从交互设计的角度,看iOS11的5点不足

提前下载了开发者版本的iOS11体验了大半个月,除了很耗电、手机很烫以外,道长打算从交互设计的角度去浅析一下个人对iOS11部分交互以及可改进的地方,为了避免篇幅过长,所以只挑几点出来讲。
一、WP风格的标题栏及导航条功能

熟悉WinPhone(以下简称wp)交互风格的同学都知道,这种设计方式是wp一直推崇的,wp的风格就是标题左对齐并很大,不过它的UI界面操作是在底部浮动着,这个主要是跟硬件特性带来的操作习惯有关,另外本身wp自动的物理操作按键是在底部,所以iOS11这次这个改变道长个人觉得还是考虑没那么周全。
1、普通导航条

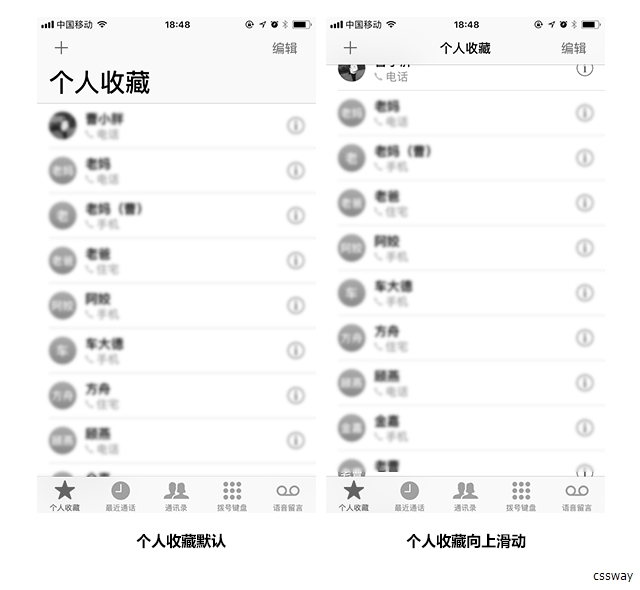
iOS11的页面操作功能还是在导航条上面,用户往上滑动页面时,大标题会隐藏、导航条的中间会把标题按照iOS7以后的显示方式显示居中,首先动画过度上来说还是蛮奇怪的,其次是会显得大标题多余,破坏UI整体性。可以改如下图:

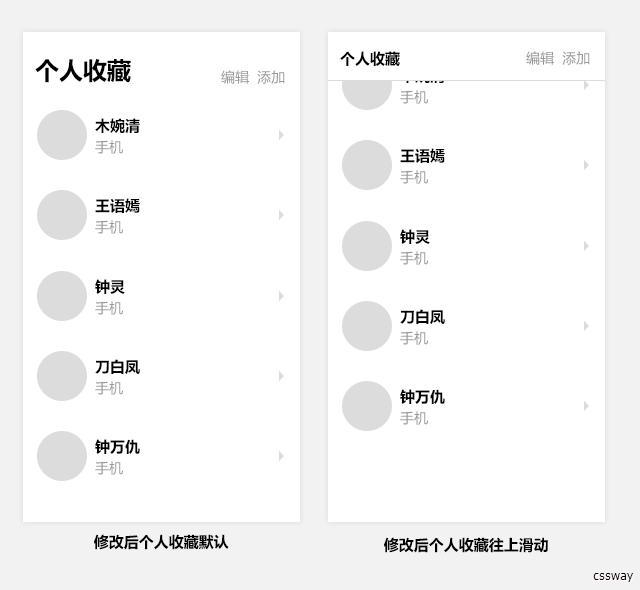
改进:上滑时大标题导航条在左边变小,返回按钮依然在,另二三级后页面如果没有左右滑动切换页面造成冲突的情况下,统一考虑采用左滑返回上一级页面。
2、不统一的大标题+tab标签导航条

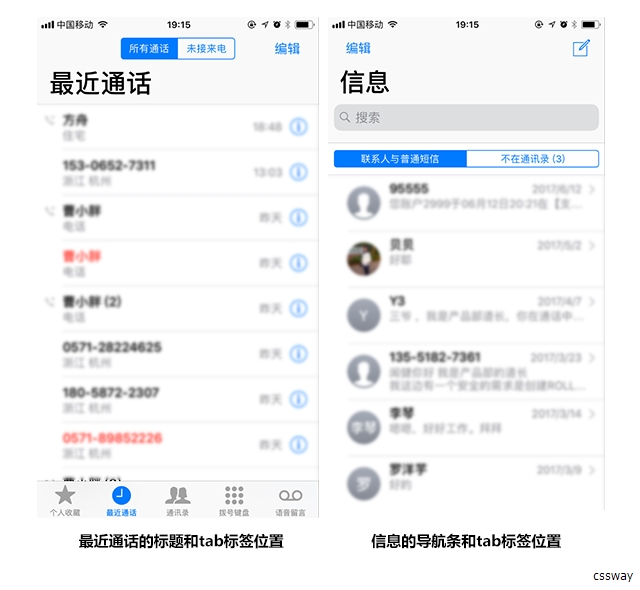
比如导航条里面有分tab标签的情况,iOS11就是不统一的,我们首先抛开说是tab导航条是包含于或不包含于大标题导航条的场景,更何况在最近通话和我的消息这两个场景里面,tab标签是大标题的分类,而iOS11却不统一。
改进:tab标签在大标题导航的下面,向上滚动时大标题变小,tab吸顶。
3、导航条功能的不统一

看两个界面里导航条的功能,个人收藏这一帧里的“添加”功能在左边,“编辑”功能在右边,而短信的却反过来,添加在右边,编辑在左边,同样是一级页面,承载相同能力的功能入口却放置在相反的位置,我考虑了不同的场景或可能性,但还是觉得很奇怪。
改进:统一“添加”在右边,“编辑”在左边。
二、Appstore里面不能统一的“返回”

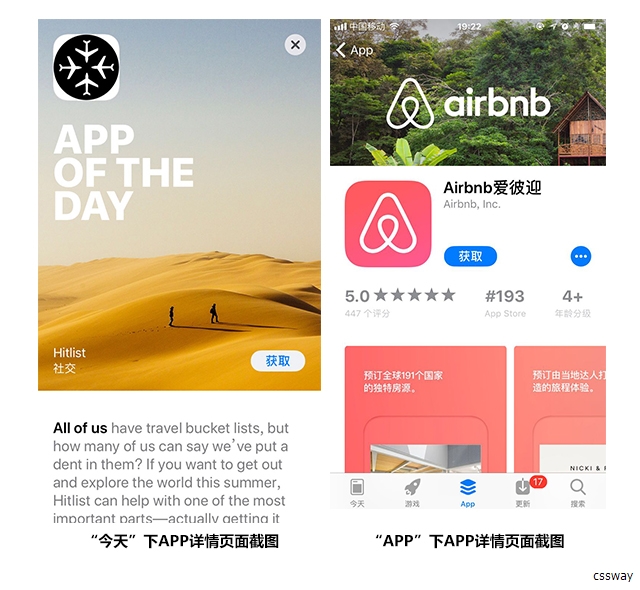
Appstore的改变很大,业务上改最多,但在交互上,不得不提的是第一帧“今天”的APP详情页面,如上图一,想要返回到一级页面有两个操作方法,第一个是点击右上角的关闭按钮,第二个操作方法是长按界面向下拉一定距离后松开,则回到上一级页面。
而在App这一帧点击到某个APP的详情页面后,返回上一级页面的两个操作方法分别是点击导航条左边的“返回”按钮或长按页面向左滑动一定的距离。
改进:统一点导航左上角的“返回”按钮和长按向左滑动一定距离后返回上一级,下拉一定距离放开返回这个方案看起来不错,但很多页面都是需要下拉刷新的,而在物理动作上面,这两个会造成冲突,所以舍弃掉长按下拉一定距离放开返回上一级的操作。
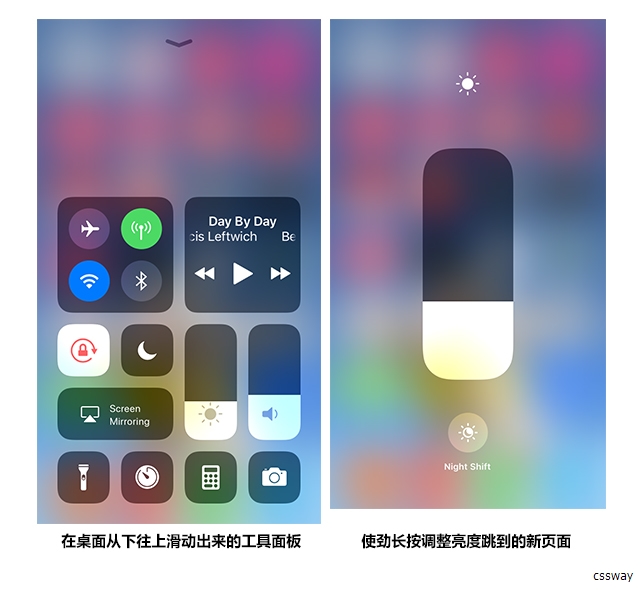
三、3D touch真的那么好吗?

改动最大的这个地方,全都支持3D touch特性,使劲长按后弹出更多的操作界面,首先不讲这个界面看起来有多乱,苹果可能也考虑到不支持3D touch的机型怎么处理,所以就在调整屏幕亮度和调整音量的两个操作上面兼容了轻轻长按也能上下滑动来调整,而使劲长按(3D touch)是跳转到一个新的界面去,在这个页面用户有事轻轻的长按来调整亮度或音量大小。
讲真3D touch好费力啊。
那么像“长按”这么省力的交互手势真的比3D touch差吗?我和身边的小伙伴争论加“似乎达成共识”后觉得,长按和3D touch唯一能解决的问题是——在桌面上长按图标会触发的结果是icon上有删除按钮,而使劲长按能出快捷方式,所以我个人感觉这个3D touch真心没那么好。我们看一个长按的例子:

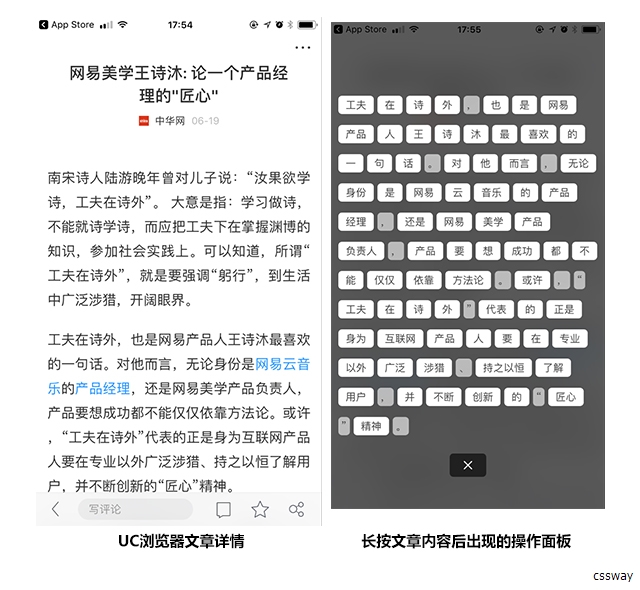
长按真的可以做很炫酷的事情啊,比如UC浏览器在新闻详情页面长按出现的“老罗大爆炸”功能,轻轻长按和使劲长按(3D touch),你选哪个?
#专栏作家#
芒果道长,人人都是产品经理专栏作家,起点学院特聘导师。腾讯课堂【30天教你做一个APP】作者。
本文独家首发于人人都是产品经理,未经本站许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








1.3导航条功能的不统一 这一点:在列表类页面的设计里,对列表及单元的大部分操作(如编辑,删除,移动),触发口一般放在右边/右上角。但是信息应用比较特殊,添加/撰写新信息是最重要的功能,这个入口的优先程度能有理由将编辑挤到下一级的位置(左上角),代替它在右上角的操作热区处。
第一条,关于导航条的优化建议,如果用在Android上,是好的,完全没问题。但是用在iOS上,就会和iOS的返回逻辑冲突。
iOS的返回逻辑是:“返回icon”后面紧跟父页面的页面名称,也就是向用户预告返回到哪个页面,然后当前页面的名称是居中显示。
Android的返回逻辑是:“返回icon”后面就是当前页面的页面名称,左对齐显示。像微信会在返回icon和页面名称中间加个分割线,而一些体验不好的APP,直接就紧挨在一起。
用i6就没有3D touch啦