在设计过程中,6种心理学原理被有效应用

有些人习惯于将设计视为一种纯艺术的工作,但它背后却有更多的东西。美感和灵感不足以创造精湛的设计,这就是为什么设计师们应该拥有不同领域的一些科学知识和技能来完成他们自己的工作。它不仅是设计的艺术,而且还涉及各种知识和实践领域,这些可以帮助他们高效地工作。帮助设计师了解用户的基础研究之一是心理学。今天,我们将了解心理学在设计中扮演的重要角色,以及哪些心理学原理在设计过程中是必不可少的。
心理学在设计中的作用
今天以用户为中心的设计趋势使设计师重新考虑他们的工作方法,并深入了解目标受众。Donald a.Norman在他的《日常事物的设计》一书中将设计定义为沟通行为,这意味着对与设计师沟通的人有深刻的理解。为了更好地了解人们的需求,建议设计师们了解并且牢记人类行为、愿望和动机的心理原则。
如果设计师在创作过程中应用心理学,那么这个作品的结果可能会更加积极,因为在创作过程中对目标受众有了更加科学的近距离的了解。心理学知识有助于创建设计,使用户可以执行他们想要的操作,例如进行购买或联系团队。
设计师可能会将心理学视为改进设计的复杂方法,从而忽略了这部分的研究和分析。但是,你不需要成为心理学博士,而是要在你的工作中有效地使用它,你需要考虑的是设计中不断出现的基本原则。根据我们的经验和所做的研究,我们定义了六种经常在设计过程中应用的有效的心理学原理。
- 格式塔原则。这个心理学理论已经有将近100年的历史,但并没有失去它的实际意义。“格特塔尔”这个词意味着“统一的整体”,所以理论探讨了用户对彼此的视觉感知。换句话说,它展示了人们如何将视觉元素统一成组。用户组成的原则包括:
- 相似性原则。如果用户看到与之类似的对象,他们可能会自动将其视为一个组的元素。元素之间的相似性通常用形状,颜色,大小,纹理或价值来定义。这种相似性让用户感受到设计元素之间的统一性。
- 延续性原则。这是人类眼睛自然地从一个物体移动到另一个物体的原理。这通常是通过曲线的创建来实现的,使得眼睛可以与线一起流动。
- 封闭的原则。有时候也称闭合的原则。这是一种基于人眼看到封闭形状的趋势的技术。有些图形是一个没有闭合的残缺的图形,但图形有一种使其闭合的倾向,即用户能自行填补缺口而把其视为一个整体。
- 接近或邻近原则。当物体被放置在近距离的位置时,眼睛会将它们视为一个整体,而不是单独看到,即使它们不相似。
- 图形与背景的关系原则。这个原则表明眼睛将物体与背景分开的倾向。根据你的眼睛聚焦的对象是物体还是背景,很多示例图片会显示出不同的两张面孔。

格式塔原则在实践中证实了我们的大脑往往倾向于与我们开玩笑,所以设计师应该在创作过程中考虑这一事实,以排除误解的可能性。
本能反应
当你打开它的第一秒之后你爱上了这个网站,你有没有这样的感觉?或者也许一个应用程序在你快速浏览时让你感到恶心?如果是,那么你已经知道什么是本能反应。这种反应来自我们头脑中称为“脑干”的部分,负责本能,它的反应比我们的意识快得多。本能反应植根于我们的DNA,所以它们很容易被预测。
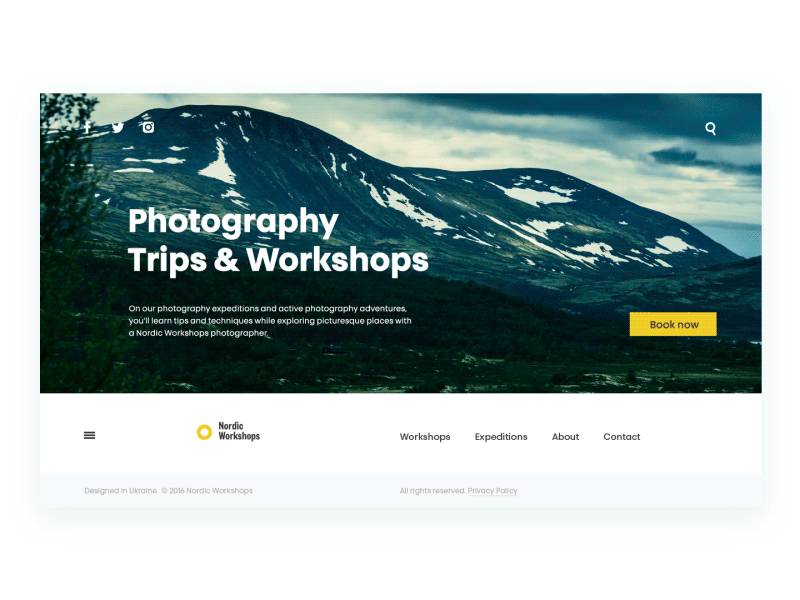
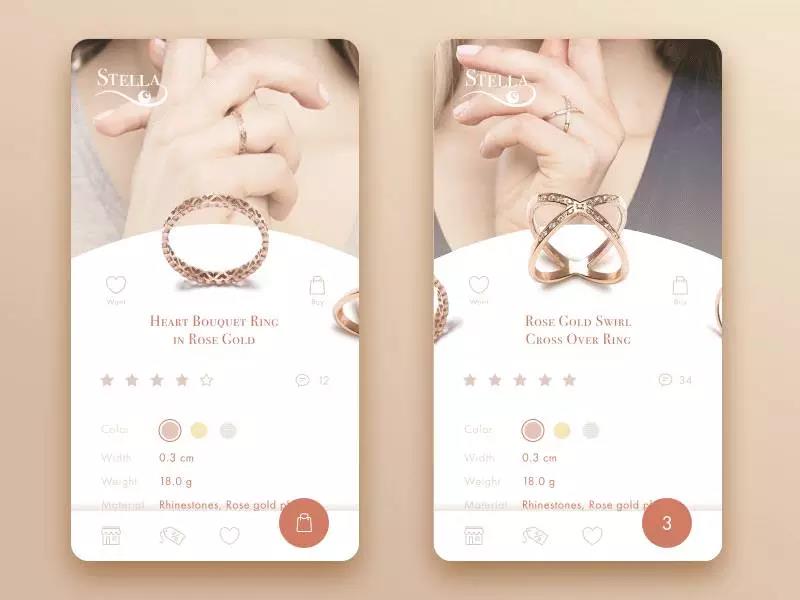
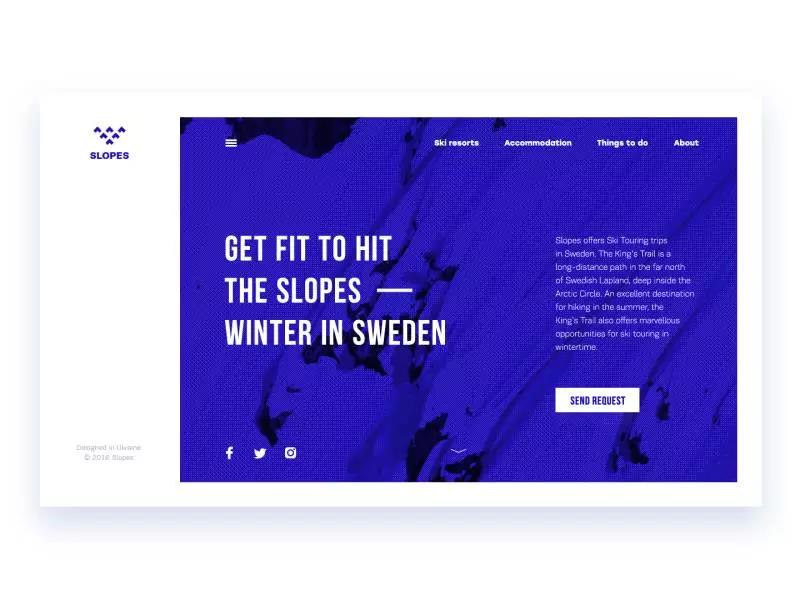
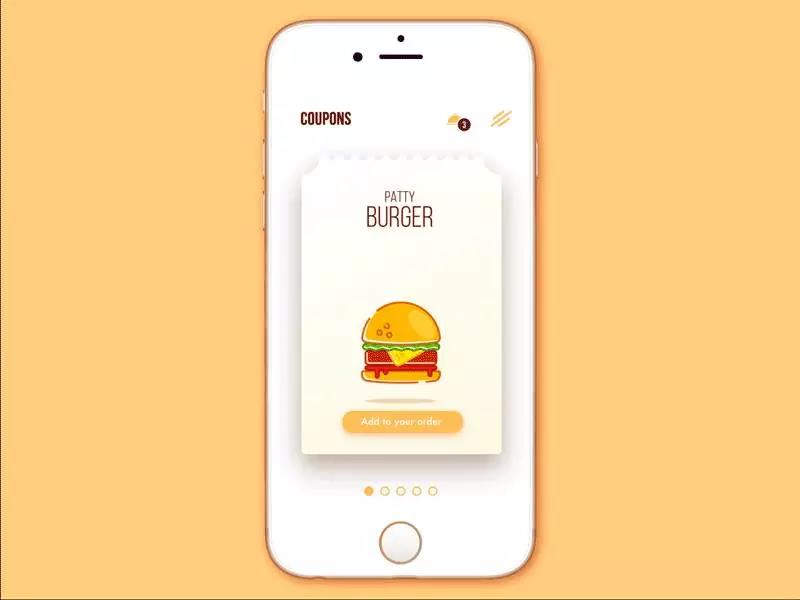
设计师如何使用这些知识?他们的目标是通过设计创造出一个积极正面的美学形象。如果你知道你的目标受众和他们的需求,那你就很容易才出来什么对于他们来说是美好的,什么又是不好的。因此,在登陆页面、网站或任何其他网络和移动产品上使用高分辨率美丽照片或彩色图片的趋势并不是偶然的。

颜色心理学
研究颜色对人的思想、行为和反应的影响的科学被称为颜色的心理学。今天我们不会深入研究这个研究的各个方面,因为它是复杂的,所以应该为它设置一个专门的职位(除此之外,我们已经在工作)。简而言之,研究的主要思想是颜色对用户的感知有很大的影响,这就是为什么设计师应该明白如何正确地选择颜色,以确保他们的作品能够传达正确的信息和曲调。
以下是基本颜色的列表,包含与之相关的含义:
红色:颜色通常与激情、强烈或侵略性的感觉联系在一起。它象征着好的和坏的感觉,包括爱、信心、激情和愤怒。
橙色:充满活力和温暖的色彩,能带来兴奋的感觉。
黄色:这是幸福的颜色。它象征着阳光、欢乐和温暖。
绿色:大自然的颜色,它带来平静和清新的感觉。另外,可能也意味着年轻缺乏经验。
蓝色:它经常被用来代表一些企业形象。它通常表现出冷静的感觉,但作为一种冷色调的颜色,它也与距离和悲伤联系在一起。
紫色:因为许多国王穿着紫色衣服,所以它与皇室和财富长期相关。它也是一个神秘和魔法的颜色。
黑色:这种颜色有很多含义,它与悲剧和死亡相关联。它表示一个谜。它可以是传统的,也可以是现代的。一切都取决于你如何使用它,以及用哪些颜色与之相配。
白色:这种颜色意味着纯洁和天真,同时也意味着完整和清晰。

识别模式
你可能已经注意到,与一个主题联合在一起的网站或应用程序通常在设计中具有相同的模式。原因是用户的心理。事实是,用户希望在访问网站或使用应用程序时看到与特定产品相关的某些东西。
例如,访问理发店的网站,用户不会希望看到明亮的颜色或关于猫的图片或其他同类型的东西,因为如果看到它,用户往往会认为这是一个不值得信任的网站。
然而,不仅仅颜色和图片很重要,一些显而易见的事情,比如博客首页的文章列表,或是电子商务网站的过滤器列表的导航对于成功也很重要,用户的使用习惯使得他们不能忍受这些东西的缺失。

扫描模式
在我们的文章“在用户界面中应用复制内容的提示”中,我们已经提到在阅读网页之前,人们会对其进行扫描,以了解他们是否感兴趣。根据不同的研究,包括尼尔森诺曼集团,UXPin团队和其他团队的出版物,有几种流行的网页浏览模式,其中包括“F”和“Z”模式。
F模式被称为最常见的眼扫描模式,特别是对于具有大量内容的网页,用户会首先扫描屏幕顶部的水平线,然后向下移动页面,并沿着水平线移动,这条线通常会覆盖较短的区域。最后一个是在副本左侧的垂直线,他们在段落的初始句子中查找关键字。它通常发生在文本密集的页面上,如博客、新闻平台、专题论坛等。
Z模式适用于不太注重副本的页面。用户首先从左上角扫描页面顶部,查找重要信息,然后沿对角线向下移动到最下角,接着沿页面底部的水平线,再次从左到右。这是一种典型的扫描登录页面或网站,不需要下载,也不需要向下滚动页面,这意味着所有核心数据都是呈现在预滚动区域中。
了解这些模式,设计师可以将这些元素以一种有效的方式置于用户的感知中,并帮助他们执行预期的操作。
希克定律
定律指出,用户面临的选择越多,他们做出决定的时间就越长。这意味着你给用户提供的选择越多,无论是要选择的产品还是要查看的图片,用户做出下一步交互所花费的时间和精力就越多。可能的结果是用户做出了选择,但在使用产品后产生了不愉快的感觉,但在最坏的情况下,他们可能不愿意付出这么大的努力就离开了。
这就是为什么设计师建议将任何选项,包括按钮、图片、页面保持在最低限度的原因,消除不必要的选择,使产品的可用性更高。

心理学是一种有效的设计工具,它使创造性的过程变得更有成效,并且结果将更加以用户为中心。我们已经告诉了你六个有用的原则,但它们只是冰山一角,因为在这个话题上还有很多的知识需要学习。不要错过我们的下一篇文章,继续这个有用的主题!
原文:Psychology in Design. Principles Helping to Understand Users.
原文地址:https://uxplanet.org/psychology-in-design-principles-helping-to-understand-users-10bcf122f4b0
原文作者:Tubik Studio
翻译:Archie
本文由 @Archie 翻译发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







