色彩和体验的平衡:为色盲用户设计网站

如何为色盲用户设计网站?本文作者与大家分享了5点小技巧。
色盲影响世界7%的人口。在浏览网页时,这种情况让色盲用户无法了解不断涌入的视频、图像和图表。
什么是色盲?
色盲不并意味着人们根本看不到任何颜色,或人们看到的一切都是灰色。它实际上是降低了人们辨别颜色的能力。
色盲科学
视维细胞是人眼中负责感知颜色的一种感光细胞。视维细胞有三种类型——视维细胞分别负责检测光谱中的红色,蓝色和绿色波长。当这些细胞有缺陷或完全不存在时,就会出现色觉问题。通常情况下,这些病症是从父母身上遗传,但也可以通过外伤,长时间接触紫外线,随着年龄的自然变性,糖尿病等因素的影响获得。
常见类型的色盲
两种最常见的色盲类型,绿色盲和红色盲是性别相关的特征,在男性中比女性更常见。绿色盲是最常见的,7%发生在男性中,只有0.5%的女性。色盲占整个人口的8%,这是巨大的且不能忽视的。
作为设计师,我们的责任是确保我们的设计为更广泛的受众提供色彩的可访问性和用户友好性。
如何为色盲用户设计网站
1. 使用常用的颜色名称
对于有色觉缺陷的人来说,最令人讨厌的经历之一就是与产品颜色不相关的颜色。
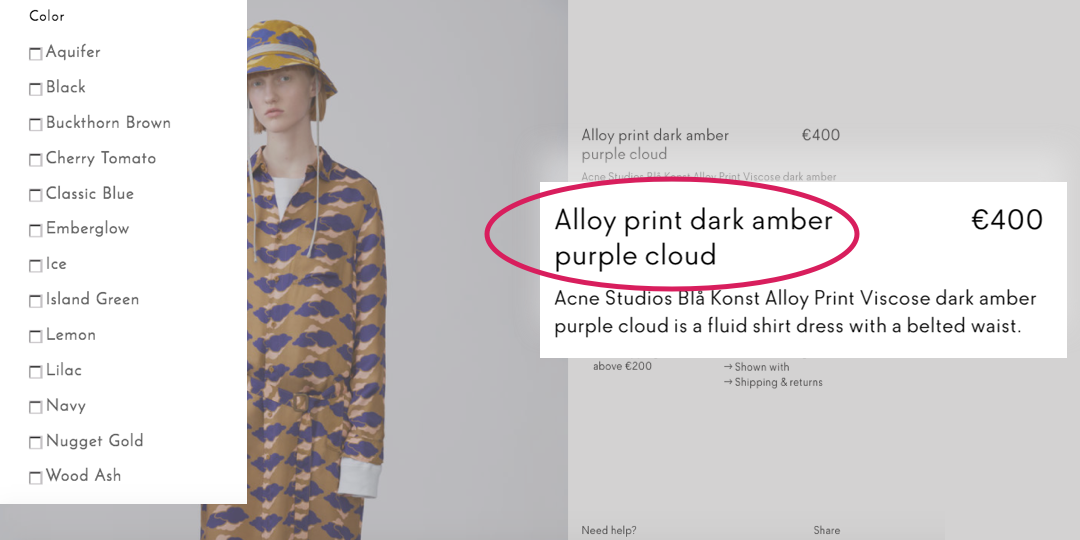
在这种情况下,说明书中提到的颜色名称常常有帮助。 但是,如果所提到的颜色是“黑紫色”、“淡红色”、“橄榄色”,这些词有多少人了解呢?
实际上,在几个电子商务应用程序中我找到了这些颜色的名称。

通过对产品的描述,明确说明颜色名称,可以让色盲用户更容易做出决定。
话虽如此,好的网站和应用程序尽可能的普遍地保持颜色描述。“浅粉色”或“深蓝色”衬衫是描述产品颜色的更好方法。

2. 使用色板和标签的组合
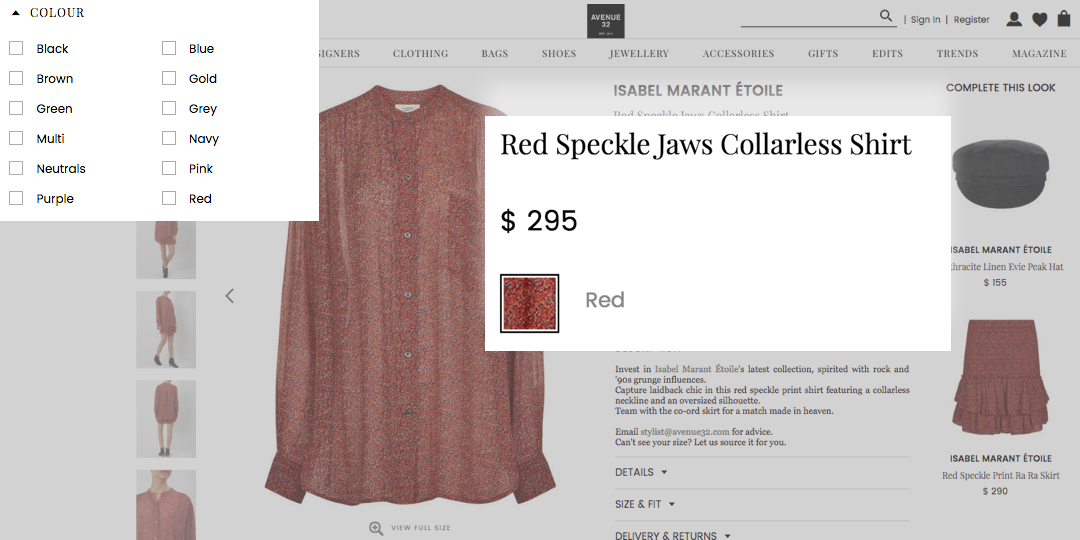
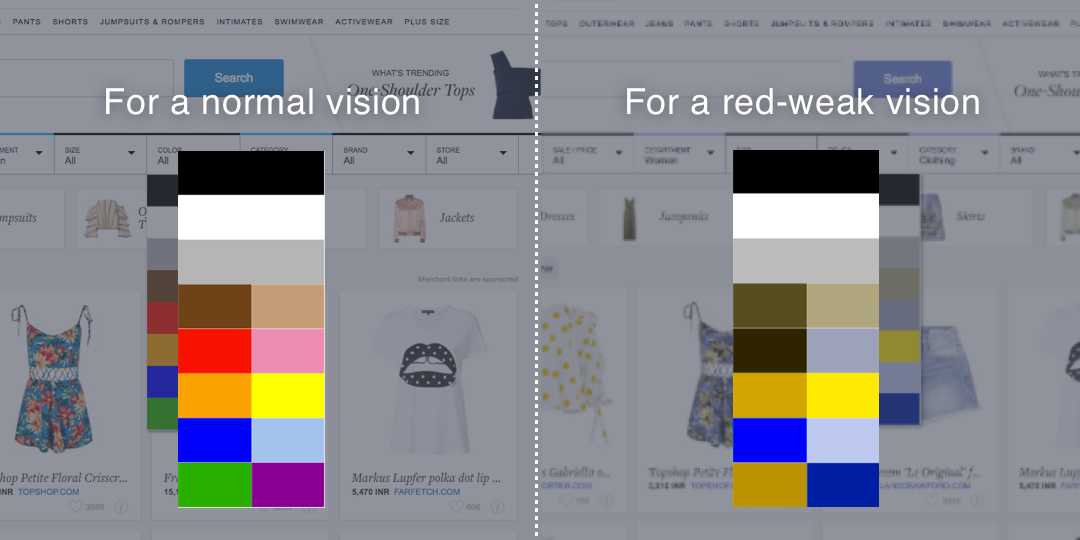
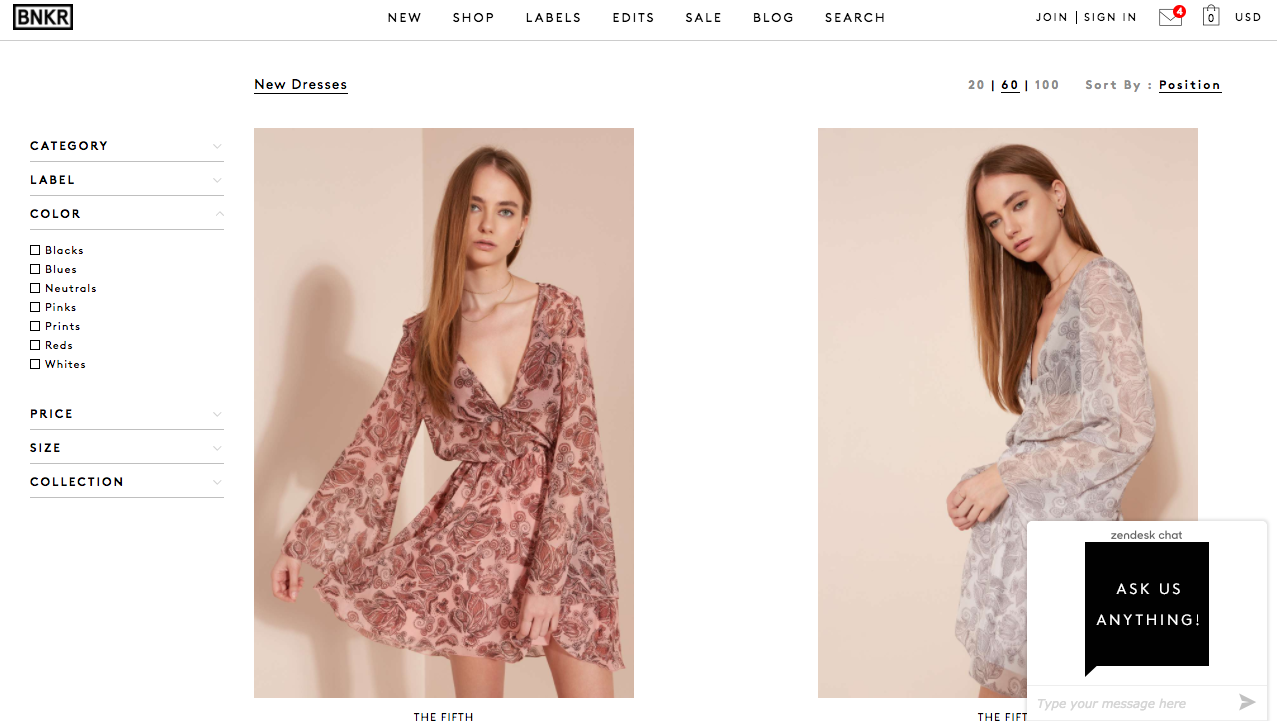
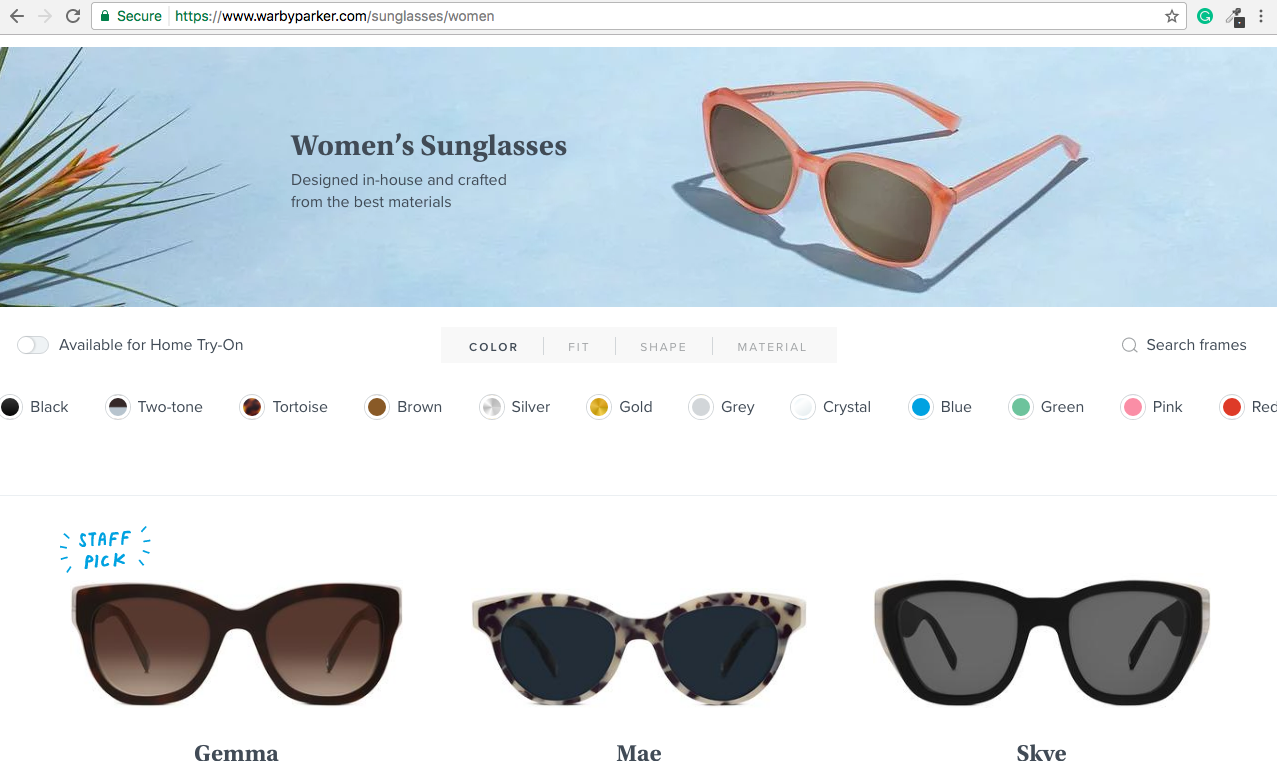
另一个常见的问题是滤色镜未标记!以下是一个众所周知的电子商务网站的示例,其中包含了为标记的彩色滤镜。另一方面,我也反映了一个有红色弱视问题的用户体验网站的方式。

这个问题的另一种方法是列出过滤器中颜色的名称。

尽管这似乎是一个好主意,但重要的是要记住,不是所有访问该网站/应用程序的人都是同一类别。对于具有正常视力的用户,当他们看到过滤器中的颜色时,这是一个很好的体验。当客户只想尽可能快速顺利地查看搜索结果时,去除色板可能会减慢选择颜色的相互作用。
最佳解决方案包括色板和常用颜色标签的组合。WarbyParker网站的眼镜就是一个很好的例子。

3. 避免在颜色的基础上传达信息
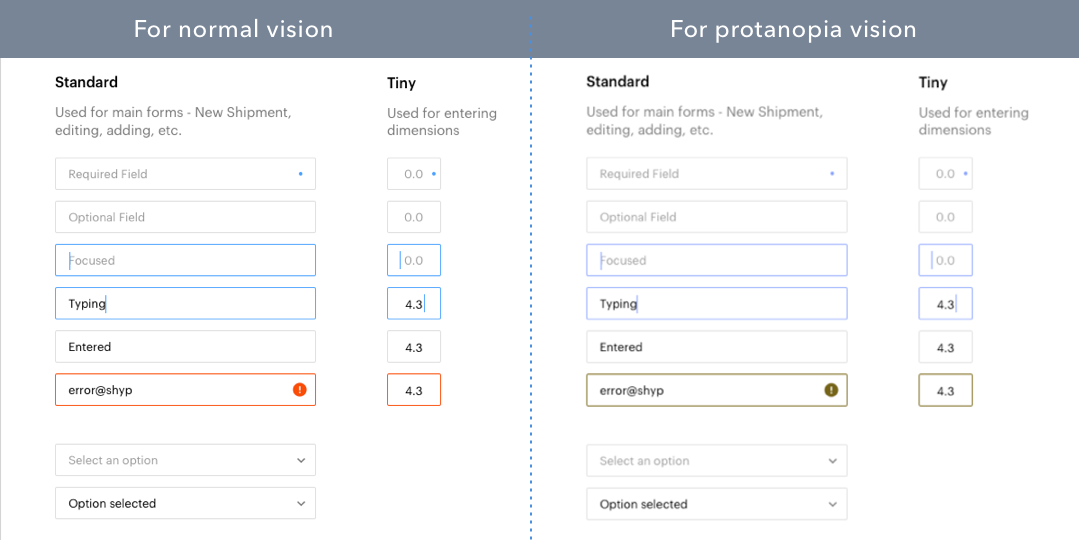
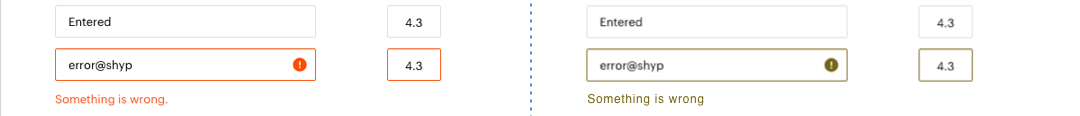
设计表单时的常见做法是以不同的颜色标记强制输入字段。如果用户尝试提交没有填写的必填字段,输入字段的边框将更改为红色,表示错误。但是,我们必须知道不是所有的用户都以同样的方式来体验颜色。

因此,在这种情况下显示一个错误符号,或者有一个支持错误调用的标签是非常重要的。

下面是几种表示形式的强制字段的方法
- 将所需字段标记为星号。
- 更好的是,标记必填字段,标签为“必需”。
- 尽可能地删除可选字段。
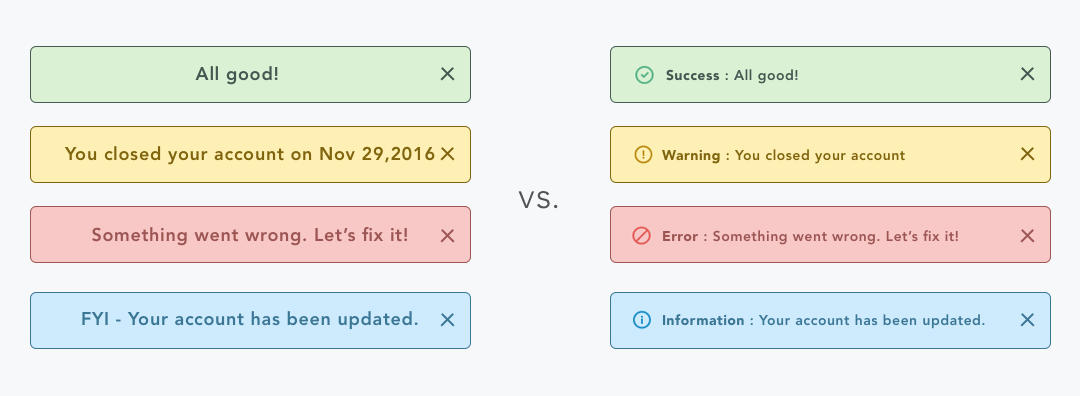
不仅仅是表单,提醒消息也是。我们往往倾向于将成功和失败的消息分别显示为绿色和红色。但使用诸如“成功”之类的前缀文本或图标可以快速轻松地阅读,如下所示:

4. 低对比度的设计正在困扰网络
低对比度的文本可能是时尚的,但它也是难以辨认且不可发现的,不仅是对颜色有偏差的用户,对于正常的视力用户而言都是不可接近的。相反,我们应该考虑更多可用的替代品。

低对比度的网页
WCAG 2.0级AA要求正常文本的对比度为4.5:1,大文本的对比度为3:1(14点和大于或大于18点或更大)。——WebAim颜色对比检查器
在低对比度项目中使用粗体文本增加可读性,避免使用非常薄的字体。阻止用户使用鼠标突出显示页面元素或更改默认高亮行为,不要使用任何JavaScript或CSS技术。许多视障人士利用突出显示作为增加对比度和辅助视觉焦点的快速技巧。
5. 让色盲用户体验你的设计
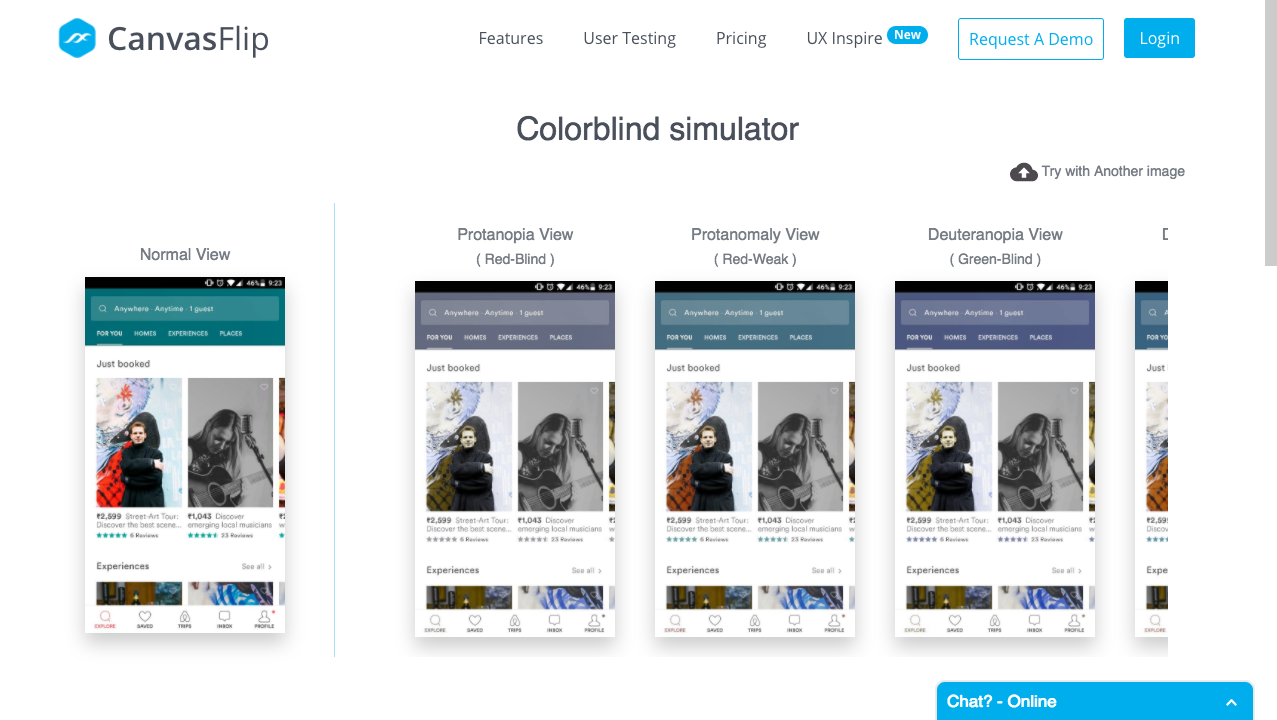
这是真的,如果你没有色觉缺陷,很难想象它是怎样开起来像色盲。这就是为我们自己构建内部工具的原因——CanvasFlip colourblind simulator。几个星期后,我们为全球设计师发布了它。这个想法是弥合设计师与色盲用户的经验之间的差距。
这是值得你检查自己的设计,抓住任何潜在的问题,并在设计开发之前进行最后检查。

尝试工具——CanvasFlip colourblind simulator模拟器
结论
实际上很容易让色盲用户访问我们的网站。我们只需要有意识地努力去思考和遵守指导方针。使用色盲模拟(colorblindness simulator )器来帮助决定页面上的颜色如何影响整体体验通常会有所帮助。
原文地址:https://uxplanet.org/designing-ecommerce-for-colourblind-users-1ffd648c9f91
原文作者:CanvasFlip
译者:SKYUI
本文由 @SKYUI 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 摄图网,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








深有感触,特别是某些游戏,例如某种消除游戏,明明有那么多颜色可以用,偏要用那么相近的颜色,好吧,其实在他们眼中是完全不同的颜色