聊聊保险电商的产品主图设计

本文作者主要与大家分享的是在保险这个垂直领域,电商产品主图的设计。enjoy~
PART 1. 关于产品主图
商品的产品图,就是出现在各电商网站上的产品照片或者图像。
在淘宝的店铺设计中,一般可分为常规的产品主图和直通车两种。本文主要介绍在保险这个垂直领域,电商产品主图的设计。
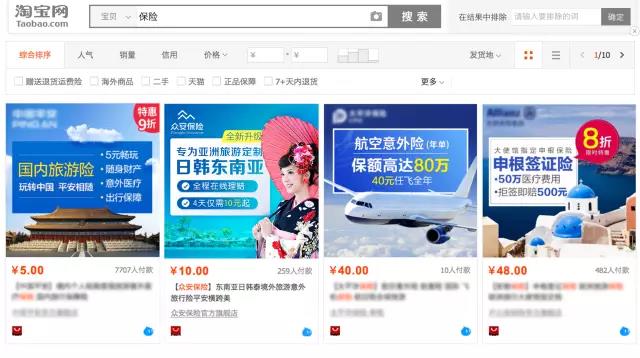
搜索结果下方排列的产品,由产品主图和产品文字信息组成,按销量或其他条件排列的搜索结果没有竞价排名。产品主图也在店铺首页和产品页面出现,作为产品的流量入口,对引流有着关键作用。

众所周知,淘宝商城的实物类商品所占比最高,这类型的商品通过真实的产品照片给买家带来最直观的感受。
例如:

生鲜类
牛排是新鲜的、好吃的;配色让人感觉是高级的。

3C类
iPhone 7是新配色是红色的,苹果产品图都是高逼格的。

童装玩具类
玩具色彩鲜艳,吸引儿童和家长的注意。
美的东西天然具有吸引力,当产品图中出现高颜值商品时,买家的注意力自然会被商品所吸引并且点击进去,图片中无需太多文字描述。
但是,面对虚拟服务类的商品时,由于没有直观的实物商品照片做展示,买家在选择和比较时则会相对理性起来。
有人会说,虚拟服务类商品要吸引注意力还不简单,找个高大上的海报模仿一下、或者打一些吸引人的擦边球、又或者搞一些夸张的创意,都会让画面看起来酷炫狂拽吊炸天~分分钟吸引用户来点啊!
这么想就危险了。
PART 2. 保险类产品主图的设计方法
近年,金融保险类商品在淘宝商城逐渐火热,这种服务类虚拟商品,并没有漂亮的实物商品照片用来展示,设计师要如何设计产品主图才能吸引顾客,并在众多保险产品图中脱颖而出?
1. 保险产品主图的构成
主要由文字说明信息、烘托气氛的场景和人物图片、运营性质的角标和底标(可选)、公司logo,这四个主要部分组成。

现在淘宝主流的保险产品图的结构:


目前比较常见的表达方式,是靠意向图和产品名称来传达信息,靠放大品牌或者利益点优势来凸显商品。但想要在搜索结果中脱颖而出,除了这些显性的品牌和利益点,更重要的是如何更深入、准确的传达给顾客一些潜在信息。
2. 产品图中影响用户判断的潜在信息
说到保险,大家必定会联想到金钱、投资、理财等关键字,这些关键字都跟钱相关。用户对钱是很敏感的,因此在保险电商的产品展示层面,要从视觉上向顾客传递一种感受,让敏感的心情平复起来。这种感受说白了,就是我们想在产品图中传达的潜在信息,总结来说主要在安全感和亲和力两个方面。

所谓安全感就是渴望稳定、安全的心理需求。用户在保险电商需要的安全感,就是建立“这个品牌靠谱,这个保险产品靠谱”的观念。安全感可以通过设计来强化,信任由此产生,促进了商品的转化。
亲和力是一种使人亲近、愿意接触的力量。很多人对保险的认知是负面的,产生这种观念的原因大多源于过去保险销售人员的不规范销售。这种观念,很难在一时改变,但是电商产品图的亲和力,是消解人们对保险的负面印象很好的工具。
既然安全感与亲和力这么重要,如何在设计中传达这两点呢?
3. 产品主图的安全感
当前的很多的产品主图,为什么让人缺少安全感?
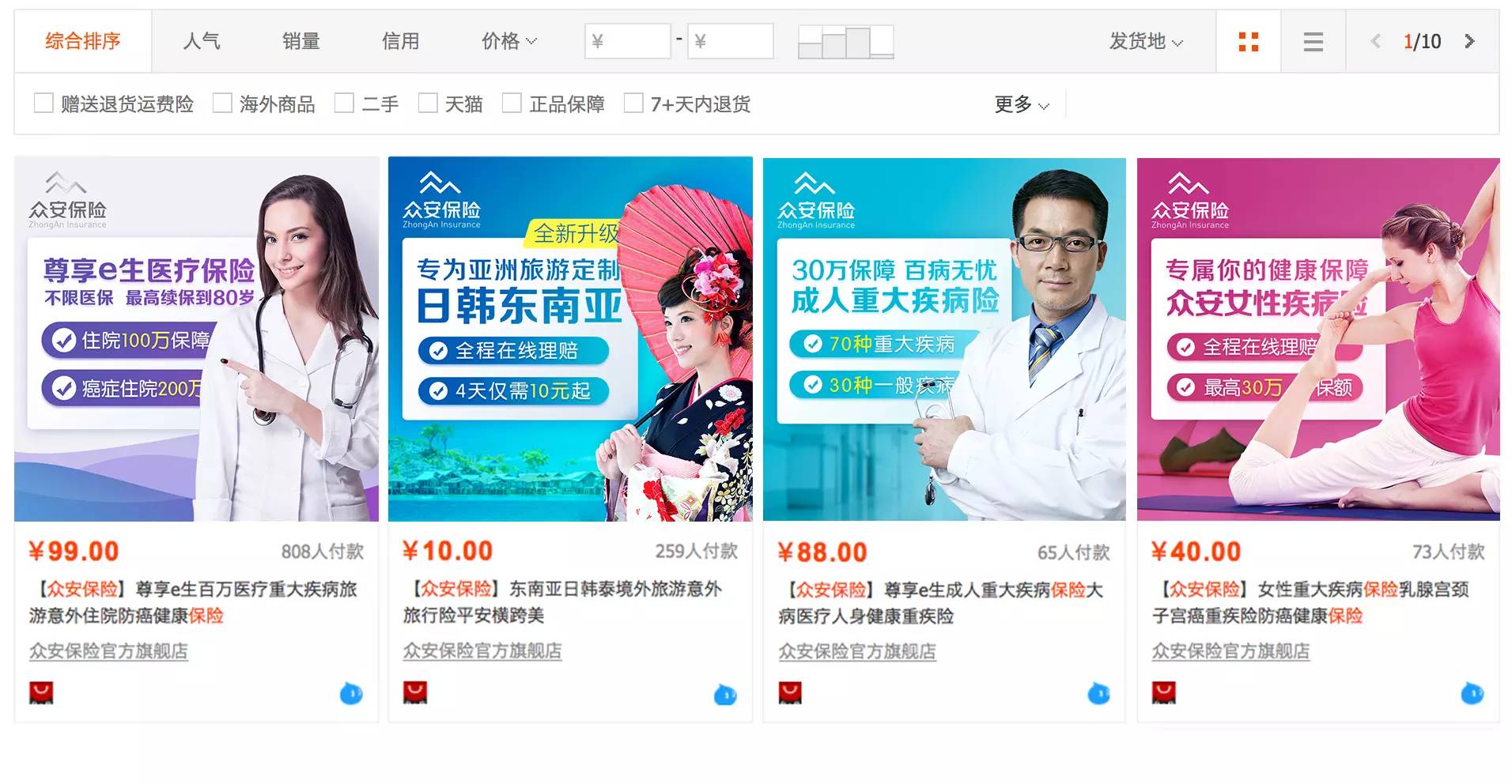
淘宝售卖的同类保险,除了各家公司logo的区别,产品主图看上去很雷同。意向图和文字的相似,让人很难判断。

如上图,同类别的保险产品主图很多雷同,配图大同小异。
有没有觉得很像!
很多虚拟商品的产品图视觉信息杂乱,有着牛皮癣小广告的既视感。
在选购虚拟商品时,看到的却是电线杆小广告,用户会被眼花缭乱的色彩和文字所干扰,这令人严重缺乏安全感。

颜色妖艳信息杂乱的小广告既视感
为了解决以上问题,整体提升产品图带给用户的安全感,我们从配色、配图、版式和一致性这四点来分析:
(1)配色
保险的购买,大多数属于一种“弱关系交易”,是从用户的自身需求为购买目的。保险交易受用户购买的需求和动力因素波动很大,一点体验上的不足很可能让用户失去点击的动力。花花绿绿的颜色,初学PPT式的字体,很可能让用户给这个商品打上不专业、不靠谱的标记,而放弃点击。
在主图这么小的面积中,信息的色彩不宜用过多,1-2种即可,信息颜色与背景色尽量拉开对比,突出信息表现,让人一目了然。

左图文字信息颜色和配图颜色协调、符合主题,整体感觉统一;右图色彩过多。
(2) 配图
产品主图的很大面积是由配图组成,构成了用户对这个保险的第一印象。因此模糊的图片、灰暗的色彩、杂乱的背景都会让人产生粗制滥造、随意的感觉,很难让买家产生安全感。
因此,我们要尽量找与产品相关的、表现正向的高清图片;背景不宜过于复杂,尽量突出主体;同样,颜色也不宜过多,色彩尽量配合主图整体色调。

左图配图主体清晰、正向,并符合产品主题;右图配图背景杂乱,灰暗模糊。
(3)版式
合理排版和突出关键信息,让人一下子抓住重点。
在搜索结果中显示的主图,面积有限,不宜放置太多的信息,尽可能少的文字描述才能把关键的信息放大吸引注意。
一般按照左右或上下的结构来安排画面,信息可以做大小对比但不宜做变形,一定要对齐,给整体画面注入秩序感容易阅读。

左图信息抱团,左对齐为主,利用字号对比强调重要信息;右图小字太小,版式结构和信息的对齐方式影响阅读。
以800px*800px的主图为例,40像素以上的文字,在搜索结果列表的图片里便于阅读,40像素以下字号偏小。

(4)一致性
我们在天猫旗舰店现有几十款保险产品,我们在设计这些产品图时也充分考虑了一致性。从版式、配图风格、字体,区别于其他保险店铺,形成统一的众安产品图的style。想要在保险产品主图同质化问题严重的情况下突围,产品图必须拥有自己的品牌个性。

除了主图本身的一些视觉表现外,还需要注意的是主图与店铺与产品商详页视觉上的一致性,用户点击产品主图进入商详页面后给予一种“说话算话”的感觉,产品与买家间的信任关系也由此产生。

4. 产品主图的亲和力
亲和力源于人与人的心灵上的通达与投合,有亲和力的双方就有了合作的意向。可以这么说,亲和力是促进合作的心理起因。
投射在电商设计上,就是让受众与商品产生一种亲近感,拉进买家与我们商品的心理距离,从而产生最大的转化。
加强保险产品图的亲和力,要注意以下两点:
(1)加强包容能力,对用户的理解
理解用户,就要知道用户喜欢看什么,传说中有三种万能素材图,无人不爱,那就是:美女、动物、婴儿。为什么是这三类,因为漂亮和软萌的东西大家都不会反感。
保险产品图也是这样,要理解受众的心理,不仅要有外在美,还要有内在。用户意识中的健康保险是专业的、严谨的,那么下图中打电话的美女医生和专业严谨的医生团队,哪个素材能够给用户美而且专业的感觉?不言而喻。

左图专业高大上;右图不难看,但是不专业
字体也能传达亲和力,简洁的无衬线字体更容易达到效果。我们在产品图中使用的中文无衬线字体,笔画精致柔和,字形稳重,可读性强,更加容易让人接受。

我们选用的有亲和力的字体
(2)图片传达正向情绪的表达,避免烦躁情绪的干扰破坏
发自内心的微笑,自然而然的让人有亲近感,减少了心里对保险的抗拒。家庭和睦、家人团聚的欢乐生活,家庭幸福的愿景,这也是保险希望表达的。明亮的色彩,代表了一种积极向上的态度,让人看后活力满满。

素材图片要传达正向的情绪和氛围
保险保的是什么,是各种风险。虽然投保用户都具有了一定的风险保障意识,但是没有人愿意看到风险落在自己头上的场景。因此我们在选择图片素材和场景表达时,会尽量避免让买家感受到由风险带来的负面情绪。

上图就是我们尽量避免的,漫画人物眉头紧锁,给买家代入一种压抑感。场景下主人公还有那么多的烦恼,无疑增加了购买保险的负担。虽然用一把雨伞来指代保险的保护,可是从整个画面来看无济于事。背景色彩使用明度和纯度不高的蓝色,给人忧郁的感觉。
PART 3. 小结
不同类目属性的产品,因为其销售主体的不同,产品图的内容和风格各不相同,但是设计的目标都是相同的——提高转化。
产品图优秀的原因,是根据不同产品属性特点,给买家带来的不同的感受,需要具体问题具体分析。落实到保险电商产品来说,产品主图给买家带来的感受主要是安全感和亲和力。
色彩、配图、版式和一致性,从这四点展开设计可以给用户带来安全感,提升信任度。
而亲和力是保险主图应表达的情感,有助于拉近买家心理距离。
广大电商设计师朋友,不要因为产品主图小而忽略它,认真对待产品主图设计,举一反三,方寸之地可以让你的店铺和产品脱颖而出。
参考文献
作者:众安ZED
来源:微信公众号“众安ZED(ID:zhongan_zed)”
本文由 @众安ZED 授权发布于人人都是产品经理,未经作者许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







