表单设计:一页只做一件事

一页只做一件事,并不是一定要在一个页面上只展示单一的元素或组件(虽然也可以这么做)。
2008年的时候,我在*Boots.com*工作。他们想做一个单页的结账页面,运用那个年代最新潮的技术,包括手风琴组件、AJAX和客户端验证。
每个步骤(寄送地址、寄送选项、信用卡详细信息)都收在一个手风琴面板中。而每个面板都通过AJAX提交。提交成功后,这个面板就会收起,并且通过滑动动画展开下一个面板。
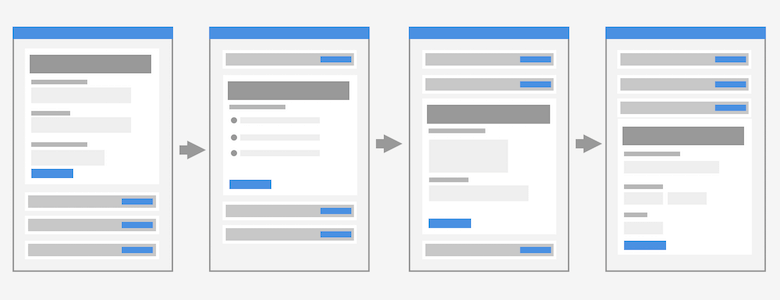
看起来就像这样:

Boots的单页结账页面,使用了手风琴面板展现每一个步骤。
用户千辛万苦才完成了下单过程。错误难以更正,因为上下滚动并不方便。手风琴面板让人非常痛苦和分心。不可避免地,客户要求我们作出改变。
我们进行了改版,让每个面板单独成为一个页面,也就不需要手风琴和AJAX了。不过,我们还是保留了客户端验证,防止不必要的服务器请求。
看起来就像这样:

Boots的结账页面:每一步都是单独的一个页面。
这个版本的转化率好多了。虽然我不记得具体数字了,我知道客户比较满意。
6年后(2014年),我在*Just Eat*工作,发生了同样的事情。我们设计了一个单页结账流程,其中每个部分都有独立页面。这一次,我记下了相关数据。
结果是每年能增加2百万订单。要清楚,这是订单量,不是利润。这个数据是基于新版本至少一周后,结账转化率提升的比例得出的。这部分转化成了订单,数量激增52倍。
这是我们的移动端优先的设计:

Just Eat的结账分为多个页面。我们还在设计中进一步简化了支付页面:用户先选择“现金支付”或“银行卡支付”,然后才会转到相关的页面。可惜我们并没有对这项优化进行测试。
两年后(2016年),GDS的Robin Whittleton告诉我,把每一步分为单独页面,是一种独立的设计模式,叫做“一页只做一件事”。除了它产生的数据效果,这种模式的背后还有充分的合理性,这部分我们很快就会讲到。
不过在这之前,我们来仔细看看这种模式到底是什么。
“一页只做一件事”到底是什么意思?
一页只做一件事,并不是一定要在一个页面上只展示单一的元素或组件(虽然也可以这么做)。比如说,很可能仍然会保留页头和页尾。
类似的,也不是说每个页面上只能有一个输入框(当然,这么做也是可以的)。
这种模式是指把复杂的流程分解成多个小碎片,把每个小碎片独立一页展示。
比如说,与其把地址输入表单放在寄送选项和支付表单页面,倒不如把地址输入放在一个专用页面。
地址输入表单有许多输入框,但它对于用户来说,实际上是个单一的、独立的问题。在专用页面里回答这个问题是有道理的。
我们看看这种模式到底好在哪里。
好在哪里?
虽然这种模式常常能结出硕果(其实就是指订单和转化率了),我们最好还是要了解它背后的原理。
1. 减少认知负荷
正如Ryan Holiday在《The Obstacle Is The Way》中所说:
回想一下你第一次看到复杂代数式时的情景。这整个就是一团混乱的未知符号。但是当你将它分解,独立成各个部分,答案便水落石出。

一步步分解等式,就能轻松解决问题。
用户在填写表单时也是一样的道理,或者其他任何重要的事情都一样。如果屏幕上元素减少,只有唯一的选择,阻碍就降到最低。因此,用户会专注于完成任务。
2. 处理错误更容易
当用户填写小型表单时,错误可以很容易被发觉,并尽早呈现出来。如果只有一个错误要修正,那就很容易,能降低用户放弃的可能性。

即使有多个错误,Kidly的地址填写表单也很容易更正。
3. 页面加载更快
如果页面的设计很简单,加载就会更快。更快的加载速度能降低用户离开的风险,为我们的服务建立起信任。
4. 易于追踪行为
一页上内容越多,就越难以了解用户因为什么离开。不要误会我的意思:页面数据分析不能左右设计,但这是个很不错的副产品。
5. 易于追踪过程和返回上一步
如果用户需要频繁提交信息,我们可以把它们以更细的颗粒来保存。举个例子,如果用户中途退出,我们还可以发送邮件,鼓励他们完成订单。
6. 滚动操作减少,甚至被消灭
不要误会我的意思:滚动不是什么大问题——用户的期望中,网页就是这么用的。但如果页面短小,用户就没必要滚动了。主操作项就更容易出现在屏幕视野内,能强调它的重要性,易于任务完成。
7. 容易产生分支
有时候,我们需要根据之前的答案,给用户提供一条不同的路径。举个简单的例子,两个联动的下拉菜单,用户在第一个菜单里的选择,会影响第二个菜单中的内容。
一页只做一件事可以轻松处理这种情况:用户作出选择并提交,服务器来决定用户接下来看到什么——天然具有简单和包容的特点。
我们也可以用JavaScript。不过无论是构建还是确保界面的可用性,都需要更高的成本。如果JavaScript出错,用户的体验也就被破坏了。而且,根据所有这些排列组合选项来加载页面,会显著加重页面负担。
或者,我们可以使用AJAX,但这并没有避免渲染新页面(或者部分)。更关键的是,它并没有减轻服务端的数据往返压力。
还不止这些。我们需要发送更多代码量,并且发起AJAX请求,还要处理错误、显示加载指示器。这又让页面加载变慢了。
自定义加载指示器是有问题的,因为它们并不准确,不像浏览器的原生加载进度。用户也不熟悉它们——相对于整个网站来说,它们是特殊的存在。无论如何,相似性是用户体验的惯例,除非真有必要,否则不要打破它。
而且,页面上有两个动态更新的联动输入项,这会需要用户按照一定顺序来操作。我们也可以通过可用/禁用和显示/隐藏来控制这些输入项,但这样也更加复杂。
最后,用户的某些更改,可能会导致随后的元素消失或者变化,这也让人迷惑。
8. 对使用屏幕阅读器的用户更友好
如果页面上内容减少,屏幕阅读器就不必长途跋涉穿过许多多余的次要信息。用户可以直接前往第一个标题,然后迅速开始操作表单。
">9. 易于更改细节想象一下某人正要确认订单。关键时刻,他发现支付信息里有一处错误。此时回到专用页面比找到页面*当中*的某个部分更容易。

用户点击“编辑”,会前往支付信息页面,里面有专用的标题和相关的表单项目。
深陷一个长页面中是会令人迷失方向。记住,用户点击链接代表他们要执行特定的操作——页面上的其他东西都是干扰信息。
长页面还可能会加重工作量。比如说,如果想要在一个页面中展开和收起面板,你就需要更多额外的逻辑思考。
一页只做一件事,这些问题都得到了解决。
">10. 用户对数据更有掌控力用户不会只加载一半的页面。要么全部,要么没有。如果他们需要更多信息,就会点击链接,他们有选择能力。只要每一步都更接近目标,用户并不介意点击。
">11. 解决了性能问题如果每件事都复杂无比——单页应用就是一个极端例子——性能问题就很难解决。是因为执行时间问题?内存泄漏?还是AJAX请求导致的?
人们很容易认为AJAX能提升用户体验,但增加代码量很少情况能创造更快的体验。
复杂性转移到客户端,会掩盖服务端的根本问题。但如果页面只做一件事情,性能问题就不容易产生。如果真发生了问题,排查原因也很容易。
">12. 它有一种在前进的感觉因为用户在不停地前往下一步,会产生一种正在前进的感觉,在用户填写表单时给他们一种积极的感受。
">13. 降低丢失信息的风险长表单需要更长时间来完成。如果所花时间太长,页面超时可能导致信息丢失,产生严重的挫败感。
又或者,电脑可能卡死,*《我是布莱克》*里的主角Daniel就是这样的例子。他的健康每况愈下,而且第一次用电脑就遇到了死机,然后数据丢失。最终他放弃了。
">14. 第二次使用的体验更顺畅比如,假设我们储存了用户的支付信息,我们可以直接跳过那一页,直接带他们去“结账确认”页面。这会减少阻碍,提升转化率。
">15. 这是移动优先设计的一种补充移动优先的设计,提倡在小屏幕上只呈现最重要的信息。一页只做一件事,也遵循着相同的方式。
">16. 设计过程很简单当我们设计一套复杂流程时,分解成细小页面和组件,可以让人更容易理解这些问题。
还可以方便地调换页面来改变顺序。我们一次只研究一件事,这点和用户一样,能让我们更轻松地分析问题。
这可以减轻设计负担——这种模式让用户受益的同时,还能有这样的附加福利。
"="" id="toc-3" class="jltoc--item">这种模式适合所有情况吗?也不完全是。Caroline Jarrett在2015年写过一篇文章《一页只做一件事》,里面讲得很清楚。她解释道,用户调研“会告诉你某些问题组合起来放在长页面里更合适”。
但是反过来,她也提到了“对于设计师来说‘属于一组’的问题……对于用户而言,并不一定要放在一个页面上”。
她提出了一个颇具启发性的例子,GOV.UK的验证页面中,他们尝试把“创建用户名”和“创建密码”先后放在两个页面上。
就像许多设计师所认为的,Caroline觉得把这两者放在不同页面有点太过了。实际上,用户对此一点也不介意。
关键在于,以一页只做一件事为出发点,然后通过用户研究,验证把其中一些项目编组合并,是否能进一步改善用户体验。
这并不代表最终结果一定是把页面合并——在我经验中,最好的结果往往是把事情拆分开来,仅此而已。当然,我也希望听听你的经验。
"="" id="toc-4" class="jltoc--item">总结这种低调不起眼的用户体验设计模式很灵活、高性能、有包容性。这是真正拥抱互联网的方式,对于自信满满和小心翼翼的用户而言都很简单。
一个页面上展现很多(或者全部)内容可能会营造一种简单的幻象,但就像代数式问题一样,除非把它们分解,否则很难处理。
如果把任务看作是用户想要完成的一笔交易,把它分解为多个小步骤很有必要。这就像我们在用网页的一砖一瓦来搭建渐进式表单。每一页背后的隐喻,都给潜意识营造一种正在前进的感觉。
我还没有遇到过哪种其他的设计模式,能具备这么多的优点。这就是那种真理时刻——答案总是最简单的。
原文作者:Adam Silver
原文地址:https://www.smashingmagazine.com/2017/05/better-form-design-one-thing-per-page/
#专栏作家#
可乐橙,微信公众号:可乐橙(colachangreen)。人人都是产品经理专栏作家,UI/UX设计师,关注互联网,关注科技。现居杭州,与小伙伴们正在创业途中。或许不是一名优秀的设计师,至少是个快乐的设计师。
本文翻译发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值















呐。。这其实是界面的排序问题,不是表单这种设计模式才能做“一页只做一件事”。
一个页面一个功能,流程就会增加,跳失率就越大!这点对用户体验也是一种不好的现象,所以在优化一个东西的同时不要产生新的问题!
boots justeat 作者腐国待过多年啊
引人思考
将表单细分成多个页面的情况在用户注册这种场景下不太合适,每多跳转一个页面,用户的耐心将会大大减少,这样会导致用户在注册过程中放弃
如果在注册的时候告诉用户需要填写几个页面,然后每一步只做一件事。我觉得比一页填一堆东西的体验要好。
我觉得注册页面就一页,然后注册信息最多三项就好,然后可以在注册登录后通过限制某些功能或者积分激励等方式引导用户完善个人信息
我也是这么做的,注册只要基本信息,不超过4个框,之后进行引导,让用户自己完善
今天遇到一个问题,2B企业用户注册时,只开放手机号码+短信验证码注册,然后再捆绑企业信息;
这里注册没有设计密码,就遇到问题;1.密码是在注册时设置还是在捆绑企业时设置.在注册时设置客户会很奇怪因为已经短码验证了;
2.放在企业捆绑里就导致刚才说的问题, 一页只做一件事情.