交互分析:什么时候该用新窗口打开(target=_blank)?

是否从新标签打开页面看起来也许并不是特别起眼,甚至可以说是一个很小的细节。但是正是这种小细节往往决定了你网站的用户粘性,是否可以在竞品中胜出。
target=_blank,是html中锚链接中target属性的一个选择值,即点击链接的时候是否打开新页面。如果写上target=_blank,则在点击链接的时候需要打开新的页面。我在使用网站的时候,发现国内的网站好多地方都在使用target=_blank,而国外的网站则多数在当前标签打开新页面,那么什么时候应当使用target=_blank,什么时候不使用呢?的确应当思考一下。
使用的宗旨:“需要打开新的页面,但是当前页面不想被关闭”。
应当使用target=_blank的情况
一、站外链接
我们在使用某一网站的时候,往往在网站页面的页脚会有一些站外链接,或者是一些莫名其妙弹窗的广告,这些链接往往与网站并不属于同一站点,而是出于一些商业的需求或者为了提高用户体验添加的。这个时候当用户在点击该标签时,网站的运营者并不希望新打开的页面替换掉我自己网站的页面。所以从网站自身的角度来看,应当在新标签打开页面。

二、由概述到详细的页面
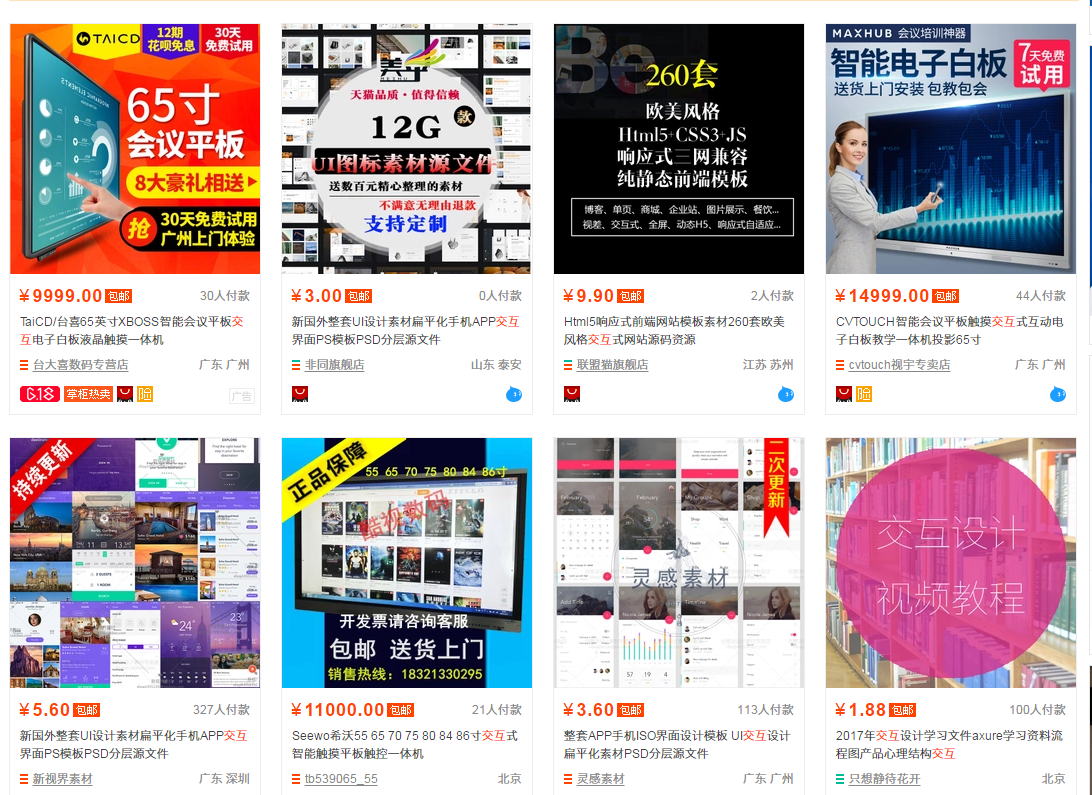
这种情况是比较常见的一种情况,即我从一个概述或者统筹总结性质的页面,进入到其中某一小块的详细页面中。在我们使用百度搜索相关信息时,我从搜索的结果到实际搜索到的页面时,就应当打开一个新的页面。因为我并不知道我所要打开的页面是否就是我想要的。同时,我仍然希望可以看到搜索的结果以便我可以方便的浏览其他的结果页面。当我们浏览淘宝的时候,搜索到的商品结果也需要做一个较为全面的对比,此时,我也需要从新的标签打开页面。使用知乎时候,我浏览在自己的timeline上面,突然发现一个问题或者某一用户我比较感兴趣,但是我目前的主要操作点仍然在timeline上面,所以我需要从一个新的标签打开该页面。所以在这种由概述到详细的页面跳转时,从用户体验方面应当从新标签打开页面。

三、用户在当前页面的操作成本较高的时候
我们在注册一个比较有专业性质的网站时,往往需要填写一堆的表单,但是在最后的时候会有一个用户协议需要勾选同时可以点开。这个时候,用户协议应当采用的方法就是新标签打开,因为我当前的用户操作成本较高,如果在当前页面打开,那之前所有的操作都被进行了刷新,从用户层面来说一定会异常的懊恼,甚至关闭网站,损失用户或者流量。所以,在用户进行一些操作成本较高的操作时,比如注册或者进行一些上传图片,文章的操作等都需要进行新标签的打开。必要的情况下,用户在刷新页面的时候也要进行弹窗的提醒,警示用户该页面的输入信息将会丢失。

四、页面中有正在进行的操作
在我们观看视频网站的时候,暂停时一般会弹出一些广告。如果当我们点击广告将当前页面刷新了,那当我再次希望观看这个视频的时候,我需要一切都重头再来。我需要再次观看好几分钟的广告,需要拖动进度条找到自己观看到什么时候了,这些对于用户来说,都是糟糕的体验。所以在当前页面有用户正在进行的操作时,比如观看视频,收听音乐,观看某一小说的某一章节,都应当在点击链接时从新的标签打开页面。

五、当前页面的位置节点比较重要
一个页面或者一个网站往往都会遵循二八原则,即我整个页面可能主要的信息只占了整个页面内容的20%,或者网站中所有用户浏览量最大,用户转化率最高的页面只占了整个网站所有页面的20%,这些页面,这些位置无疑是十分重要的。所以为了将用户停留在这些页面,在用户点击其中的某些链接的时候,往往需要从新标签打开。
不适用target=_blank的情况
一、流程清晰且唯一
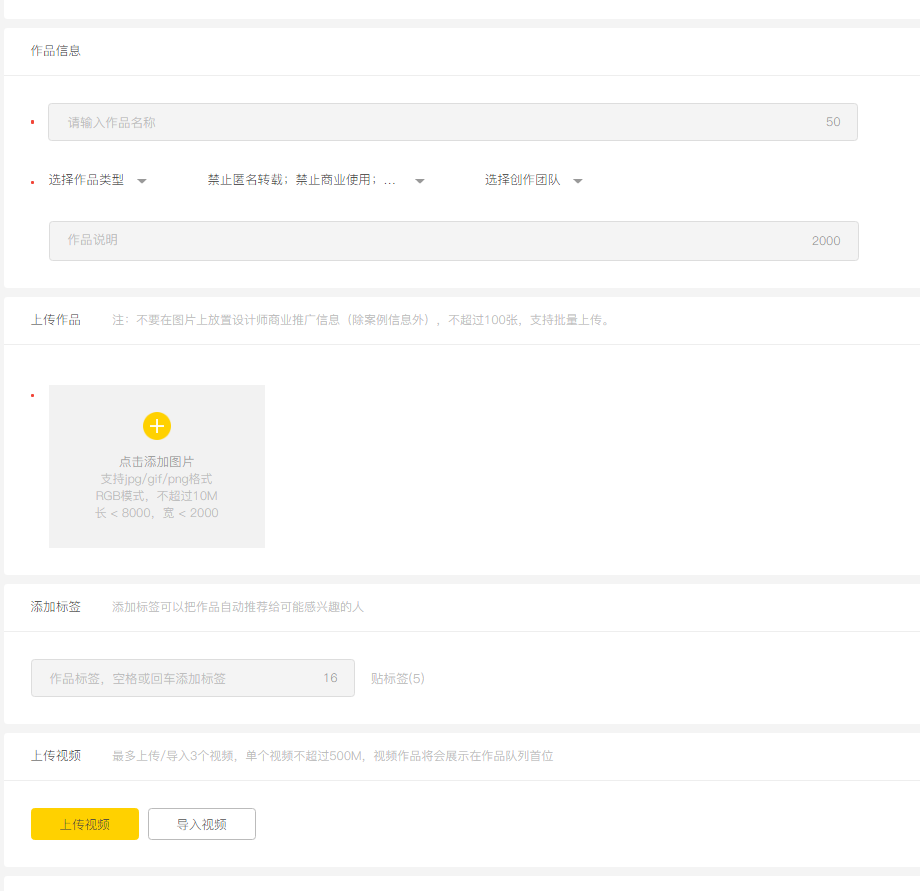
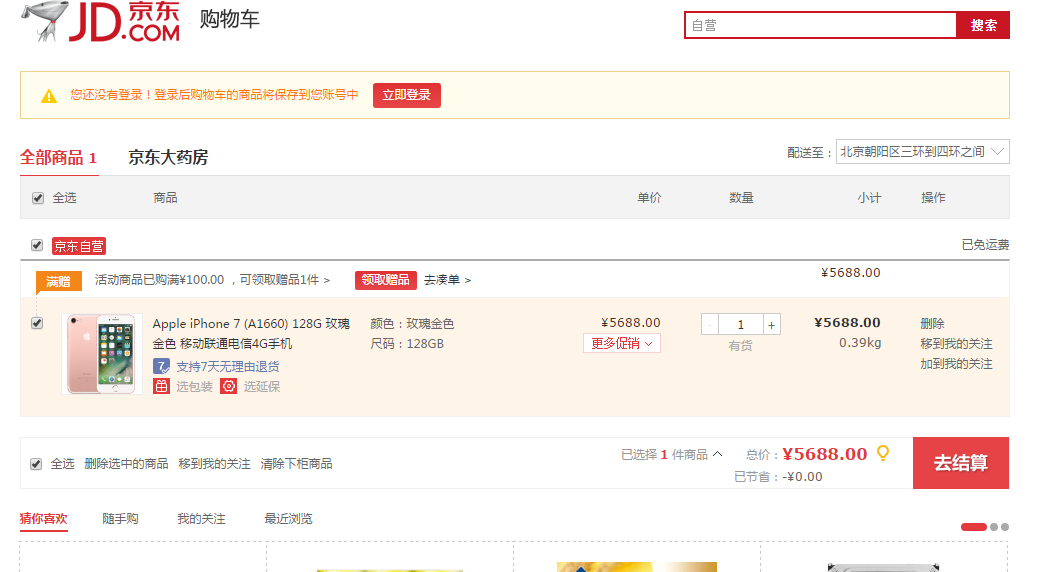
在我们使用购物网站的时候,到了购物车结算以及确认订单这一步时,流程已经十分的明确了,当我选择填写完必要的信息后,提交订单或者取消该订单目的都十分的明确,这个时候再从一个新的标签打开该页面就没有任何的必要了。在上传一些图片的时候,上传完毕后需要填写图片的一些相关信息,而此时图片已经上传完毕,信息不可更改且接下来的操作也十分的明确,在点击下一步操作的时候就可以在当前页面重新打开新的页面了。所以,在用户接下来的操作已经十分明确的时候就完全可以从当前页面打开新页面而不是新建一个标签了。

二、当前页面在点击后无实际意义
有时候在填写一些重要信息时,网站需要我们再次将自己填写的信息确认一遍,比如报考四六级等。确认完毕后,这个页面就没有任何存在的意义了,无论我们接下来要进行什么操作,这个页面留给我们的意义都不大,所以此时,在进行其他操作的时候就可以将其覆盖了。
三、用户群体明确知道该如何打开新标签
其实浏览器中隐藏着关于打开新标签的功能,当我用鼠标中间点击某一链接的时候,就可以打开新标签;按住ctrl键点击链接也是点开新标签;鼠标在链接右击有在新页面打开标签的选项。然而这些小技巧在国内的用户是很少知道的,但是用户数量少并不代表没有。如果我网站的用户群体刚好是这样的一群人,比如一个资深电脑玩家的论坛,就完全可以不去使用target=_blank,而是将打开标签的方式交给用户,让用户去做抉择。
四、网站追求简洁的效果
其实在点击链接从新标签打开这种操作大部分时候看起来往往很不错,但是有些时候它并不是一个明智的选择。因为如果一直从新标签打开,你的浏览器会多了一堆的标签,用户用起来没准会很烦恼。当用户想要关闭的时候也需要一直的点点点,这并不是一个十分优秀的用户体验。所以如果你的网站追求简洁的效果且内容不多,用户在任何情况下可以比较方便的触及到你网站的任何位置,不妨使用下载当前页面打开,它会使你的用户感觉到十分的清爽,干净。
总之,是否从新标签打开页面看起来也许并不是特别起眼,甚至可以说是一个很小的细节。但是正是这种小细节往往决定了你网站的用户粘性,是否可以在竞品中胜出。网站的交互设计者应当慎重的考虑下这些小细节。
作者:执迷,公众号:执迷有悟
本文由 @执迷 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








总结的很好呢,谢谢分享
好!
这篇文章好新啊
不太明白你的意思。。。
哦,因为我看了花儿与少年,那一期
哦哦 图片都是打算上传的时候找的~ 所以应该都比较新~
😉
必须点赞 😉
学习了!