广点通投放端V2.0设计总结(交互篇)

项目背景
广点通改版之前有三个投放端各自面向不同类型的客户,在用户日常使用过程中还是遇到很多问题,版本复杂,功能规划不统一,用户体验细节不佳,影响工作效率。
同时,从内部来看,多版本的存在也带来很多问题,版本混乱,重复建设、维护成本高,产品功能、权限机制散乱,没有统一的产品规划约束。
同时,经过调研分析,对比参考了多个成功的主流广告系统:Google Adwords、Bing AdCenter、Yahoo Panama、Facebook、Baidu新凤巢之后,我们发现广点通投放系统在各个方面还有较大的提升空间,是我们的挑战也是机会。
由此可见,经过特定产品历史条件下的野蛮快速生长之后,广点通投放端系统必须进行一个“收”的过程。即:回归产品设计主导、统一系统版本、清理积弊、完善功能、优化用户体验。
相信经过改版优化之后,我们的投放系统将最终走向“精品”。
设计方向的探索
现有问题分析
由于广点通广告投放平台前期主要还是处于摸索阶段,缺少系统性的规划。功能的不断增加与尝试,在用户体验方面也暴露出了很多问题。
通过对用户调研,以及平时产品运营过程中发现:
问题一:页面结构、信息展示效率低下
具体体现在:1:页面固定宽度,对于大屏显示器来说浪费了显示空间。2:核心信息展示不够,需来回切换页面才能查看(比如:账户信息、广告效果等)
问题二:功能分布不合理,用户行为混乱
具体体现,创建广告操作频繁,但需每次返回首页才能操作。
问题三:视觉设计层次不明、缺少明显的风格特征
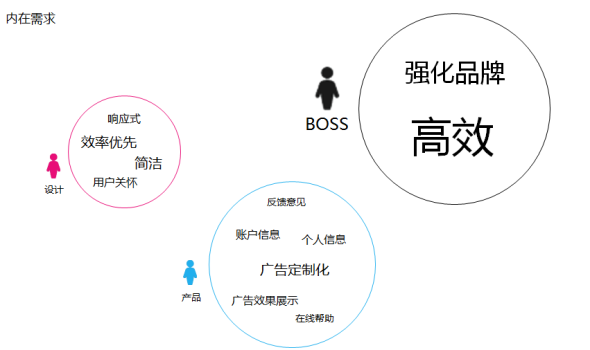
内在需求的挖掘
作为一个上线2年的产品,广点通投放端发展的诉求已经和当初上线的时候不一样了,产品经理、设计师、老板对它的诉求都有区别。产品经理希望能够实现 更多的功能:比如广告定制化、个人信息、账户信息、强调广告效果的展示等,设计师希望即使是后台类的管理产品,也能够照顾用户的使用感受,同时希望界面简 洁高效。老板的意见则是目标导向的,即高效、加强品牌。
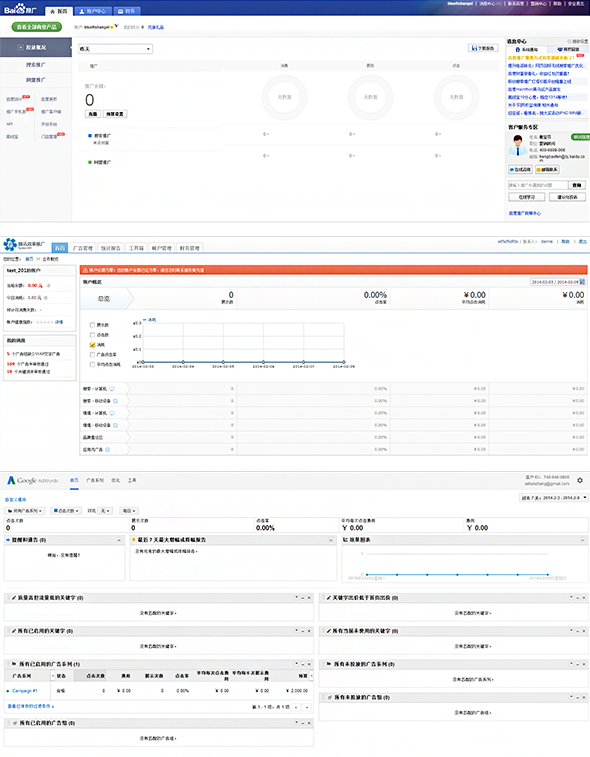
竞品分析
通过对 “百度推广”、“腾讯效果推广”、“Google Adwords”等多个具有代表性的广告投放后台做了详细的分析。
发现并总结了以下几点设计上的共性特点
1:信息布局全屏化,提高信息展示效率
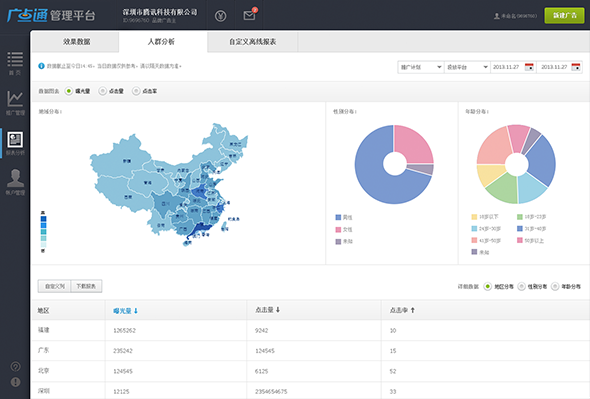
2:数据图形化,数据展示更加直观易懂
3:信息展示模块化、定制化
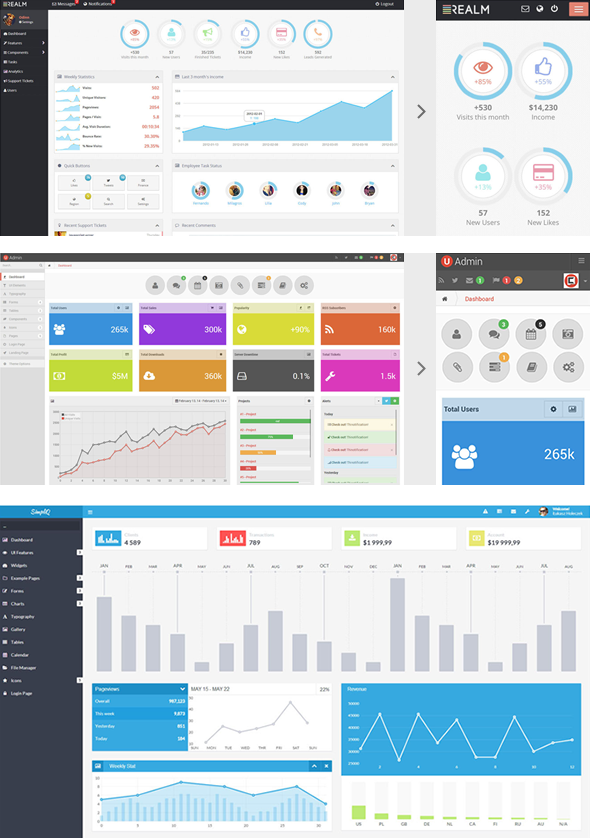
当前趋势的研究
在参考、研究了一些当前比较前沿的后台管理类界面设计风格后
我们发现一些设计上的共同点:
1:图形化,信息、数据直观易懂
2:响应式,兼顾移动端使用体验
3:扁平化,内容优先、去除多余质感
设计方向的确立
通过前面讲的 自身问题的查找 内在需求的PK 竞品分析 趋势的研究 这四个不同的维度来帮助我们全方位的理解网站,找准定位,最终提炼出以下设计关键词,确定了以效率优先、人文关怀作为我们此次改版的设计方向。
设计的实施
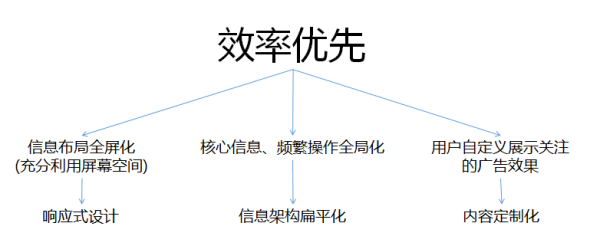
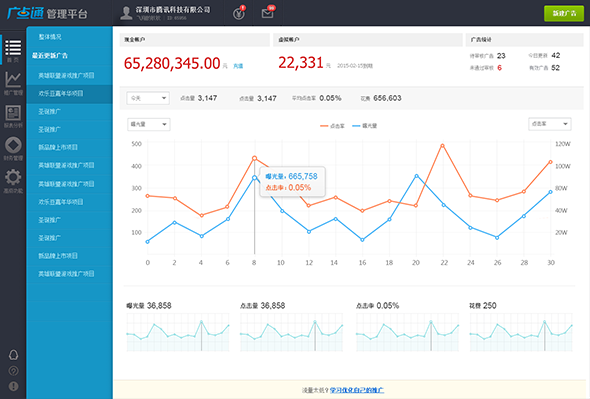
效率优先
因为广点通广告投放端是一个后台管理类产品,每一秒都直接关乎营收,需求方对效率尤为关注,效率的提升第一时间想到的是可以通过技术手段来实现,比如优化后台逻辑,提高运算速度,降低响应时间等等。从设计侧的角度出发,那我们能够做点什么吗?
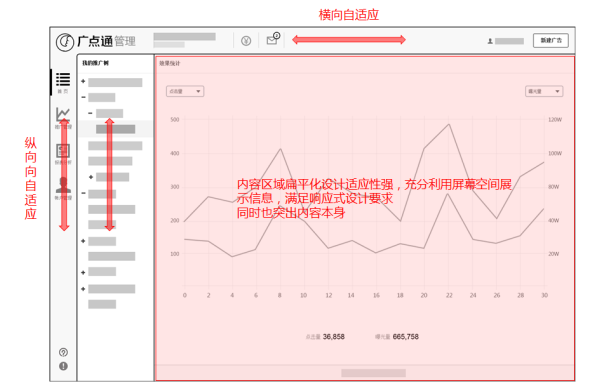
1:信息布局全屏化,充分利用屏幕的空间,让用户能够在一屏内查看更多的信息。这里就要求我们在设计网站结构的时候加入响应式的设计思想。
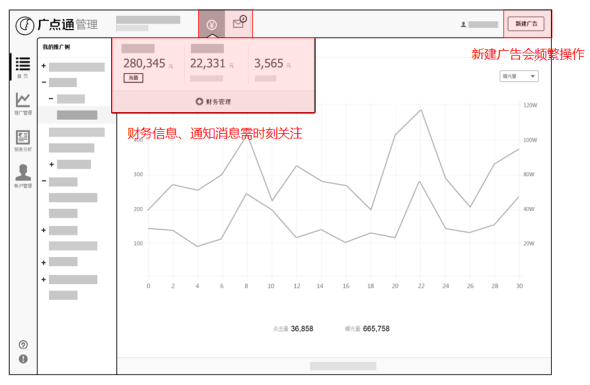
2:核心信息、频繁操作的全局化,让信息结构更加扁平化,提高用户的使用效率。
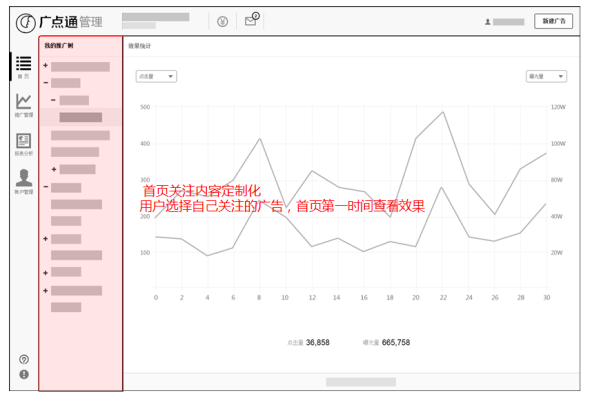
3:用户自定义展示关注的广告效果,内容定制化,做到千人千面。
响应式设计&扁平化设计
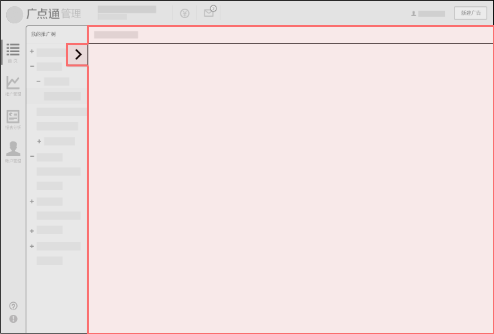
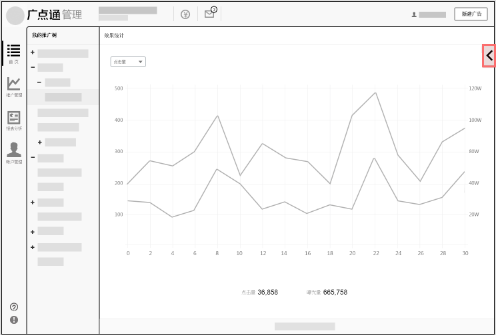
关键信息、频繁操作全局化
内容定制化
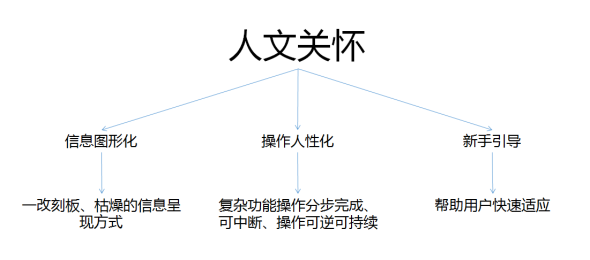
人文关怀
当初一开始看到广点通投放端后台管理界面的时候,感觉这个界面刻板、枯燥,没有从用户的使用角度来设计,顿时萌生了一个 想法:即使是后台管理类的界面,用户的使用感受是否应该被照顾到?从人文关怀的角度来说,之前我们的网站是做的不够的,以下是我们在广点通V2改版的时候 基于人文关怀做得一些努力。
1:信息图形化,一改过去后台界面刻板、枯燥的信息呈现方式
2:操作人性化,奖复杂功能操作分步完成,且可中断,操作可逆可持续
3:新手引导,帮助用户快速适应新版的变化
信息图形化
信息图形化,加强用户和信息之间的互动,让数据不在枯燥乏味
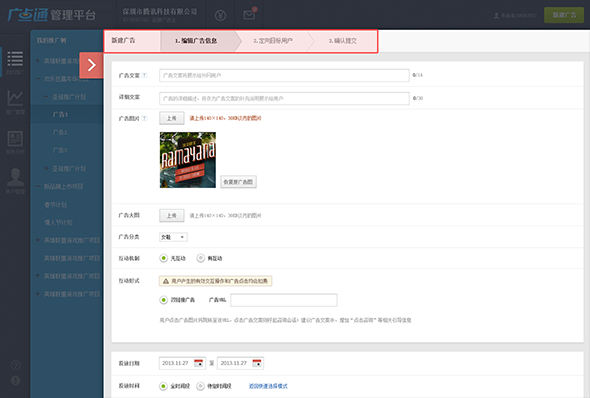
操作人性化
新建广告过程可中断,已填数据不丢失,操作可逆可持续。方便用户多线程使用网站
新建广告复杂耗时,分步骤进行可避免对用户造成大的心理负担
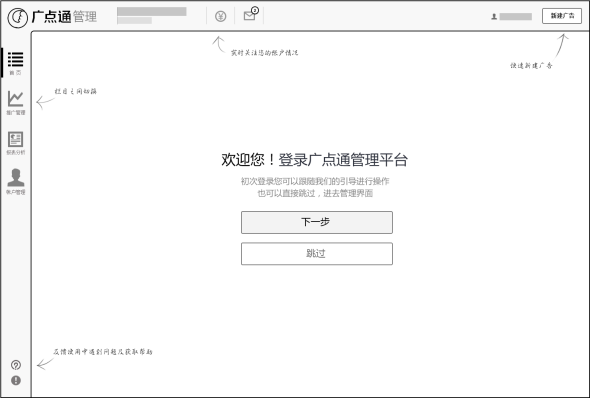
新手引导
新的版本必然会改变很多用户的固有使用习惯,我们希望把这种不适降到最低点
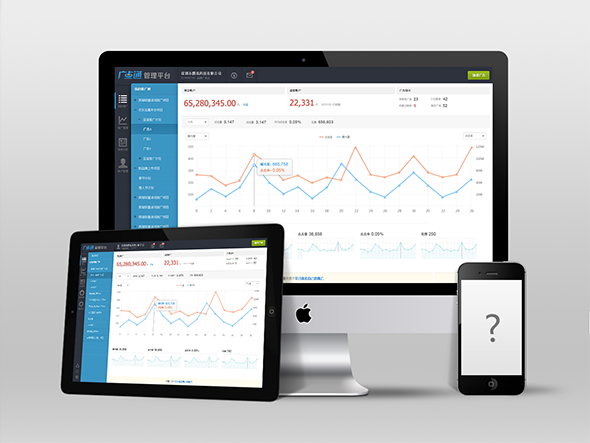
后续计划
移动趋势势不可挡,用户访谈的过程中发现用户对投放段的数据监控非常频繁,所以他们基本不能离开电脑,周末也是如此。如果我们有移动版本推出的话,可以极大的把用户从电脑前解放出来。把移动侧的体验做全,已经在我们今年的计划当中了。
原文来自:腾讯ISUX


 起点课堂会员权益
起点课堂会员权益

























非常棒,很有参考价值