默认头像设计(1) —— 统一与丰富间的平衡

头像设计,“统一”与“丰富”间的平衡。
头像又叫Avatar,有虚拟化身的意思,最早出现在1979年的一个电脑游戏里,用来代表玩家的身份。前几年流行的阿凡达的英文也是Avatar,也是有虚拟世界化身的含义。现在除了游戏,头像也是媒体或者虚拟平台上重要的一部分了。Avatar不是真实的头像,它更像是一个占位符,在人们上传头像之前暂时代替着。
头像设计,我理解,是一个在固定模式中寻求随机变化的过程。而延展开来,这种“随机中寻求变化”的方式,也是我有时会在设计中遇到的问题。
设计一个卡片式的页面的低保真,设定好每个卡片都有一个自己的banner。然而事实却是?以千为计量单位的卡片,不可能有一一对应的banner。
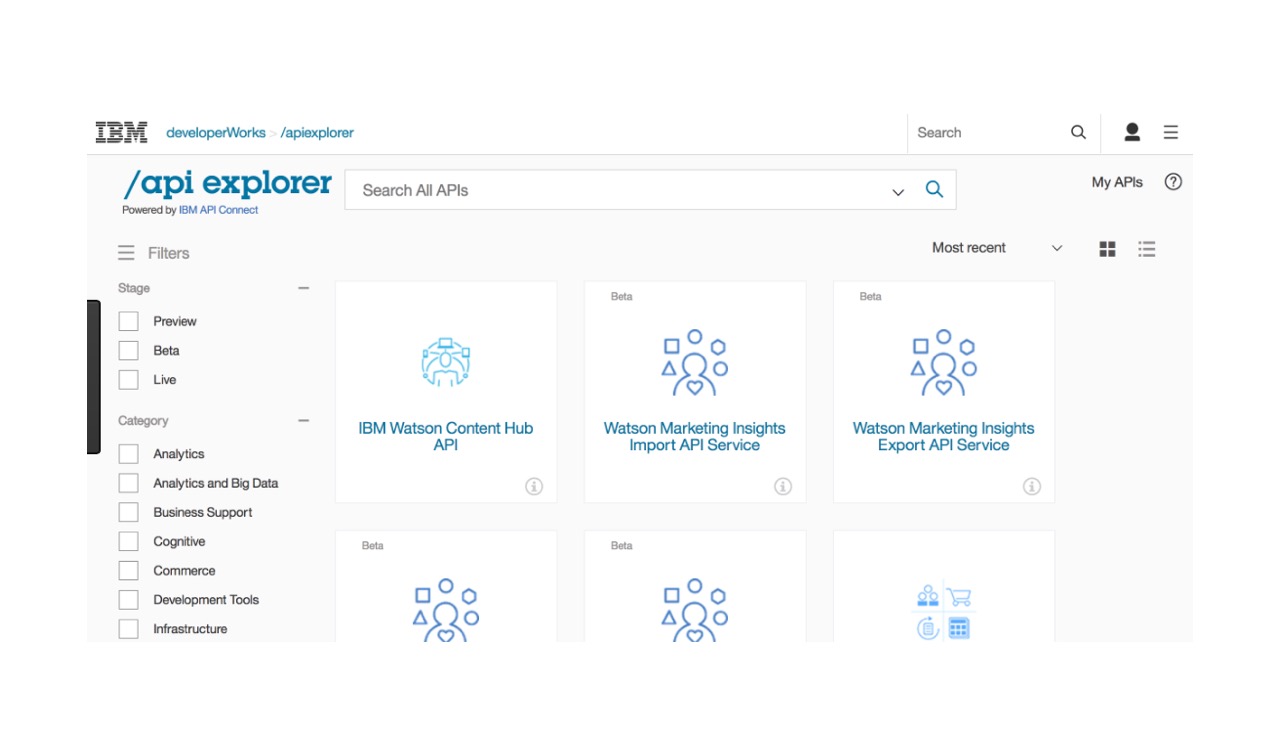
例如像是IBM的这种页面,因为卡片的条目很多,达到以“千”为单位的级别,而每一个卡片又不能保证一定有对应的图片,所以,这个时候就会需要用到默认的图片。

(IBM相关网站)
而默认的图片如果只有一种,就会显得太单调,图片一多,又会太杂乱。
所以在“统一”与“丰富”之中找到平衡,是我个人认为的一个难点,而默认头像设计,就带有这种丰富与平衡的属性,因此我也希望通过一些资料的查找来深入了解一下这个领域。
因此我问自己一个问题,什么样的默认头像才算是处于“平衡”的头像呢?
当前默认头像的类别总结
一位产品设计师Michelle在她的文章里提到了当前默认头像的几种类别,我总结有这么几种:
1. 普通人物头像
这是最常见的类别。例如说常用的社交网站Fackbook,就是使用的普通人物头像。而他们之前也在考虑普通人物头像的男女平等问题。这一类的头像很简单易懂,也普遍使用得很多,所以也为大众认可。

(Facebook的默认人物头像)
2. 生物头像
注意到简书使用的就是生物类型的头像。我刚刚注册的时候出现的是一个小鹿的头像,似乎是有一系列的动物头像可以默认随机出现。不仅仅是地球上的生物,还有一些外星来的生物也被人类使用。

(生物类型的头像)
3. 字母头像
google登录之后,使用与名字相关的字母作为头像。通过颜色与字母,达到变化的效果。

(Google的名字首字母头像)
4. 形状图像
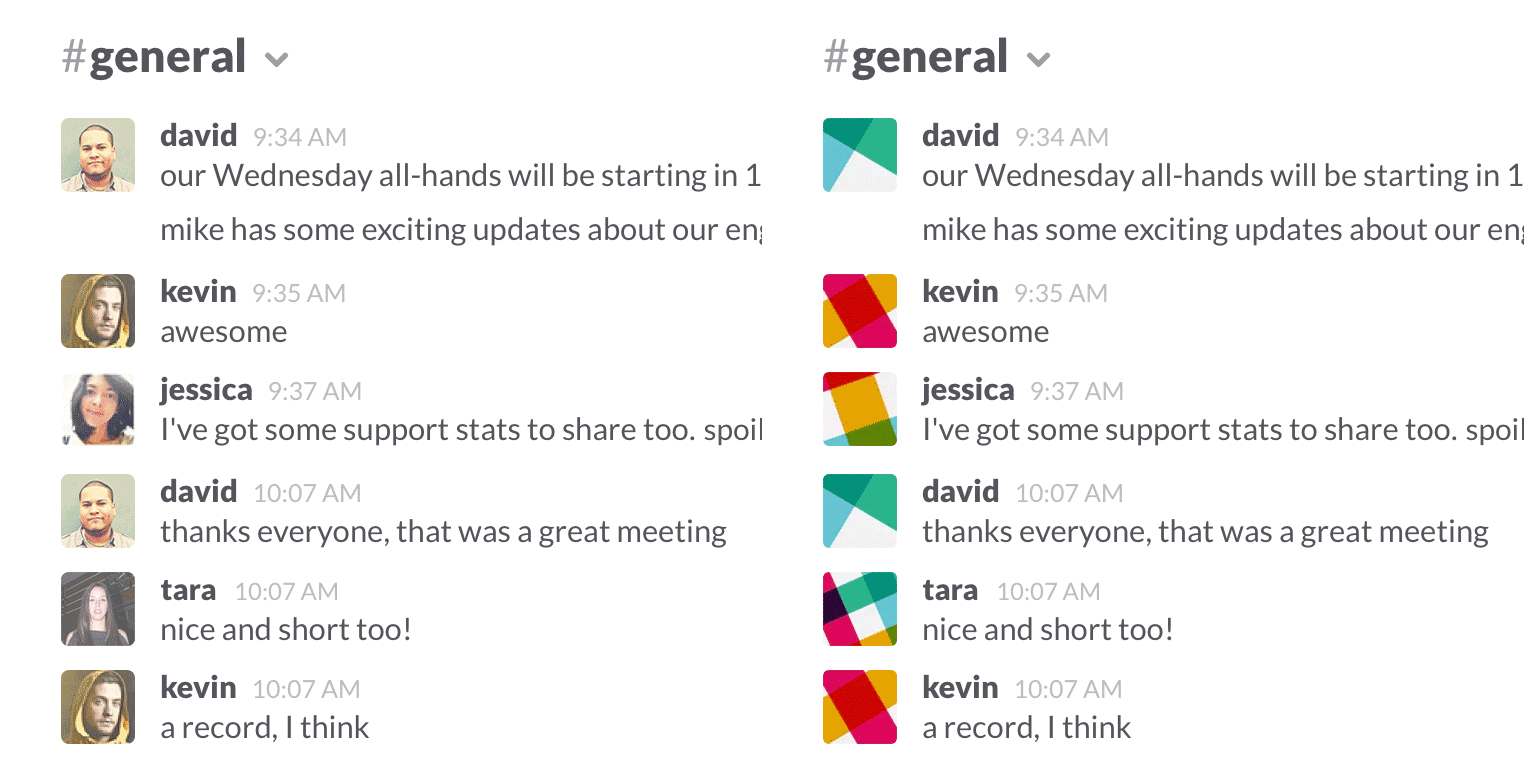
通过形状进行抽象随机的变化。例如说Slack,使用了格子条纹,通过颜色与位置的调整达到变化。而github则是用过一些格子与颜色的排列,形成像素样式的头像。

(Slack的默认头像)

(Github的默认头像)
分析点1:当前各种类型头像的使用情况
而从这些头像的特征出发,可以发现他们有的“拟人”,有的”拟物”,有的“具象”,有的“抽象”,例如说普通人像头像,就偏向于“拟人”与“具象”的维度,而形状图像则处于“拟人”与“拟物”之间,接近“抽象”的元素。
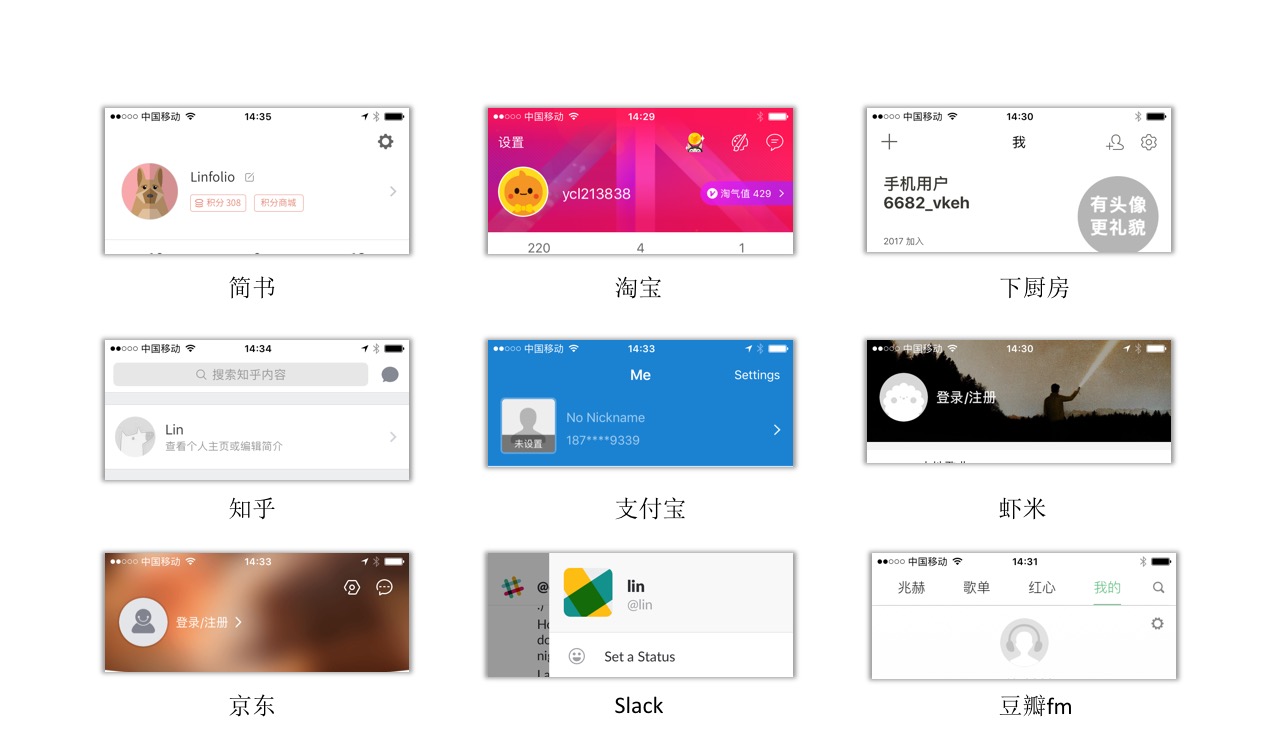
我重新历览了一下手机内的app头像,也对这些头像归了一下类,我发现对于抽象化形式的头像,目前还是使用得比较少,坐标轴右边的图标还是占大部分。而这一类型的头像,不得不说,对于我个人来看是比较特别的,随机变化中又突显了自己品牌的特征。

(app的默认头像例子)

(默认头像维度对比图)
分析点2:关于丰富与统一的含义挖掘
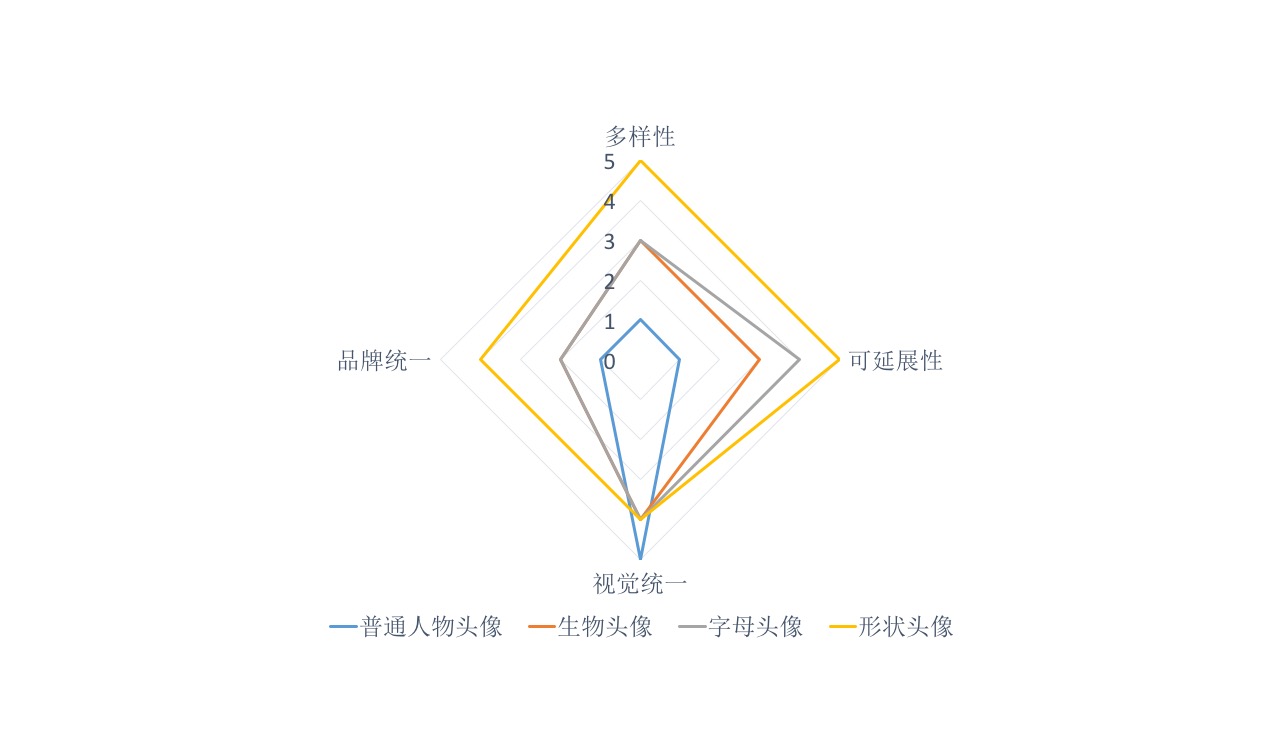
“丰富”再往深挖掘,它有着某些特性,我这边列举出来的,有图标的多样性,日后的可延展性,而“统一”,包括视觉上的统一,还有与整个品牌的统一。我想随着维度的变化,我之后会不断调整细化这个图,但大方向保持一致。

(关于不同类型头像的特征对比)
人物头像虽然认可度比较高,视觉上也统一,但是多样性和延展性就比较弱,也比较难体现某个品牌的特征。生物头像看着很活泼,视觉上是一整个系列,也可以延展出不同的生物类型,但对于品牌的体现,就不一定是都适用,毕竟不是所有的品牌都以动物为主题。相比之下,抽象一点的图标在“延展”与“品牌”方向就比较占优势,像github的图标,如果有5*5的格子,格子随机填满或者不填满,就会出现不同的图案(5*5的平方),加上颜色的变换,就可能会有上百种变换方式,而这种二进制式的感觉,也跟github的主题贴近,因为它相当于是一个代码存储的网站。slack的头像也使用颜色和格子很个性地展现了自己。
结合两个分析点,我开始感觉,要在“统一”与“丰富”之间寻求平衡,也许抽象,变换的元素会是一个新的角度呢?至于实际用到设计上的时候,怎么做,怎么实践呢?其实我也还没想好,最近在看一些随机生成图案的网站,希望有些启发。
那就暂且为标题加个“(1)”吧,继续找找答案。
Ps:自己的怪兽头像,其实也是拟人和拟物结合着画了一下。
参考资料
- http://www.hongkiat.com/blog/free-pattern-generators/
- https://scratch.mit.edu/projects/2693313/
- https://uxdesign.cc/design-avatars-that-make-sense-and-be-more-inclusive-in-the-process-d4dd6a486ea6
- https://slackmojis.com
本文由 @交互小怪兽 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








期待更二 😐
自己给自己留个言
还能再次留言
不喜欢灰色的默认头像,喜欢彩色的,比如生物头像,但是问题来了,灰色默认头像让我更有动机去上传自己的头像,而生物头像就直接使用了 哈哈哈
设计在于细微处,好的设计,细腻又动人~
同意Tina:)
同意同意
谢谢大富先森:)
写的不错的,受教了