如何引导用户更快捷的找到搜索目标

用户目标:我希望通过搜索引擎更快捷的找到我需要的结果;也许我的目标并不是那么明确,只是想随便看看
使用场景:我在淘宝随便逛逛、我在百度搜索有关房产税的资料……
其实,这里面还有很多交互门道。
1. 搜索分类
分类一般置于搜索框之上或者搜索框之前,先选类别而后搜索,结果的范畴更明确。
(来源:www.taobao.com淘宝网)

(来源:www.baidu.com百度)

(来源:www.qq.com腾讯)
2. 推荐字
方便了随便逛逛的用户,推荐字大多置于搜索框之下,如果置于搜索框之上会怎样?之上的位置更易被用户关注,出于习惯或许会被认为是分类。

(来源:www.taobao.com淘宝网)

(来源:www.xunlei.com迅雷看看)
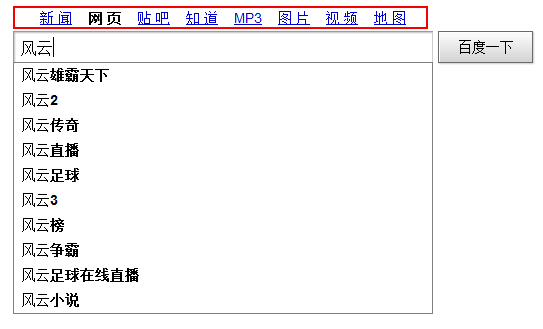
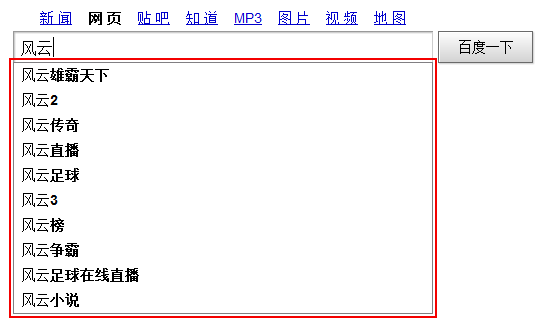
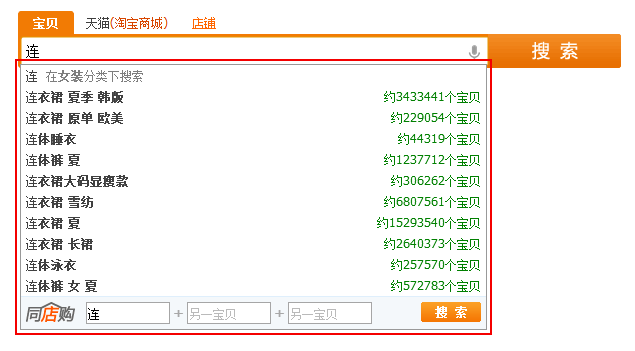
3. 联想关键字
下拉框内自动推送相关关键字,猜你想要。为什么该文字以外的文字加粗呢?个人理解,加粗的文字才是需要用户辨析的,所以加粗强化增强识别性。

(来源:www.baidu.com百度)

(来源:www.taobao.com淘宝网)
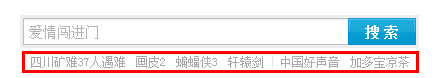
4. 框内提示
(1)引导用户搜索相关热门内容,方便随便逛逛的用户(并非有明确目的性),可直接点击提交按钮查看结果

(来源:tv.souhu.com搜狐视频)
(来源:www.tmall.com天猫)
(2)或提示用户所要搜索的关键纬度
(来源:weibo.com新浪微博)
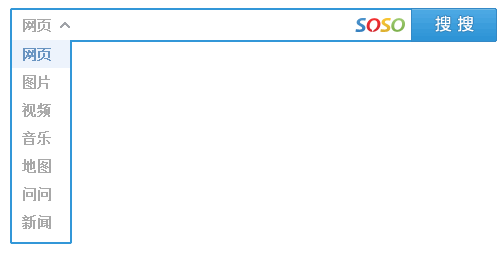
5. 搜索提交按钮
(1)分类提交(通常为两类)

(来源:www.google.com.hk谷歌)

(来源:ershou.taobao.com跳蚤街淘宝二手市场)
(2)按钮上的文字也可以做品牌宣传

(来源:www.baidu.com百度)

(来源:www.qq.com腾讯)
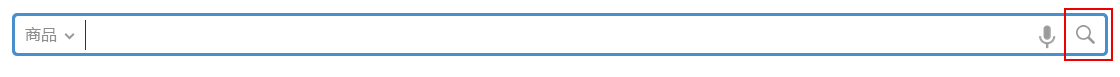
(3)或者按钮上直接用图标

(来源:www.etao.com一淘网)
6. 搜索后的结果显示
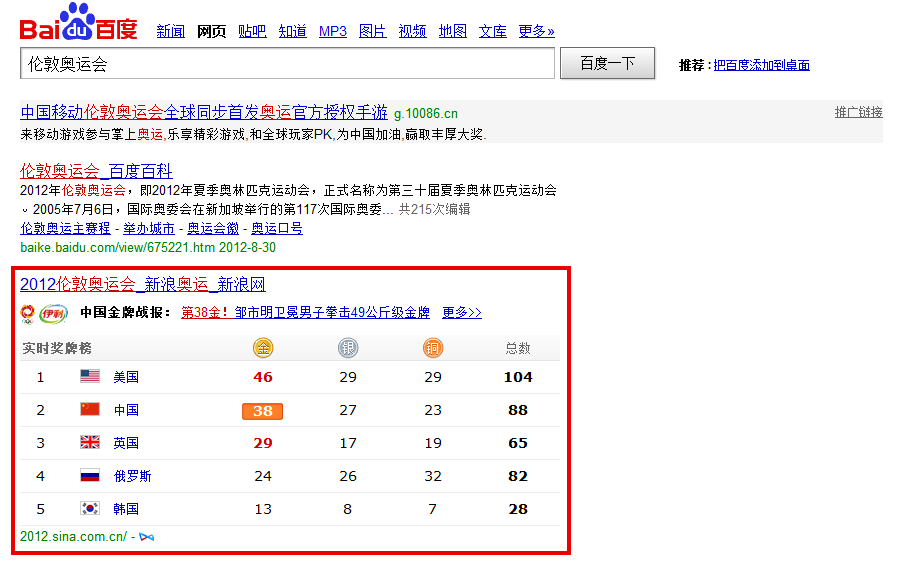
快捷显示,猜用户搜索关键词背后的搜索目标,省去再点击一次链接的操作成本。

(来源:http://www.baidu.com/s?wd=%CB%B3%B7%E1%BF%EC%B5%DD&rsv_bp=0&rsv_spt=3&inputT=2671百度中搜索顺丰快递)

(来源:http://www.baidu.com/s?ie=utf-8&bs=%E9%A1%BA%E4%B8%B0%E5%BF%AB%E9%80%92&f=3&rsv_bp=1&rsv_spt=3&wd=%E4%BC%A6%E6%95%A6%E5%A5%A5%E8%BF%90%E4%BC%9A&oq=%E4%BC%A6%E6%95%A6&rsp=0&rsv_sug2=1&inputT=2527百度中搜索伦敦奥运会)
7. 搜索提交后的精细化筛选
如在天猫中搜索连衣裙,来到商品展示的list页,筛选区域按照品牌、款式、面料、裙长等类型推送给用户可供精细化筛选

(来源:http://list.tmall.com/search_product.htm?q=%C1%AC%D2%C2%C8%B9&user_action=initiative&at_topsearch=1&sort=st&type=p&userBucket=1&userBucketCell=21天猫中搜索连衣裙)
最后再重复下用户目标:我希望通过搜索引擎更快捷的找到我需要的结果;也许我的目标并不是那么明确,只是想随便看看。围绕目标我们可以做出一系列的设计努力。
(同时感谢交互组内同学的素材提供与交流分享)
来源:lpued
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







