iOS和Android规范解析——搜索

各位亲爱的读者小伙伴们,前面一系列文章为大家介绍了各种弹出物的用法,从今天起,我们开始介绍其它的非弹出类控件。此篇要说的是搜索。
搜索这个功能,在绝大多数应用里都会用到。它的场景也相对单一:用户通过搜索功能,快速找到自己需要的信息/物品等。
照例我们先说Android的规范。
Google Material Design Guideline
MD(Material Design的简称,下同)在关于Search这一章,开篇是一句加粗加字号的句子:“搜索使用户可以迅速得定位应用里的内容”(Search allows users to locate app content quickly)。这句话也是很浅显,不明白谷歌这么强调的原因。However ,这跟上面的介绍也是如出一辙。
MD建议,一般的搜索操作应该至少包含以下三个要素:
- 打开搜索输入框;
- 输入和提交搜索词的;
- 展示搜索结果。
下面的元素可以帮助提高搜索的体验:
- 语音搜索;
- 搜索历史;
- 搜索词自动补充,且补充的结果是你的应用的数据库中的已有词汇(这样可以更好地确保结果是有效的,笔者注)。
MD提供了两种搜索的样式:固定式搜索入口和可展开式搜索入口。下图展现的是固定搜索入口:
 固定式搜索入口
固定式搜索入口
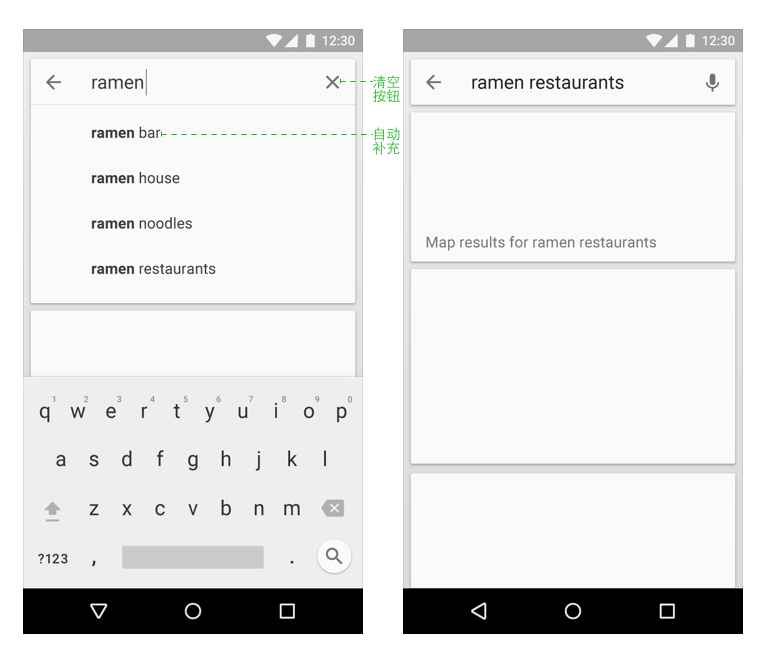
固定式搜索入口一般用于搜索是你应用的重要功能的情况。当开始输入关键词,最好有关键词自动补充,以及清空按钮,如下图:

可展开式入口,其实和固定式入口差不多,区别仅仅是入口形式上的不同:

可展开式搜索
关于可展开式,还有一点要补充一下(虽然MD没有提),就是由于一般这种形式的入口,都是放大镜这种类型的图标,笔者建议点击后最好有个动效,展示从放大镜展开成为输入框的过程。这样会使你的应用设计感更高,用起来更流畅。这是我的一点经验,供大家参考。
iOS Human Interface Guideline
在苹果的规范中,搜索的部分是以控件“搜索栏”(Search Bar)的形式介绍的,这与MD在逻辑上不同。MD是把搜索当成一个模式(Pattern)来介绍的,所以从入口到输入都有介绍。而iOS中,关于搜索的介绍只有入口:搜索栏。所以在介绍的逻辑上会有不同。
搜索栏也有两种:视觉显著型和视觉隐蔽型。下面展示了两种搜索栏:

左:视觉显著型;右:视觉隐蔽型
其实两者的差别很小,仅限于它们的背景色:左边的用的是纯色(灰色);右边的用的是毛玻璃效果。其实两种的差别,也就是在视觉上是否引起人的注意,所以当搜索的优先级不同时,可以分情况使用。
苹果建议搜索框可以包含下面的三个元素:

左:默认提示词;中:清空按钮;右:取消按钮
另外,苹果还给出了一些搜索栏在设计上的建议:
1. 如果有必要,可在搜索栏中提供一些提示和上下文(来帮助用户)。
比如输入框中的默认提示词,文案可以为:“搜索衣服 鞋 首饰”或者单纯的“搜索”两个字。在输入框的上面,也可以提供简明的一句话提示,如下图所示:

输入框上方的一句话提示
2. 考虑在搜索栏下方提供快速入口和其他内容,以帮助用户更快找到结果。例如iOS自带应用Safari,当你点击搜索栏的输入框时,应用就会展示你的书签,这样通过点击书签的内容,有时候能免去输入的麻烦。

另一个例子是iOS自带的股票应用,搜索栏下面的列表会根据用户输入的内容不断刷新,方便用户的选择。
3. 在搜索栏的下面,可加入“分段选择控件”,以帮助用户缩小搜索的范围,如下图:
 分段选择控件
分段选择控件
分段选择控件里,每一段所定义的范围是否清晰且有用很重要。这里苹果提示我们,最佳的手段,不是使用分段选择控件,而是优化搜索结果的列表,这样用户也不需要为了选择分段而再多点击一下。
补充一句,其实对搜索列表的筛选操作,国内很多电商APP已经做的非常出色了。国内APP的设计,在有些方面其实已经是国际一流。作为一名中国设计师,我也是很自豪的(傲娇脸)。
以上对比了MD规范和iOS规范中,对于“搜索”的介绍。讨论always让我们的认识更深刻。欢迎留言讨论。
#专栏作家#
沐风,微信公众号:“沐风与体验设计”。人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺Phone和PC端交互团队负责人。留德海龟,曾任职腾讯微生活、网易、宜信。6年交互设计经验,专注设计领域,欢迎关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益









又学习到新知识了,谢谢 😉
能让别人学到东西我也很开心! 😳
思考很清晰,谢谢分享,受用了
😉
😉
欢迎~~