交互与时间:大幅菜单的0.5秒等待时间

在大幅菜单中,鼠标经过区域的响应时间会很大程度的影响用户的使用体验,那么在现在具体的网页设计中体验时间都是怎么设计的呢?文章分享了几个实例,一起来看看。
大幅菜单是一种可以折叠的菜单,它可以在一个页面里,展示两个层级的菜单选项,一般用于菜单选项比较多的场景,例如我们经常浏览的电商网站。大幅菜单可以安置比较多的选项,并且可以快速让用户一览选项全貌。

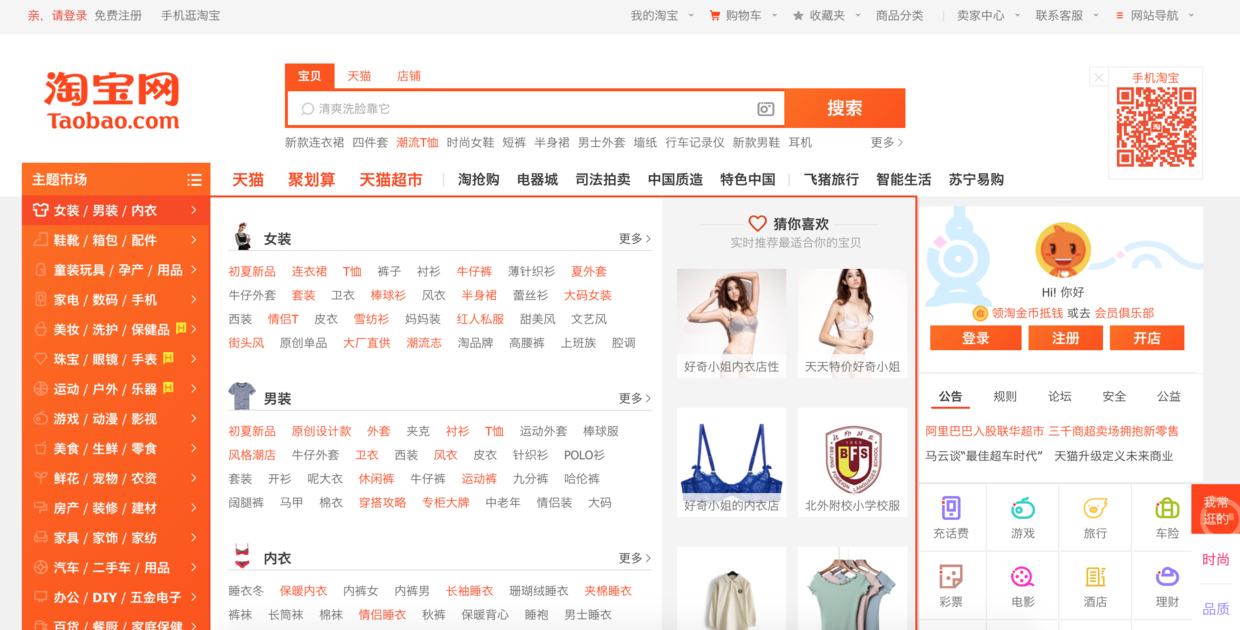
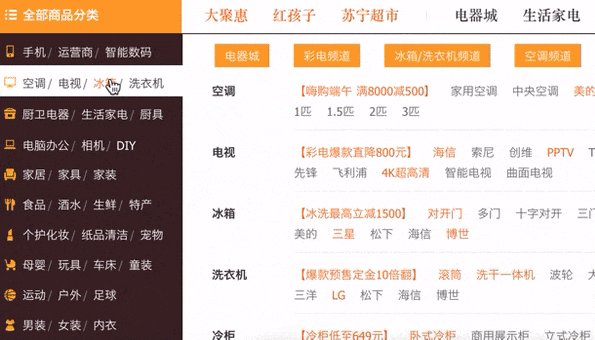
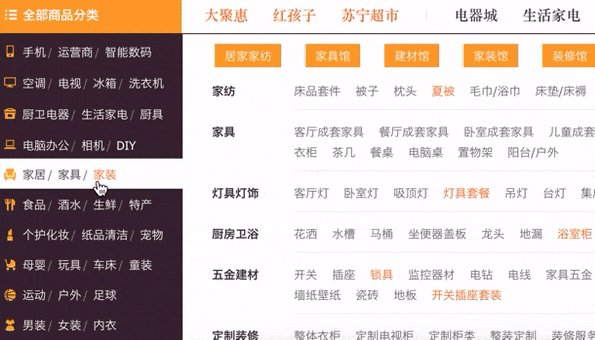
淘宝的大幅菜单
交互与时间
但这篇文章里我主要想分享的内容,其实不是怎么去设计这个大幅菜单,而是一个交互时间与菜单的概念。
如果大幅菜单的详情,是通过鼠标经过出现的话,一个很大的挑战,是去区分两种不同的用户行为:
- 用户刚刚正在页面上无目的地浏览,但鼠标的路径刚好与大幅菜单重合了。
- 用户正在看这个大幅菜单,并且希望浏览菜单里更加详细的信息。
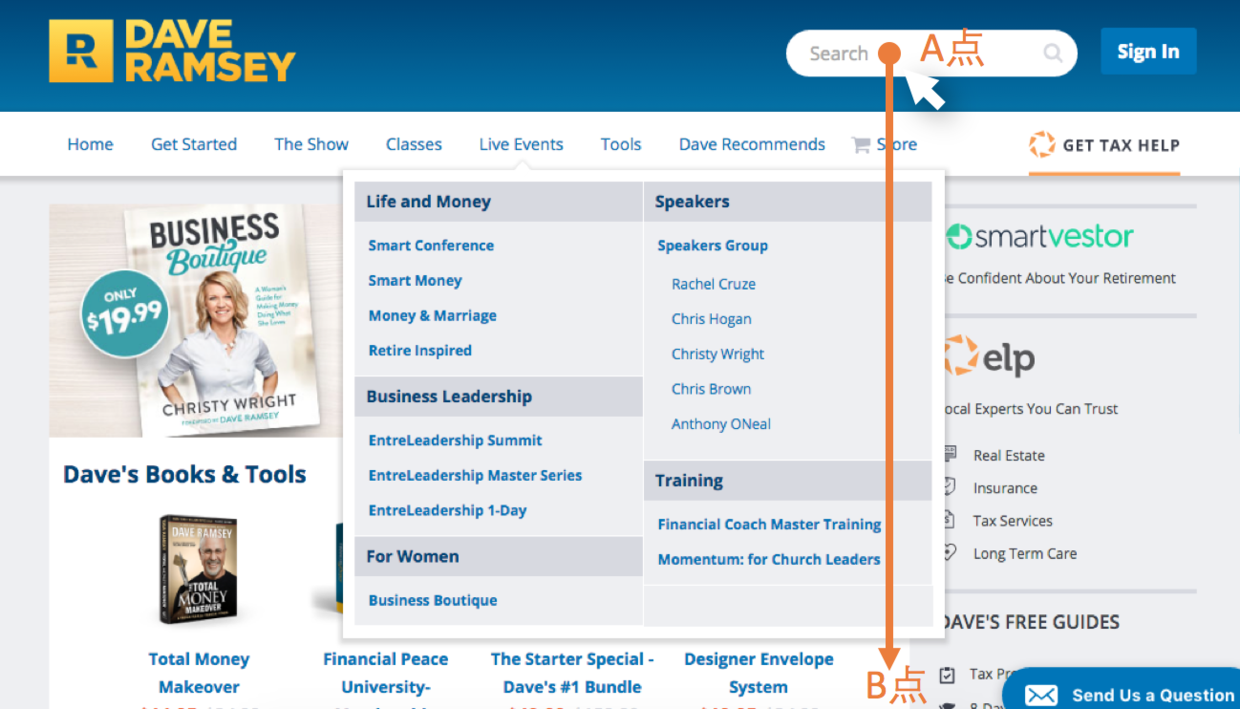
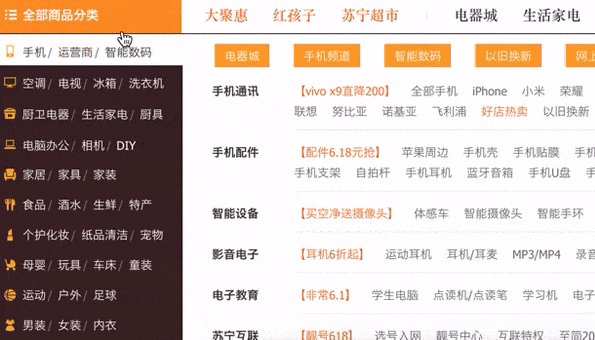
第二种场景下,的确是需要去触发这个大幅菜单,但是第一种场景下,例如说下图形式的菜单分布,用户只是刚刚使用完搜索,想从A点到B点,但却被中间菜单的弹出阻隔了。

(用户浏览路径)
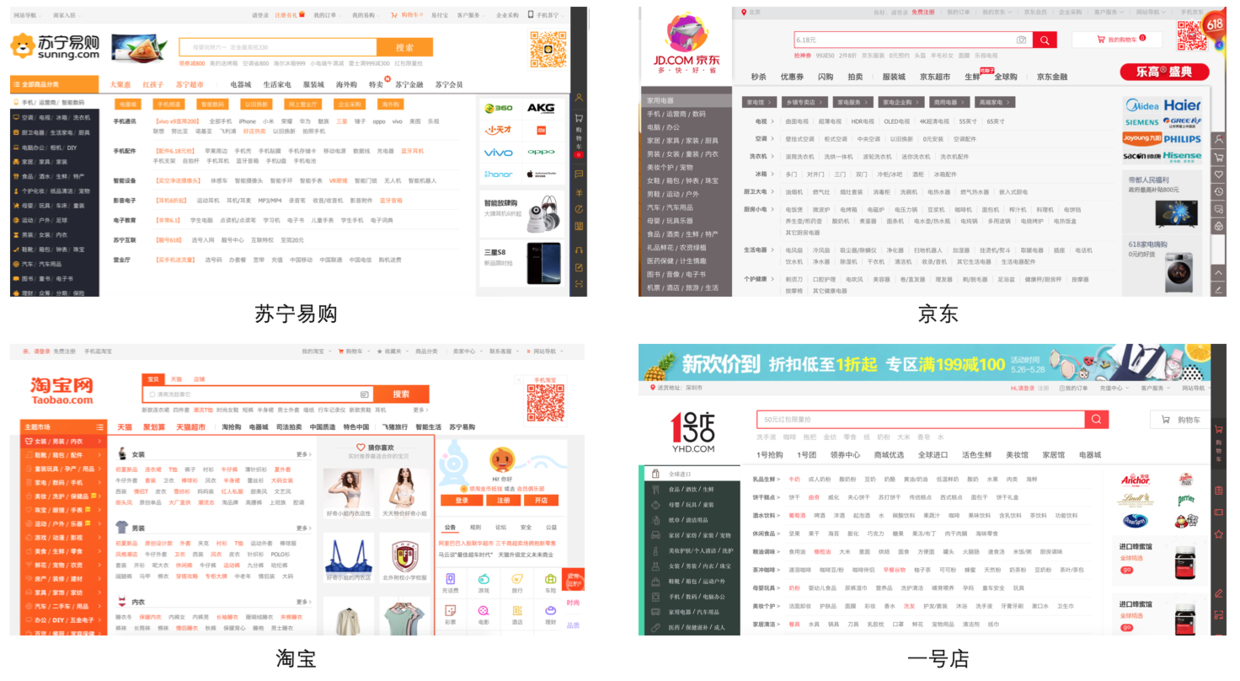
对比苏宁易购,京东,淘宝,一号店几电商平台,发现他们都采取左右布局的形式,而左右布局的形式,与上图那种上下布局的形式相比,可能对于操作的影响是更小的,因为他们没有切断页面的布局,而只是占据左边的区域。但,这种方式也不是全无弊端,这个在之后会继续详细说明。

(各大电商平台布局对比)
0.5秒可以做什么呢
所以说,如果要使得大幅菜单的出现不会太突兀,可能就要将鼠标经过时候的响应时间减慢,根据nngroup研究文章里的分析,鼠标应该悬浮在菜单0.5秒之后,才出现二级内容。这个点虽然很小,但是却会影响用户对于网站的总体印象,试想想用户在浏览网站的时候,总是被突然弹出的菜单打扰,会是什么样的感觉呢?所以综合了鼠标移动的速度等因素,0.5秒是一个很好的临界点。
因此呢,这个时间是这样的:
- 等待0.5秒。
- 如果0.5秒之后,鼠标还在,就在0.1秒内快速展现这个菜单的次级内容。
- 鼠标离开点击区域之后,还是展现菜单0.5秒,之后在0.1秒内快速关闭内容。
第二点可以理解,因为要区分用户是刚好经过,还是真的想要看里面的内容,但是第三点又是为什么呢?鼠标既然移出了区域,不是证明用户已经想离开了嘛?为什么还要停0.5秒呢?
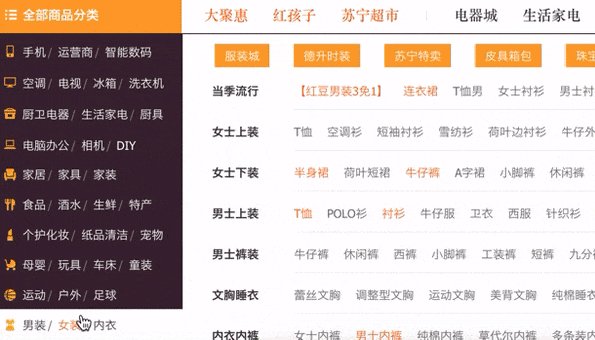
这个可能就要用一个例子来更加详细地说明,假如说我现在在淘宝上,我已经选中了女装的这个栏目,然后我希望去看里面的内容,我想要看初夏新品,会有什么样的效果呢?
(淘宝截图)
我们来分析一下这个动作,如下图,用户想要去看初夏新品的话,就要从A点走到B点,路径如虚线所示。

(浏览路径图1)
然而在走的过程中,路径却会经过“鞋靴/箱包/配件”的菜单,那么这个时候会发生什么呢?就是会触发到下方菜单,突然展现出其他的内容。那么其实整个路径就被打断了,变成了下图A到C的路线。所以如果等待时间不够长的话,路径就很有可能会被打断,变成下图的状态。那么用户就要重新去定位之前的内容,再作一次选择。

(浏览路径图2)
所以我个人觉得,这0.5秒还是很重要的,另外这0.5秒对于不同的群体,不同的场景,可能作用效果还不一样,例如说老人家,例如说在休闲懒散状态下浏览网页的用户,在这个情况下,用户的动作时间就很有可能会变慢,进而被弹出的菜单干扰。
潜在解决方法
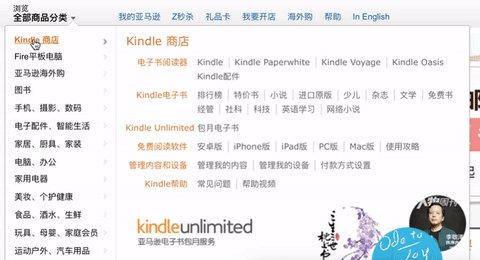
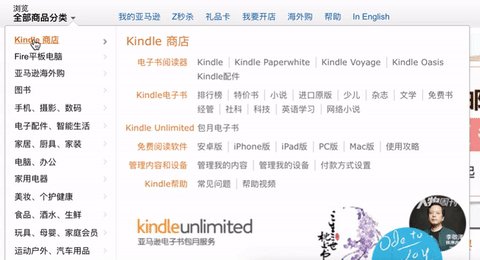
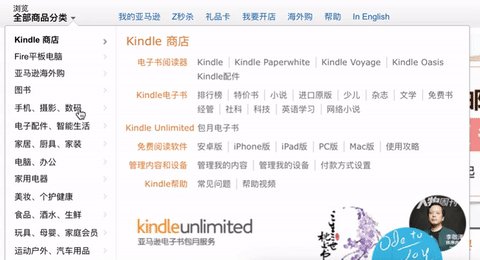
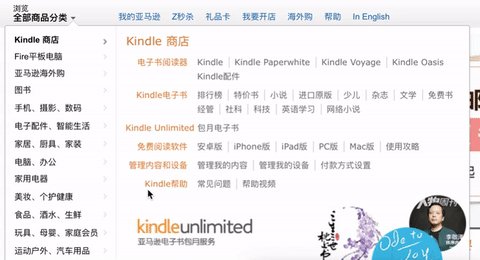
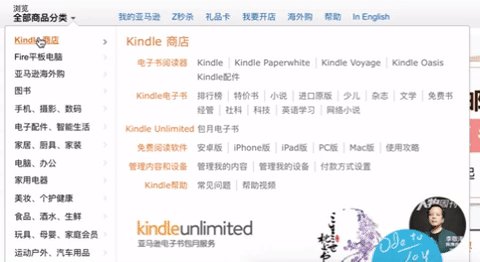
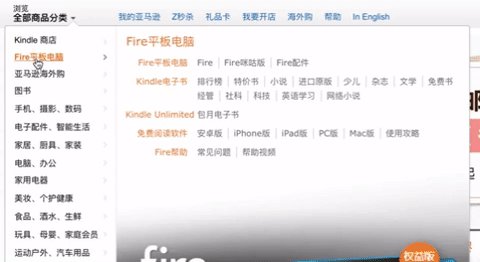
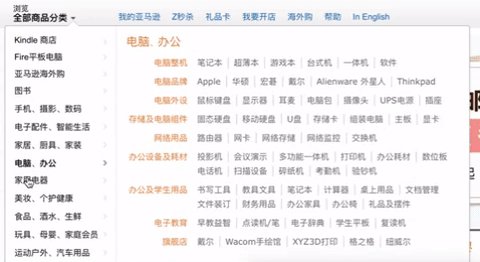
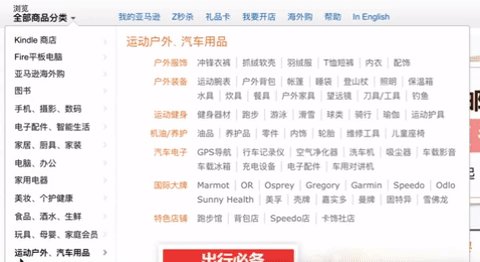
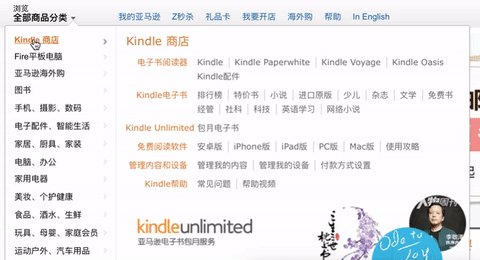
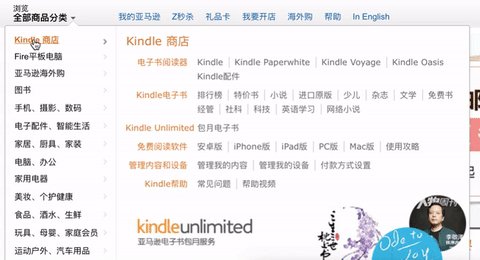
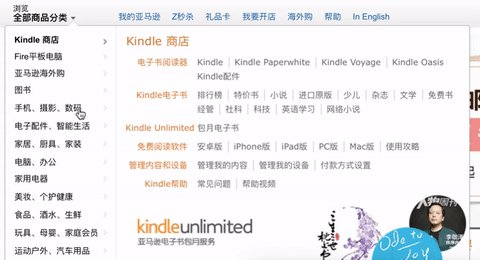
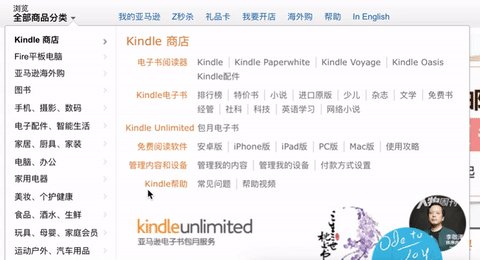
因此一个潜在的解决方法,是网站可以智能地预测出用户的目的,预测出他们的潜在路径,进而对于不同的行为作出关于这0.5秒的判断。于是我尝试寻找了一下各大电商对于这一点的设计,我发现我浏览的网站中,亚马逊在这一点是做得很到位的,即使我把鼠标移到最临界点,朝着一个目标移到,菜单也不会出现突兀的跳转,似乎真的预测到了我的意图(而且我还特意放慢了一点速度)。

(亚马逊大幅菜单)
但,要判断亚马逊是否真的考虑到用户路径的话,个人觉得其实也要比对一下鼠标垂直移动的等待时间,以及斜方向的等待时间。纵向路线代表用户想要切换不同的主菜单,而斜向路线则代表用户想要浏览主菜单下的次级内容。

(浏览意图与路线)
下图是一个对比图,看到亚马逊的纵向等待与斜向等待时间是有区别的,京东也有这个趋势,所以有可能网站对于用户的路径进行了一些考虑。

(等待时间对比图)
例如说淘宝,在两个方向的等待时间都比较短,因而菜单可能会被打断。

(淘宝纵向路径)

(淘宝斜向路径)
例如说苏宁易购,在两个方向的等待时间都相对长一些,因而斜向运动的时候,苏宁易购的菜单并不会马上消失。

(苏宁易购纵向路径)

(苏宁易购斜向路径)
但再看看亚马逊,它在两个方向的反应时间是有区分的,纵向很快,斜向却较慢,纵向运动的敏捷给予用户适时的反馈,而斜向运动的反馈却相对较慢,似乎在犹豫着什么。所以我个人觉得,亚马逊在用户行为路径这方面,可能是经过了考虑。

(亚马逊纵向路线)

(亚马逊斜向路径)
当然我的操作也不能百分之百验证这个判断就是最准确的,因为这跟我移动的速度,路线也有一点关系,仅将结果的动图提供在此,稍微提供参考,更切身的操作与理解,就要我们自己随时打开网站去体验了。
参考资料
https://www.nngroup.com/articles/mega-menus-work-well/
https://www.nngroup.com/articles/expandable-menus/
https://sale.jd.com/act/XUh2CDEPdI6YuzZf.html?cpdad=1DLSUE
https://www.amazon.cn/?tag=baidu250-23&hvadid={creative}&ref=pz_ic_22fvxh4dwf_e
http://www.suning.com/?utm_source=baidu&utm_medium=brand&utm_campaign=title
本文由 @交互小怪兽 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。

















厉害了,淘宝貌似看到这篇文章后修改了。
很细致,真的不错
特别细致,深有感触~
谢谢Tina:),有什么建议也欢迎提出哈