浅析APP中预加载图设计

什么是预加载图?就是在当用户进入APP的时候还没完全加载出来时候,在用户面前所呈现的内容信息,这些场景是提升产品体验的一个环节,今天就来聊聊这些场景下其他产品是如表达的,提前掌握这种场景表达方法,便于我们在今后项目中能够快速找准适合自己产品内容呈现方式。
预加载有哪些表达方式
预计加载过程中表现形式有加载等待(转圈动画或其他GIF动画),加载历史缓存数据,提前加载一半,逐步加载,后台提供默认加载图,当然还有加载失败场景。今天我们这里只讨论预加载中的Content表达方式,我分析提炼了几个常用的视觉表达方式:
- 预加载LOGO品牌元素
- 色块
- 布局
- 提供默认灰色图
- 无内容加载
- 使用高斯模糊
预加载LOGO品牌元素
他是什么?在加载过程中,会预先在用户面前呈现出来一些图像元素,通过LOGO或者相关图标来表达,给用户一种前期的心理预期要呈现的大致内容

解析:
- 优点是能提前预期所呈现的内容,品牌感知能力强,用户记忆强,一看就知道是什么内容
- 缺点是适配麻烦,不同样式图片都需要切图,增加APP包大小,安卓还需要单独切点九图片来适配等等,有些人肯定会问,安卓为何就不能切整张图啦?哈哈你可以试一试,如果你想你们包大小超大的话。
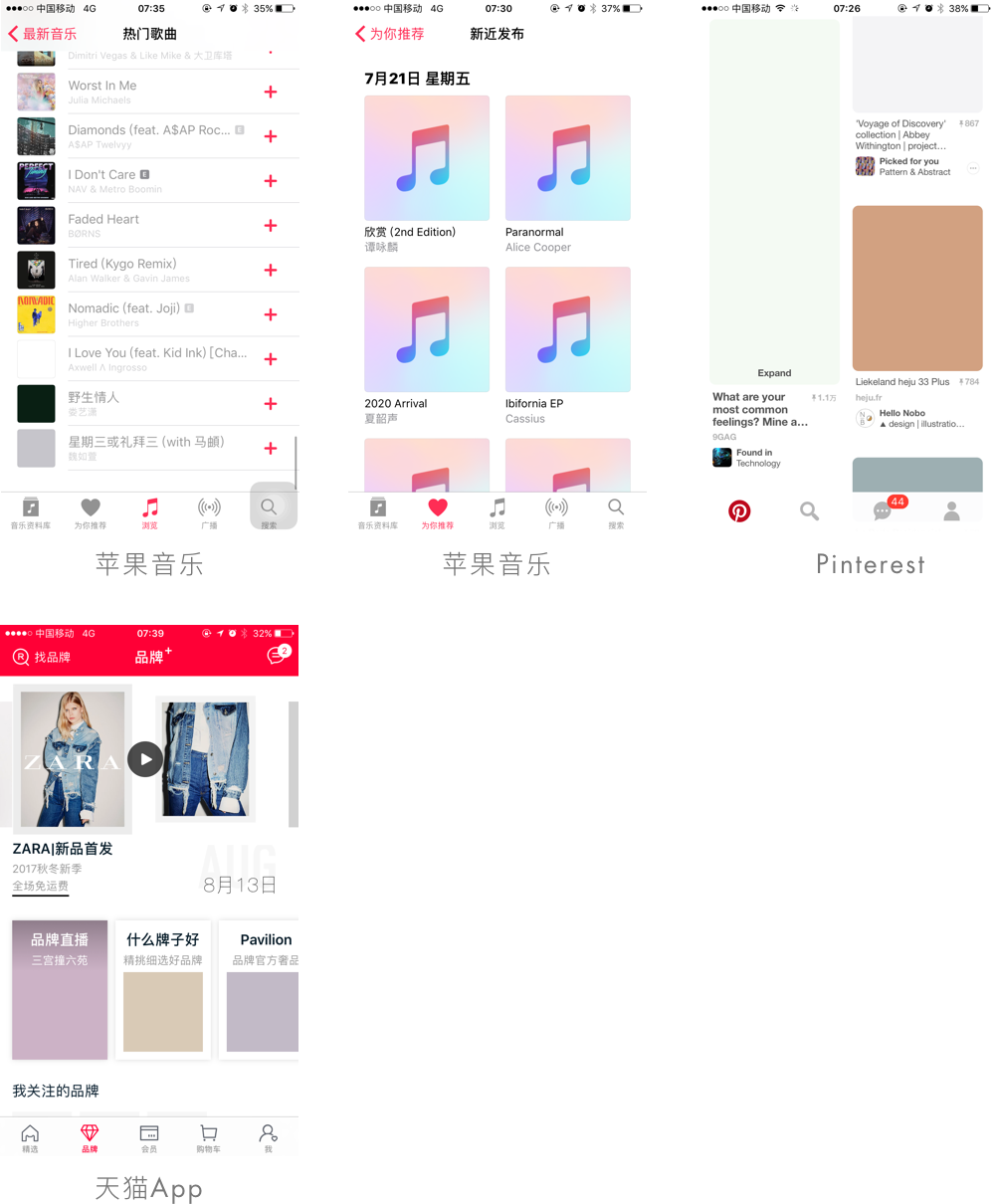
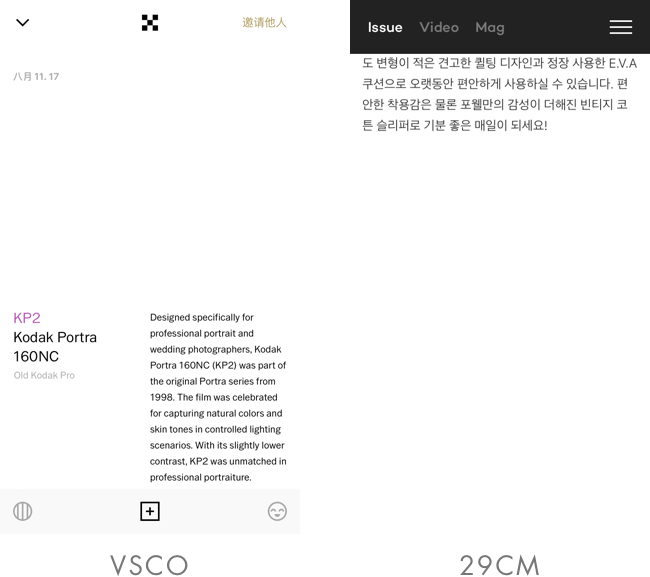
色块预览
他是什么?在加载过程中,会预先在用户面前呈现出来一些色块元素,这种做法方法是: 直接读取图片的颜色,取什么颜色?大致是图片中的主色调,面积大的者读取图片平均色,当然后台需要有一个强大色库来支撑且需要提供一种或者2种默认颜色,因为避免取色失败,目前这样做的产品有苹果音乐、天猫App、Pinterest、Twitter、花瓣移动端等等,当然苹果音乐加载不出来是直接提供默认的logo色块。

解析:
- 优点是图片适配非常方便,全端展现方式提供一套色库即可,画面不枯燥,最后补充一点,截图真的好难截啊,说明这些应用优化的真的很牛,Pinterest是个奇葩比较好截。
- 需要色库配得好,颜色需要设计师亲自调,当然我目前还没想到有更好的方法,如果有请各位元老大神告诉我下,感谢。
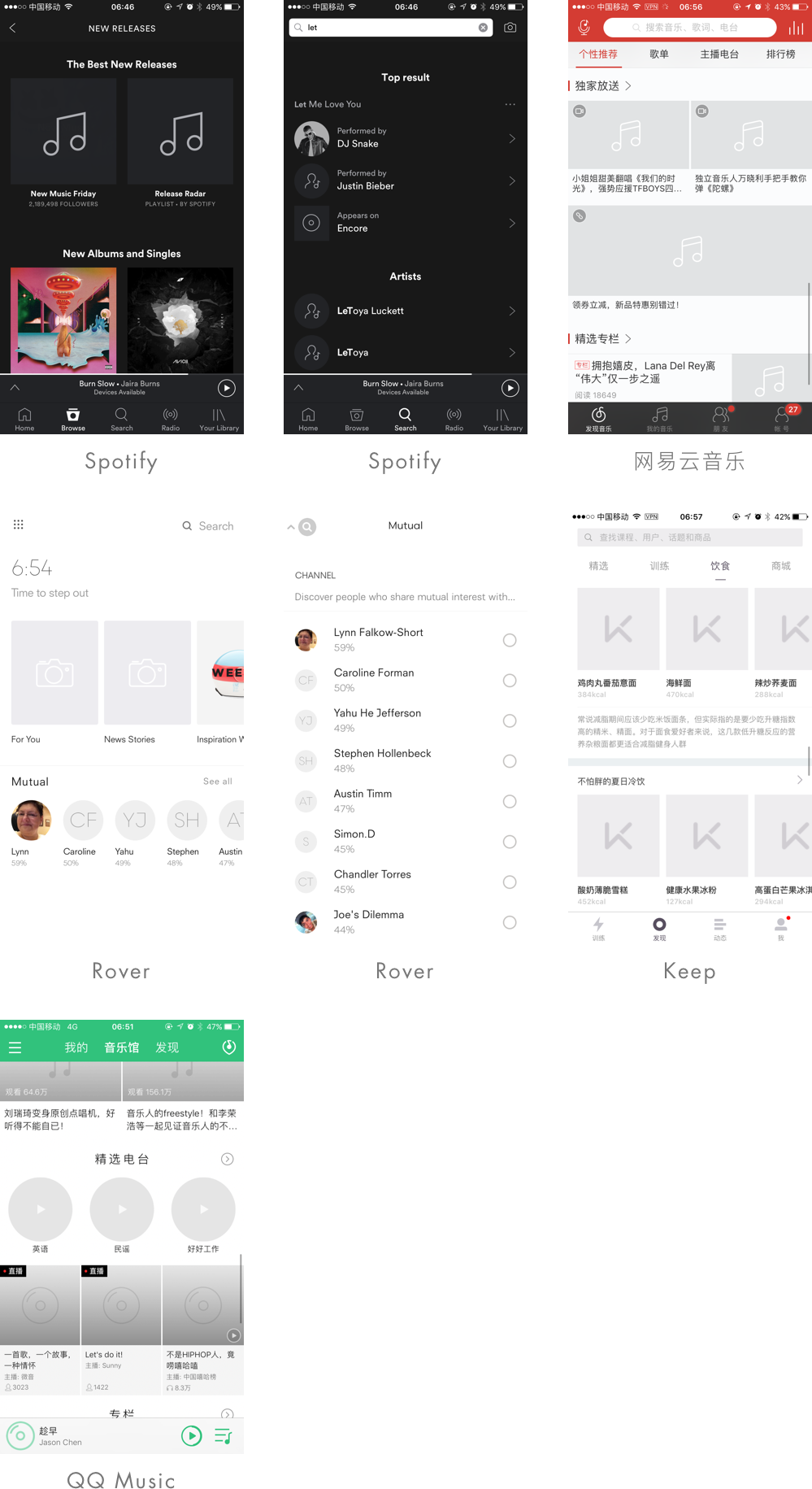
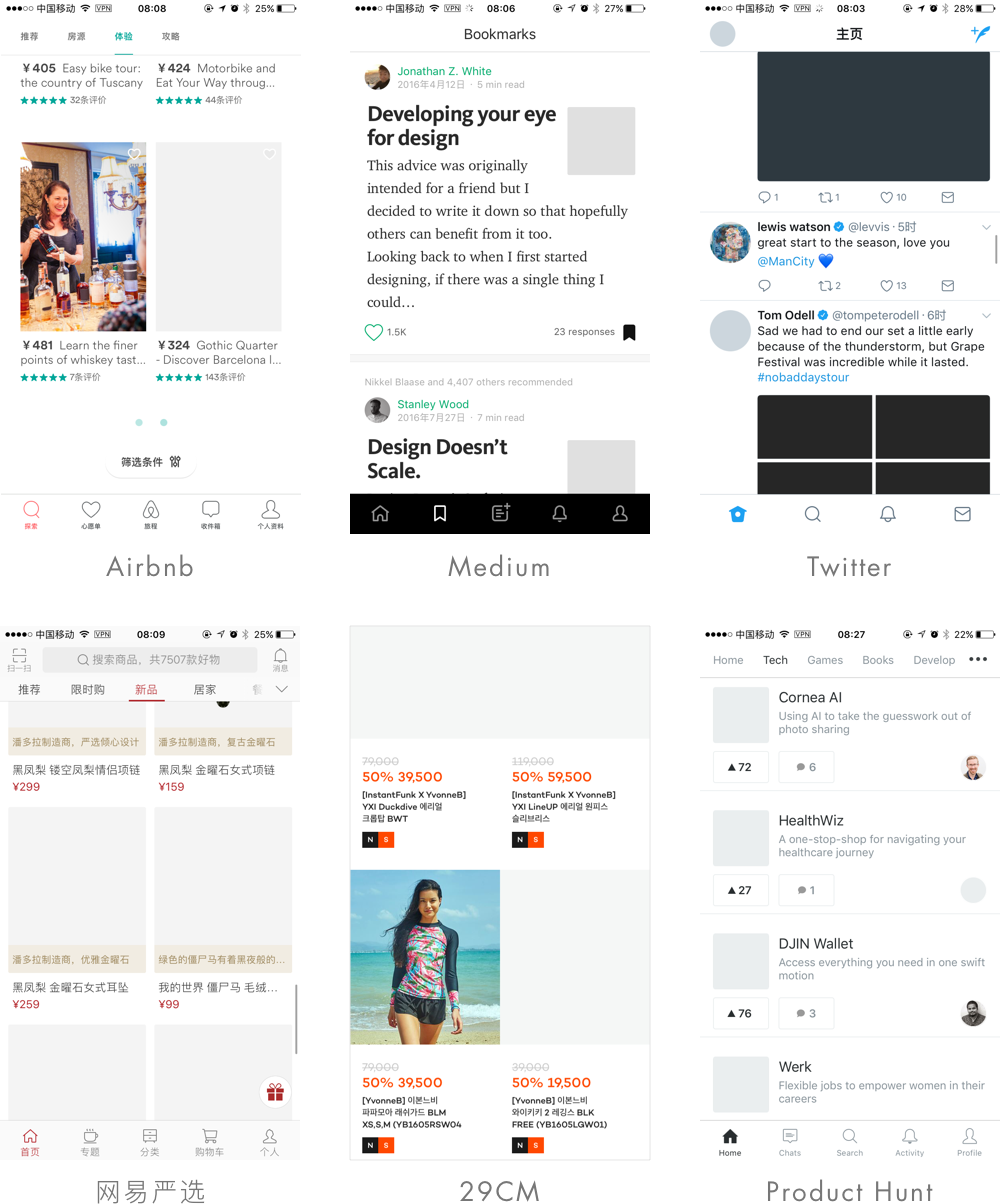
布局加载
它是什么?在加载过程中,会预先在用户面前呈现内容布局大致样式:

解析:使用布局加载实现是比较简单的,全端适配简单。
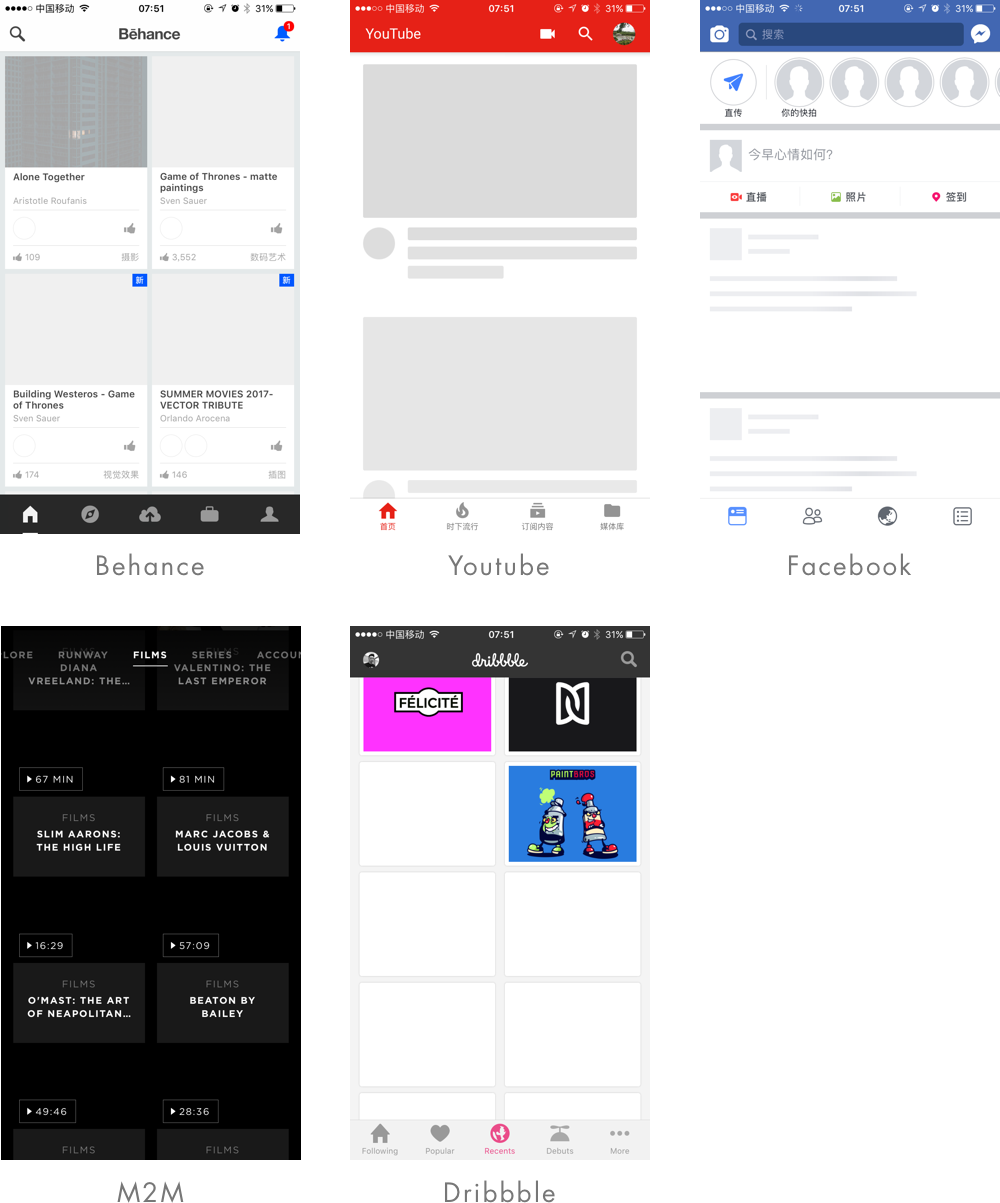
提供默认灰色图
它是什么?在加载过程中,会预先在用户面前呈现出来一些灰色图像元素

解析:特别说明下Twitter是采用的两种表达方式,一种是提供默认灰色图,一种是图片取色,一般灰色值采用#F2F2F2,优点画面干净,适配简单,这里说明下,可以开发写,可以我们自己提供,但是推荐我们提供,免得增加累赘代码。
无内容显示
它是什么?在加载过程中,不出现任何占位符,直接负型空间展示。

解析:
- 这两者其实都有两种表达方式一种是这种空内容,一种是提供灰色默认图,只是所在场景不一样,这种加载效率最高
- 缺点是如果网速比较慢,半天加载不出来,用户产生焦略心理,以为软件BUG,不推荐使用
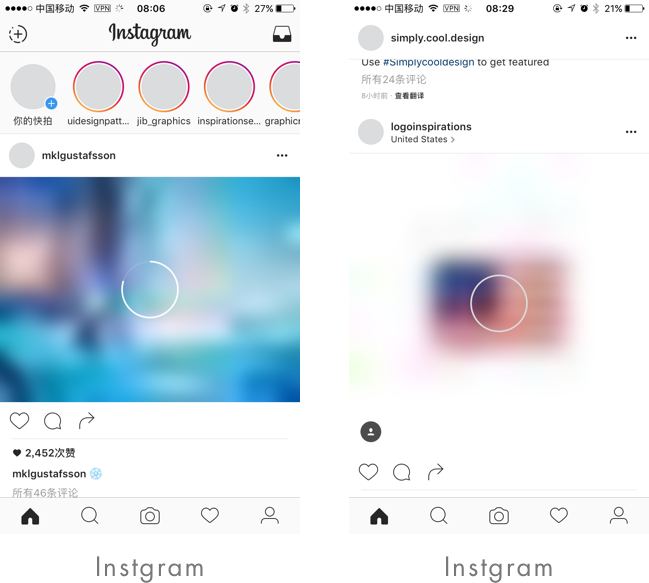
使用高斯模糊
它是什么?在加载过程中,会预先在用户面前呈现出来一些图像元素通过高斯模糊来表达。

解析:
- 通过把预加载出来的图片进行高斯模糊处理,Instgram也是采用提供灰色图和高斯模糊两种方式,好玩有趣
- 缺点是高斯模糊会有一定的功耗,加载慢,不建议使用
产品设计策略
通过以上分析在做默认加载预览过程中实现方式推荐有以下几个方式,根据自己产品特色选用合适的表达方式:

作者:Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文由 @TONY 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








嗨总监,想问下关于布局加载开发那边怎么实现呢?是我们做一张页面布局的图还是?
同问
有两种,一种是真的。就是类似于淘宝、知乎。他们就是根据具体内容生成框架图。另一种是假的,整体框架变化不大的,就做一张静态图,具体哪个app我忘记了。
良心贴
连高斯模糊都出来了
良心帖
学习了,就是还有些不明白,能问一下:“安卓还需要单独切点九图片来适配”是啥意思嘛?
安卓切碘酒图是为了减少包大小呢,碘酒图可以自由拉伸的,所以只需要切中间带图标部分和边缘有点点底板就好啦,如果还是不清楚可以加我微信
点赞
谢谢大美女pettyjoy
很有用
哈哈,希望是有用的
有用!谢谢总结 😳
干货满满,点赞
小丸子真棒