浅析Facebook改版设计

Facebook最近在他们官方博客发布了他们改版一些界面,并且官方已抛出此次改版的目的,新闻Feed流更易读,更方便交流,更容易导航,内容为核心,减少不必要的UI元素。一般大公司产品改版,可能会带着一些设计趋势,我们作为UI/UX设计师当然要多关注下,这次本着好奇心去研究分析下他们此次改版的视觉风格、交互体验和老版本的一些细微的差别。目前新版本可以看到他们改版的风格,大家可以下载更新体验下。
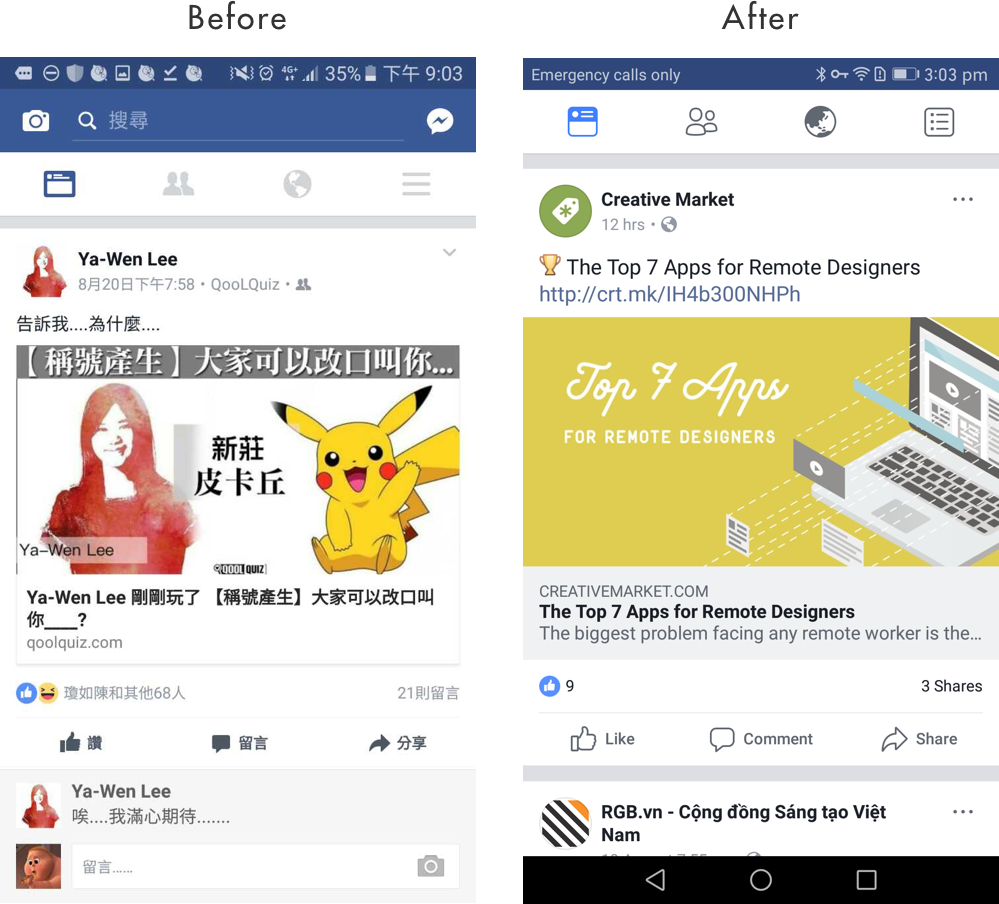
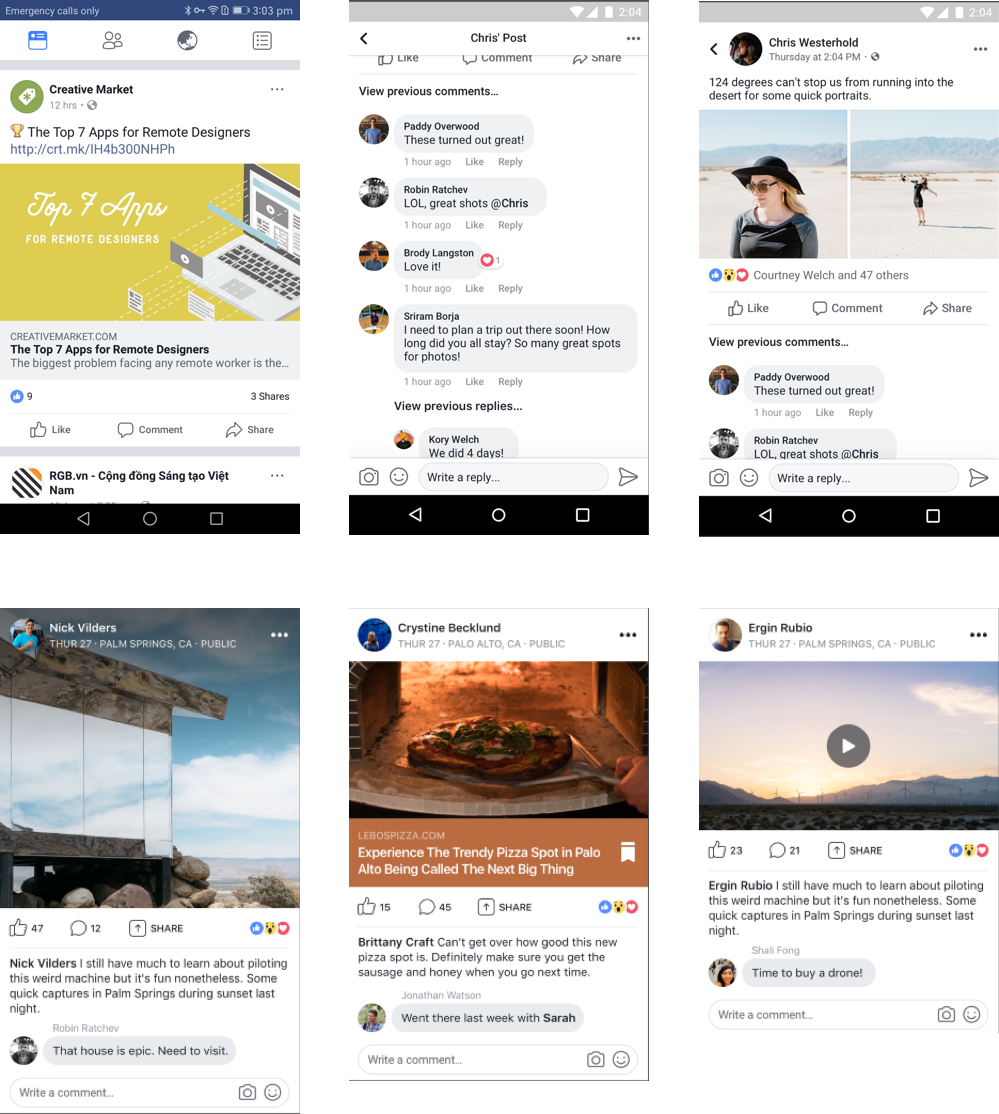
旧版首页VS新版首页

两个版本初看,首页视觉上变化最大当然还是图标上的优化和卡片。
- 视觉上:卡片拉通到两边,图标整体优化,更加轻量的线性图标,评论样式改为气泡
- 交互体验上:进入内容详情页动画更加顺畅,留言评论板块上的气泡点赞动效比较吸引人,表情动效,不在是长按选择了,而是可以长按后放手再去选择合适的表情
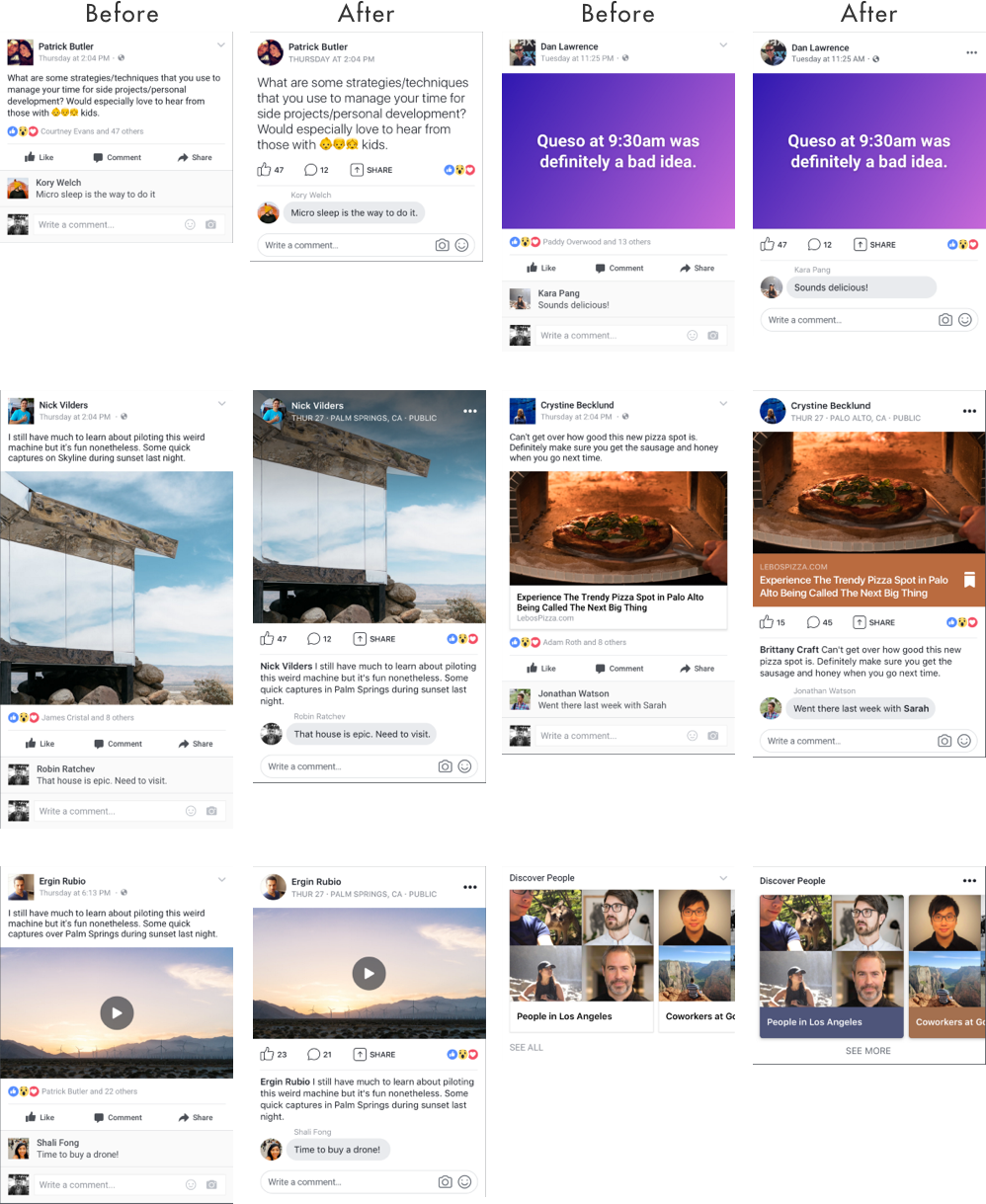
内容卡片样式

Facebook为不同的内容流单独设计了6种卡片模式,分别是纯文字、大文字、图片、链接、视频、滚动类型卡片,就类似之前分析Spoify一样,它们通过不同图形模式来区分不同曲风内容,这样便于用户去快速识别内容。
- 视觉上:头像由方向变成圆形,评论区域圆形输入框,风格更加统一,去掉了之前沉余灰色底,去掉了干扰了的分割线,视觉上更加聚集内容,图标视觉重量减轻
- 功能架构:点赞、评论和分享图标位置做了调整,放在了图片下面,这样图形化的元素集中在一起(指图片和图标),用户看完图片内容,觉得好,立马可以点赞或者评论
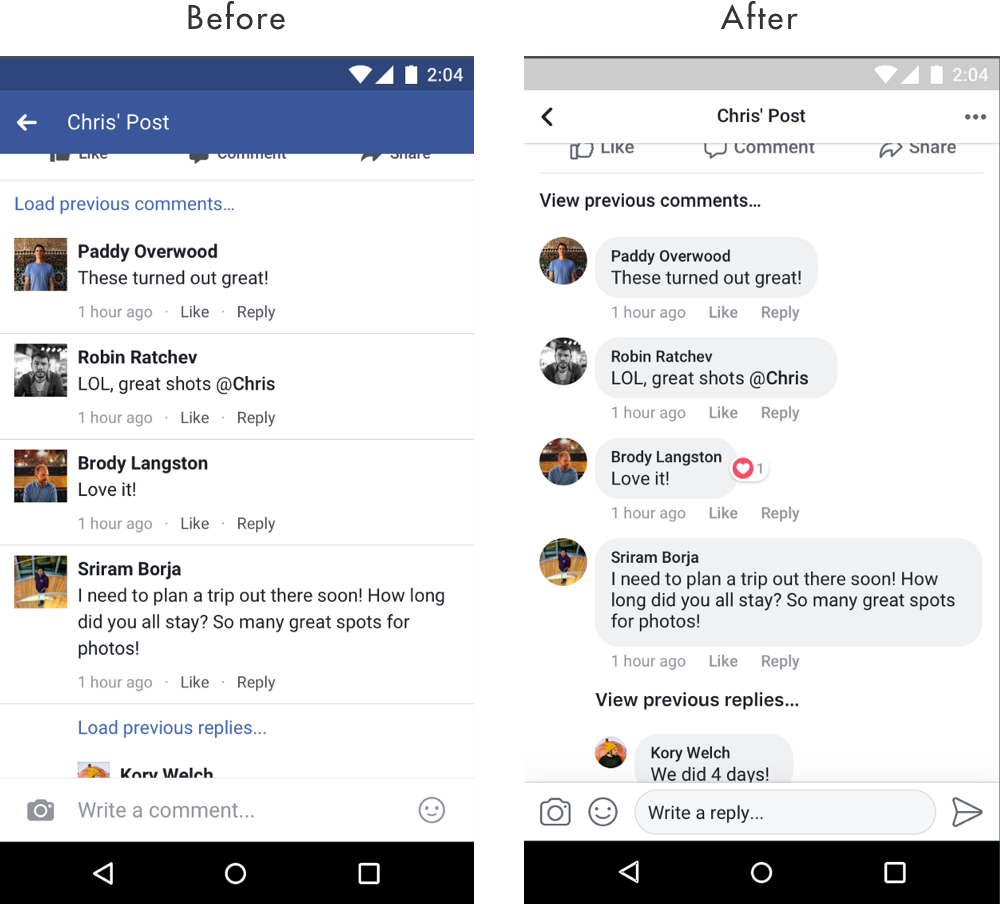
评论区域

评论区域修改是这次改版的重点区域,Facebook官方表示,这次修改评论区域的目的是为了用户发表的动态能够获得良好反馈,促进用户之间的交流。
- 视觉上:评论区域引用了苹果消息的气泡模式,相对来说文字内容信息更集中在气泡区域里面,功能图标在气泡外面。但是这里有个问题,如果一条信息超多文字咋办,这样看起来似乎并不是很好。头像由之前方形变为圆形,相对来说留白空间要多一些,整体上看起来比较轻松有呼吸感
- 功能架构:导航上文字居中显示了,这明显和安卓规范不一致,不过我们可以看出现在区平台化慢慢逐步形成,体量大的企业都想在一些微小的区域做一些体验上的提升,导航右边新增了一个更多Icon,里面功能目前尚未得知,不过而已猜出应该有投诉等等信息
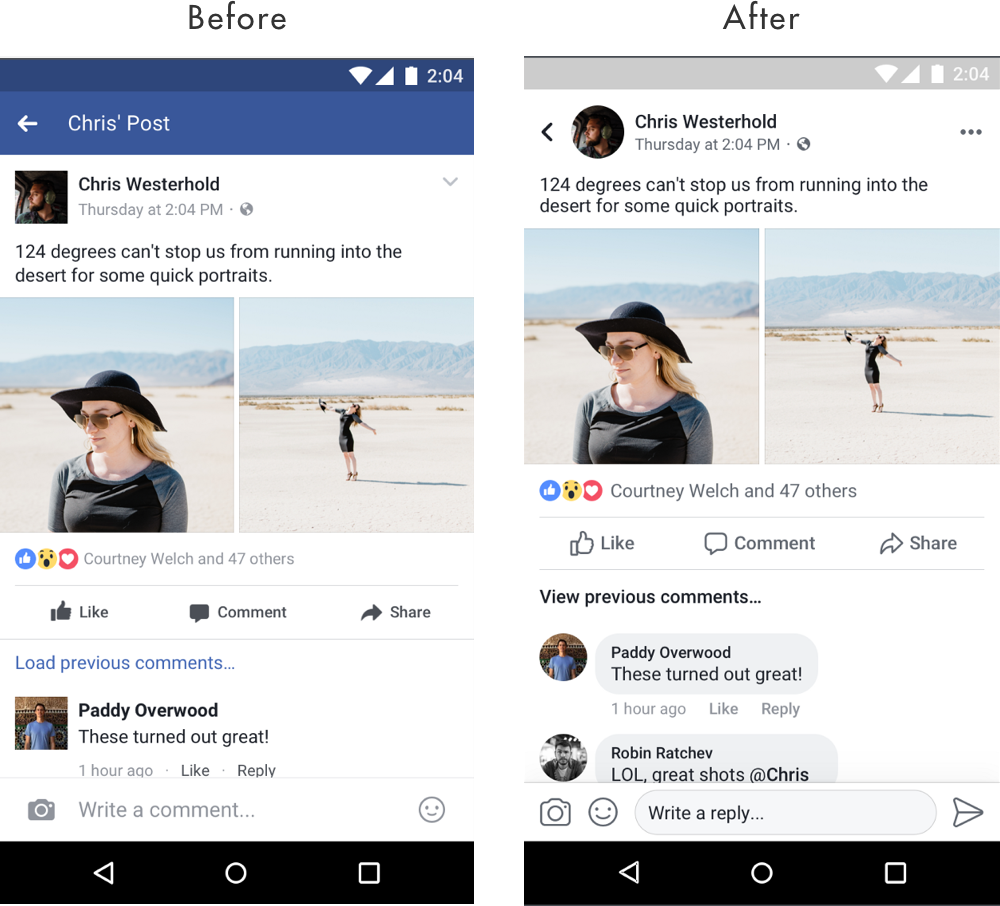
导航

评论区域最大的优化是导航的优化,图标整体呈线性,苹果今年刚退出的ios11的图标是面型,在这里facebook的图标是朝着另外一个方向走的。
- 视觉上:图标优化,视觉重量减轻,导航视觉重量减轻,并没有很强度品牌了,更多是以内容为主。
- 功能架构:导航结构弱化,而是通过头像加一个返回箭头组合形成,笔者猜测,Facebook是想用户更多的停留在这里和发布信息者更多互动,评论更贴盖楼,但是导航确实是一个非常重要的功能,目前改版估计会有一部分用户不适应,那就后面等着用户反馈吧。
整体视觉分析

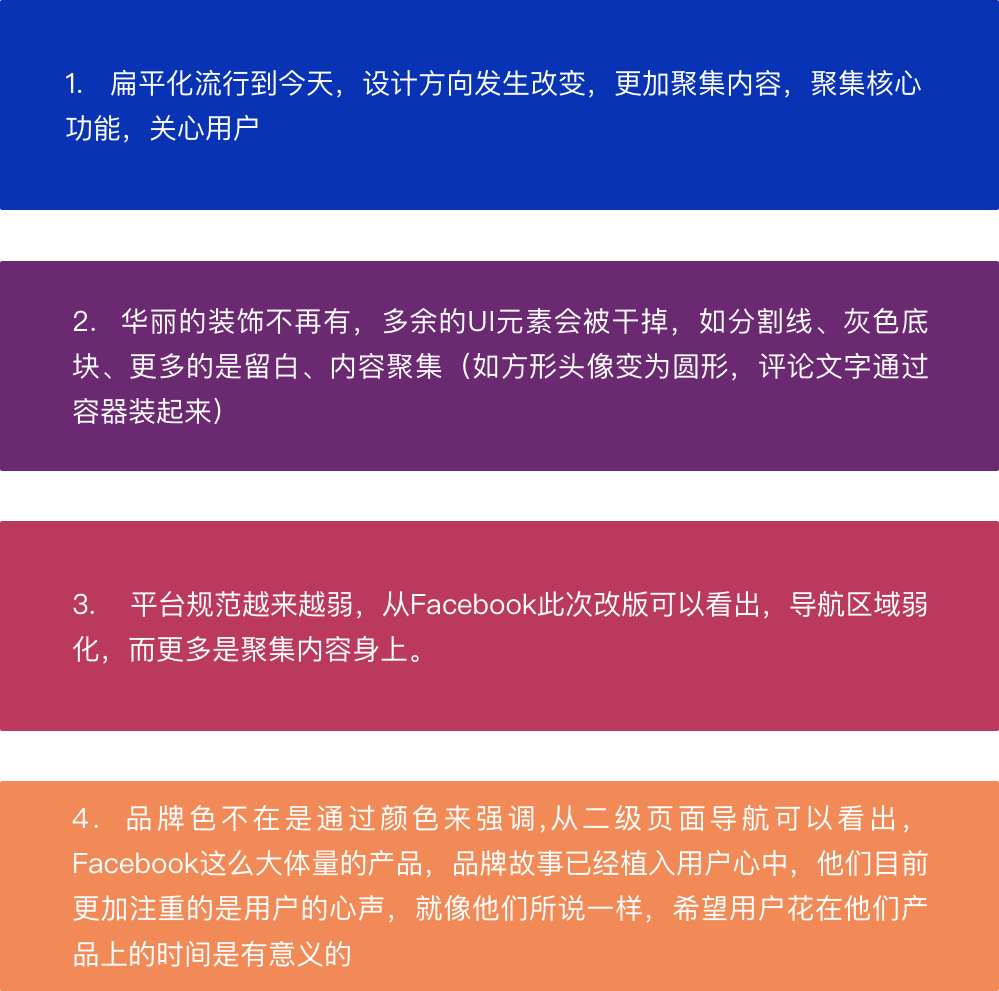
Facebook整体设计给人的第一印象是更加轻量,焦点色更加年轻、科技感、安全,不像之前旧版颜色比较重,去除一些多余的UI元素,如分割线,灰色底,更加突出用户更关心的内容,更加注重用户之间的互动
总结&设计趋势
Facebook整体改版上视觉是更加轻量,年轻化,用户目标发生转变,聚集内容,更加注重关心用户发布内容后的所得到反馈,评论区域和内容卡片着重优化设计,以下几点根据facebook改版分析推测出来的一些设计趋势,改版方向。但是这些设计效果优化是否都是另用户满意的呢?我们目前尚不可知道,只有等待用户来评论。

作者:Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文由 @TONY 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








感觉中国的设计师都太在意抠平台规范,然后做出来都差不多的玩意儿
规范是让你了解这个平台的,用户使用习惯,运用规范要善于变通,合理运用
作者讲的方案貌似不是 NewFeed 的最终上线方案,而是迭代方案,这个方案在 Feed 里来说不太符合用户阅读习惯。 ➡
已经更新最新版本呢,是最新方案,你去下载体验看下
内容有意义,但很多错别字。既然是投稿文章,上传时还是审一遍吧。
好的,下次一定注意这些细节