设计规范 | 详解组件控件结构体系:引导类

本文是系列文章之详解组件控件结构体系的第三篇——引导类。enjoy~
引导是带领用户更快速更愉悦地达到目标的过程,能在用户使用产品功能前或遇到障碍之前给予及时的引导提示。
为了业务或者产品目标的需要,有时候需要给予一些适当的提示方便用户去理解产品。
为了完成不同的引导内容和引导的目标,移动端的引导设计会根据需求进行不同的多样化处理。常见的引导有:引导页(幻灯片)式引导,浮层式引导,嵌入式引导。
3种类型的引导各有各自的特点以及使用场景,本篇文章详解组件控件结构体系—引导类
依旧附上一张脑图,组件控件分类(如果单纯通过组件控件,难以满足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)

引导页(幻灯片)式引导
定义:一般出现在app首次启动的时候,是一系列宣传、解说、帮助等页面的组合。
在移动互联网的产品的设计中,引导页的设计则是在用户初次使用该移动产品时,给予的一些必须性的帮助以使得用户能快速愉悦地了解这个产品的功能与具体操作方式。
一方面从产品的角度考虑,产品希望用户能够方便得理解产品的特性,减少对产品的陌生感;另一方面,从用户角度来看,一个应用里好的引导不仅能使他们对一个应用有好感,也可能更容易得留住他们。

用途
1. 让用户快速了解是一个什么样的产品。
2. 让用户快速了解该产品的主功能、或者要重点宣传的特色、重大更换功能。
建议
1. 文案简单易懂,重点突出
2. 内容可以是图片、视频、插画漫画等,且内容和文案要有一定的关联性。
3. 分页符一般是2-5个。
4. 提供可以直接跳过引导页的操作。不强制用户一定全部浏览。
使用场景
1. 用户第一次使用时,产品通过引导页让用户快速了解产品的主功能。
2. 用户更新产品时,产品通过引导页给用户传导更新的新功能。
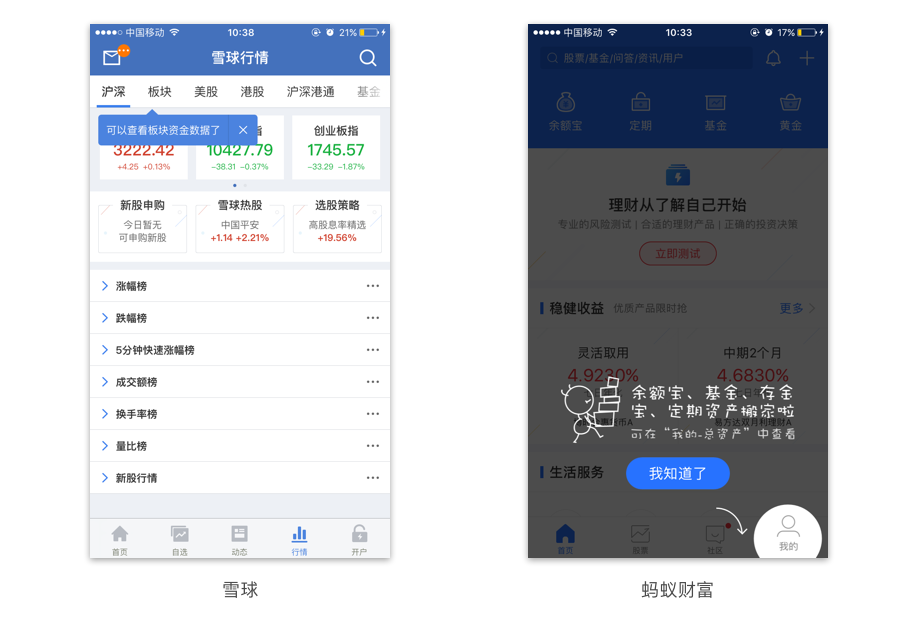
浮层式引导
定义:一种轻量级单目标性很强的引导方式,一般是浮层结合文案的,样式类似气泡的引导方式。

用途
1. 提示用户新增功能或页面调整,或如何使用该功能。
2. 提示用户重要功能或一些隐藏操作。
建议
1. 特有文案、带有指示箭头的类似气泡设计。
2. 一般为非模态浮层,大概显示3秒左右自动消失,对用户干扰较小。
3. 文案上尽量简洁,表意清晰,建议控制20字以内。
使用场景
1. 有些新增功能不易让用户察觉同时这些功能对产品本身来说显得比较重要,这时候需要浮层引导,让用户知道该功能或者使用方法。
2. 用于新手引导
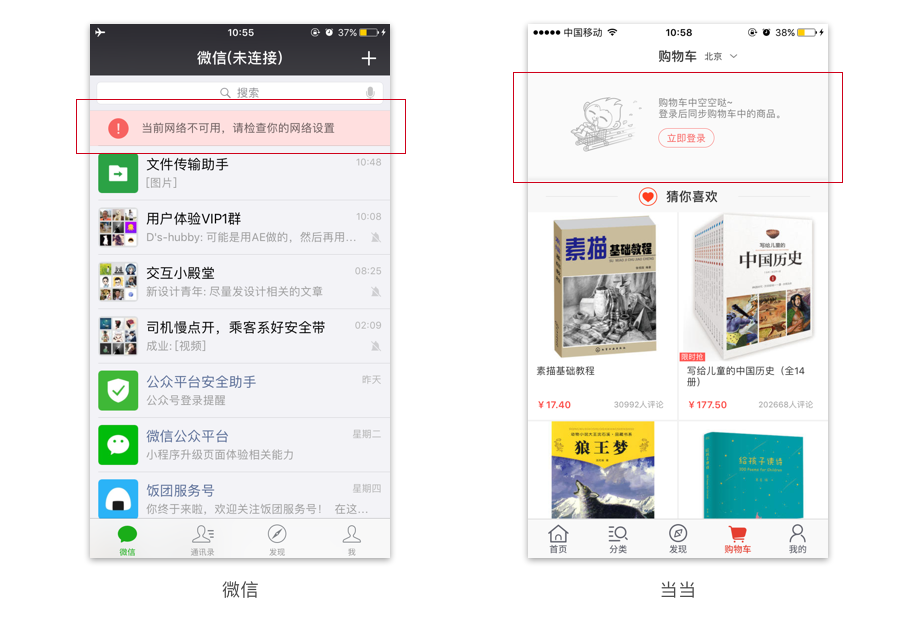
嵌入式引导
定义:将引导内容直接嵌入到界面中的引导方式,可以嵌入到状态栏、导航栏、工具栏,比较常见的是嵌入到主题内容界面中。

用途
1. 让用户了解当前界面或者操作处于何种状态,并指导接下来如何操作使用。
2. 保留当前界面的内同同时,增加引导提示。
建议
文案简短表述当前状态并告知用户如何操作。
使用场景
1. 异常状态时使用嵌入式引导,目的是提示用户异常状态。
2. 初始状态时,由于界面数据为空,这时候通过嵌入式引导提示用户操作。
3种引导类型按照重要度依次为:引导页(幻灯片)式引导>浮层式引导>嵌入式引导。3种引导可相互组合使用。到底使用哪个?则根据业务和对产品的定位来判断。
相关阅读
#专栏作家#
UX,微信公众号:UEDC,人人都是产品经理专栏作家。华为ITUX交互组组长。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








这是第二篇文章吧,不是第三篇。。
你好,幻灯片式引导建议里面的第三点说分页符一般是2-5个。分页符是指什么啊,小白不理解
第一种幻灯片引导其实不是什么好东西。。。看到恨不得马上关掉。“新的视觉效果”何必跟用户说,他们自己长了眼睛能感觉到。“新的功能”可以结合场景嵌入说明。没人喜欢被上课
一分为二讨论。以产品目标来说 幻灯片是需要的。以用户目标来说,用户可能会反感。作为产品或者设计师,产品目标和用户目标都要平衡。
产品目标不是“告知”是“有效传达,吸引使用”,幻灯图起不到这个作用,嵌入场景才能触发有效的注意力
同意,讨厌幻灯片
非常感谢,最近刚好用到