用户体验好不好?我用案例对比告诉你!

用户体验从大框架到小细节都十分重要,往往有一些细节经常被忽视,只有你想不到的,没有做不好的。今天我举几个栗子来对比一下这些细节的用户体验。
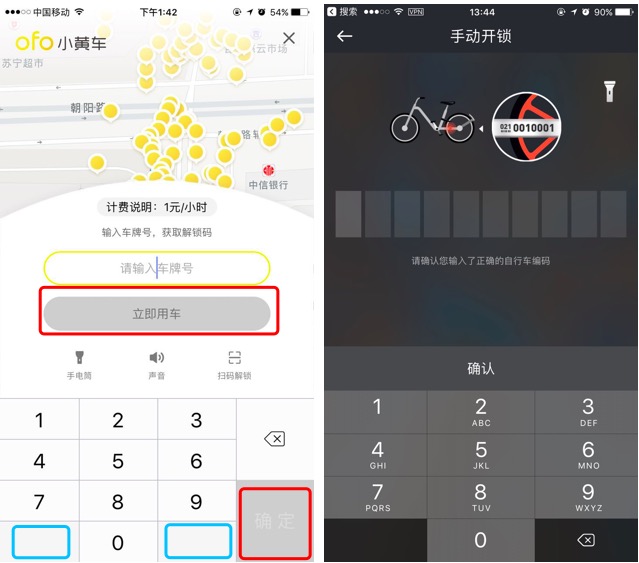
共享单车摩拜VS共享单车ofo[软键盘]
操作场景
虽然用户常用的是扫二维码开锁,但是输入号牌开锁也是不少用户在用的。共享单车的车牌号解锁场景要比一般输入苛刻,因为用户此时目光需要聚焦到三处:车牌、键盘、和输入框。
问题
- ofo 这样的键盘设计,浪费了7和9下面的空间,这样键盘被划分成了四列,每个数字键都小于食指的宽度。而摩拜单车采用三列,这样更便于用户输入。其实让用户不输错最好的办法不是提醒,而是舒适的输入。
- ofo 的立即用车和确定键是同样的操作,这是最基本的交互设计常识了,同一个页面同一个操作按钮不要重复出现。
建议
可以参考摩拜的软键盘设计,把键盘分为3列,便于用户点击。只保留一个立即用车按钮。

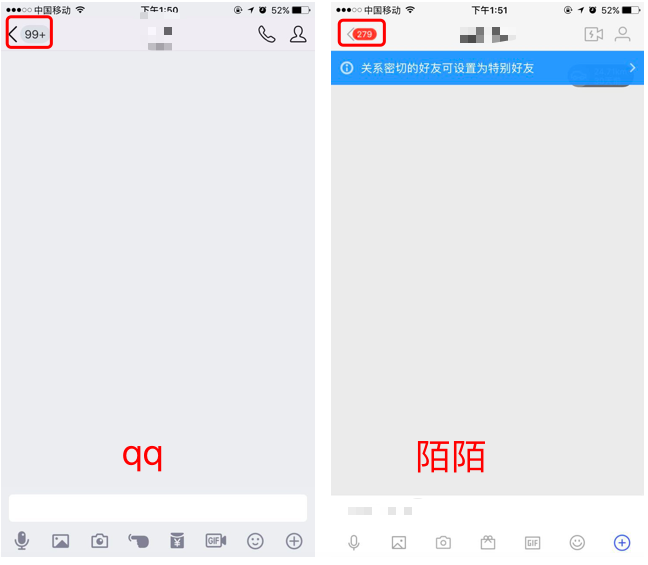
QQ VS 陌陌[聊天界面返回]
操作场景
我们打开QQ,进入的默认页面是消息,点击联系人找到一个好友,点击一个好友到好友资料页面,然后点击发消息进入聊天页面。此时点击返回我们会惊奇的发现返回的是消息页面,而并非按照流程一步一步返回。但是当我们正常使用的时候却没有发现这一类问题的存在。而陌陌却是按照正常流程一步一步返回。
使用场景
首先我们要知道QQ属于熟人社交软件。我们来设想一个qq的使用场景,小高想找小段叙叙旧,已经有好久都没有联系了,于是小高打开QQ-通讯录-找到小段,聊完天之后,此时的小高下一步可能会做什么?看看消息列表有没有人跟她说话?看看群里都讨论了些什么?看看空间都有哪些新动态?这三点的可能性最大,然后1和2都是在消息列表页。就算通过消息列表页去看空间操作也很简单。
所以,使用场景比页面流程更能提升用户体验。返回到消息列表页更能贴近于用户下一步想要做的事情。
问题
虽然陌陌是陌生人社交软件,但是在陌陌里通过通讯录找好友聊天后,下一个目的可能是看看附近的人,看看有没有新消息。我们仔细观察陌陌聊天界面的返回旁边的红色圆点数字,是未读消息的数量,这说明产品设计人员已经考虑到用户所重视的是未读消息了,但是返回还是一步一步的进行?
建议
既然陌陌的返回旁边已经设计了红色圆点数字,是未读消息的数量。那么完全可以让此返回键返回到消息页面。减少用户一步一步返回的流程。

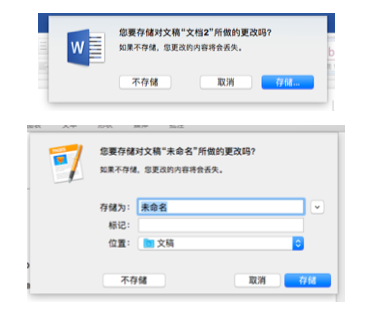
微软word VS 苹果page[储存弹出框]
操作场景
当我们储存一个文档时,我们首先要知道或操作储存的位置,然后再点击储存按钮。如果都不知道储存到哪里这样会个很多用户带来困扰。
问题
苹果page对话框则问存在哪里,同时提供不储存的按钮。而微软word对话框会问是否储存,同时提供不储存按钮。那么用户想修改储存的位置还需要多操作一步?
建议
相比之下page的设计者就聪明多了,将是否储存带入到储存到哪的问题中。word完全可以把储存和储存位置放在同一步进行操作。交互设计应从人的行为模式出发,脱离程序思维,这样用户就不会觉得产品表现的刻板、愚蠢和失礼 。

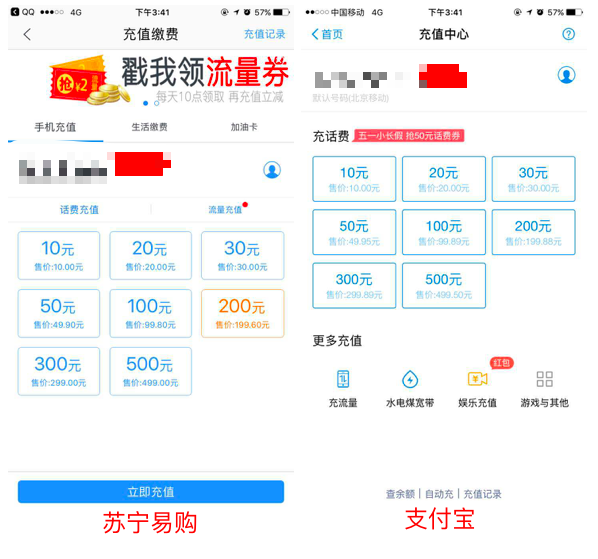
苏宁易购 VS 支付宝[手机充值]
操作场景
手机充值时,苏宁易购的操作要用户选择价格后再按充值按钮唤起支付,此时是两步操作。而支付宝点击价格后直接唤起支付,是一步操作。
问题
支付宝实现了一键购买。那么苏宁易购多话费充值是不是也可以一步完成操作呢?
建议
由于充话费是单选,苏宁易购的点击确认操作毫无必要,因此增加了用户负担。苏宁易购完全可以让用户点击完一个金额后就直接唤起支付。好的用户体验就是要减少用户的操作流程,能让用户一步完成的操作绝不设计成两步。

自助饮料购买机VS麦当劳自助点餐机[支付流程]
操作场景
在自助机买饮料。在选择商品后,屏幕显示二维码,用户扫码支付,取走饮料。很多人没有注意到,这中间其实节省了一步选择支付方式的操作。
麦当劳设计了超级棒的自助点餐系统,但在选择支付方式这里确搞得复杂了。当用户生成订单后必须在支付宝微信和银联支付间做选择。
问题
麦当劳的自助点餐系统是不是可以减少用户选择支付方式的一步操作呢?
建议
由于国内已经习惯了微信和支付宝付款,自助机将支付方式默认为支付宝付款(这个二维码微信支付也有效)。当需要更改时,才需要点击切换其他方式。所以麦当劳也可以通过默认最多人选项,减少多数人的额外负担,而对少数人来说也并未增加负担。

百度VS拉勾[邮箱登录]
操作场景
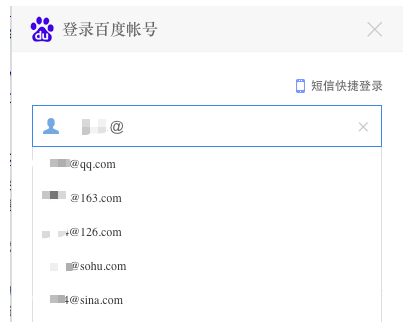
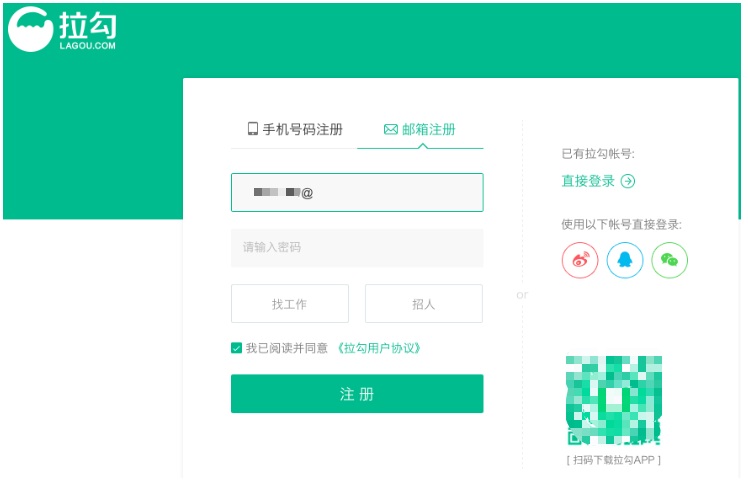
百度和拉钩都是采用邮箱登录单独一个页面,并没有跟其他登录方式放在一个页面。当用户输入邮箱的前半部分的时候,更希望可以减少后半部分的输入。
问题
百度登录在输入@之后系统会自动列出所有邮箱后缀,减少用户的输入时间,而拉勾在登录时却没有做到这一点,需要用户自己输入完整的邮箱。拉钩明显增加了用户的输入内容,是否可以让拉勾也减少用户输入的内容?
建议
拉钩可以参考百度登录,在输入@之后系统会自动列出所有邮箱后缀。在做交互设计过程中要遵循一个原则:能让用户选择的不要让用户输入。能系统自动生成的,尽量不要让用户选择。


总结
要想做到好的用户体验,一定不要忽视细节层面,下面5点是根据上面的案例总结出的交互设计中基本的常识:
- 同一个页面同一个操作按钮不要重复出现。任何一个操作区域都要考虑是否方便用户点击。
- 交互设计时,按照使用场景设计比按照页面流程设计更能提升用户体验。
- 交互设计应从人的行为模式出发,脱离程序思维。
- 有些选择可以设计出一种常用的为默认选项,减少大多数用户的选择步骤。
- 能让用户选择的不要让用户输入,能程序判断的不要让用户选择。
大家好!我是一名UX设计师,希望可以与共同喜欢探索用户体验的朋友们一起成长!我会不定期地更新一些有关用户体验方面的文章。
作者:高杰,微信号公众号:UX设计师高杰,华点云UX设计师,5年产品交互设计经验,主导交互设计和用户体验工作。
本文由 @高杰 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








word那个案例不是很认同。word文档的打开在大多数情况下是用户点击应用打开的,那么在保存的时候,用户是知道在哪的。少部分例外情况是,其他用户发来的文档,保存的时候可能忘了保存到哪了,然后在对话框里点击打开,直接保存下次可能就会找不到地方。
麦当劳那个,其实和外卖一样,付款时选择方式,我觉得这是一个可取的方式,因为麦当劳本身并没有支付功能,一定要唤起其他应用的支付功能才行,虽然说现在大部分人微信支付宝都在用,但是这个默认怎么选择?如果默认了支付宝但是支付宝没钱,还要退回重新选择,反而更麻烦了。而且界面也会有一个问题,就是点好了直接默认支付宝支付,但是如果支付宝没钱,支付失败返回的时候还是要跳到支付方式的选择界面。自动贩卖机扫码的时候用支付宝扫就是支付宝支付,用微信扫就是微信支付,用户在选择APP的时候就已经做了决定,这个决定包含了哪个里面有钱,哪个优惠更多等。
还有充值话费的问题,虽然苏宁的那种方式不是确实麻烦了一点,但是两次点击能方便用户确认和修正。支付宝的话如果点错了还要返回,所以很难说哪个更好。
仅作为自己的看法,同时希望以后能多交流!
现在已经有一个二维码同时支持微信、支付宝支付了
自动售卖机并没有省去付款方式的选择,这个选择发生在你拿出手机的时候打开的是哪个APP。麦当劳的那个机器是最后一步选择付款方式,有三种。如果要设置一种默认的话,需要根据使用率来进行决策,至少有一个付款选项有60%的使用率才可以把它设置为默认。
word 和pages那个案例有问题啊。。。。pages都没有“保存覆盖”这个概念,直接关闭就自动存了,word不做自动保存估计考虑到性能问题吧。。。
在生活中体验
棒棒哒
除了充话费那个,其他的都赞同!!
1、单手操作这个观点我赞同,研究发现,大多数用户都用一只手来使用手机。当他们拿着手机的时候,他们会用右或左拇指与屏幕交互。就像你说的手机越做越大,也就是说拇指很难点击到最左侧一列的键盘,也就是1、4、7;你觉得放四列更容易点击到还是放3列更容易点击到呢?肯定是3列啊,3列就加宽了左侧一列的点击范围,因为拇指很难触碰到手机最左侧。还有拇指其实并不容易触碰到最右下角的位置。其实最容易的位置应该是摩拜键盘的数字2和确定键的位置。你试一下就知道了,因为拇指触碰右下角的位置是需要非常弯曲的。弯曲的操作手势远远没有点击2和确定键直着的手势舒服。而且人的视觉焦点也不会在右下角。
3、这个没有绝对的好坏,而是习惯问题,就像你用惯了windows和mac一样,用惯了mac的人再用windows就会很不习惯,甚至会觉得这个怎么这么难用。其实做产品并不一定要顺从用户的想法,有些时候可以让用户适应我们。
4、那个不是流量券,而且充话费跟流量没有任何关系,就像支付宝一样下面也会显示充流量的功能,只不过苏宁使用tab的形式做的。你说的流量券是上面banner的活动而已,而且活动有单独的活动页面。用户如果需求是充流量,也不会在充话费的页面停留过长的时间。如果不显示下面确定按钮不仅不会影响到充流量的功能,而且会减少充话费的操作步骤。
6、并不只是输入@之后就显示后面的后缀,比如你输入123@1,下面就会显示123@163.com/123@126.com。而且每个用户的习惯是不一样的,有一些用户就是喜欢直接全部输入,但是有一些用户就是懒得输入。如果加了这个模糊查找的功能,对于懒得用户而言提升了用户体验,而且对于喜欢全部输入的用户也并没有什么不好的影响。用户体验绝大多数都没有做到细节,并不是没有强烈的需求就不需要优化这些细节的体验,对于非ux设计岗位的人员来讲,这些细节都是可有可无的。但是对于ux设计师来讲,就是要贯穿到每一个细节。
1、那你的意思是膜拜没有ofo考虑的周到?(http://uxmovement.com/mobile/why-mobile-menus-belong-at-the-bottom-of-the-screen/)看一下大屏幕手机和小屏幕手机拇指可触碰的区域和不可触碰的区域那张图吧。你就知道我为什么说1、4不好触碰到了。ofo的键盘,对于小屏幕的手机而言,每个数字键都小于食指的宽度。大屏幕的手机而言,很难点击到1、4点位置。而摩拜单车采用三列,这样无论是大屏还是小屏更便于用户点击。
3、你可以看看我的原文,关注公众号UX设计师高杰,我原文并没有写建议,因为我不会建议谁的产品怎么改,只是对比同样产品的体验。因为这个人人社区平台的要求,必须说出问题解决方案,细化问题。要不然这个稿子不给审核通过。所以才加上建议的,你投稿就知道了,人人的审核现在很严格。小编的回复也是非常精细的,明确指示出需要深入问题并给出解决方案,而我并没有直接写解决方案,我还是写了“建议”。就怕有争执。
4、不选择金额怎么选流量券?流量券都是满多少才抵扣多少的。而不是流量券和金额在一起选择的,应该先选金额后选流量券,我建议你用一下苏宁的话费充值吧,你都没试过就来强调这些,苏宁的是点击完流量金额后再点击确认-然后支付的页面才有选择优惠券的入口,而并不是在选择流量金额时就可以选择流量券,你试试就知道了,如果选择一个流量金额,没有确认键,直接唤起支付,其实真的少了一步流程。也并没有影响功能和需求。(请在回复我之前用一下苏宁的流量充值吧,可别光看我的截图就自己各种瞎猜,我是真的使用过才发现问题的)
6、是习惯问题,但是确实是有用户习惯输入,也有用户习惯输入前缀后选择。其实对于习惯输入的用户来讲,他的焦点是在键盘上或者文本框上,当用户输入完了下面哪些其他选择也就消失了,所以我才说如果加了这个模糊查找的功能,对于懒得用户而言提升了用户体验,而且对于喜欢全部输入的用户也并没有什么不好的影响。
你看看原文去吧 人人这个平台确实对文章要求很细 都是按照小编给回复的标准写的 原文并没有写建议 因为我最开始写这个文章的初衷就只是对比 并没有要建议 都只是在概述对比 原文地址:https://mp.weixin.qq.com/s?__biz=MzA5MTg4MTk5Ng==&mid=100000012&idx=1&sn=9bfe87bc988a904aa05dcb227ffae8b0&chksm=1074d66f27035f79177521c9efdea21eac757cd8f861fc2d5c120e52584521b723dabf7f81dd&mpshare=1&scene=1&srcid=0829a78lzQK8bEZvgyjpf7Vv&key=1be27594fc89b2790cb02dfab1568064c6d066f0a0edbf575a6a7c4745a3b74f394256aa7612b87a2a1ca051ac29100fdae6fee0e9fb4336959cf56830184c6276e3bc7d5f257b0a2cd701f63200e424&ascene=0&uin=MjQ4MDc3NTMyMw%3D%3D&devicetype=iMac+MacBookAir7%2C2+OSX+OSX+10.11.3+build(15D21)&version=12020110&nettype=WIFI&fontScale=100&pass_ticket=obnbPTIUfFmhC287l8H2I3%2Fbyu8SmSdMOoE9OHDlDWdX1Sny%2ByYISPmeLz9rmrEI
还有摩拜确认按钮的位置 无论是大屏手机还是小屏手机,都是可以用拇指触碰到的!
心真细!!受教了真是,但是有一点,麦当劳之所以不采取支付宝或微信支付的默认选择,是不是跟Apple pay和麦当劳有合作关系呢?对麦当劳来说最好的应该是顺应跟苹果的合作,默认显示Apple pay,而且还有优惠来鼓励用户使用。但是为了用户体验,或顺应市场趋势,所以才也支持微信和支付宝,而不是默认支付方式的吧?