汉堡图标的5种替代方案,帮你搞定移动端导航

本文将会探讨汉堡菜单这样的隐藏式导航影响用户体验的原因,以及可用性更强的替代方案。
对于设计师而言,移动端设备屏幕上的每一寸空间都是宝贵的资源。为了在小屏幕上做更多的事情,设计师在设计导航系统的时候,通常需要花费更多的时间来打磨。汉堡图标在过去几年当中,是最常见的一种设计策略,导航和选项被隐藏在这个小小的图标之后,但是实际上,虽然大众已经习惯了它的存在,但是它并不是最佳的导航设计方案。
在今天的文章当中,我们会探讨为什么汉堡菜单这样的隐藏式导航影响用户体验,以及可用性更强的替代方案。
为何汉堡图标会破坏用户体验
在移动端设备上,我们看到的可见式导航其实比汉堡图标这样的隐藏式导航更多,前者大概是后者的2.5倍。
如果你仔细钻研过汉堡图标和用户体验设计相关的文章的话,可能看到过不少这样的讨论,对于汉堡图标和用户体验上的冲突有所了解。汉堡图标本身最大的问题在于可发现性很低,而这确实是有数据支持的。在定性研究中,NNGroup 发现这种隐藏式的导航设计比显性的导航更难于发现,这意味着用户不太可能发现和使用它们。换句话来说,汉堡图标降低了用户的参与度,提升APP对于探索性的要求,并且有可能让用户感到迷惑。
汉堡图标的替代方案
虽然在移动端APP和网站设计上并没有强制性的要求,但是最好还是采用显性的导航设计,至少要确保主要的导航类目是用户可见的,强化导航的可发现性。
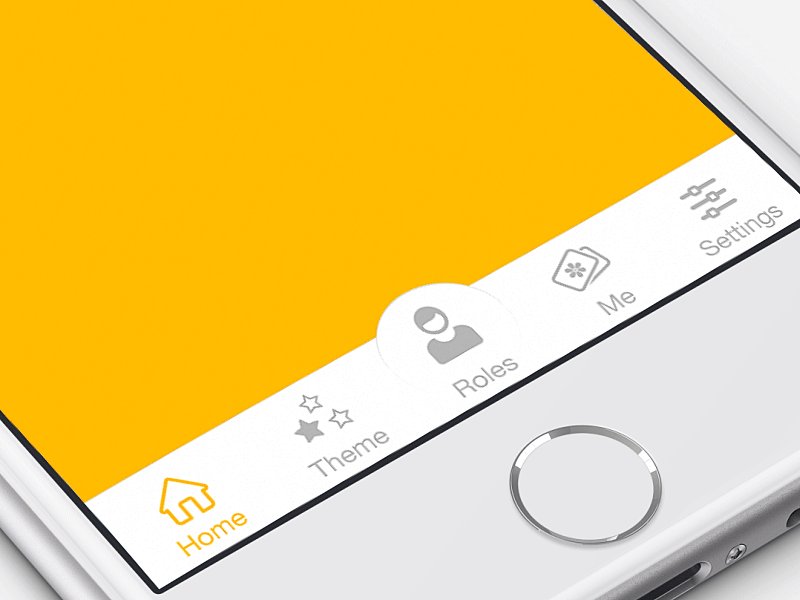
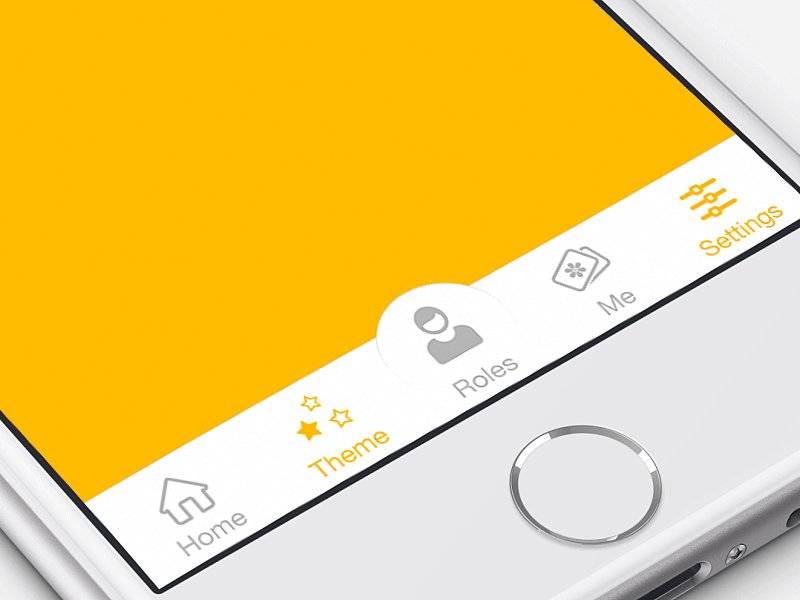
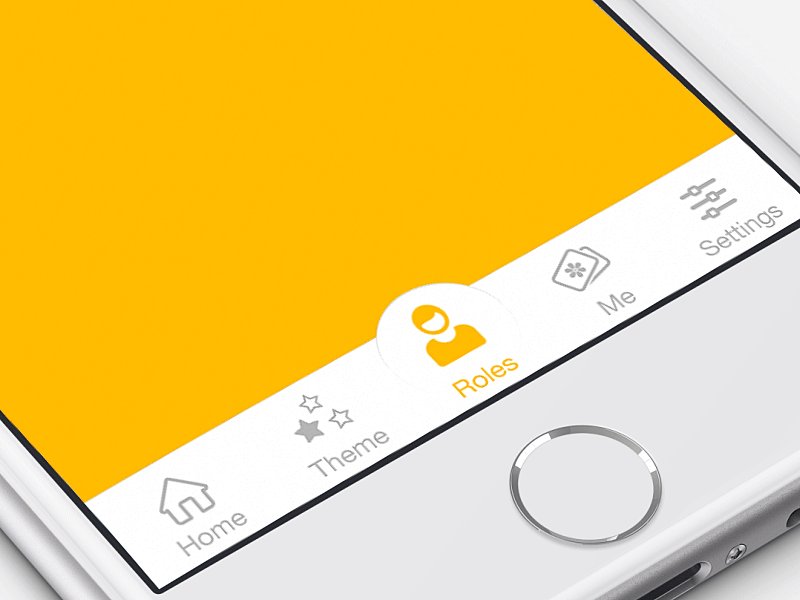
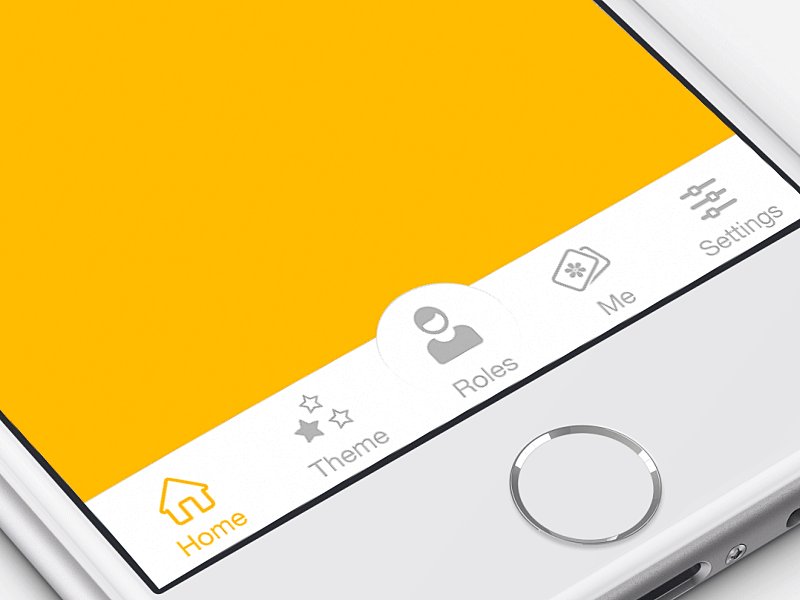
1、标签式导航栏
如果你的网站或者APP的导航条目数量相对而言比较有限,并且大都比较常用,那么这个时候可以选择标签式的导航。无论这个标签式的导航是在页面的顶部还是底部,对于用户而言都是一目了然的。
标签式的导航似乎是最简单的导航模式。但是即便如此,在使用的时候也需要注意下面的几个常见的问题:

- 标签式的导航通常只能显示不超过5个标签
- 标签式导航在使用的时候,至少有一个标签是始终处于活动状态,并且通过色彩对比,将活动状态的标签突出显示出来
- 而第一个标签页通常是作为主页存在的,选项卡中的内容排列顺序应该按照用户使用的优先级来排列
- 在导航标签页当中,最好是使用图标+文本的方式来呈现,而诸如搜索应用中的搜索按钮,Instagram 中的拍摄按钮,这样常用且用户熟知的操作,则只需要通过图标来展示就可以了。
小贴士:为了节省空间,导航栏可以在滚动翻页过程中隐藏,而当页面静止的时候显现。
2、标签栏+“更多”选项

当你的导航栏类目太多,但是你依然想采用标签式导航的时候,你可以在标签栏中显示优先级最高的4个选项,而最后一个选项则使用“更多(More)”按钮,点击之后显示更多的优先级更低的隐藏选项。这样的设计依然比汉堡菜单要优秀,虽然它依然隐藏了部分选项,但是绝大多数的重要选项依然被显示了出来。“更多”选项的按钮触发之后,可以设计成为下拉菜单,也可以链接到独立的菜单页面,具体的设计策略可以根据实际情况来灵活处理。
3、渐进收缩式菜单

这种渐进收缩式菜单也被称为“优先级+”菜单,是一种符合响应式设计规则的智能菜单设计,它会根据屏幕的宽度以及大小,尽可能多的显示优先级相对更高的导航项目,而无法显示的内容则会被收纳到“更多”按钮当中。“更多”按钮中能够承载的条目的多寡,也取决于屏幕的宽度。这种解决方案的灵活性,比起相对固定的标签栏+“更多”按钮,更加灵活自然,提供更好的体验。
4、滚动式导航
和前面两种模式类似,滚动式导航是另外一种解决方案,如果你的导航中所包含的条目非常多,并且在优先级上并没有很大的差别,比如音乐流派分类,你可以使用滚动式的导航来呈现所有的类目。用户可以通过滚动导航条目,点击切换分类。

这个解决方案的缺陷在于,视野内能显示的条目还是有限,不滚动查看,其他的条目都在屏幕之外。用户还是需要进行适当的探索,才能发现。但是总体上,这依然是比汉堡菜单更优秀的导航设计方案。
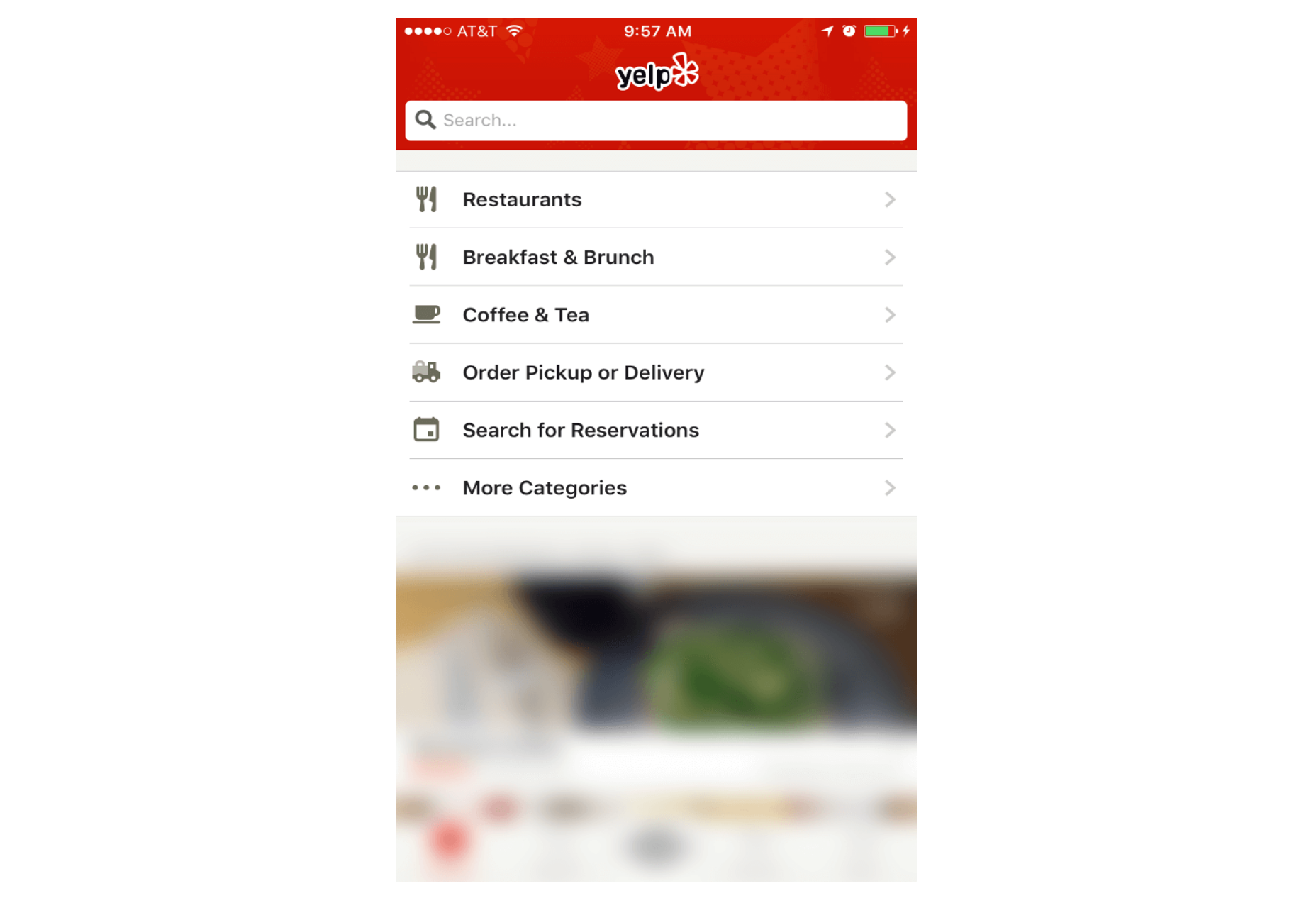
5、全屏导航
前面的4种设计方案的基本思路,是尽可能小地挤占屏幕空间,而全屏式导航则采用了完全相反的策略。这种设计方法,会将主页直接做成导航,用户打开首页之后,可以上下滚动浏览导航类目,并且根据需求来点击不同的导航,寻找自己想要的内容。
这种设计模式通常适用于目标任务比较明确的网站和APP,尤其适合于那种用户任务会固定在特定的类别当中的应用和网站。这种结构明确的网站和APP,对于他们的固定用户而言,是非常的清晰、明确的,一方面可以让网站的设计和优化更加便捷,对于用户而言也更加好用,也更易于专注。

Yelp 的全屏导航
使用全屏导航能够让设计师以更加一致的方式来组织大块的信息,有针对性的展示信息。
结语
在移动端导航设计上,想要找到一个万能的解决方案是不可能的,采用什么样的导航,始终还是取决于你的产品、用户以及上下文背景。然而,每一个精心设计的导航,都应该基于应用和网站本身的信息架构,并且参考用户需求,来定制合理的结构、优先级和标签内容。帮助用户更好的浏览信息是每个设计师的首要任务。
原文作者:Nick Babich
原文地址:webdesignerdepot
译者:@陈子木
译文地址:优设网
本文由 @陈子木 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







