浅谈游戏官网现状及设计趋势

为什么游戏官网的构建好像这年从来没变过 ?这是功能使然还是思维惯性?什么才是真正是对的?设计师的工作就是在此框架下在样式上做文章?思考点其实很多,
答案其实也是随环境在一直变化着的。今天的答案,也会成为你明天的束缚。但我认为最重要的还是结论得来的思考过程,能有样的一个沟通机制,一个平台来和业内设计师一起交流思考的过程。按部就班,惯性思维的做设计,可能会让你的思路越做越窄。
就如ideas这期主题—-”游戏官网”一样,设计师emily和jason会和大家分享下,他们对于游戏官网现状,看法,发展方向的一系列思考。
1.未来你的样子:关于游戏类官网趋势的猜想 by:emily
用户界面设计随着产品屏幕操作的不断普及,已经融入我们的生活。界面设计是以人为中心,使产品达到简单使用和愉悦使用的设计,用户界面设计对于任何产品、服务都极其重要。
在过去几年里我们看到了互联网的快速发展,我们手头上、眼前的信息一直在爆炸式的增长着,视觉设计师当然也不在仅仅只是在视觉上的表现,现在和将 来,从 信息架构和交互流程的角度,无论未来的潮流如何变化,归根结底,设计师们都在努力的降低用户的认知成本。让界面所承载的信息内容更直接、便捷的呈现在用户 面前,用户将在不同使用场景需要可以得到更好的支持,用户体验已经成为狠角色。
现在的游戏类网站一成不变、让人窒息的网页布局,可否应该让用户被动地接收信息向转为主动创造互联网信息蜕变?如何能让用户达到改变的临界点,需要通过很 多设计技巧来做。未来,随着移动端智能设备用户数量的愈来愈多,表象如何变化,追究实质要如何去思考和准备呢?
1.扁平化趋势
游戏类网站可以扁平化吗?那就看你要怎么去做!
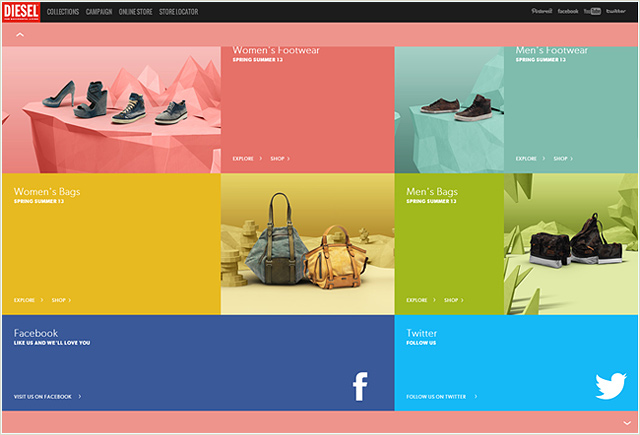
在没有加入使过多的元素看起来更干净,拥有独特的大的背景图像、前景图像或按钮、文本和导航、更合理使用的 交互方式等,如何把他利用恰到好处?扁平设计有独特的外观,依赖于一个清晰的层次和便于用户理解和互动元素的设计和布局,另外还有受欢迎的JS应用程序及 有小惊喜的交互设计。
(有些JS动画暂不支持IE6,但是如果你还因循守旧墨守陈规的话是否改变一下呢,IE6总不可能一直持续下去吧?CSS3大势所 趋,抓紧时间了解学习)
http://www.nexon.com/

http://www.diesel.com/
扁平化设计中采用了许多简单的用户界面元素,它在网页设计中 排版是非常重要的。它可以是精美的按钮、图标、导航等。
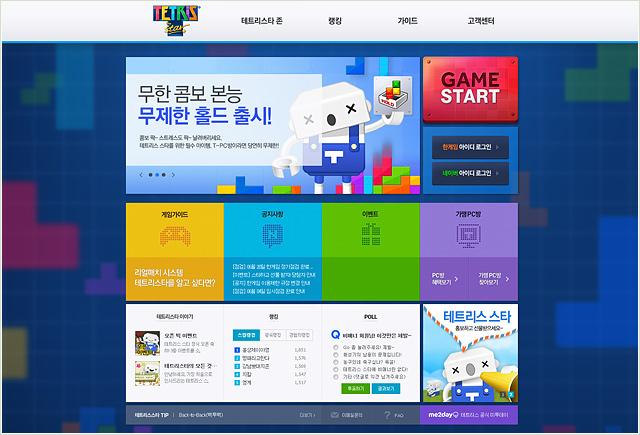
如:页面中按钮元素应该是简单而 轻松点击或点选,如果再加入一点互动就就直观很多。除了简单的造型,还有大胆的配色以鼓励用户点击欲。但是在设计风格上,不要太抢用户的注意力。精简到不 能再精简,任何一个界面元素,都必须要为功能服务,必须有它存在的目的,这在未来也许会有更多考虑。

http://tetris.hangame.com/

字体应符合整体设计方案,是传达信息提供导航的工具,并告知用户在您的网站上要做些什么,当然也可以玩一些有趣和不同的版式。字体选择上可以使用简 单的无衬线字体,通过字体大小和比重来区分元素。但注意过犹不及,最好不要使用那些极为生僻的字体,因为保不齐它就把你带进坑里了。停留在简单的无衬线字 体,有很多的变化和权重的主题。如何使用字体也是一门学问,要学会让不同的字体表达不同的概念,排版的目的在于帮助用户理解设计,让字体成为你简化设计的 有力武器。

2.HTML5&CSS3的新交互特性:多平台支持,响应式布局
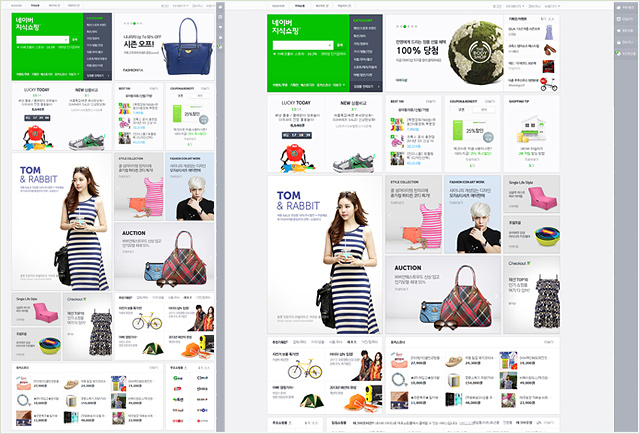
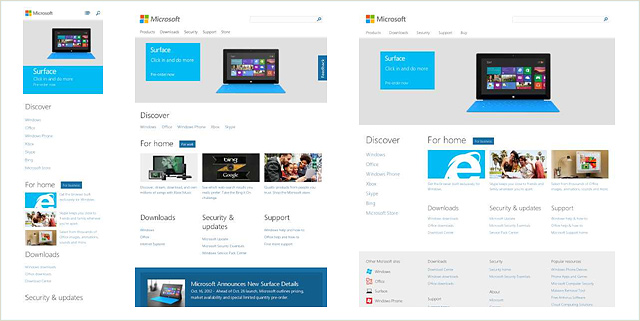
响式网页设计是一种新的网页设计思路,满足不同设备下的浏览模式达到俱佳的体验效果。下面整理出来一些网站,能够给大家一些启发。

http://shopping.naver.com/

http://www.microsoft.com/en-us/default.aspx
3.内容优先于形式、用户深度自定义
内容为主模块化构建方式,多种排版方式,自适应性原则模块是独立的和可复用,而且对于内容上也没有丝毫的影响。自定义系统,针对不同的推送内容,选 择最有 效的方式。你可以展示最新上传的图片、最新资讯等。既可以直接在模块中阅读提示信息,也可以对磁贴进行选择、删除、订阅等操作。

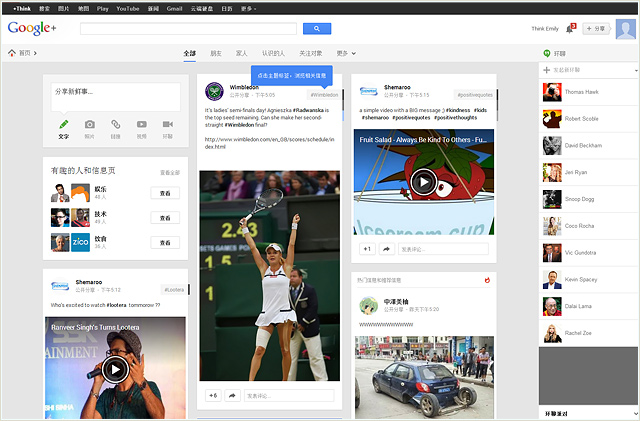
https://plus.google.com/
4.引导页的存在价值
互联网是一个内容为王,游戏官网也不例外。用户访问网站的很重要的因素就是获取信息,如何将信息以一种更快速更详尽的方式呈现给用户也是网站设计师 们需要 不停思考跟追求的。成熟类型的游戏官网用户群基本上是固定的,引导页对他们的影响并不大,因为他们有着既定的目标,必须去了解的信息,所以他们就必须去承 受这份等待,用户的忍受力比我们想像的要强,存有缺陷的地方他们会选择绕过,寻找一条可以前行的道路,如果实在没有办法,那么他们就会放弃。
但是我们现在能做的,就不能再进一步的优化吗?从数据中去发现问题,给用户多一次的点击跳转的机会,也有可能即将成为用户无法忍受而流失的潜在,任何一些阻碍用户快速 高效获取信息的细节都将导致用户群的流失。
当然,也不是说引导页就一无是处,在一些游戏新版本的发布、一些重要的运营活动等,引导页是能很好的完成它应尽的责任。我们可以采取另外一种方 式,比如重要运营活动上线时,引导页它形式可以是浮层窗口(视频)、也可以是全屏的活动页面等,它是有可控的时效性,到活动结束后引导页已经完成他的使 命。多一点考虑到用户的使用感受,能在不给用户造成困扰的情况下推送营销活动。
未来:我们需要做些什么?
接下来,会在不同的游戏类型官网中做一些新的尝试。过好生活需要勇气,做好工作需要勇气,而突破现在状况更需要勇气。在以往的经验中,都被灌输以勇 气的概 念,都需要个决心,但事实上勇气并不是时时都需要的,很多时候只是需要点渴望,内心不甘的渴望!当你在构思一个庞大的计划时,这个计划本身就充满着无数的 不确定的东西,当这些不确定的因素聚集在一起的时候,庞大的未来很容易倾塌。
与其着眼于那个遥不可知的未来,不如踏实的走好脚下的每一步。紧紧抓住那个你认为可以改变现状的想法,我会每天抽出一点时间去执行它,不需要每天的 熬夜去 追求时间上的允许,疲劳所带来的危害远比节省下的时间更大,何况并非真能节省下时间。你只需要在每天抽出的这个时间里把自己放在一个相对独立空间里,不受 任何干扰的去执行你的想法,这比任何的借口都要实在。
2.浅谈游戏官网现状及微革新by:jason
游戏官方网站是玩家用户获取游戏信息最快速最直接的平台,从游戏最初的曝光到正式公测,一款游戏的官方网站要经历很多个版本,目前大致的几个步骤 是:神秘站、预告站、封测站、内测站、公测站,到公测站为止,多数游戏一直是处于这个阶段,仅有少数游戏宣布正式版,所以目前来看,展示最久且信息量最全 的网站版本也是公测版官方网站。
话说至此,做这么多版本的官方网站,目的是什么呢?一是市场宣传,使用户进入游戏,二传播游戏最新信息。但用户进游戏官网的主要目的是什么?大多是 获取 游戏的最新信息!即使网站版本做的再多,一个网站能够明确的传递游戏信息给用户才是最重要的。但从目前市面上的游戏官网来看,在信息传达方面依然停留在很 基础的阶段。
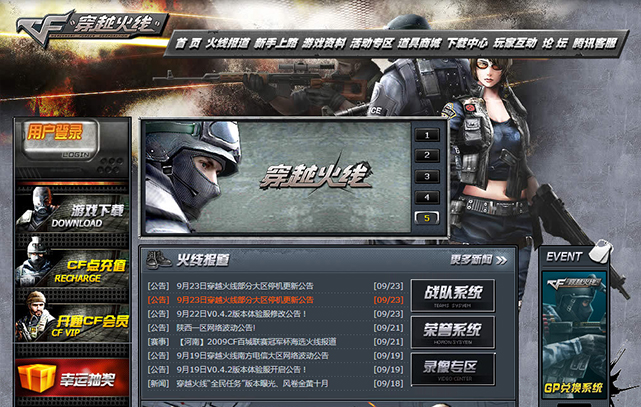
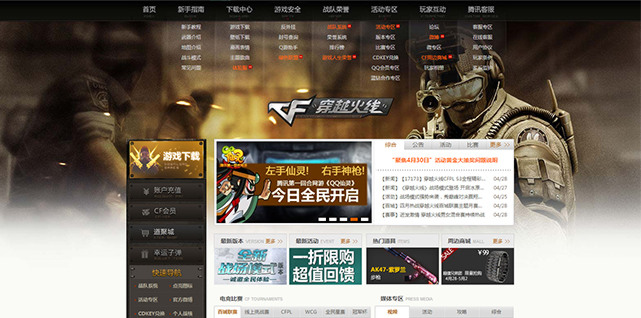
放眼望去,目前市面上已有的成熟游戏官网,大多数是运用了很多年的版式,以穿越火线为例,上图是08年的官网版式,下图是11年沿用至今的官方版 式,可以 发现官网的布局差别不大,从顶部的导航,到显眼的游戏下载按钮以及左侧一系列快速功能入口,再到导航下的TOP图和轮播图以及最新新闻,这些版块在版式设 计和信息传递上都没有很大的变化。


轮播图、新闻、活动宣传广告图等等位置,这些版式在5、6年内都没有发生一个很大的变化。是因为这样的版式经历时间的考验变得无可挑剔呢?还是为了不改变用户习惯而不敢轻易做变化?
导航条,在顶部是目前较符合用户体验的位置,用户要进行栏目切换第一反映是返回顶部点击导航切换。不过,有些游戏官网则顶部没有导航条,像地下城与 勇士的 官网,导航全部安排在了左侧,也是11年沿用至今的官网版式。可以大致可以看出,每个游戏官网都培养出了属于自己用户的用户体验。但是依然摆脱不了采用了 多年版式布局的束缚。
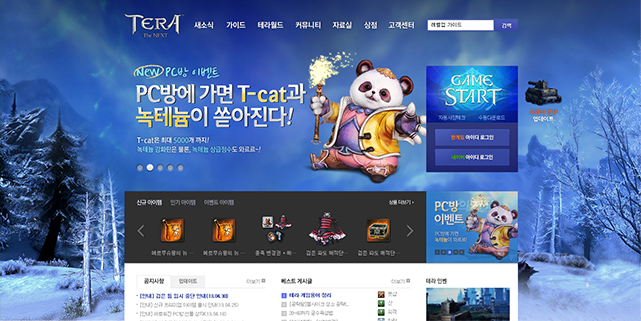
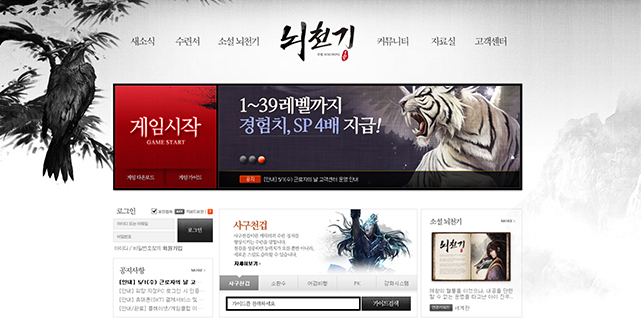
在网页设计方面领先的韩国,他们大多数的游戏官网也一样没有很大的改变,导航、图片轮播、下载游戏按钮、新闻列表。改变的也只是尝试各种设计的风格。似乎互联网游戏的官网设计遇到了一个大大大瓶颈。


难道游戏的官网要这么一直沿用么?没有没新的尝试呢?其实近期一些游戏的官网,仍然可以看到设计师们努力的成果。
1:网站模块定制,打破老旧官网版式
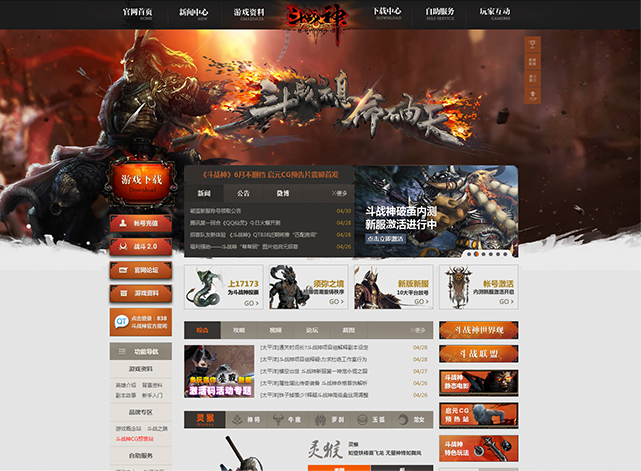
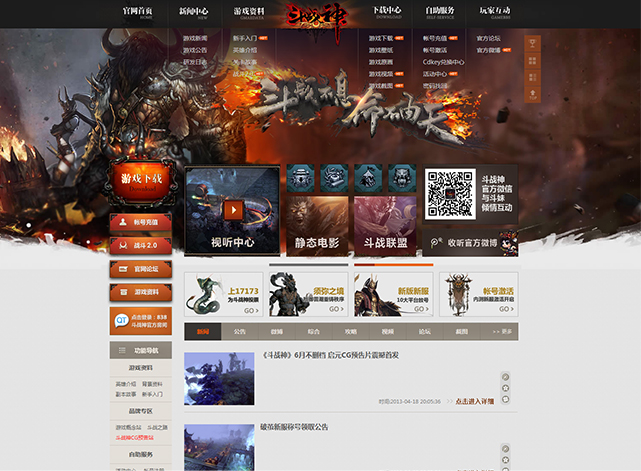
在目前的斗战神的官网上,在右侧的浮动导航条,可以提供玩家进行两种阅读模式的切换,一种是”经典模式”,另一种是”阅读模式”,经典模式采用的是 较为 传统的信息排列方式,阅读模式则采用的是类博客的信息排列方式,虽然只是布局切换,但这是一个很好的创新尝试,可针对不同人群定制不同的官网阅读版式。这 个尝试让访问者和网站两者有了简单的互动,而不是以往的进来,你站在那,我只是看看你,却无法触摸你,让访问者有了主动权。


其实这一类型的定制功能在门户网站上已经有些年头,但在游戏官网上的尝试确实很少见的。
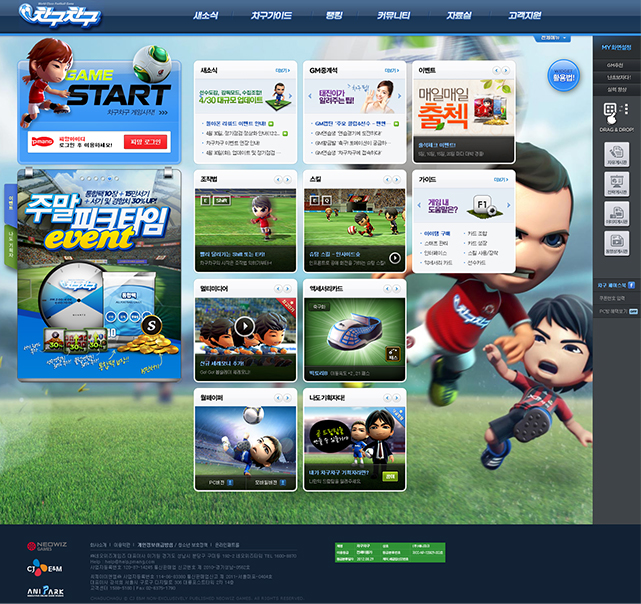
目前有一款韩国的足球网游官方网站,也采用了用户自定义版式的技术,实用与否不确定,但不否认确实让人眼前一亮,新鲜感十足。彻彻底底的摆脱了老旧官网布局的束缚,不是吗?

2:官网与游戏数据的紧密结合
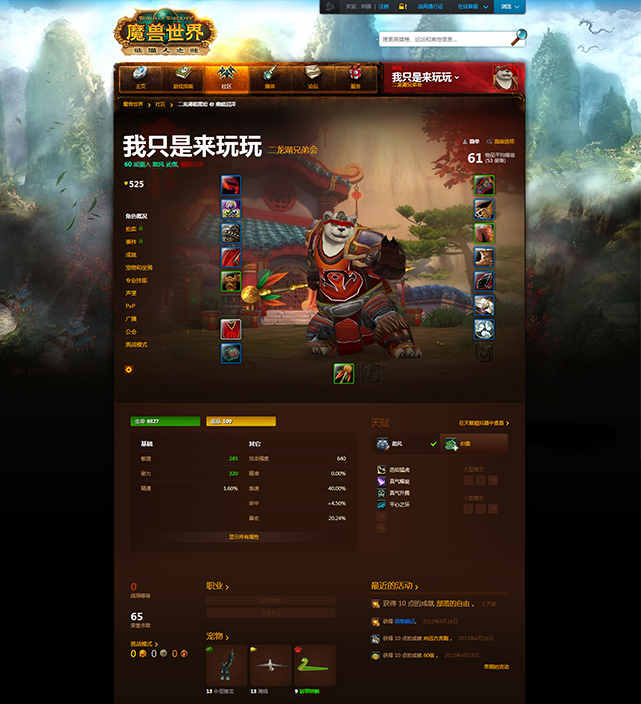
暴雪设计在业界公认为业界标杆,魔兽世界的官网设计版式很早打破了传统游戏官网的版式布局,采用了类博客风格的设计,不仅如此,还与游戏内的数据结 合的 非常紧密,只要你在网站上登录你的游戏帐号,就能够拉取你在游戏内的数据,非常的详细,细到你的公会里有会友打BOSS获得了什么高级装备,都一一列举出 来,这会让玩家觉得网站与游戏是一个整体,毫无违和感,而且也给玩家查询信息提供了极大的便利。
但目前看来,除了魔兽官网把游戏数据整合且整理的如此优秀以外,暂未看到其他一款游戏有类似的功能,即使有也是寥寥几个数据,反到是第三方插件提供的数据比官方要详细的多。

3:定制化推送
推送,这个词相比大家并不陌生了,在这个信息化泛滥的时代,一打开手机、网页、各种信息弹出来,而我们也习惯了这个生活,每天周而复始的接收着推送来的信息。
拿iphone上APP推送方式来举例,软件如果要更新、微信如果有消息、微博如果有提及,这些通知会推送到你的手机里,并且会在你的APP图标上 标记上 一个小红圈,上面写着阿拉伯数字,显示了几条,就代表着给你推送了多少条信息。已有不少用户有强迫症,一定要把红点给清理才舒服。
这些推送方式在手机APP上非常常见,但网页上运用却很少,我们可以利用用户养成的这个习惯,大胆的运用在网页上。
下面是《QQ仙灵》官网首页的新闻区域,在目前的官网是常用新闻选项卡阅读方式,如果在选项卡上加上未阅读的新闻条数,能让用户第一时间知道哪一类新闻里有最新消息,而且也更让人有查看的欲望。

这些看似不太起眼的推送功能,能给玩家带来很好的体验,让玩家不会错过自己想看到的新闻。
总结
可以看出在布局、样式、细节以及用户个性化定制上做不一样的尝试,就能够给用户带来不同的体验,但是否是最佳的用户体验,还有待日后的取证,但这是官网改革的必经之路。
在这个游戏官网版式已经固化了的时代,游戏官网承载着传递游戏信息的重要功能。作为设计师,要在给用户传递信息的方式上进行创新,经过巧妙的设计版式和细节去达到最佳的信息推送方式,让用户能更便捷更轻松的得到想要的信息。
我们应该大胆去突破目前游戏的官网设计瓶颈,尝试去结合其他产品的优点,来推动游戏官方的改革,这是我们大家都期待和愿意看到的!
原文地址:tgideas腾讯游戏


 起点课堂会员权益
起点课堂会员权益








要进一步将信息分类、聚合,主次分明,使用户明确知道自己在哪、能做什么、去哪做什么。