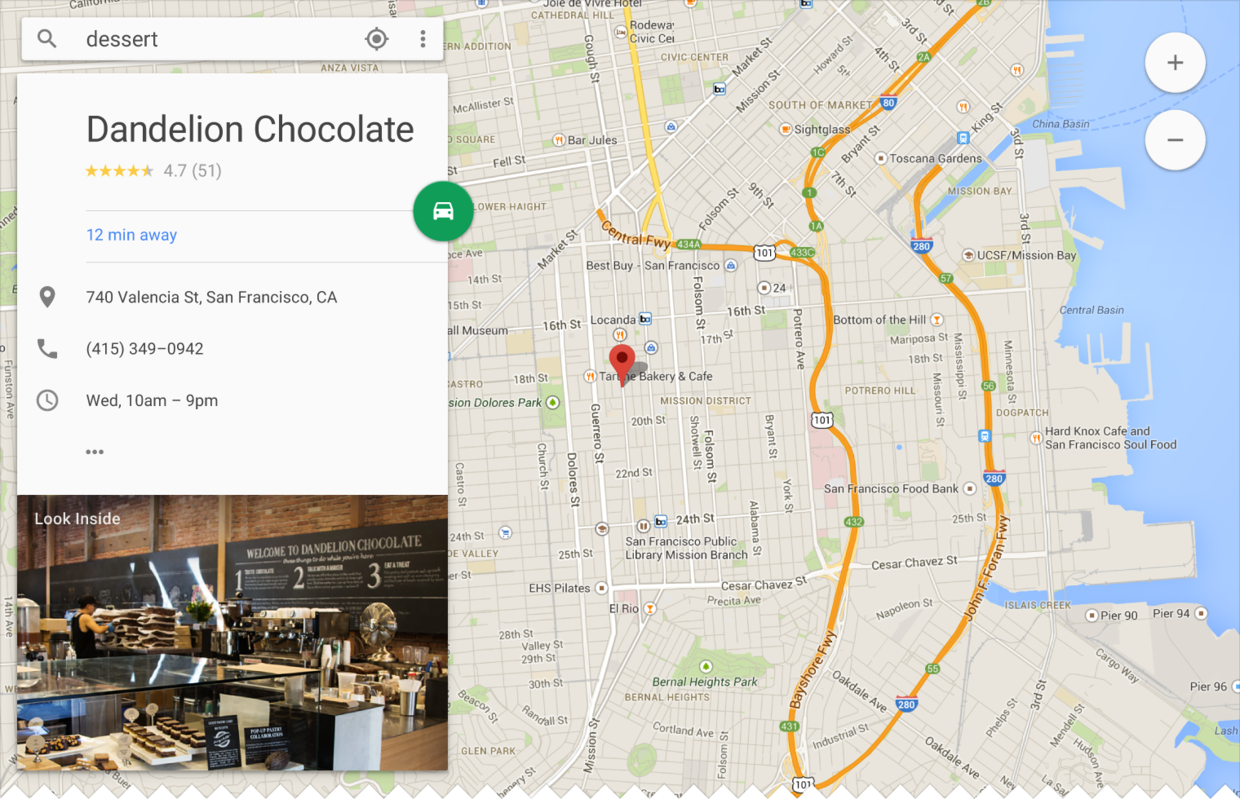
对于PC,MD规范建议设计师考虑把固定底板移到屏幕左侧:

PC上的固定底板
工具栏
工具栏出现在在页面的底部,它包含对当前页面的相关操作按钮,或者对当前页面中的内容的相关操作按钮。我们来举个栗子 :

iOS自带应用——邮件
工具栏是半透明的,可以在此基础上加上背景色。它是悬浮在当前页面之上的,并且当用户不需要使用的时候,可以隐藏它。比如在iOS的浏览器Safari中,当用户向上滚动查看页面时,工具栏会自动隐藏,因为此时主要的目的是浏览页面。当用户点击下半部分的页面时,工具栏将重新展现。另外,当键盘被调出时,工具栏也会被隐藏。
关于工具栏,苹果给出了以下几个需要注意的点:
1. 提供(和当前页面)相关的操作选项。工具栏应该提供当前的页面下,常用的操作。
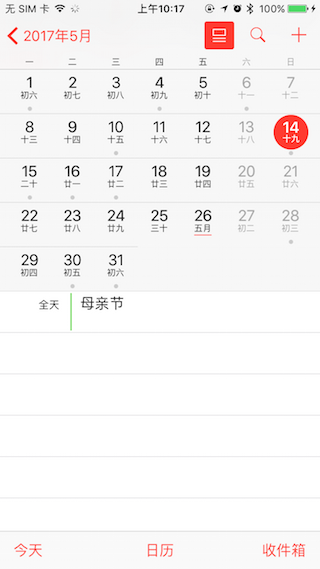
2. 考虑使用图标(icon)还是文字来表示操作按钮。如果操作的按钮多于3个,则使用图标;如果等于或小于3个,则文字有时能更清楚地表达操作。比如在iOS自带应用——日历中,就使用了文字来表示操作的按钮,如下图:

iOS自带应用——日历
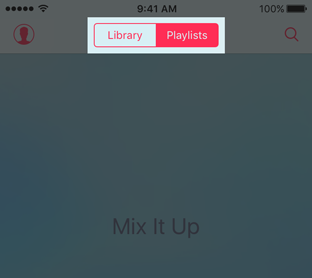
3. 避免使用切换按钮。切换按钮让用户可以切换不同的页面,但是工具栏是只针对当前页面提供了一些操作选项,所以不能混用。下图所示即为切换按钮:

切换按钮示例
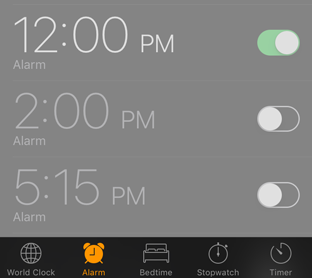
另外,如果你想在页面底部让用户可以切换不同页面,请使用底部标签栏(Tab Bar),而不要适用工具栏。

底部标签栏示例
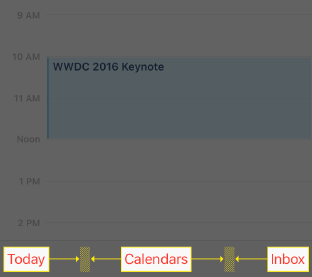
4. 为文字操作按钮提供足够的空间。这一条主要是为了保证按钮不会混到一块,如下图:

文字操作按钮之间应留有足够的空间
以上为大家介绍了MD中的固定底板和iOS中的工具栏。两者都可以为当前页面提供操作选项。不同的是,MD的固定底板还可以提供内容,并且在尺寸上可以更大(因为可以提供内容嘛)。
之前的文章为大家介绍了iOS和Android两个系统中的所有弹出类控件,其中介绍了“模态”的概念,请参看下面的表格:

弹出类控件比较表格(工具栏不是弹出类控件)
关于表格中控件的介绍,详细可参看这篇文章 《3分钟带你掌握11个最常用的交互控件》。
讨论使人认识更加深刻。欢迎留言。
#专栏作家#
沐风,微信公众号:“沐风与体验设计”。人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺Phone和PC端交互团队负责人。留德海龟,曾任职腾讯微生活、网易、宜信。6年交互设计经验,专注设计领域,欢迎关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
专栏作家
沐风,微信公众号:沐风与体验设计。人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺资深交互设计师。留德海龟,曾任职腾讯微生活、网易、宜人贷。6年交互设计经验,专注设计领域,欢迎关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









谢谢分享
支持
Thx
干货,有诚意,谢谢分享 😉
谢谢支持。 😎
支持一下