交互实战|Web端表单项目总结

本文作者分享了其所参与的Web端表单项目,enjoy~
一、项目背景
1.1 背景
CRM 用户在使用「客户」轻应用的时候,反映我们预设给他们的表单字段不能满足他们的需求。比如,一些用户希望能录入客户的传真号码,而我们没有提供此字段。
1.2 目标
(1)用户目标
能够添加、删除以及修改「客户」表单内容。
(2)设计目标
实现添加、删除和修改表单字段功能
优化Web端客户自定义字段界面体验。
1.3 体验指标

二、 现状分析
2.1 发现
(1)基本需求得不到满足,需要适配旧版浏览器
目前用户只能使用默认模板,无法自定模板,所以用户反馈需求得不到满足。 很多企业用户使用的是笔记本电脑,屏幕可能相对比较小。同时,对于某些企业用 户来说,电脑系统可能会很好旧,需要适配一些 IE 用户。
(2)用户没有反馈渠道
CRM 产品是全新的产品,还没有用户反馈渠道。
2.2 推测与建议
(1)完成整体需求设计,满足添加、删除以及修改表单字段需求。
(2)构建用户反馈通道。
三、设计方案
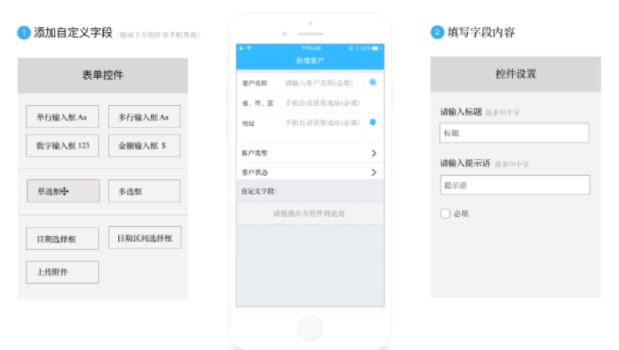
我在设计界面的时候,我使用了大量的「拖放」设计。 用户可以通过拖拽的形式,将左侧预设的一些控 件拖到界面中的手机内,同时用户还能修改控件的标题及提示语等。这样用户就可以根据自身需求,增添、删改表单。(少部分系统默认的字段用户无法删改。)

四、 方案总结
在设计的过程中,我发现拖放看似很简单。但事实上,拖放过程涉及了大量细节。比如:
- 用户怎么知道可以拖动
- 拖放对象的目的是什么?
- 在哪里可以或不可以放置拖动的对象?
- 通过什么视觉元素来表示拖动能力?
- 拖动期间,怎样表示有效和无效的放置目标?
- 是否允许用户拖动实际的对象?
- 还是只允许用户拖动实际对象的幻影?
- 整个拖动与放置期间,要对用户给出哪些视觉反馈?
在设计的过程中,我参考了Bill Scott & Theresa Neil(2015)所著的《Web界面设计》。在此书 中,作者在第26⻚中提到:
在拖放期间,需要处理许多特定的状态。我们把这些状态称为趣味瞬间(interesting moment)。书中提到,趣味瞬间是由15个事件与6个相关元素组合而成。
这15个事件分别是:
- ⻚面加载:在所有操作发生之前,可以预告拖放功能。例如,可以在⻚面上显示一条提示信息,告 诉用户可以拖放某些元素。
- 鼠标悬停:鼠标指针悬停在可拖动的对象上方。
- 鼠标按下:在可拖动对象上按下鼠标键。
- 拖动启动:鼠标开始移动。(在对象被拖动3像素或鼠标按下超过0.5秒时启动拖动。)
- 拖动离开原始位置:可拖动对象离开了原来的位置或包含它的容器。
- 拖动重新进入原始位置:可拖动对象又进入了原来的位置。
- 拖动进入有效目标:可拖动对象位于有效的放置目标上方。
- 拖动退出有效目标:可拖动对象离开有效的放置目标。
- 拖动进入无效目标:可拖动对象位于无效的放置目标上方。
- 拖动进入非特定目标:可拖动对象位于放置目标和非放置目标之外的区域。取决于是否将有效目标 之外的区域全都看成无效目标。
- 拖动悬停于有效目标:可拖动对象暂时停驻于有效目标之上,但用户没有释放鼠标。此时,有效的放置目标通常会突然打开。例如,拖动并在一个文件夹上方暂停,文件夹会打开以示可以接受上方 对象。
- 拖动悬停于无效目标:可拖动对象暂时停驻于无效目标之上,但用户没有释放鼠标。这个事件有用 吗?也许可以在此时对用户给出反馈,说明为什么下面不是一个有效目标。
- 放置被接受:可拖动对象位于有效目标之上,而且放置已经被接受。
- 放置被拒绝:可拖动对象位于无效目标之上,而且放置已经被拒绝。此时用不用把被拖动对象移回原处?
- 放置在父容器上:拖动对象时的位置一般来说不会有什么特殊之处,不过在个别情况下,不同位置会有不同的含义。
在上述的每个事件发生时,都可以在视觉上操作一些相关元素,这些元素包括:
- ⻚面(例如,在⻚面上显示静态消息)
- 光标
- 工具提示条
- 拖动对象(或拖动对象的某个部分,例如模块的标题区)
- 拖动对象的父容器
- 放置目标
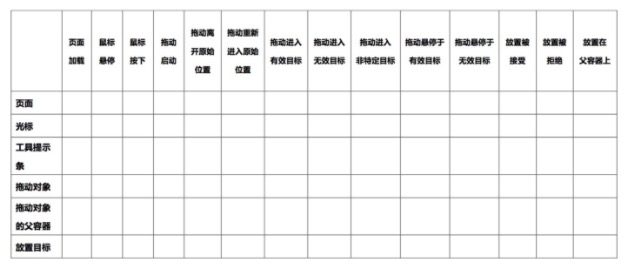
最后,将这些事件与元素放进一个表格中,就会得到:

每一个事件与元素的交叉点,都是可实现的行为。而上表就像一个备忘录,可以确保不遗漏交互期间需要 处理的任何情况。但是,考虑到简洁的需求,我们不一定需要为每一个交叉点都设计一个行为。同时,在 设计行为的时候,我们还需要考虑该行为是否适合拖放。
《Web界面设计》中也提到,适合拖放的情况有以下五种:
- 拖放模块(重新排列⻚面上的模块)
- 拖放列表(重新排列列表项的顺序)
- 拖放对象(改变对象间的从属关系)
- 拖放操作(在被放置对象上执行操作,比如:拖动上传功能)
- 拖放集合(通过拖放操作集合,比如:购物⻋功能)
如果你设计的界面是属于以上几种,那么拖放操作会是很好的选择。
五、 项目落地后
1. 最后项目落地,因为时间的原因只完成了需求部分——添加、删除以及修改表单字段。而反馈通路的搭建则因时间与资源的原因,被搁置。不过现在仍然在推动中。
2. 也因为时间的原因,没有适配较旧的 IE,以及特别小的或奇怪的屏幕(比如正方形的屏幕)。
3. 在经过一对一的可用性测试后,也发现在没有引导的情况下,「拖拽」这一交互动作的功能可供性特别弱。很多用户一上来就是「点击」。所以也考虑未来会将「拖拽」动作改为「点击」。
作者:王梓铭,云之家用户体验部交互设计师。前产品汪, 还能偷偷撸几行代码。时常做梦,想改变世界。怀揣着这个梦想,跌跌撞撞尝试了各种各样的东西。录过视频,开过 Podcast,玩过博客。 最后发现,其实改变世界并不难。从小事做起,帮助能帮助的人,改变能改变的人就已经足够了。
本文来源于人人都是产品经理合作媒体@金蝶云之家体验中心(微信ID:UXD-Cloudhub),作者@王梓铭
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







