Google对话式交互规范指南(七):开启口语表达的力量

本小结围绕口语表达习惯,提出了几点建议,包括简洁、有信息含量的表达,提供示例性的引导、只在需要的时候引导等等,以下为正文。
对话UI的一个优势是人们本来就知道如何去对话。好的对话UI界面应该是符合用户直觉的,不需要教育用户操作,不像视觉UI那样,要教导用户按钮或手机触摸按键的意思。然而有时候,在用户请求帮助或者不确定如何继续下一步(尤其是新用户)的时候,我们还是不得不让用户知道要说什么。
以下是关于构建对话UI的一些注意点,可以通过利用口语表达的那种符合直觉的惯例来创建更好的对话体验。
围绕已获取的信息进行沟通交流
如果用户提出一个疑问,或是想知道如何完成某个任务或操作,对话UI应该围绕着系统已获取到的信息进行沟通交流,这样人们就能够理解听到的内容,增强对对话UI系统的信任,这也就是所谓的”隐形确认”(implicit confirmations)。
用户的目的可能很简单,例如下面这个例子:

也有可能是为了进一步的答案,例如:

需要注意的是,由于语音UI是线性的,用户在交互中不能跳跃,必须逐句的听。而屏幕就可以每次都呈现给用户一个书面的视觉反馈,甚至同时展现配图,不像语音,只是说”米开朗基罗,艺术家”。语音UI需要像用户传达一种信息,就是他们听到的内容就是他们所要求的,更进一步来讲,更多附带的信息需要放在最后去传达,这也被称为”末尾焦点”(end-focus)法则。
用具体例子让用户知道要说什么、怎么说
对话UI还应该提供给人们一些可选择的方式,让他们能够表达请求,或是用例子来说明,例如下面这种对话:

要有信息含量,那些显而易见的就不用说了
没有价值的信息会让你的说话角色听起来很丧、没深度。用户不会喜欢低估他们智力的设备。举个例子,让一个人提出问题:”我怎样能够接收到新闻?”,这样的回答就是没有帮助意义的:To get the news, say “Get the news”。即使换一种用词也是一样,例如:To listen to the news, say “Hear the news”。
同一个用户可能已经知道或尝试过某些方法来查找信息,而人们更愿意去探索他们还可以做什么。对话UI可以通过一些直观的引导,帮助这些用户来探索更多的可能性,例如这样的引导:

UI对话应该在用户还没有明确要求帮助的时候,就让用户知道要说什么。而这样的引导也需要避免冗长啰嗦。例如:

上面的表达可以采用更符合直觉的方式,如下:

让用户信任,为需要帮助的用户提供额外的引导
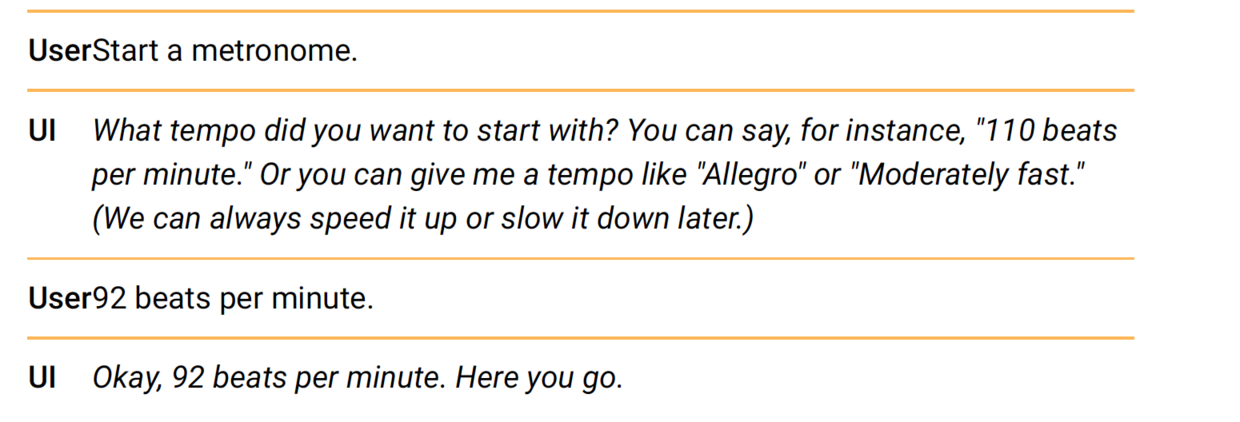
对话UI不应该试图去教导用户要说什么,避免偏离”愉悦路径”。对于那些没有遇到困难的用户来说,引导是多余的,如果你的对话UI是符合本能直觉的,那么大多数用户都会如此,但在后退和对话修复场景中,就需要进行一些提示。尤其是当有用户似乎被卡住的时候,例如下面的例子:

在对话中,问完问题,没等用户回答,就突然又继续说话,这是不好的设计。而且这种情况下,用户要么就必须等待漫长的初始化过程,要么就会去打断对话(如果有用的话),而这样也会使用户成为不善交谈的被动参与者。
小结 & 建议
在构建对话体验时,要记住以下几点:
- 围绕已获取的信息进行沟通交流
- 用具体例子让用户知道要说什么
- 避免说废话
- 只在需要的时候才提供引导
相关阅读
Google对话式交互规范指南(一):对话式UI以及它的影响力
Google对话式交互规范指南(二)理解对话机制,优化对话体验
Google对话式交互规范指南(四):对话UI设计流程与步骤
Google对话式交互规范指南(六):像你的用户一样,善于合作化的表达
作者:侯雯佩(个人博客),资深UX设计师,曾任职于淘宝UED、腾讯ISUX设计中心、猎豹UX设计中心。微信公众号:爱新觉罗米,定期更新UX相关优质文章翻译与原创。
本文由 @侯雯佩 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








这
📹🎛