8种手绘元素的使用方法,让你的网页更有意思

手绘设计元素的用途还有很多,它们可以让设计变得更加赏心悦目,个性十足。
多数时候,我们希望网页中的设计元素足够精准,像素完美。但是有的时候,我们想通过一些有趣、个性化的设计元素,让页面看起来更有意思。而手绘、的插画和图标常常是在这个需求之下被引入到整个设计中来的。手绘、的图标元素能够赋予网页以个性,增强整体设计的吸引力,可以更轻松地营造氛围,传递情绪。
手绘图标设计近年来的使用频率越来越高,说是趋势也不为过。那么,手绘图标在网页设计中,通常是扮演什么样的角色,又是如何被使用的呢?今天的文章,我们来聊聊这个话题。
1. 作为分隔符
手绘元素有一个很有意思的特点,它几乎可以和任何设计元素有效地搭配起来。可以和图片、视频组合使用,可以为留白增加视觉焦点,甚至可以在文本附近出现。很多时候,你不敢在整个设计中使用手绘元素是担心它会打破设计的整体感,但是当你开始尝试就会发现它在很多时候还是很有用的。

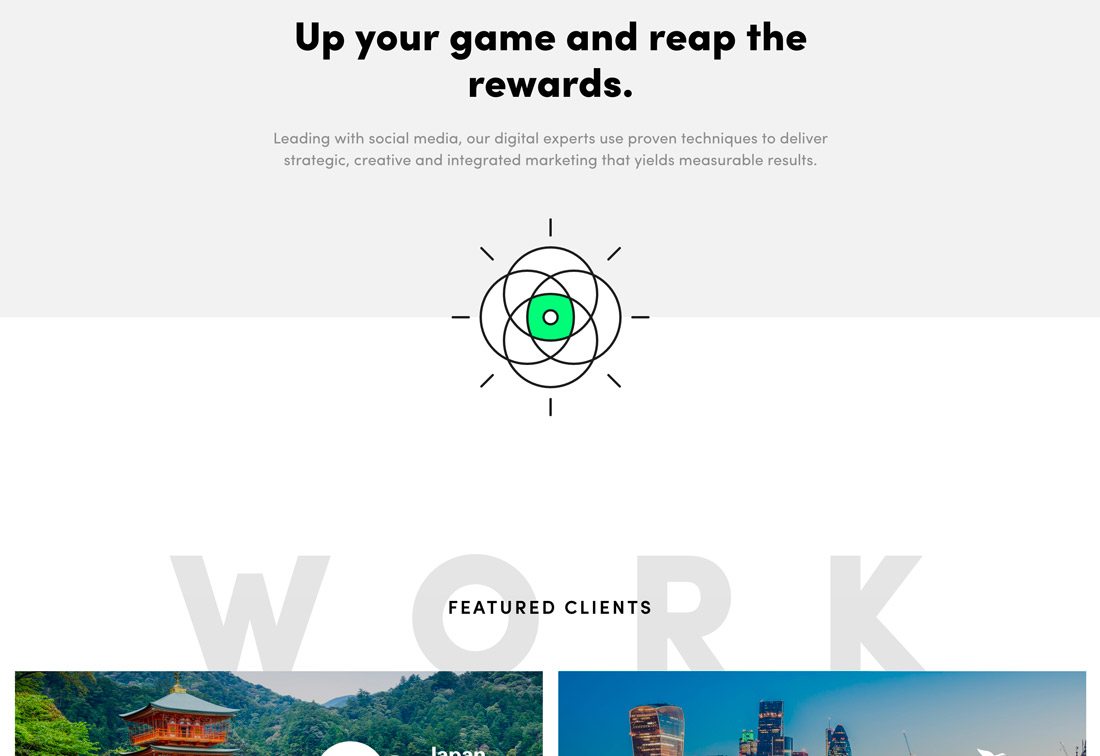
手绘图标本身拥有不错的融入感,很多设计师会利用它的这种融入感,将它插入到网页当中,作为分隔不同区块的间隔元素来使用。作为分隔符,手绘图标不会显得过于突兀,让分割区块的留白也不至于单调,让用户明白内容区块的边界的同时,也保持了整个页面设计的节奏感。
2. 交互式涂鸦
手绘元素用好了同样可以带来有趣的交互体验。无论是将它之作为加载动画,还是作为整个页面交互的一部分,手绘图标或者手绘涂鸦都可以引起用户的兴趣。

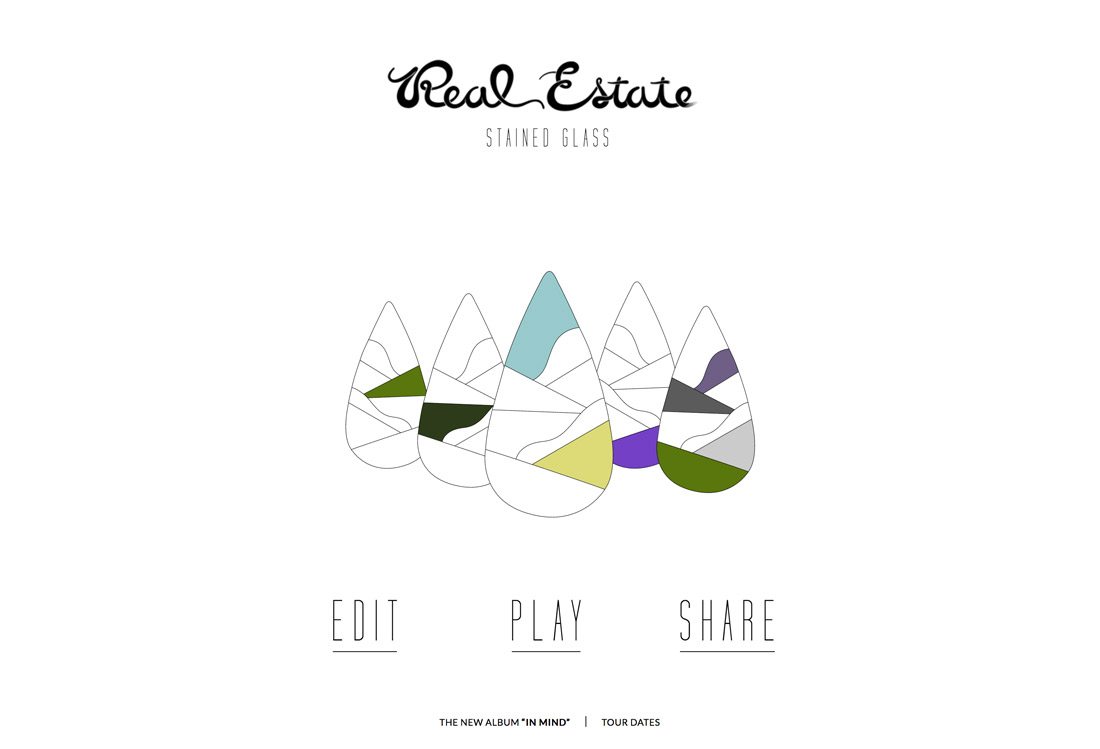
Real Estate Stained Glass 这个网站就做的相当的到位,他们不仅仅使用了手绘图标,将整个网站做成了手绘动画,而用户可以随着动画和音乐,给页面中不同的区块上色,整个过程无比的流畅,你所填充的色彩会实时地出现在页面当中,整个沉浸式的体验相当棒。
3. 手绘的字体
很多地方手绘元素并不一定真的是手绘出来的。比如手绘风格、的字体有很多,它们当然都不是真正手绘出来的。手绘风格、的字体很受欢迎,也非常适合用来展示。
手绘字体常常能够个人以轻盈而又富有人性的的感觉,挑选手写字体的时候,要注意它的美感和可读性之间的平衡。

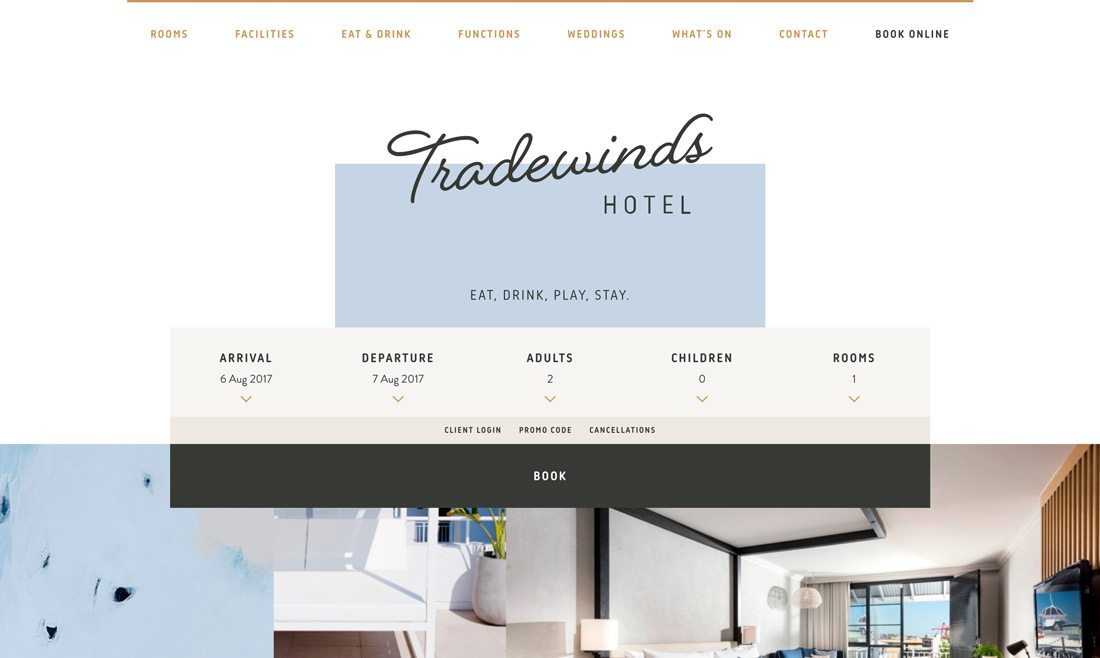
Tradewinds Hotel 就挑选了一款简约又轻灵的手写字体,它的尺寸够大,清晰、可读性良好,在网页中用作展示之用。
4. 强化视觉
在网页当中,绝大多数的元素都是功能性的,而用来点缀的元素不少都是出于纯粹的视觉设计的目的而存在的。

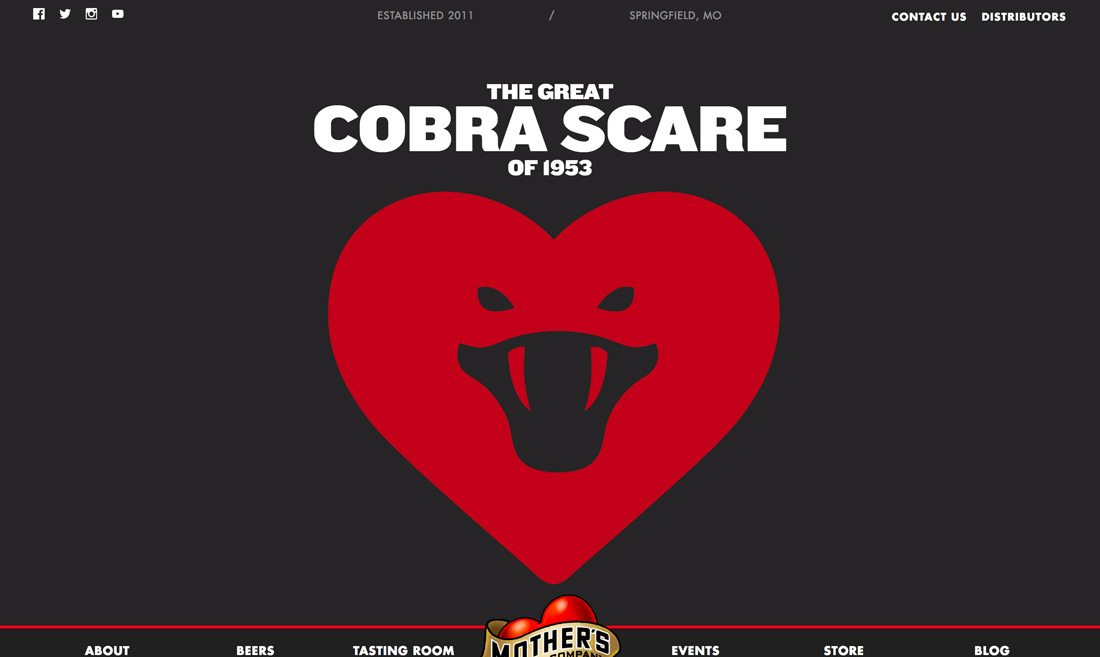
在 Mother’s Brewing 这个网页当中,首页上巨大的手绘的心型图标明显就是为了这样的目的而存在的。设计师在其他有的页面上也采用了类似的手绘图标来装饰页面,强化视觉,填补空间。
5. 调节情绪
手绘风格、的设计元素常常会给人有趣的感觉,在很多设计项目中,这些手绘元素能够营造氛围,调整访客的情绪。

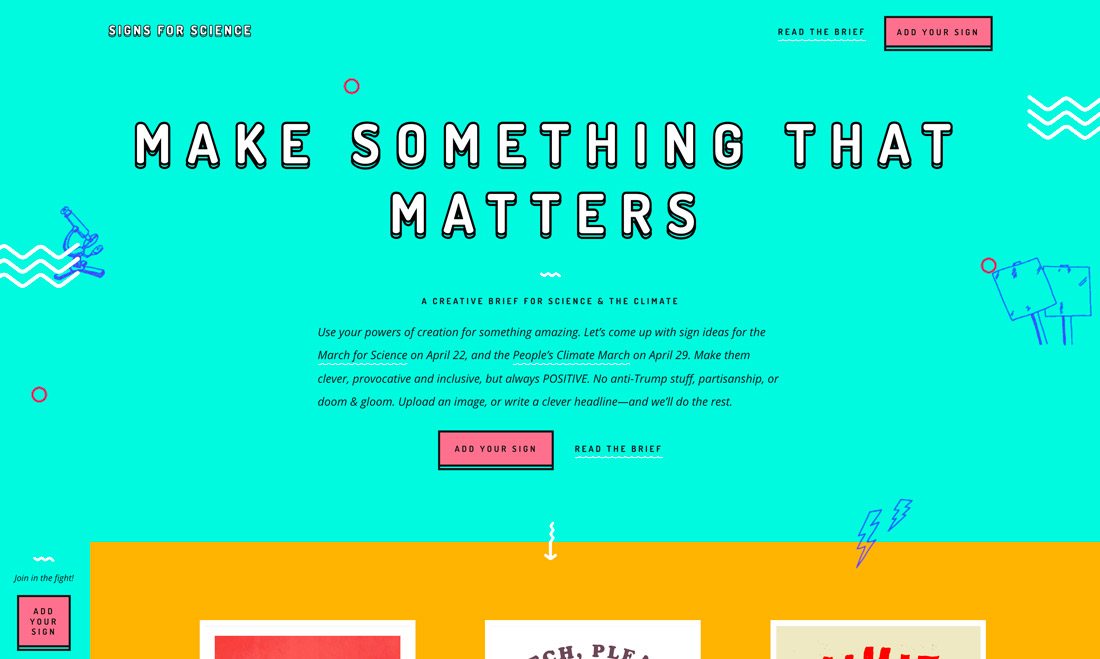
Signs for Science 这个网站中,手绘的图标和小插画,配合着网站中玛卡龙系的配色和圆润的字体,营造出充满童趣的氛围,用户在这种氛围下心情通常不会太差。
6. 展示创意
在设计师的作品集当中,手绘元素常常是用来呈现创意的有效手段。一方面,有趣的手绘元素出人意表,另一方面,设计师还能通过手绘来呈现设计的过程,展示设计思维。

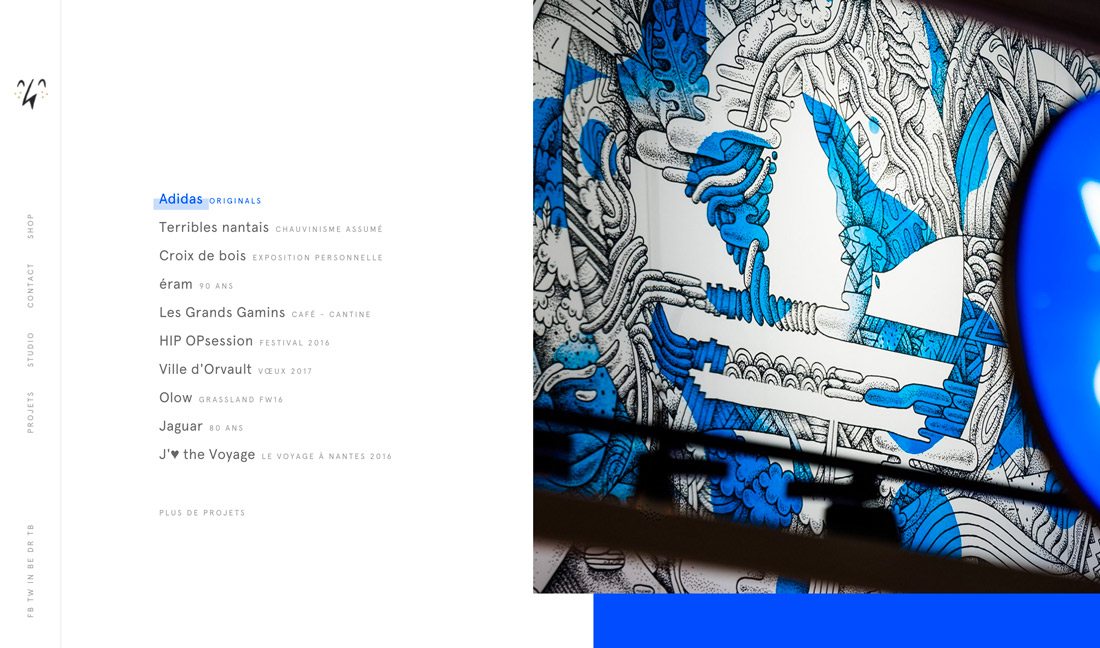
The Feebles 这个网站当中,设计不仅借用手绘来展示他的设计过程,而且网站本身还采用了许多手绘元素,比如左上角的LOGO。
7. 图标和LOGO
手绘图标和LOGO 可能是最受欢迎的手绘元素了。手绘风格的图标和LOGO 常常会显得更加有个性,不对称、不规则的细节是它们最有代表性的特点,而这些细节也让它们显得非常迷人。

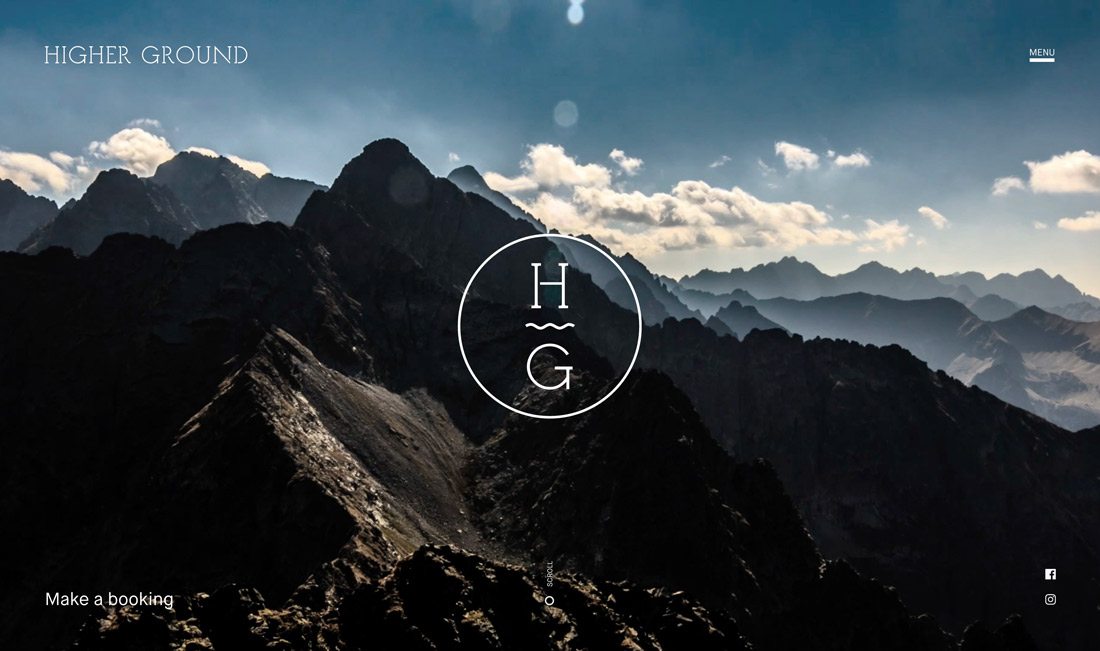
Higher Ground 中的图标并不能算是严格意义上的手绘的LOGO,但是其中的衬线字体搭配着波浪纹的装饰,呈现出手绘LOGO的特点。
8. 动画特效
在这个动效大行其道的时代,即使料到手绘元素最后也很难绕过动效啊。动态的手绘元素,无疑拥有更强的娱乐性,能够增强网站的转化率,让用户停留的时间更长。

Long Story Short 就在网页设计上沿用了这样的思路。不止是网站本身的手绘LOGO 采用了动态效果,而且借用快速的视频剪辑,将他们其他的品牌设计项目快速地展现出来。
结语
手绘设计元素的用途还有很多,它们可以让设计变得更加赏心悦目,个性十足。从排版设计到动态效果,它们的存在让设计更加富于人性。虽然手绘元素不一定适用于每个项目,但是掌握它,依然可以在多数设计项目中使用。
原文作者:CARRIE COUSINS
原文地址:designshack
译者:@陈子木
译文地址:优设网
本文由 @陈子木 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






