「大产品小细节」5分钟了解格式塔原则

这一篇「大产品小细节」想跟大家聊聊设计中很常用的一个心理学原则——格式塔原则。
一、格式塔原则
首先我想简单介绍一下格式塔原则,格式塔原则分成五个部分:
- 相近(Proximity):距离相近的各部分趋于组成整体
- 相似(Similarity):在某一方面相似的各部分趋于组成整体
- 封闭(Closure):彼此相属、构成封闭实体的各部分趋于组成整体
- 连续(Continuity):我们倾向于完整地连接一个图形,而不是观察残缺的线条或形状
- 简单(Simplicity):具有对称、规则、平滑的简单图形特征的各部分趋于组成整体
二、说明与举例
1. 相近(Proximity)
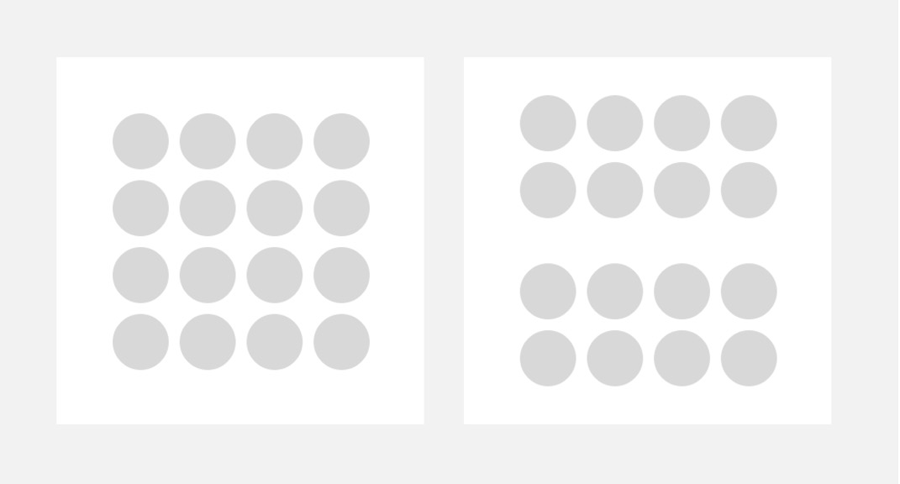
人们通常把位置相对靠近的事物当成一个整体。我用一幅图来说明一下:

同样都是16个圆形,左图你会把16个圆形当成一个整体;但是右边那幅图,上面8个圆形和下面8个圆形靠得更近,所以你会把上面8个圆形当成一个整体,下面8个当成另外一个整体。
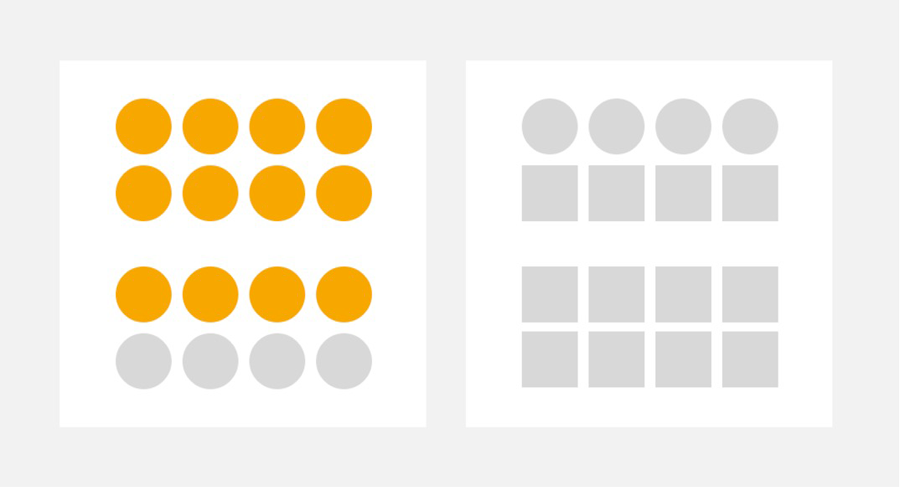
这里需要注意的是,相近性作为第一条原则,它的「权重」非常大,大到可以抵消其他原则,比如为上面的圆形添加颜色,甚至改变其形状,人们也会把相近的事物当成一个整体:

那么相近性原则的实际应用,又有哪些呢?
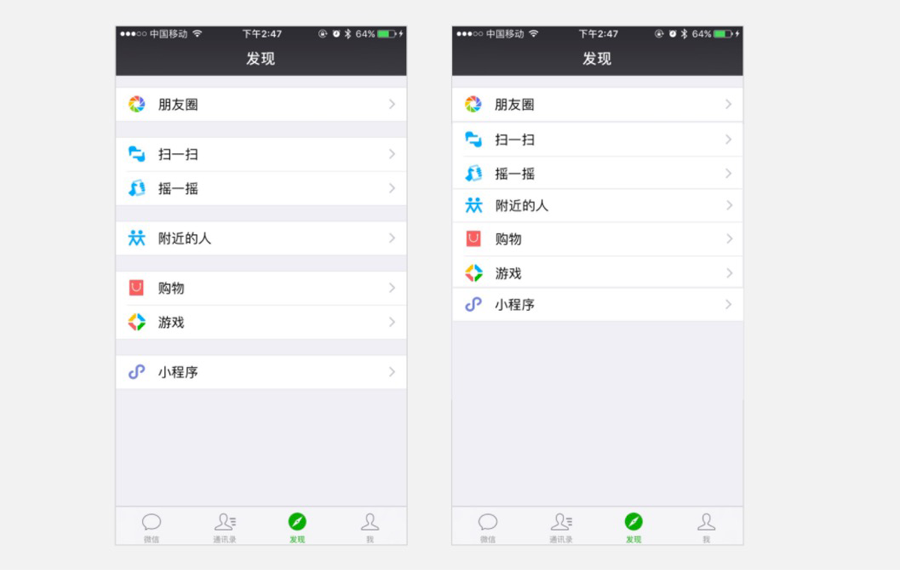
是的,最常见的地方就在一些功能列表页面,比如设置,或者像微信的「发现」页面那样的功能列表页面。大家会把「扫一扫」和「摇一摇」、「购物」和「游戏」当成一个整体,这样可以让界面显得更加清晰,同时还能突出重点,这个列表的两头实际上是最突出的,像「朋友圈」和「小程序」。如果没有使用格式塔的相近原则,界面就会显得非常杂乱了。

2. 相似(Similarity)
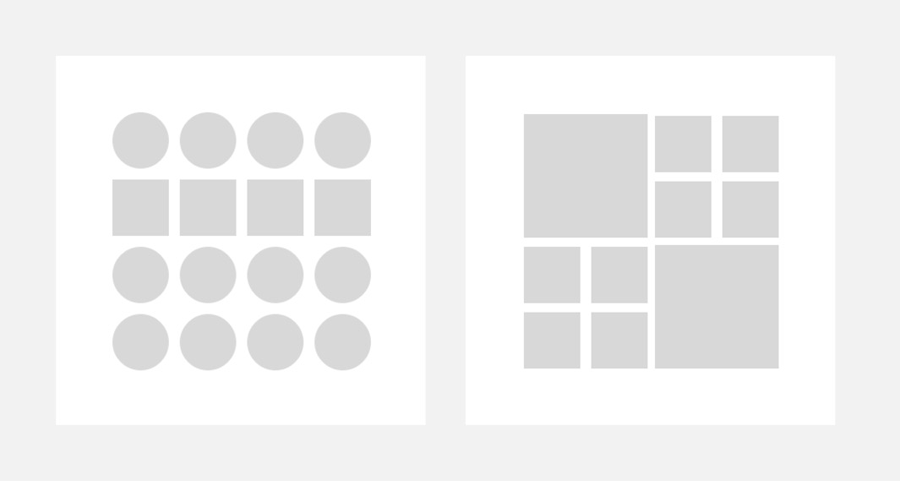
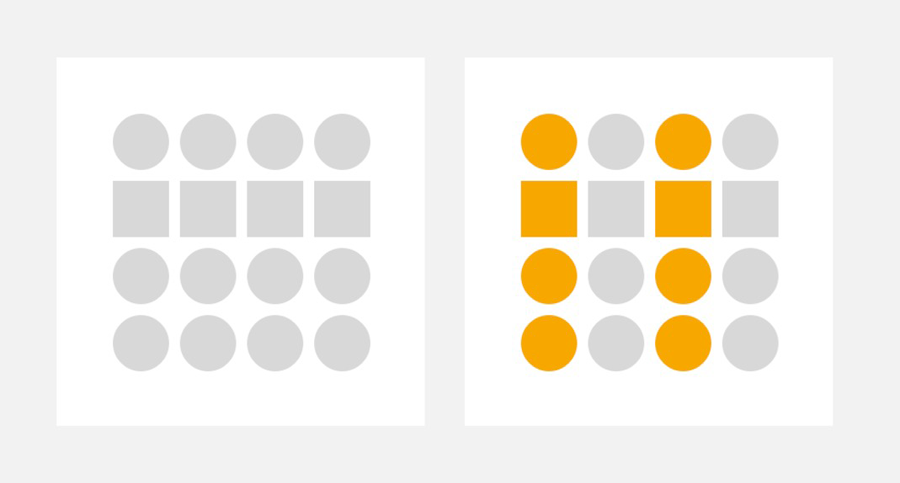
人们会把那些明显具有共同特性(如形状、大小、共同运动、方向、颜色等)的事物当成一个整体。比如下方第一幅图,大家会把同行的正方形当成一个整体,其他圆形当成一个整体。第二幅图,人们就会把大正方形当成整体,小正方形当成另一个整体。

而这里需要注意的一点就是人们对形状、大小、共同运动、方向、颜色的「感受权重」是不一样的,在着这里颜色属性会覆盖其他属性的影响:

左边这幅图,大家会把正方形当成一个整体,加了颜色后的右图,就变成竖列圆形+方形是个整体了。
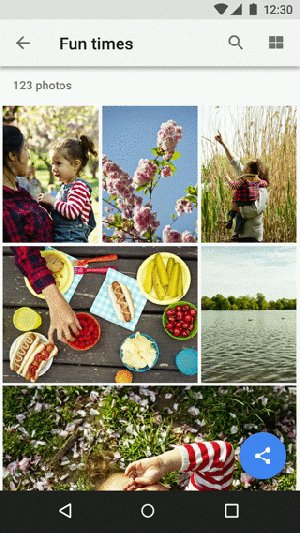
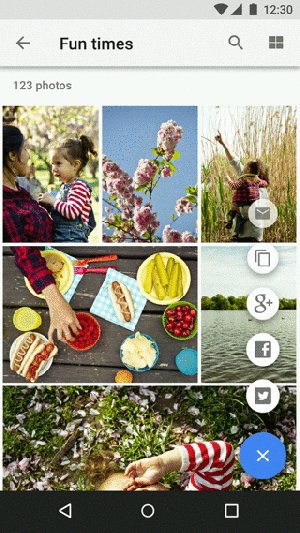
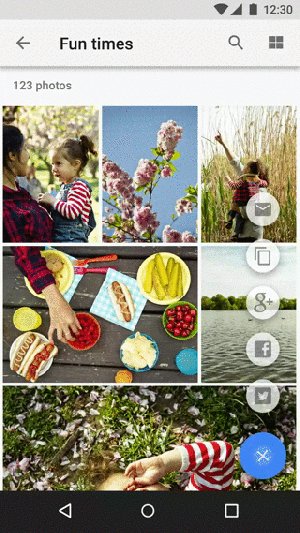
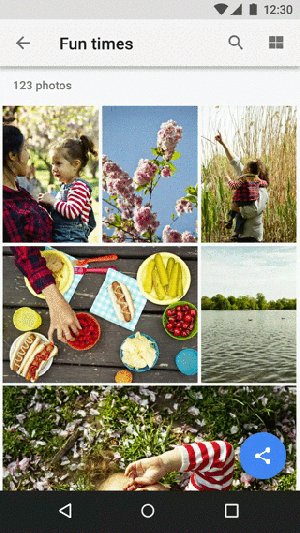
全面提到了一个叫共同运动的东西,估计大家会很陌生,这里我想以安卓的交互规范为例,说明共同运动。安卓的悬浮按钮,就是一个用了相似性(共同运动)的设计,点击右下角的分享,从下往上会出现多个操作按钮,他们虽然 icon 不是一样的,但是因为同样是从下往上移动,所以人们会把他们当成一个整体。(这里我想强调一点,前面提到的形状、大小、共同运动、方向、颜色等条件,是可以组合使用的。这个悬浮按钮实际上用了共同运动、相同形状、同一颜色,从而达到相近性的目的。)

3. 封闭(Closure)
人会将不完全封闭的东西当成一个统一的整体,所以有些时候完全闭合是没有必要的。比如世界自然基金会的 Logo,就是一个典型地用到封闭原则的设计:

熊猫的头部和背部并没有明显的封闭界限,但是我们依然会把它当成一只完整的熊猫。
那么封闭性原则又在哪些使用呢?
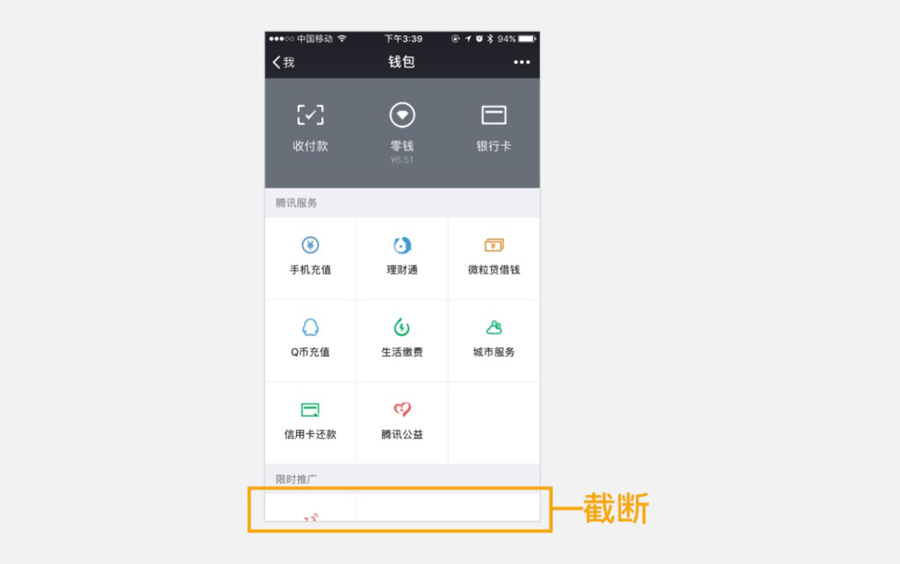
这一原则其实很多地方都用到,不过我们一般不叫其为封闭性原则,而是叫截断式设计。为了让用户感知到还有内容,一般我们会使用截断式设计。像微信的钱包页面,底部因为屏幕大小的关系被截掉了部分内容,但是用户可以通过残留的部分,「脑补」出下方仍然有个完整的整体:

4. 连续(Continuity)
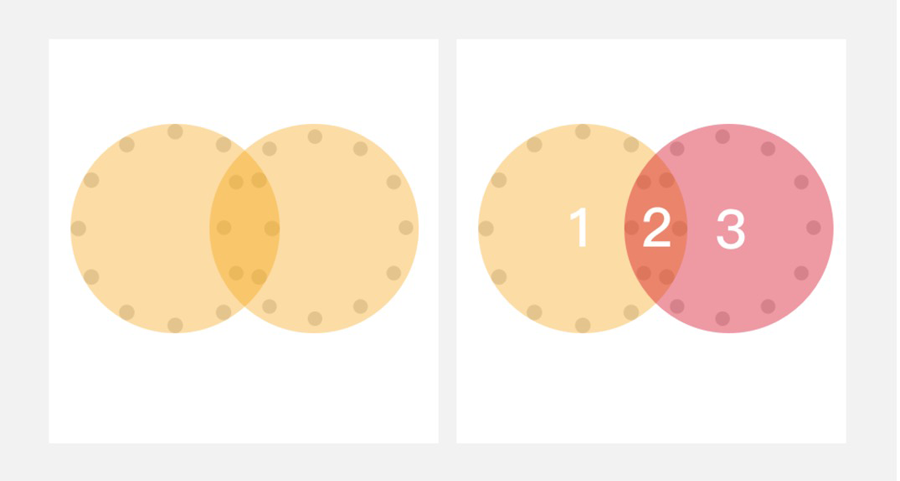
我们倾向于完整地连接一个图形,而不是观察残缺的线条或形状。首先请大家看看这幅图片:

大家觉得图里的是两个圆形呢?还是两个残缺圆和一个两圆相交的重合?

按照格式塔原则,我猜大家看到的应该是上方左边的两个圆形吧!
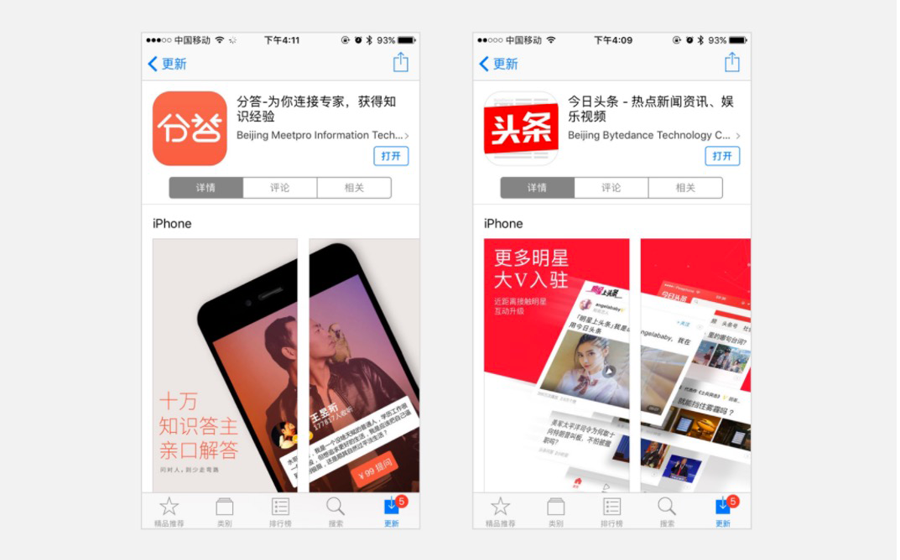
这个法则我们在交互设计上会用得比较少,但是在视觉设计中会多一点,比如某些应用就喜欢把 App Store 上的应用截图做成连续的图片。(欢迎大家留言说说哪些应用使用了连续原则哦~)

5. 简单(Simplicity)
具有对称、规则、平滑的简单图形特征的各部分趋于组成整体。给大家看看一个例子:
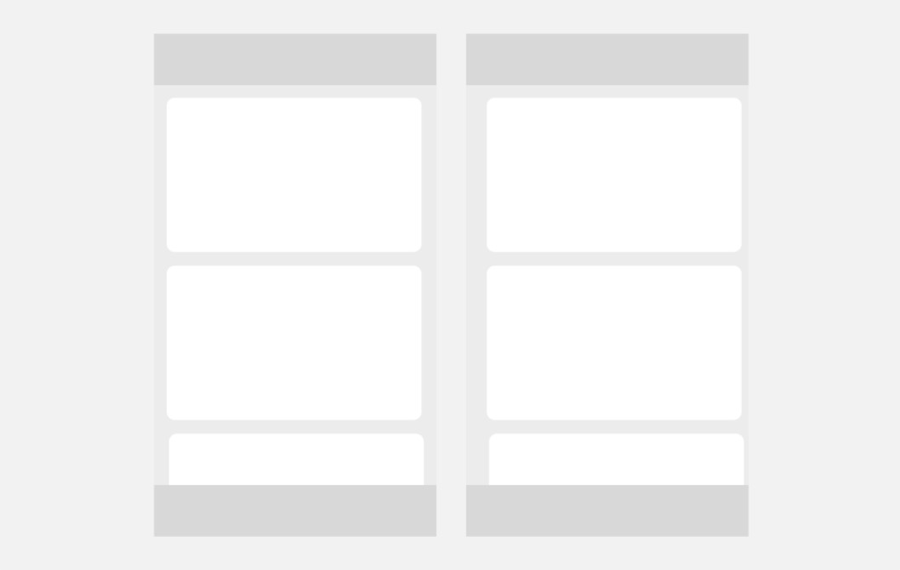
左边的界面就是个对称页面,所以我们会觉得左边的各个卡片是个整体,下方还有一个新的卡片。但是右边的卡片就不是了,因为整个页面不是对称的,用户可能会疑惑右边是不是还有卡片?

三、总结
看了这几个例子,估计各位也发现,其实这几个原则都是可以混合使用的。希望这篇文章可以帮助大家设计出更优秀的界面!不过,在这里我想强调几点:
- 以前读书的时候,对这些理论不屑一顾,但是真的工作后,才发现熟练使用这些理论可以极大地提高你的工作效率。
- 原则不是一成不变的,熟练使用这些理论后,可以尝试「打破」这些原则,说不定可以创造出更棒的效果!
相关阅读
作者:王梓铭,云之家用户体验部交互设计师。前产品汪, 还能偷偷撸几行代码。时常做梦,想改变世界。怀揣着这个梦想,跌跌撞撞尝试了各种各样的东西。录过视频,开过 Podcast,玩过博客。 最后发现,其实改变世界并不难。从小事做起,帮助能帮助的人,改变能改变的人就已经足够了。
本文来源于人人都是产品经理合作媒体@金蝶云之家体验中心(微信ID:UXD-Cloudhub),作者@王梓铭


 起点课堂会员权益
起点课堂会员权益








没有人从连续性的两个图里面看到两个背向而对的❤形吗?← →
棒棒哒
棒哦 😈
很棒的文章,对产品设计很有帮助