UX 设计中的「环境」元素思考

随着 AR/VR/MR 大潮来临,传感器等技术的不断发展,「环境」已经逐渐成为 UX 设计师在「人」与「设备」之外重点关注的第三极。
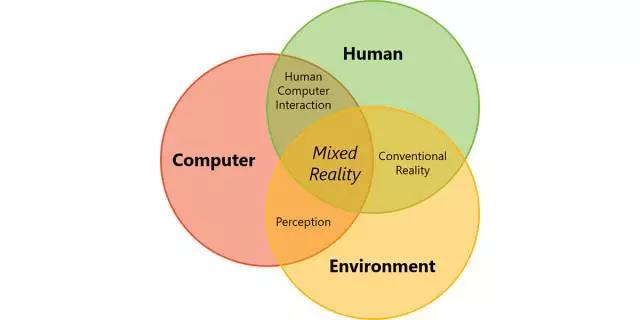
最近在阅读 Mixed Reality(Hololens)Design 的官方指南文档,其中反复强调了环境的重要性。随着 AR/VR/MR 大潮来临,传感器等技术的不断发展,「环境」已经逐渐成为 UX 设计师在「人」与「设备」之外重点关注的第三极。而即使是在已经相对成熟的 PC 和移动互联网设计领域,「环境」也是我们在分析和还原用户场景时多多少少需要考虑的。

光照 Light
基于场景光照考量的设计在资讯、阅读类的应用里已经有了不少典型,比如屏幕亮度调节、夜间模式等,给用户带来更好的浏览阅读体验。

多看阅读
在拍照、摄像等相关的应用里,思考光照的影响也同样重要,尤其是涉及到对拍摄对象的识别时。对于后置摄像头,一个例子是微信的扫码功能,如果用户操作过程中周边环境过暗,无法准确地识别二维码信息,屏幕上会出现「轻触照亮」的提示,引导用户打开闪光灯;而对于前置摄像头,开启闪光灯的意义则不大,这里我比较喜欢支付宝在人脸识别功能里所做的,用大块白色背景作为屏幕反光,提高弱光场景下的识别效率。

左:微信扫码;右:支付宝人脸识别
而在 AR/MR 应用设计中,光照的重要性还会进一步提升,在设计元素的色彩、形态、光影关系时,都需要考虑如何在所处的背景环境光照中突出重点、保证清晰的识别度、显得协调而非过于突兀等。

姿态 Posture
Mixed Reality Design 里的交互基础章节里,提到了 4 个在设计时需要自问的问题:
- 用户在使用过程中是否坐着、斜靠、站立或者行走?
- 你的内容如何适应不同的位置?
- 用户能适应它吗?
- 用户在用你的应用时感到舒适吗?
对用户使用产品过程中的姿态考虑不够周全的话,可能会引发轻则疲劳、重则安全等问题。一个例子是导航类的 App,用户一边行走一边浏览路线算是比较常见的场景,但过于专注在屏幕内容上而忽视周边的话,会产生一些潜在的危险,需要不断在屏幕与真实环境之间切换视线。这里一个叫「随便走」的 App 处理得不错,把导航和实景相结合,既能一目了然地感知前往目的地的路线,也可以通过开启摄像头的屏幕随时感知周边环境动态。

随便走
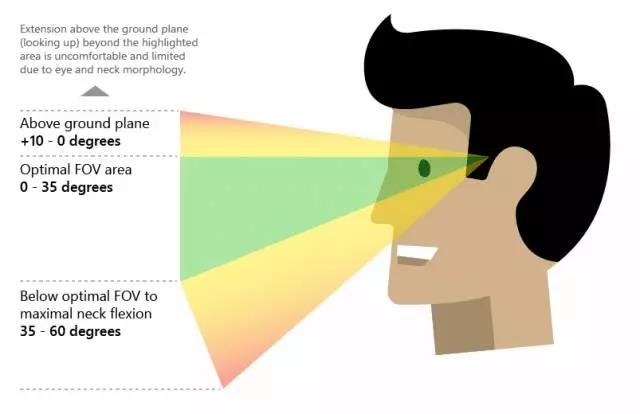
Mixed Reality Design 也提到了不少 MR 设计中的注意事项,比如当用户在虚拟空间里移动的距离超过真实空间限制后,使用虚拟动画来表现移动;注意元素和用户的距离与角度关系,让头部转动角度控制在舒适范围内;等等。

此外,我想随着设计对象逐渐突破屏幕的界限,传统工业设计中的人机工程学知识也会有更多应用空间,以帮助用户更舒适地使用产品。
声音 Voice
近年来各类语音助手、智能音箱纷纷涌现,语音交互设计领域也受到了比以往更多的关注,除了语音对话脚本之外,对话环境中的噪音影响也需要关注。
Mixed Reality Design 里在 Voice Design 的注意事项里提到了一条:确保命令是非破坏性的——任何通过语音指令发起的行为,都应该是非破坏性、容易撤销的,以防用户旁边的其他人无意间说话触发命令。
降噪处理也是一种常见思路,比如最近发布的天猫精灵用到的声纹识别技术,可以根据声音识别出不同的使用者,保证用户使用的安全性和私密性。

天猫精灵
另一个例子是移动 App 中常见的语音录入交互模式选择:通过用户结束长按/手动点击结束/停止说话超过 X 秒来判断当前对话是否结束。其中前两个通过用户手动控制录入进程的方式,相比机器判断,要更利于在嘈杂环境中避免噪音带来的干扰。
时间 Time
时间作为重点环境因素考虑的典型案例是通知推送的设计,比如尽量避免在夜深人静时给用户带来干扰,又比如分析后台的用户活跃时间数据,挑选合适时间段进行推送,最大化通知影响面。
另一个例子是办公类应用,在用户深夜或者周末打开时主动安慰「加班辛苦」等,给用户更好的情感体验。
当然,环境的构成因素还有很多,比如天气(饿了么 App 里外卖小哥配送时的天气状态动画算一个不错的应用案例,详情链接)、网络(各种网络异常状态的处理,这个网上已经有很多总结分析,就不赘述了)、人群(公众场合中考虑用户可能存在的怕尴尬心理,慎用一些交互模式比如语音)……就不再一一展开了。
总结
过去虽然也思考过一些环境因素对设计方案的影响,但总觉得相对有些锦上添花、无足轻重(尤其对于传统的 PC 端产品设计),不过正如前文所提,随着技术的发展、设计对象不再局限于屏幕,环境的影响会变得越来越重要,我们也应该做更多未雨绸缪的研究和准备,给用户带来更高效自然、舒适贴心的使用体验。
参考资料
https://developer.microsoft.com/en-us/windows/mixed-reality/design
本文由人人都是产品经理专栏作家 @鸿影(微信公众号: 鸿影的设计思考录) 原创发布于人人都是产品经理 。未经许可,禁止转载。
- 目前还没评论,等你发挥!



 起点课堂会员权益
起点课堂会员权益












