设计一个CTA按钮,需要考虑的4个因素

这四个元素:形状、尺寸和填充、标签和颜色,是设计更好的CTA按钮非常重要的几点。enjoy~
设计CTA按钮是非常具有挑战性的,更重要的是要考虑到屏幕适应和功能流畅性。多年来,UI设计师一直在处理CTA按钮,总是需要在整个app中访问。
设计一个满足每个设备的屏幕的CTA按钮这确实是一个挑战,需要在iOS和Android平台上保持一致性,需要适应小到大屏幕。
在这种情况下,设计一个CTA按钮需要考虑哪些因素呢?
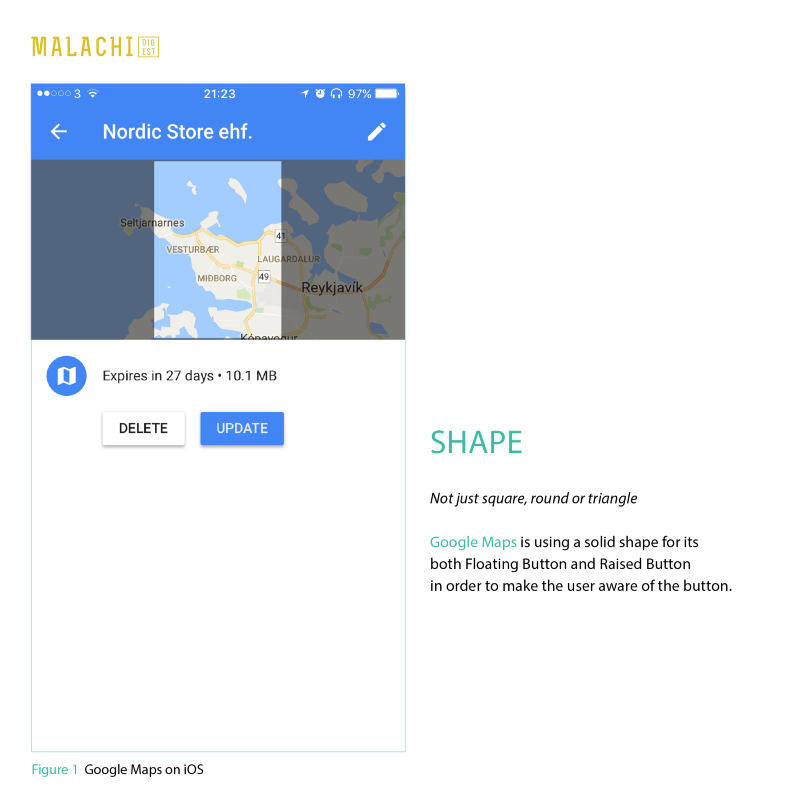
1. 形状
按钮的形状不仅仅是正方形,圆形或三角形;它需要看起来像按钮。甚至自定义形状也可以,但要记得越是不寻常的形状,用户理解按钮的风险越大。

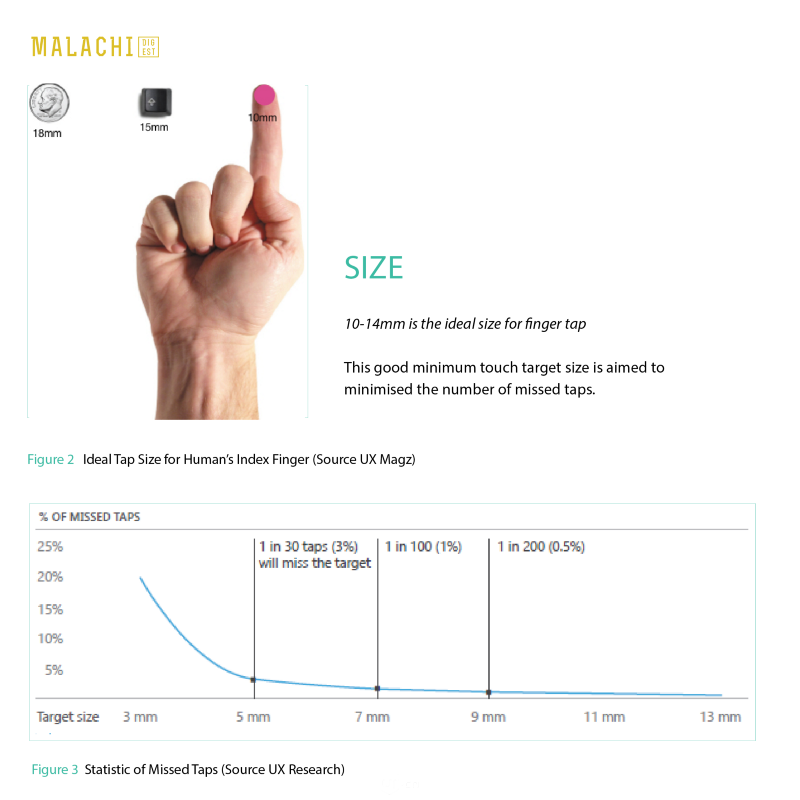
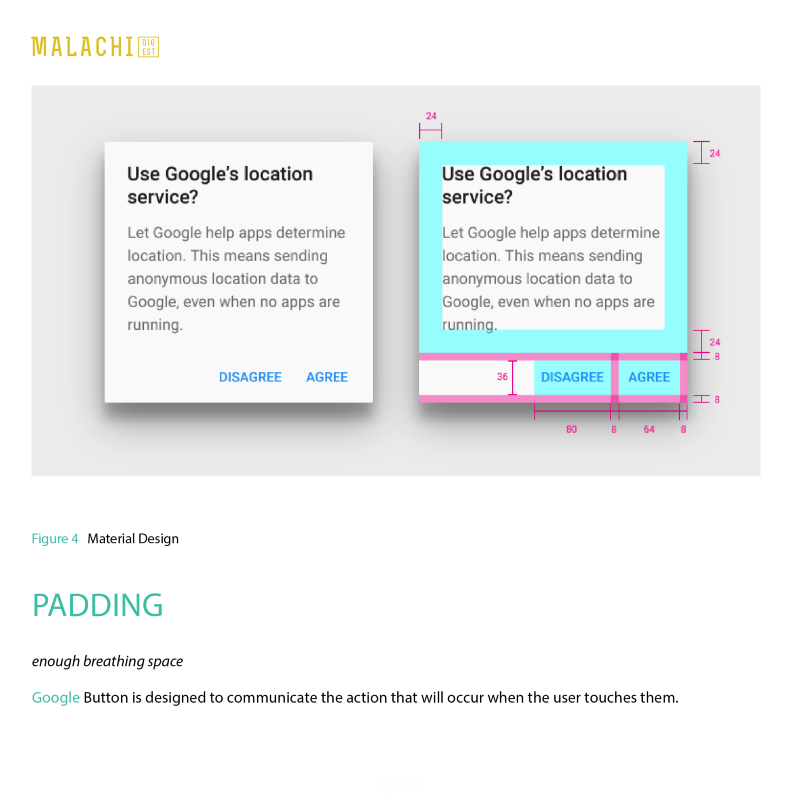
2. 尺寸和填充
尺寸和填充帮助用户更容易与按钮进行交互。按钮的大小与手指的触碰面积有关,用户是需要点击按钮。麻省理工学院实验室研究得出,平
均手指触碰面积为10-14mm,指尖的面积为10*10mm,这是最小接触面积的大小。

按钮的填充可以区分不同的控制和足够的空间,例如主要和次要的按钮。

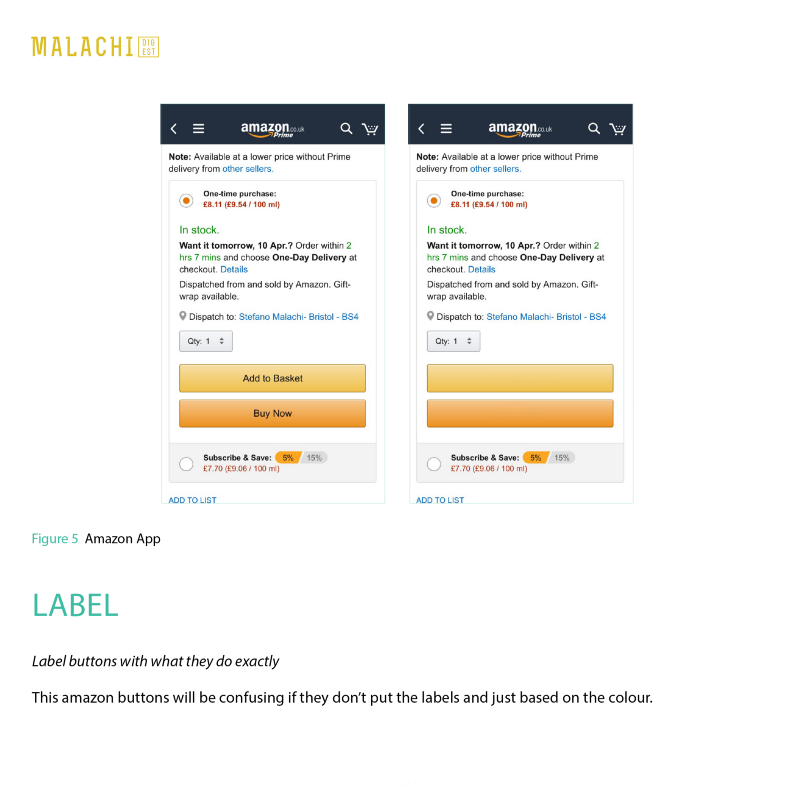
3. 标签
虽然不是所有的按钮都有标签(例如一个添加按钮可以只是视觉上的“+”),标签显示每个按钮的功能,明确向用户显示他们是做什么的。一个恰当的标签应该符合最小意外原则和经验法则。

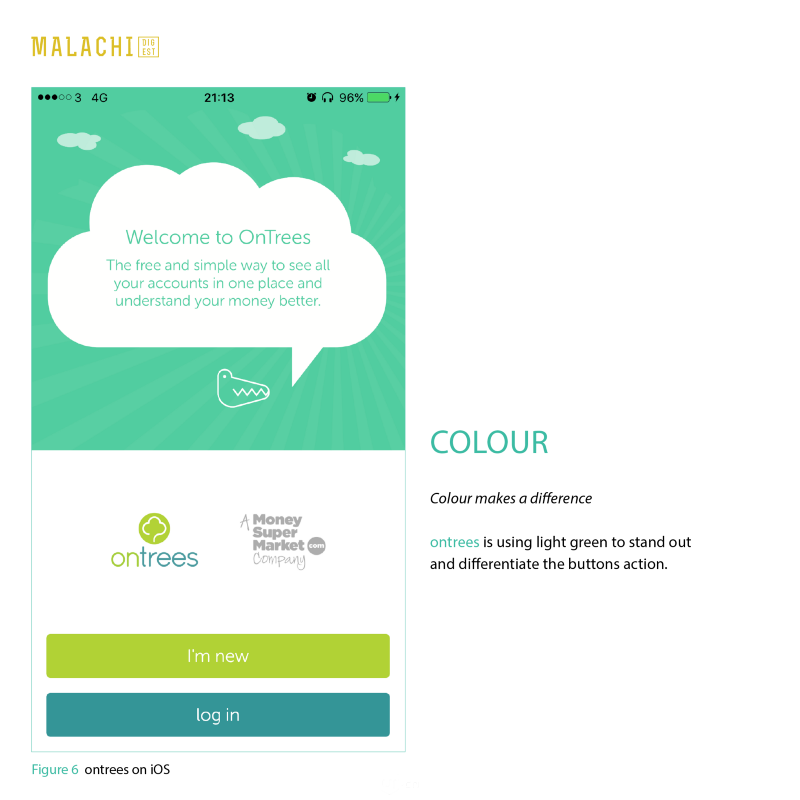
4. 颜色
在按钮的颜色是非常重要的,它帮助用户浏览,更清楚理解交互。你不应该用红色和绿色设计按钮,因为色盲的用户看不出区别。这里有一些按钮设计中选择颜色的建议:
- 使用颜色和对比度来帮助用户区分按钮。
- 最主要的CTA按钮要和其他的区分开。

总之,这四个元素:形状、尺寸和填充、标签和颜色,是设计更好的CTA按钮非常重要的几点。不要让用户混淆按钮的功能。一旦用户使用按钮,那么接下来按钮的设计完全会按照你所期望的来引导用户。
原文地址:https://medium.muz.li/malachidigest-e5b0244209a4
作者链接:https://medium.muz.li/@stefanomalachi
译文地址:http://www.ui.cn/detail/254935.html
译者:厉嗣傲
本文由 @厉嗣傲 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








红绿色弱人群有那么多嘛?
原来是翻译的,翻译水平渣,而且还选了篇没质量的文章
“这四个元素:形状、尺寸和填充、标签和颜色,是设计更好的CTA按钮非常重要的几点。”
tmd,怎么个4个元素,3个还是5个,基本格式不过关的文章也能放出来?
请问cta按钮是什么意思?
请问cta按钮是什么意思
all to action
call to action,简单翻译是行动呼吁,就是用户点击会有怎样的相应