UX与心理学携手共进:如何在交互设计中应用格式塔理论?

在人工智能和“以人为中心机器学习”的时代,我们理解用户的需求和行为是十分必要的。对交互设计师来说,这是毫无疑问的。为了更好的做好满足用户需求的工作,了解一些基本的心理学法则非常重要。这也是我为何想要和你分享“格式塔理论(Gestalt theory)”。该理论了然于胸后,我们就能有意识的做出真正符合用户的设计。
格式塔理论介绍
在20世纪初,格式塔理论首先被Max Wertheimer提出。这种心理哲学的提出包含感知、感知经验和相关刺激模式。格式塔理论的格言是:
“整体大于部分之和”-Kurt Koffka
当我们的感知遇到复杂元素时,我们在看到各个部分之前首先看到的是整体。作为设计师如果我们了解这个心理学原理,就可以在设计时更有意识到全局。Max Wertheimer在1923年提出的格式塔理论的基本原则之一,表明了心理倾向如何被感知视觉刺激。
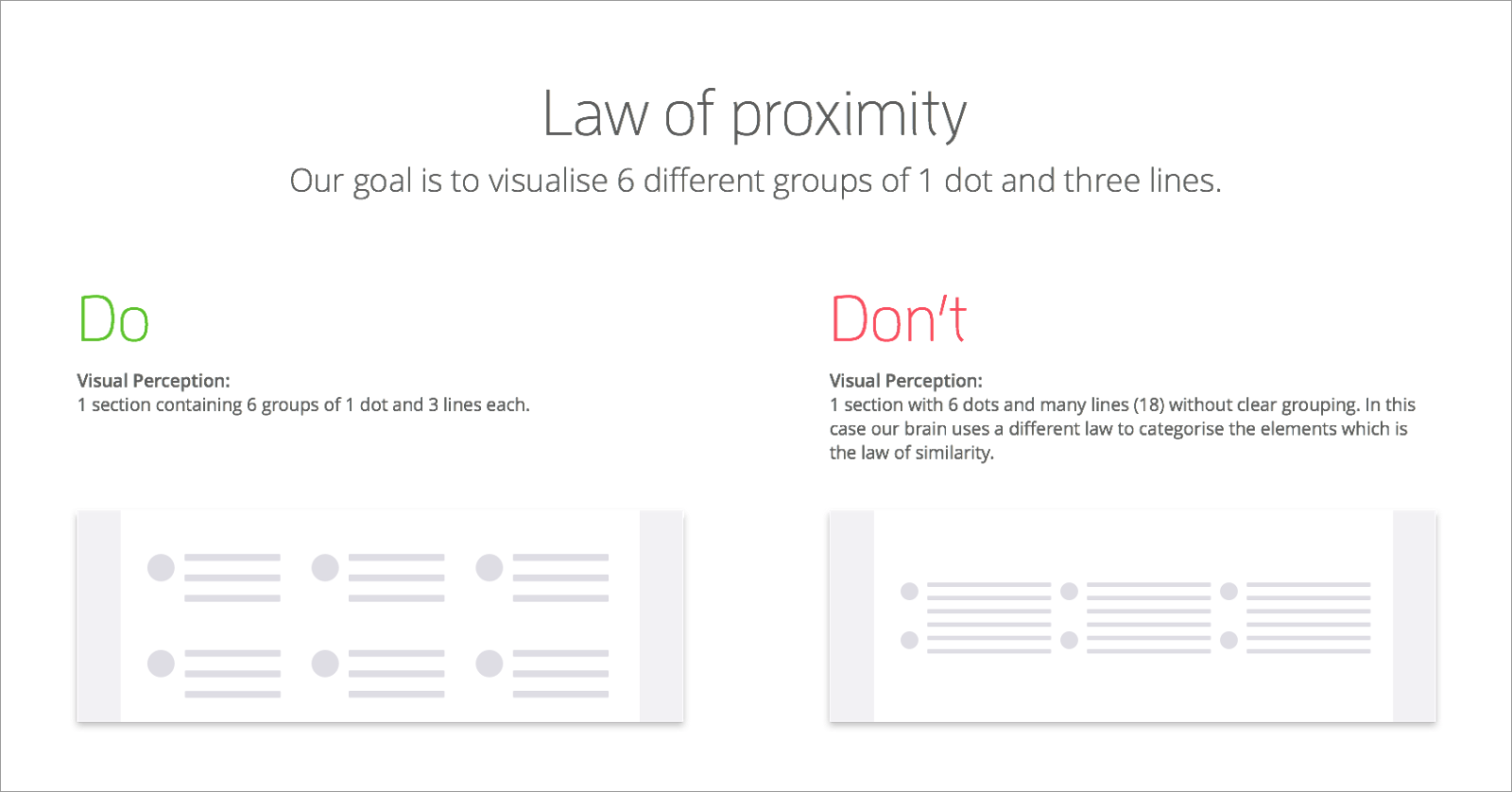
接近性法则
“接近性法则”指出当对象彼此接近时,他们往往被认为是一个整体。基本上相近是在一起的。如果我们使用清晰的结构和视觉层次,我们将不再被有限的用户认知所指责,所以他们才能快速辨认和给出反应。

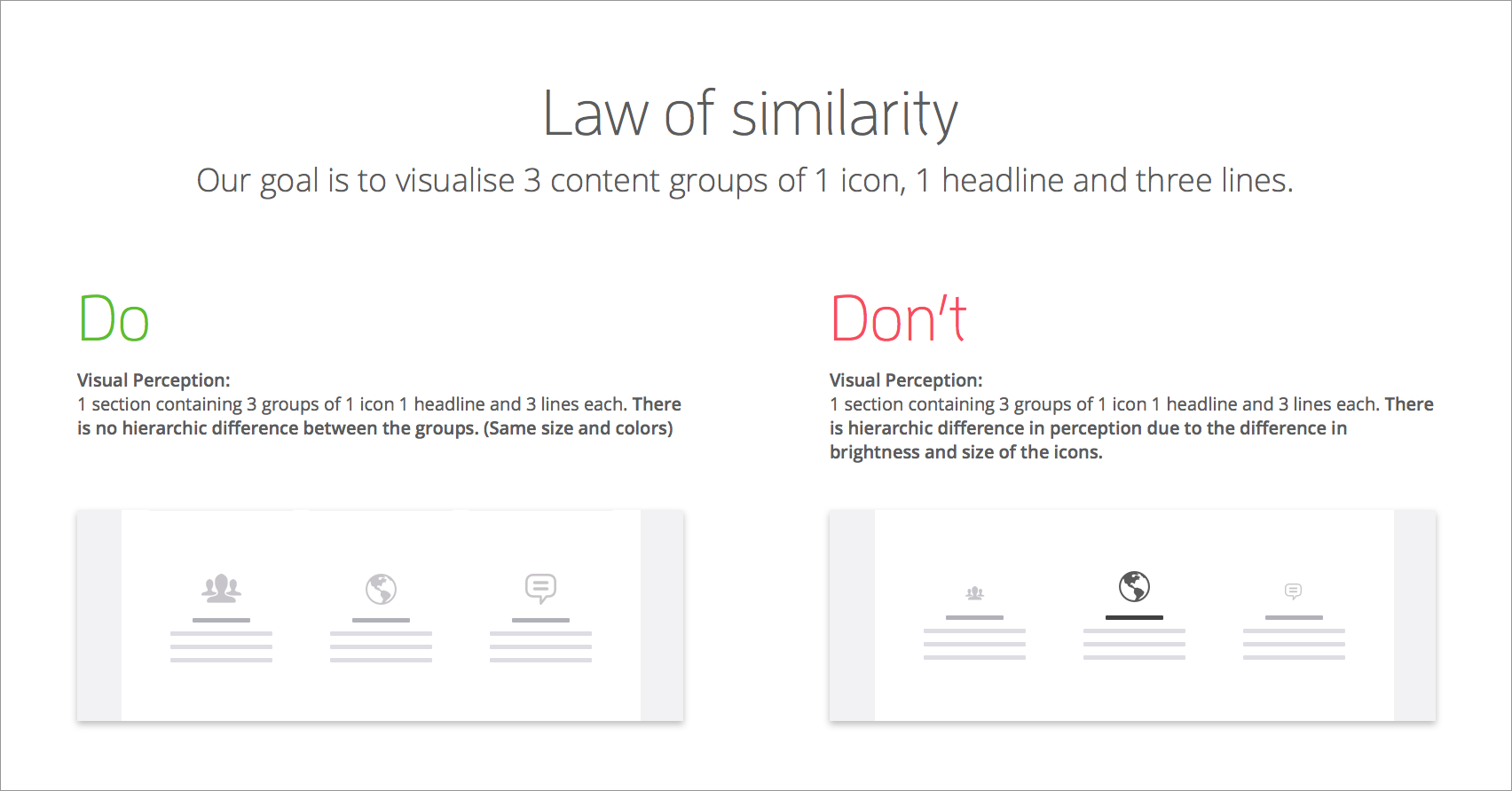
相似性法则
“相似性法则”表明外表相近的元素会被视为一组。也就是说如果有着相同功能、意义或层级的元素应当视为整体。
「在相似的情况下应当需要连续一贯的动作;在提示、菜单和帮助页面中使用相同的术语;并且始终保证颜色、布局、大小写、字体、字号等保证统一性」-Ben Shneiderman

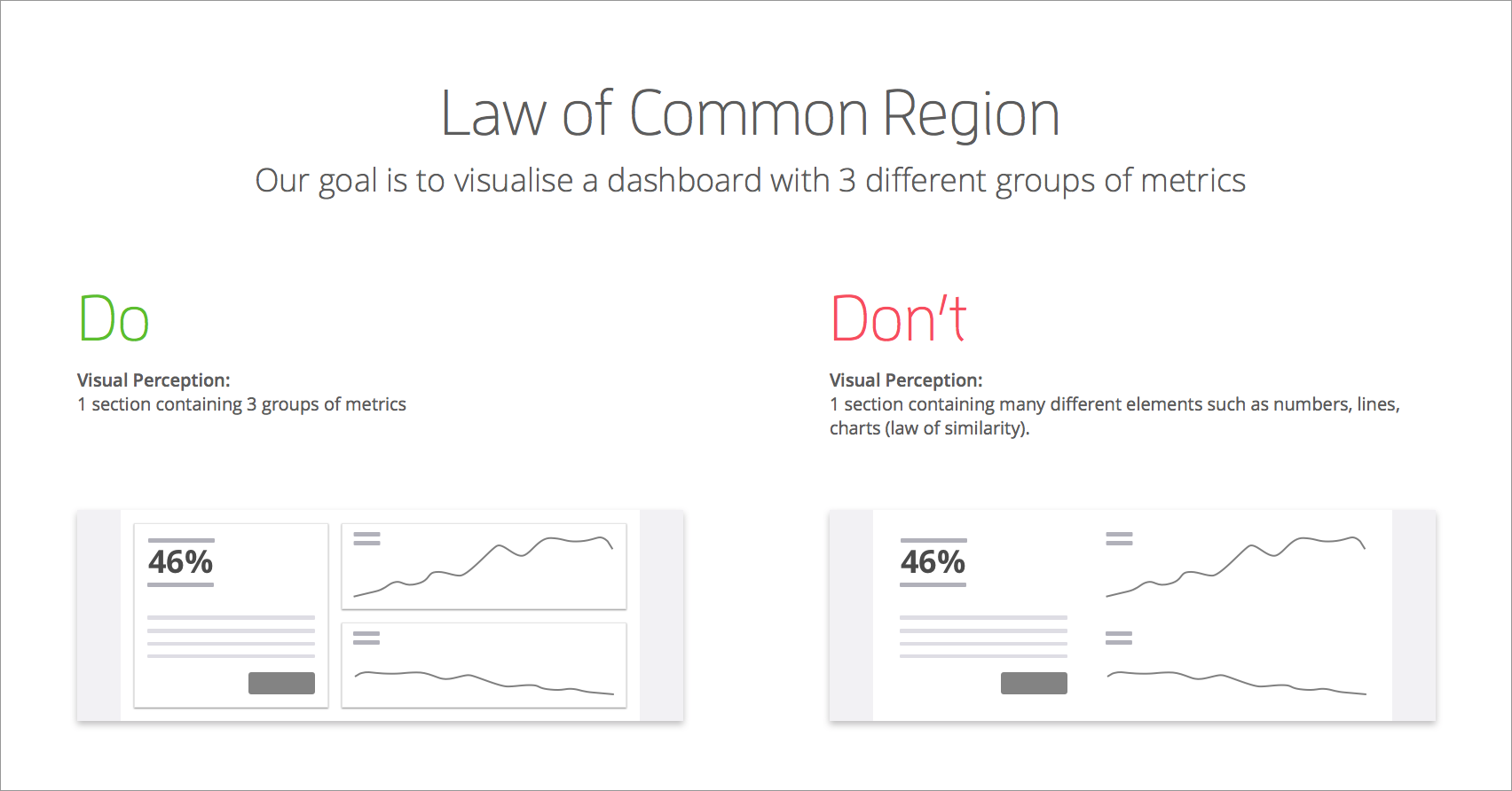
连续性法则
Stephen Palmer和Irvin Rock在1999年提出「连续性法则」,即如果元素共享具有明确界限的区域,则它们倾向于分成一个组。在设计中我们经常使用卡片式来对相关元素组合起来。

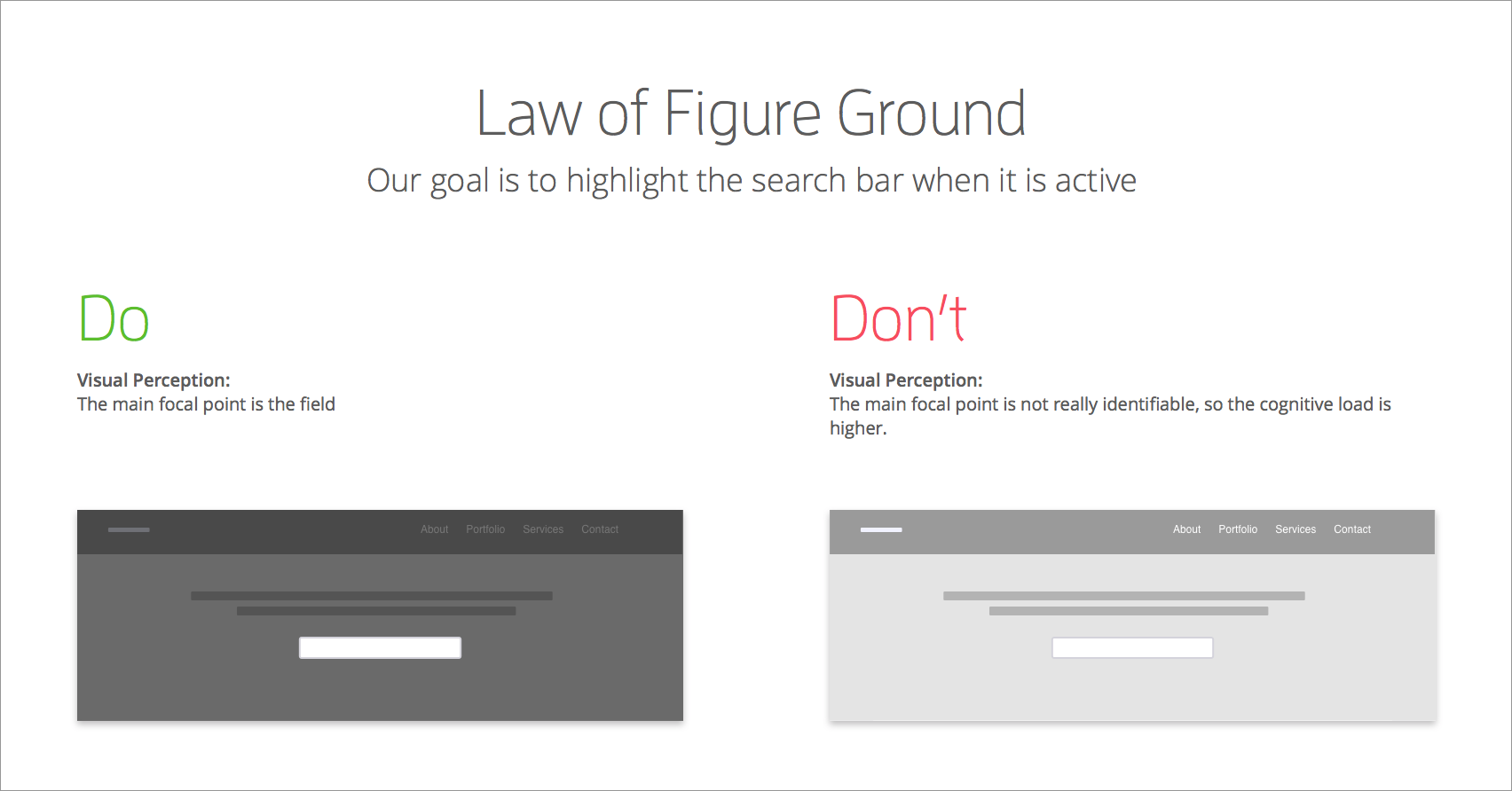
主体 / 背景法则
「主体 / 背景法则」表明“元素视为文字(不同的重点)或区域(文字后面的背景)间的对比”,由Andy Rutledge提出。当我们想要在屏幕中强调某点的时候这条非常有用。

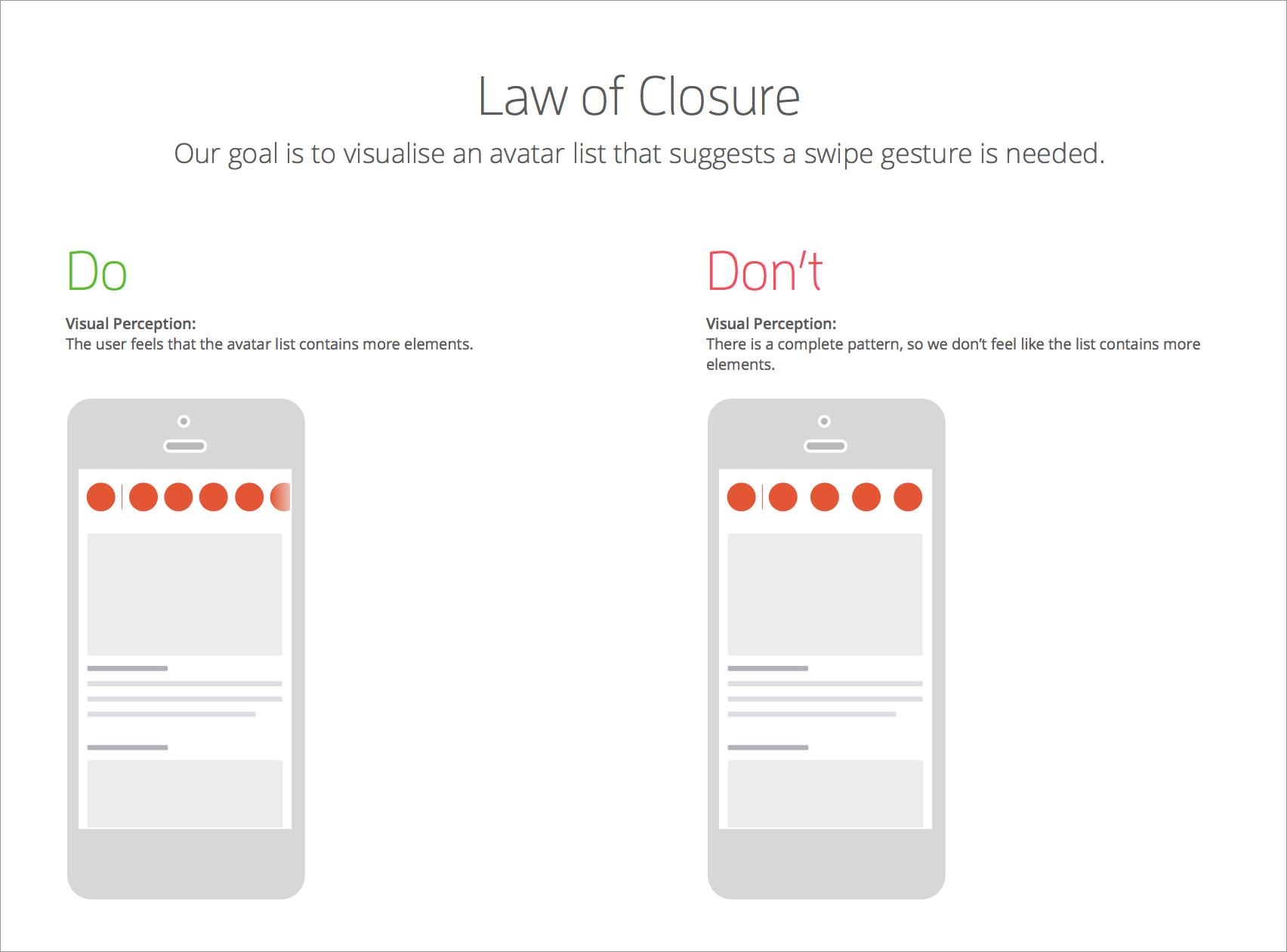
封闭性法则
“封闭性法则”意为当我们设计一个缺失或者断开部分的复杂页面时,会寻找一个连续、平滑的样式。换句话,我们有意识的去填补空白。

结论
本文的目的主要是强调在UX交互设计中最基本的心理学知识的重要性。我们会使用很多不同的心理学法则,但并不是有意识的一直这样做。当然格式塔理论可以提高你的交互设计水平,还有更多的心理学理论可以帮你创造出更好的设计。
原文链接:https://uxdesign.cc/ux-psychology-go-hand-in-hand-how-gestalt-theory-appears-in-ux-design-18b727343da8
译者:非科班设计翻译小组@Tiger, Run!,微信公众号:非科班设计
本文由@徐莹 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







