iOS和Android规范解析——标签导航和分段控件

从今天开始,将介绍iOS和Android设计规范中关于导航的部分。今天要介绍的两个控件,经常容易混淆以至于用错。请各位读者仔细阅读,防止以后用错。
Material Design Guidelines
标签(tabs)使内容在一个较高的层级被组织起来。一般,一个标签里需要展示与该标签相关的内容。标签的名字需要清楚地描述该标签里所包含的内容。
信息架构
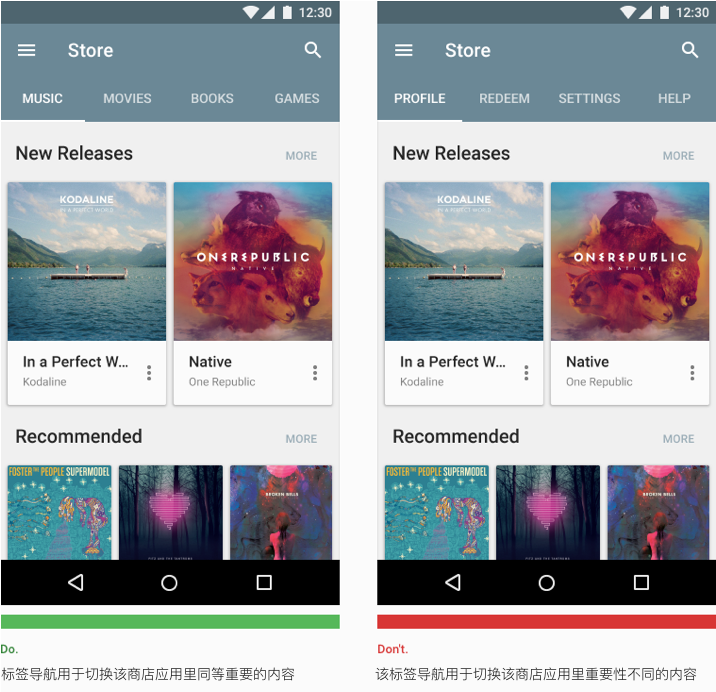
标签导航一般用于从一个比较高的层级来组织信息,呈现出提纲挈领的效果。例如,使用标签呈现报纸的不同版面。不要使用标签导航来呈现不同页码的页面(就像搜索结果页中的第1页,第2页那种页面),也不要把标签的切换设计成可循环的样式(即,在最后一页,继续向下切换又回到第一页)。
下面所示的用法示例需要注意:


内容
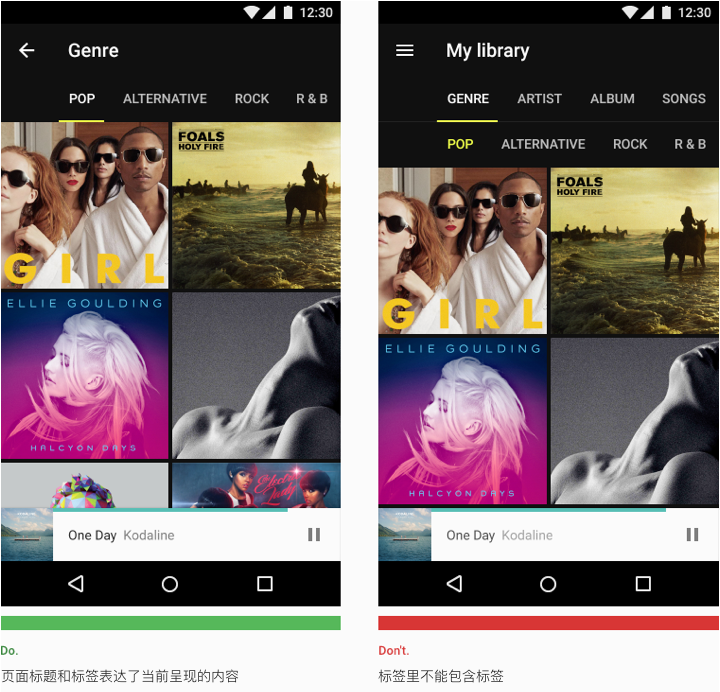
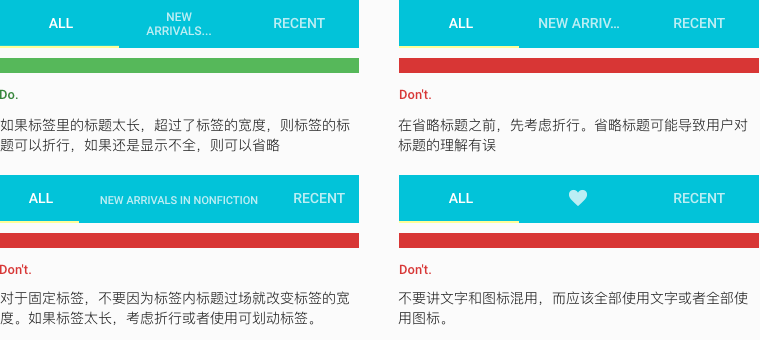
一个标签里的所有内容应该属于一个大分类(比如“设置”或者“音乐”),并且标签之间内容不能有重叠。标签可以包含图标(icon)和文字。如果使用文字,则尽量简短。
另外有以下用法示例需要注意:

使用
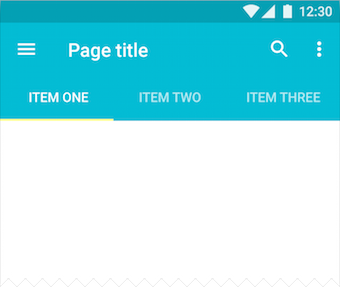
标签有两种,一种是固定标签,适用于标签的数目比较少的情况。每个标签固定的位置,有利于用户的记忆:

固定标签示例
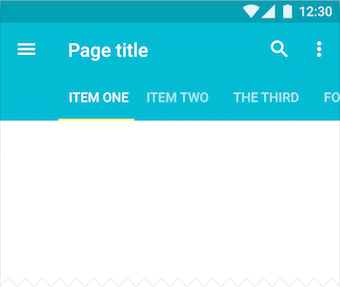
另一种是可划动标签,适用于标签数量比较多的情况。同时,可划动标签的宽度可以长短不一,根据标题长短决定。

可划动标签示例
通常,标签被建议使用在以下的情况:
- 需要经常切换视图;
- 应用包含的视图比较少;
- 应用提供的几个视图都比较重要(由于标签切换,相对于别的导航方式来说,操作更容易。因此通过标签导航提供的几个视图,相对来说到达率会更好。笔者注)。
iOS Human Interface Guidelines
分段控件可以包含两个或者更多的分段选项,每一个选项作为一个独立的按钮而存在。在一个分段控件里,所有的分段选项在长度上要保持一致。和按钮一样,每个分段选项可以包含文案或者图片。分段控件通常用来作为不同视图的入口,比如在地图应用里,分段控件可以让用户在“地图”、“交通”和“卫星”等视图间切换。

iOS系统自带的地图应用
关于分段控件的使用,苹果规范给出了以下几个要点:
- 限制分段选项的数目,以提高可用性。更宽的分段选项更容易点击。在iPhone上,苹果建议一个分段控件包含的分段选项最多是5个(想说5个也不少了好不好。。)
- 尽量保证每个分段选项里的内容的尺寸是一致的。因为所有的分段选项在长度上需要保持一致,所以如果有的分段选项内容很满,而有的比较空,在视觉上会不太美观。
- 在一个分段选项里,避免同时使用文案和图片。尽管单个分段选项里可以包含文案或者图片,但是同时包含两者可能会使界面看起来割裂和迷惑。
- 如果你定制了一个分段控件的外观,那么请确保内容的位置是恰当的。比如,如果你更改了分段控件的背景,那么请确保里面的内容看起来是OK的,并且是对齐的。
以上介绍了MD和iOS设计规范中对于标签导航和分段控件的介绍。这两个控件由于长得比较相似,因此经常会用错;尤其是分段控件,需要注意它是不能通过划动来切换的。
讨论使我们认识更加深刻,欢迎留言讨论。
#专栏作家#
沐风,微信公众号:“沐风与体验设计”。人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺Phone和PC端交互团队负责人。留德海龟,曾任职腾讯微生活、网易、宜信。6年交互设计经验,专注设计领域,欢迎关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
专栏作家
沐风,微信公众号:沐风与体验设计。人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺资深交互设计师。留德海龟,曾任职腾讯微生活、网易、宜人贷。6年交互设计经验,专注设计领域,欢迎关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









分段控件和标签导航有什么区别
期待更新内容~学习到很多东西~