如何建立真诚的用户界面

给用户控制权并展现产品界面的“诚意”,才能维持和用户之前的信任感。
如今的很多App包括Google Now、Spotify或Amazon,都会通过收集用户个的人数据来帮助自己做出产品决策。
这些公司有时甚至依赖这些数据来替用户做决策,而非询问用户的意愿或让用户自己去选择。
举几个例子,Facebook会为你定制推送内容、Amazon用你的浏览和购买记录来给你推荐商品——换句话说,他们从没询问过你的想法,而是直接帮你去掉了那些他们认为你不会感兴趣的内容。
这种用数据替用户做决策的设计方式,最近被定义为一种“预设计”(Anticipatory Design)——它以用户行为数据为基础,直接在用户界面执行某些操作 (而不会再次询问用户意愿),而它的优势在于减少用户在界面的判断和操作,减轻使用时的疲劳感。
虽然这样的“预设计”听起来应该是出自于良好的初衷,但这种自动替用户决策的设计方式其实引发了一些隐藏在背后的问题——信任危机,尤其会出现“黑心产品”通过一些界面的小伎俩骗用户去点击一些不必要的功能。
因此,这篇文章并非意在叫你如何通过预设计来“诱骗”用户接受或操作,而是希望谈谈如何积极正确地使用预设计的方法,让你的产品界面是真诚坦率的,就算还是有一些“引导”用户的嫌疑,这些引导也是站在用户的角度出发的。
首先,为什么要替用户做决策?
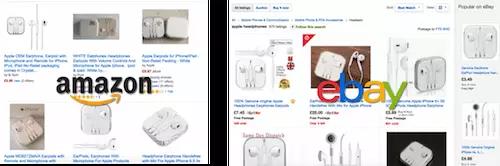
现如今的用户在浏览网络时,面对的选择信息越来越多,比如在Amazon或eBay等电商网站上挑选商品。就算我们明确知道自己想买什么,那些商品网页也让人眼花缭乱没法抉择(图1)。

图1 选择太多让人晕头转向的Amazon和eBay的商品页面
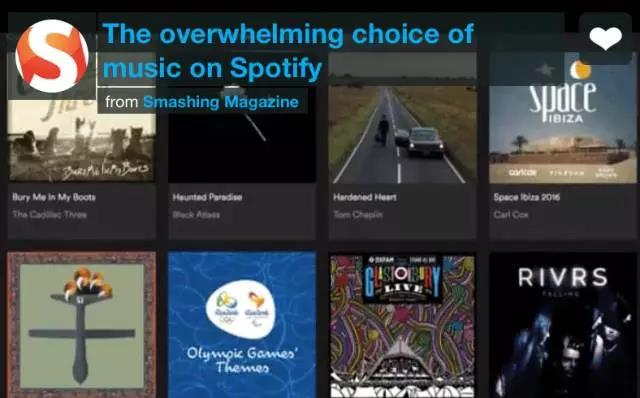
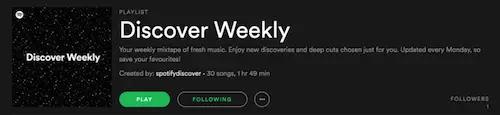
另一个例子是Spotify那样的“随你挑”歌曲页面,充满了大量的音乐和精选集,无论你听多少歌都不会带来额外费用,新的歌曲内容还会源源不断地被加进来(图2)。

图2 Spotify的歌曲列表页面
虽然用户大部分时候当然喜欢选择余地越多越好,但如果你提供的选择太多了,也可能吓到用户,因为他们根本不知道如何选择了。最近这个问题也被Barry Shwartaz的“选择悖论”和Hick的研究所提及:
- 选择悖论:过多的选择让用户反而一个也不想选,就算好不容易做出了选择也高兴不起来;
- 每做一个额外的选择也会增加额外的决策时间成本。
以上两个观点都建议减少用户界面提供的可选择数量,从而提升用户做出决策的意愿,同时也降低做出决策的精力成本。
一篇关于“选择真心累”的文章就提出,太多的选择已经让我们在生活里的重要时刻失去了做出决断的能力。
想想扎克伯格的例子:他每天都穿一样款式的衣服,从而让自己忽略那些不必要的决策。他是这么说的:“我真的不想让生活太繁琐,我希望每天需要做决定的事情越少越好,这样我就能够真的把精力花在如何服务和回馈这个社会。”
怎么才能减少过剩的选择?
不少App已经意识到需要为用户过滤掉一些不必要的选择,一般来说会通过两种方法,在此我们可以一起来探讨:
1、保证选项确实和用户有关
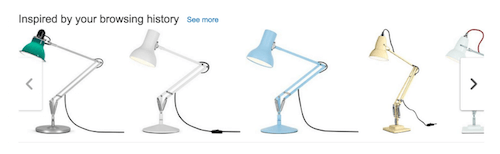
很多产品会根据用户偏好来做自定义,从而将可选项根据用户自身的偏好进行过滤。这个方法可谓是因为Amazon而发扬光大了,比如它的网页和推送邮件都会根据消费历史来给出商品推荐(图3)。

图3 Amazon的定制化推荐
2、提前预判用户决策
上述提到的定制化推荐的方法,可能没法减轻一部分用户的“选择困难症”,因为其实很难把握过滤选项的力度,有时候没法过滤干净,用户仍旧还会面临大量的选择。这时候,你可以考虑更进一步,通过预判用户行为来移除更多的选择负担。
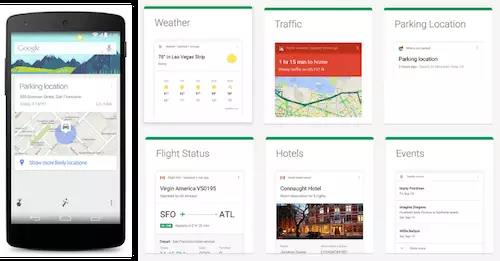
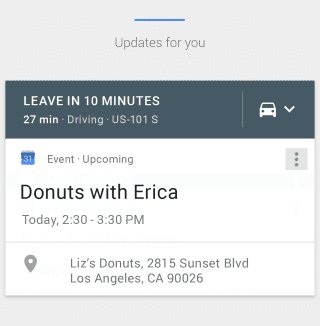
举个例子来说,Google Now界面开始越来越多地承担起那些本该由用户自己做出的设定和操作(图4):

图4 – Google Now的“预设计”
根据用户行为和数据直接生成诸如行程、订单、交通等相关的信息,并直接展示出来,而不需要用户自己完成任何信息的录入和排版管理。
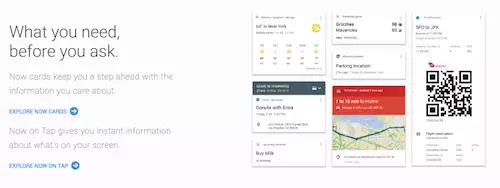
Google Now在后台已经默默做了很多信息追踪,从你在哪停车到你搜索了某场足球赛的进球,而这些信息都会在某个恰当的时间变成Google给你的推送,这时候界面根本不需要询问你(图5)。

图5 Google Now:你还没问我就知道你要什么
Spotify也通过另一种形式运用了这种预判式的设计,它为用户提前创建好了他们可能会喜欢听的播放歌单,而不是要求用户自己一个一个去添加(图6)。Spotify是这样说的:就如同你最好的朋友那样了解你的口味,每周都为你定制一盒混音磁带。

图6 Spotify每周的定制化歌单推荐
换句话说,Spotify已经为你处理了那些过去应该由你自己完成的添加歌单的任务。这种为用户做决策的理念,就是真正的“预设计”。
不过近来这个话题已经上升到了一个“道德标准”的高度,大家开始讨论起来这种行为到底算不算强行为用户做决定?
预设计到底值不值得信任
如果你用上文提到的设计方式来为用户减少选择并预先做出决断,你可能会被指责太过于武断而强行为用户做决定。而如果产品界面并没有做出符合用户预期的决策,也会引起用户的不安或质疑,尤其当用户曾有被某些产品界面的小伎俩所欺骗的经历,比如不小心就被骗做了本不想做的操作。
因此,一个产品越是多地提前为用户做决策,它就应该更多地提供公开透明的信息从而让用户放心。
这需要你别因小失大去以界面的小伎俩玩弄用户,而是正大光明地把信息告知用户,就算你提前为用户做了某些决策,也要让用户保有修改的控制权。
下面让我们来看看,如何让你的预设计不再“偷偷摸摸”,转而变成用户信任你的起点。
推荐算法不应限制信息的丰富性
当你为用户推荐他们可能感兴趣的商品的时候(例如定制化筛选或智能推荐算法)可能会引发一个问题:用户看的越多,他们看到的东西就越重复。

图7 Amazon根据浏览历史来进行推荐
上面这样的智能推荐其实让用户很难再发现新商品(图7),这点不仅对于电商网站是个问题,在Facebook这样的社交媒体里页同样存在。TIME杂志就曾经表示:Facebook希望让那些常会点击很多链接的用户点击更多链接、平时爱看视频的用户观看更多视频,就这样无限的循环着。
保留用户的控制权
有一个方法可以避免让用户可浏览到的信息越来越重复:允许用户对智能推荐提出反馈,这还能反过来让智能推荐更精准。
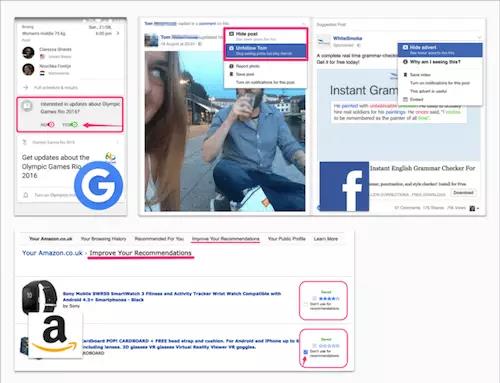
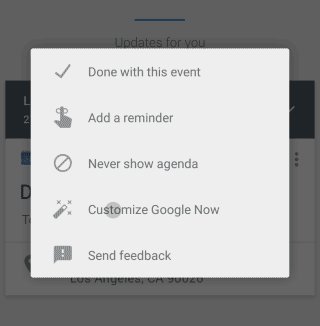
这种反馈可以由多样的方法来实现,有的很简单直接,有的则比较隐晦(图8) 。

图8 – Google, Facebook和Amazon使用的用户反馈方式
- Google的方法:直接在Now动态的下方让用户选择对这类消息是否有兴趣并关注;
- Facebook的方法:稍显隐晦,藏了一个小的下拉菜单在每条动态的右上角,点击后可以看到相应的操作选项,比如你可以选择从此隐藏这类广告或对某个人取消关注;
- Amazon的方法:用了一种比较迂回的方式来让用户进行反馈——先去[我的账户]下找到智能推荐设置,进入“改善为我推荐(Improve Recomendations)”,才能针对每一条系统推荐进行打分。
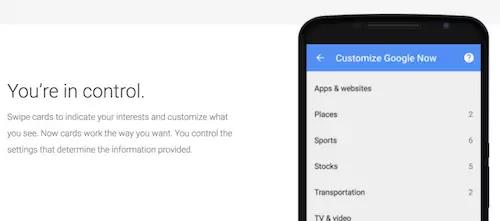
以上三个案例中,Google用了最直截了当的方式,提供了多个简洁明了的界面交互来协助用户完成对推送内容的反馈,让用户觉得自己对内容拥有控制权,就像(图9)广告语说的那样。

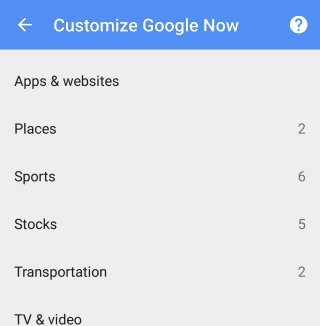
图9 – Google Now标语:一切取决于你!点击标签卡片,你就能自定义一切

图10 Google Now的定制化功能
除了可以切换话题标签,你在每个内容卡片上都能找到自定义功能的入口(图10)。
对于Facebook或Amazon来说,就算允许用户通过提出反馈来进一步精选他们看到的内容,那些基础的推荐内容依赖推荐算法的程度仍旧远远大于依赖用户的手动反馈。
别再试图用内容伪装广告了
把广告伪装成一个动态推送已经是一种惯用伎俩,在用户没法决定自己看到什么内容的时候,这事常常发生。
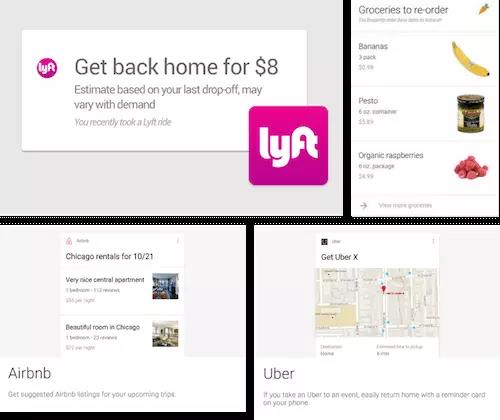
不过这里有一个将服务推广和用户行为结合的非常好的例子:Google Now最近和Lyft、Airbnb、Uber及Instacart合作,为用户有针对性地推荐服务(图11)。Google认为虽然这都是别人家的产品服务,但自己的用户在使用Google的过程里也会需要这些服务。因此即使是第三方应用,可有被推荐的意义,而且当这些应用是收费的,也不失为一种机智又不露声色的广告形式。

图11 Google Now的协作式推荐服务
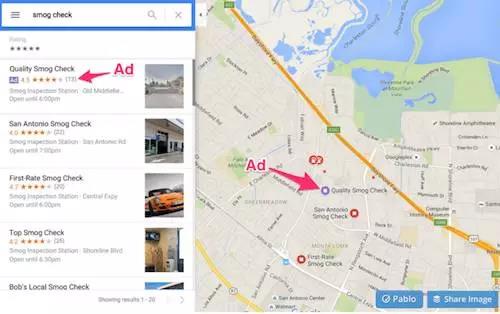
虽然Google Now做的不错,但用在别的产品里可能就显得有些勉强了,让用户总觉得产品界面藏着不少广告陷阱。Google Map就会用定位符号来标记广告商家的位置,让用户一不小心就以为那确实就是最合理的搜索结果(图12)。

图12 Google Map企图把广告商家伪装成正常的位置标记
有效利用用户的已输入信息
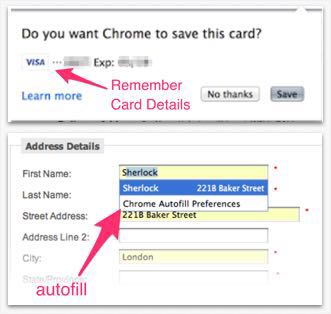
在你试图推测用户行为的时候,必须要确保准确性。有一种常用也确实很有效的方法,就是利用用户已经提供给界面的输入内容,比如根据用户输入的前几个字母提供可能的选项、记住曾经填写过的信用卡号、在用户允许的时候记录密码等(图13)。

图13 Google Chrome浏览器中有预填写功能的表格
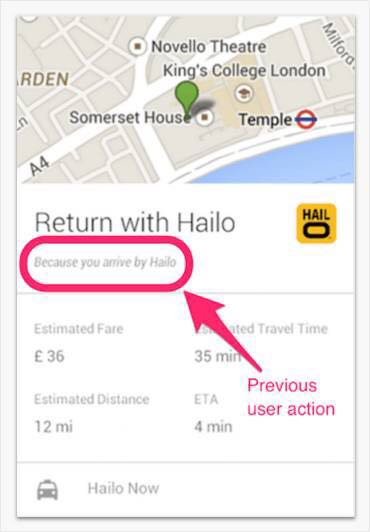
预填写或保留上一次的填写信息,能够避免用户的重复操作。这样的理念同样可以被用到那些复杂的用户行为预测功能。Campaign Live重点提到了一个案例,出租车服务商Hailo在Google Now卡片上综合了时间、地理位置、用户上次的输入记录,来快速帮助用户预订出租车。
他们是这么解释这种做法的:想象一下你来到伦敦,想要订一辆Hailo出租车,你在早上7点~10点之前希望它停在你指定的地点,当你办完事下午5点又返回该地点的时候,我们就可以推断,你很有可能还会需要在同样的地方再打个车回家,这个时候就是我们服务的机会点,我们用Google Now集合信息并主动为你提供这样的服务。
Hailo的做法很聪明,他们的出发点不仅合理,而且因为结合了用户上次的行为数据,所作出的推断也会很精准,同时因为同样的服务用户刚刚亲自体验过,也不会把再次的推送当做是一个广告,反而觉得在这样的时间点上,这确实是一项及时又贴心的服务推送 (图14)。

图14 Hailo用相关的用户行为数据来进行精准的推送
允许用户不接受你的推断
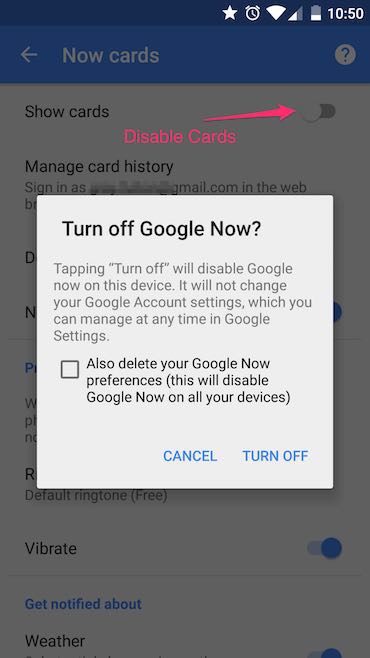
就算界面允许用户自定义推荐内容的逻辑,有的用户还是不喜欢产品为他做任何的决定。这个时候你必须要让那些不愿意接受的用户依然能够快速地找到拒绝这些内容的入口。比如像Google那样,用户可能不想直接删掉整个Google Now,但用户可以选择不允许Now卡片以后再出现 (图15)。

图15 Google有一个关闭Now卡片的开关
相反的,Amazon就没有提供关闭推荐商品的功能,除非你登出你自己的账户以访客身份浏览页面。当然这对Amazon来说是有意义的,毕竟他们35%的销量都来自于推荐商品。
有个问题你需要保持思考:通过用户数据推断出来的推荐内容,是不是真的可以要作为App推送内容的默认方式?
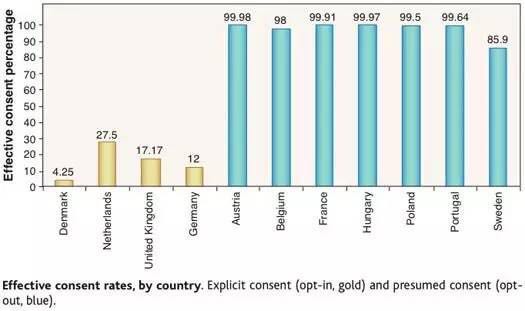
默认用户接受和让用户选择是否接受,有时候会带来很大的差异。举个例子来说,对于器官捐献这件事,当人们可以选择是否捐献时,他们愿意捐献的比例往往很低,而当器官捐献作为一个默认选项的时候,愿意捐献的比例则高很多 (图16)。

图16
从图16可以看出,同意器官捐献作为公民的默认选择时,愿意捐献的人群比例几乎是100%,这其实是一种值得商榷的方式,因为这样的数据结果并不一定能够代表公民的真实意愿。
出于帮助用户的目的,适当运用小伎俩
我们已经见过不少公司为了达到自己的商业目标而运用一些“诱导”消费者的小伎俩,对于如今的信息时代来说,这些伎俩实践起来更加容易了。
不过反过来想想,如果其实这些小伎俩其实可以帮助用户呢?比如用户们有时缺乏自我控制力、或者常常只关注当前的任务。
来看看以下两个方式如何帮助用户:
1 、“轻推”一下,用户做的更好
在《助推:如何做出有关健康、财富与幸福的最佳决策》一书中 (图7),Richrd Taler和Cass Sunstein建议创造一种合理的“选择架构”,来帮助用户找到那个长远来看的最优选择。

图17
如果能持有这样的理念来做产品,就不会出现那些欺骗用户的小伎俩,而是真的为用户考虑,帮助他们做出更优的决策。
2、让用户默认加入
先来看个例子:如今我们的寿命越来越长了,人们也越发开始关注起如何为年老以后的生活提前做好保障工作,如提前加入US 401(k) 这样的养老计划存款。尽管趋势如此,在《助推》一书里也提到,虽然养老计划真的在为人们提供实用的金钱保障,很多人们也不会选择参加,书中也给出了如何帮助这部分年迈用户的建议:
- 让加入养老金计划变成他们的默认选项;
- 让询问他们是否愿意参加的时候,只提供“是”或“否”的选项。
这就是一种虽然看起来有些简单粗暴,但却能真的为这些人群带来他们没有预知到的利益,“轻推”一下他们,从长远来看是有价值的选择。让他们只在是或否里面做出选择,也会间接的促使他们认真地考虑这件事。
引导用户做更好的操作
Alan Shapiro认为预设计可以帮助用户建立良好的操作习惯。界面如果一直暗示用户该去哪里、点击哪些地方,用户就有可能习惯于此,并不知不觉得接受了你为他们提供的通知或推荐。
这对用户来说可能听起来不像什么好事,比如有的公司就是想要推销产品给你,他们就很有可能潜移默化地在页面上给你“洗脑”,让你忍不住购买他们的产品或服务。
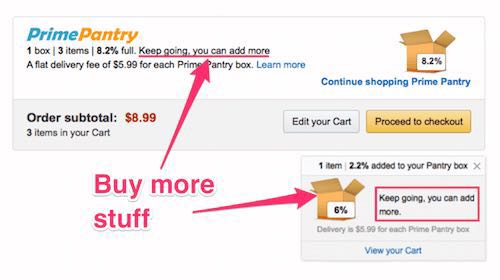
Amazon的“购物盒”就是一个例子,用盒子图形的心理暗示促使用户购买更多他们原本根本没有计划购买的商品,只为了填满那个虚拟的盒子(图18)。

图18 Amazon的购物盒让用户不知不觉买得更多
Circadia的产品总监Matt Crowley对此表达了自己的看法:Amazon让你对“我真的需要这个吗”这样的问题麻木,反而去思考“还有哪些东西我可以买来填满我的购物盒子”?!
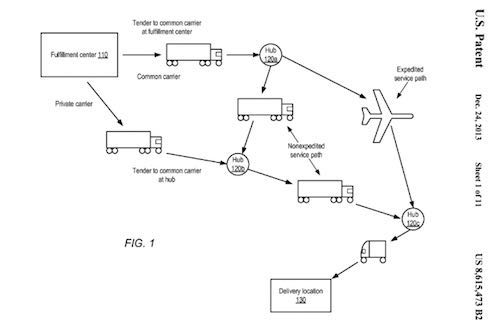
Amazon甚至还享有一项系统设计的专利,就是在用户还没下单之前,就去推测用户最近会购买哪些商品,并预先将这些商品运输到用户地址附近的仓库,对此亚马逊自豪地称其为“预物流”(图19)。

图19 Amazon的预物流体系流程图
我们都能看出这样的策略对Amazon的益处很大,那么这样的方式到底能不能对用户的行为和习惯产生积极的影响呢?
我们不难发现如今市面上已经又不少帮助用户增加自控力、建立良好习惯的应用。来看看几个例子:
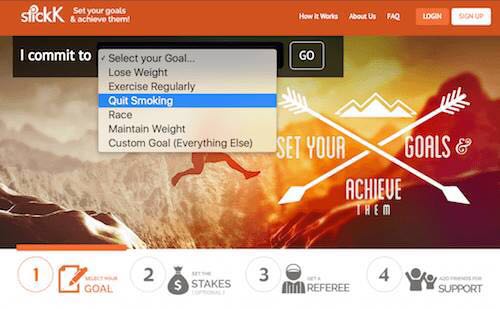
stickK致力于帮用户减少坏习惯,用心理学的方法减轻这过程中的惰性和痛苦,从而帮助你转变那些你只靠自己的控制很难摆脱的坏习惯(图20)。

图20 stickK如何帮你赶走“顽固恶习”
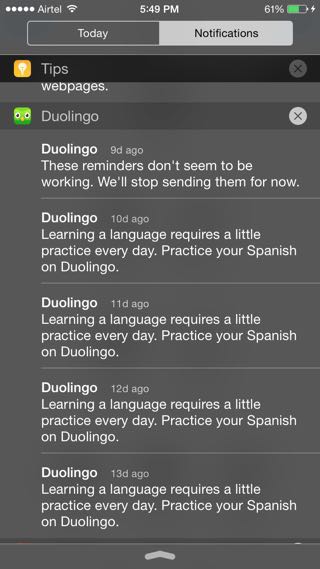
Duolingo则会督促你每天都坚持学习外语,同时养成对以后的学习过程都受益良多的习惯(图21)。

图21 Duolingo帮助你建立良好的外语学习习惯
从以上来看,那些替用户做出的行为或决定,只有在其真的从用户角度出发时,才能为用户真的带来益处,当预设计已被大量的公司所使用,他们是否只将用户数据用于为自己的商业利益服务,而用户在并不信任你的产品的时候真的愿意分享自己的行为数据来获得一些操作上的便利吗?
综上所述,给用户控制权并展现产品界面的“诚意”才能维持和用户之前的信任感。为什么只让“预设计”只为公司利益服务呢?让它也给用户带来积极的作用岂不更好?毕竟最后的最后,是用户的决定定义了产品的成功。
英文原文:Graeme Fulton, How To Build Honest UIs And Help Users Make Better Decisions.
原文地址:https://www.smashingmagazine.com/2016/10/how-to-build-honest-uis-and-help-users-make-better-decisions/
译者:赵小包
本文由@点融设计中心(微信公众号:DR_DDC) 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








人之惰性 却又胆小怕事 唯有真的帮助用户才能算得上解决问题
写的丰满…..老外阅读量就是多一些