审批表单设计实战

表单设计不光是设计外观,我们还要去解决问题,用不同的视角和方法解决问题。
在工作与生活中,我们每天都会接触到表单,请假要填单,费用报销要填单,网上购物要填单,申请贷款也要填单,在互联网迅速发展的今天,我们已经从线下手写填单转变到网上填单或者手机上填单。表单主要负责数据采集功能,常常是很多应用赖以生存的关键,优秀的表单设计,能够让用户感觉心情舒畅,迅速而轻松的完成填写;糟糕的表单设计,会让用户产生挫败感。
审批表单设计思考
云之家审批将公司日常行政管理与业务审批流程电子化,通过移动审批进一步提高内部效率。云之家审批表单特性:线下业务审批场景—线上电子化审批—线下存档。
审批用户群体分析
- 企业普通员工:填写单据,提交审批
- 企业经理人:审核单据,进行决策
- 审批管理员:管理审批模版、配置审批流程、设置节点等
企业日常审批存在的问题
- 员工不知道怎么填写审批单
- 审批管理员配置流程门槛高,上手难
目标
- 让员工迅速并且轻松地完成填写,提高审批效率
- 让企业管理员能轻松还原线下审批场景,快速配置审批流程
解决方案
好的填单体验来自好的合理的表单元素和填写流程,我们将表单与用户进行对话,分析和合理利用表单构成的元素,用适当的错误提示、即时校验等交互方式帮助用户理解表单内容,快速填写,从而提高审批效率。
表单的元素
表单通常由以下元素组成:
- 标签
- 输入框
- 动作
- 帮助文字
- 错误与提示

标签
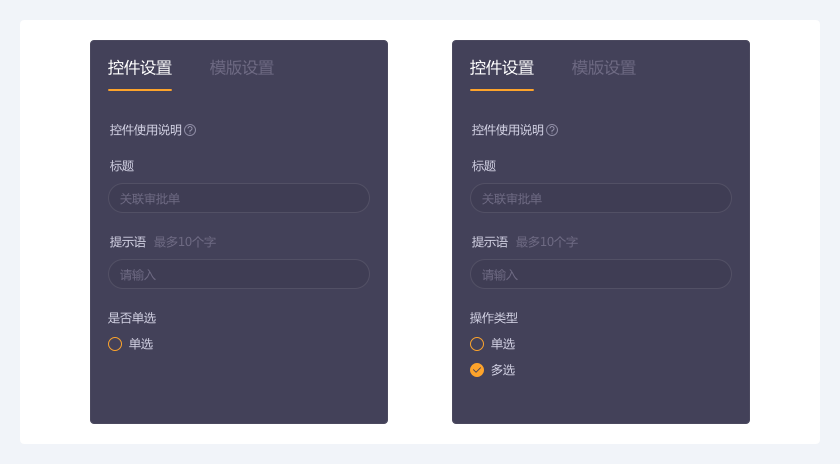
标签的语言应该简洁明了,避免产生歧义。下图左“是否单选”让人有歧义,如果未做选择,其实就是选择了“多选”,然而却很不直观。单选与多选两个选项是同级且互斥的,把两个选项都展示出来会更直观。

输入框
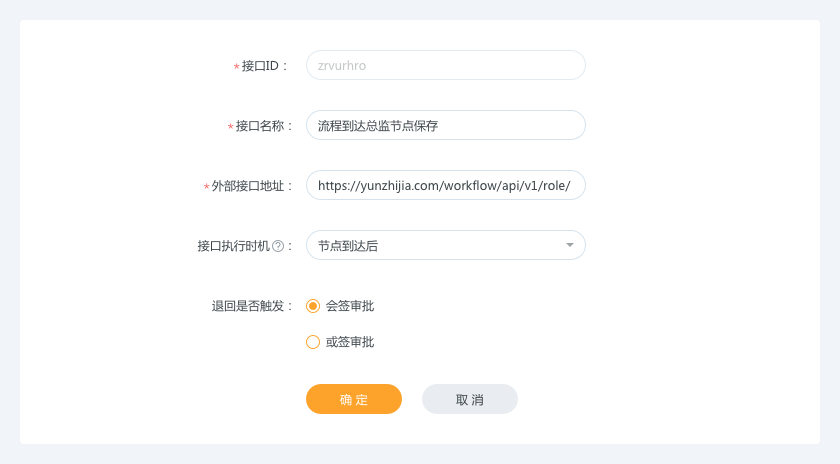
输入框是表单的核心。审批表单输入域包括:单行文本框、多行文本框、单选框、多选框、数字输入框、金额输入框、日期、日期区间、人员选择、部门选择、图片、文件等。我们利用“默认值”和“输入提醒”来帮助用户完成填写,避免用户面对空白的输入框,避免出错。

我们对一些复杂输入框利用输入组来代表有意义的关联,比如审批条件规则设置。

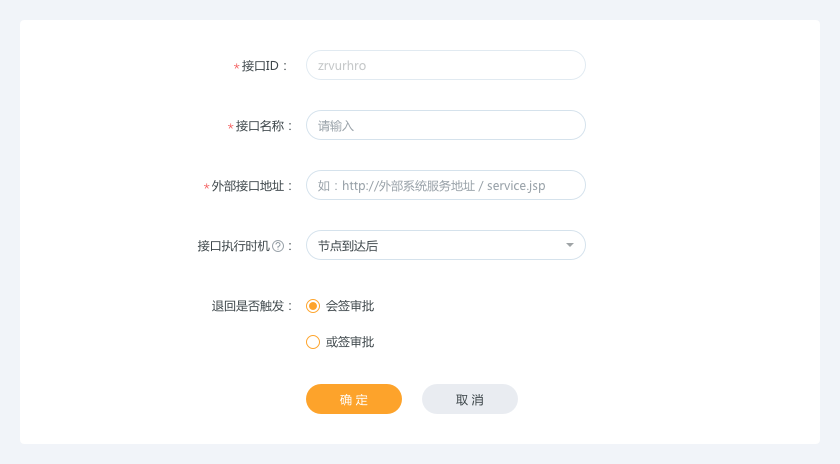
动作
web端表单通常包括若干最终动作,分别为主动作和次动作。主动作是完成表单上的最重要行为,例如提交、保存、继续等。次动作是撤销输入的信息,如取消、重置或返回等。次动作通常会造成不良的后果,所以为了避免用户误操作,可以减弱次动作的视觉表现,潜在出错率就会降到最低,从而引导人们成功完成表单填写。我们用按钮颜色区分主动作与次动作,并按照填写顺序,将按钮与输入框对齐。

帮助文字
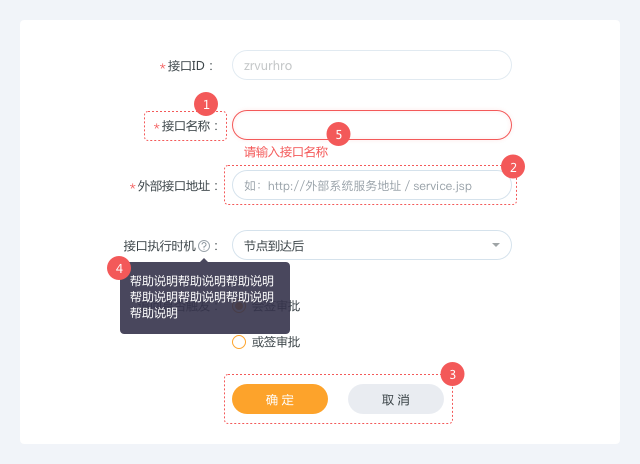
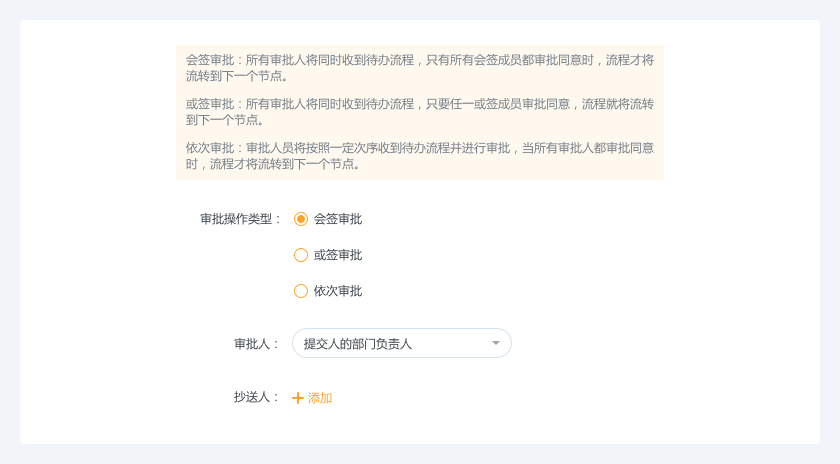
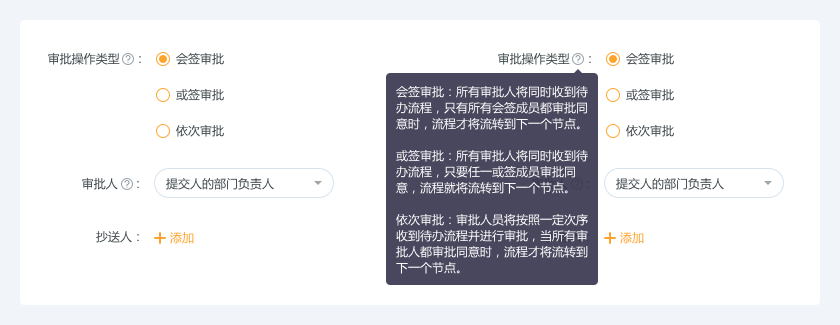
用户填写审批单据,特别是审批管理员设置审批节点和审批流程,会接触到很多专业的标签名,帮助文字内容往往比较多,所以仅仅通过标签与输入提示是远远不够的。帮助文字设计方案有很多种,应视情况而定。直接把帮助文字展示在表单中会占据页面很大一部分区域,然而人们往往不会去阅读屏幕上的提示,眼动追踪研究表明,很多人看到表单会直接跳到第一个输入框。

我们采用用户激活的即时帮助系统—悬浮触发文字提示气泡。鼠标悬浮问号图标,在标签下方出现帮助提示气泡。鼠标指针移开触发热区,则帮助文字消失。

这里要注意的,气泡不要遮挡住输入域,根据用户从左到右的阅读习惯,问号应放在标签右侧而不是输入框旁。
- 这样做的优势:把帮助文字放在表单顶部,而不是内部,不会因为帮助文字的内容而导致表单内容下移而跳动。
- 但也存在缺点:只有当指针固定在出发热点时,帮助文字才会显示。考虑到审批表单很多时候是以弹窗和侧滑窗作为承载,表现区域有限,所以使用即时帮助提示会更好。
错误与提示
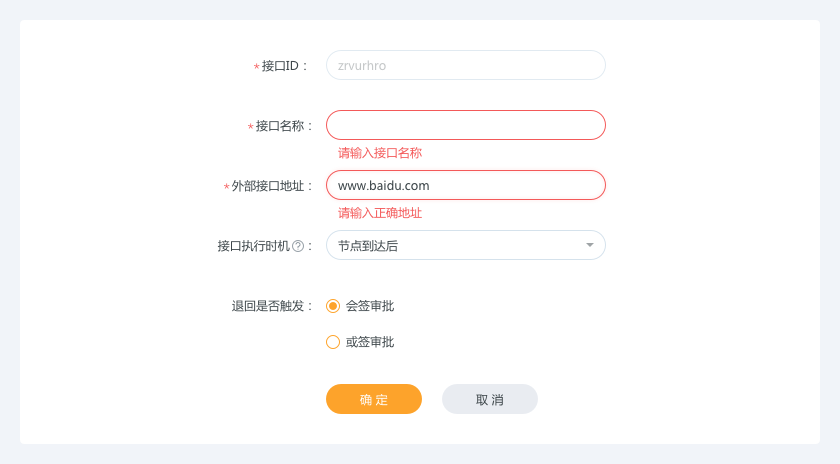
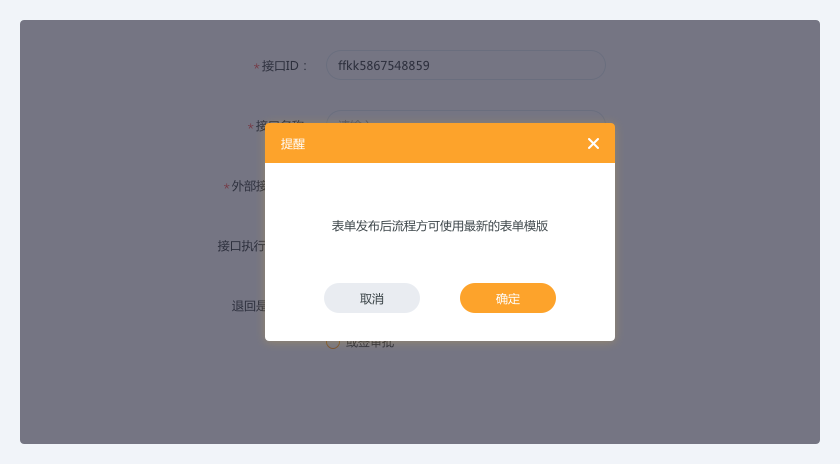
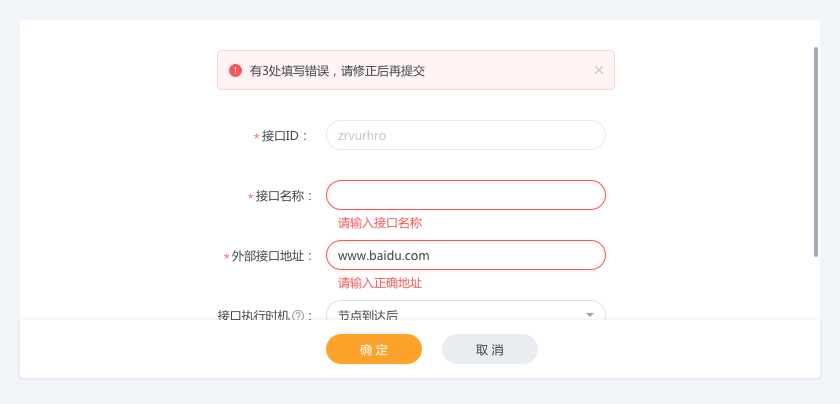
没有人真正喜欢填单,用户会急于完成表单而遗漏必填项直接提交,也会误解表单意思而出错,而面对错误的首要任务就是告知用户出错和如何补救。如何让用户第一时间知道错误?错误提示应该放在对应元素旁边,并且通过明显的视觉表现进行强调。

但我们常常犯的错误是用模态对话窗口提示错误,这在一定程度上干扰了用户,弹窗覆盖在出错表单上,用户只有先关闭了对话框才能继续操作。

当表单内容很多,屏幕一屏无法显示完表单所有信息时,错误提示应该置于表单顶部,告知用户有几处错误,需要修正后才能提交。

表单交互
即时校验
避免用户在点击提交后才开始校验,让用户提前纠正错误。实时、动态更新限制文本输入量。

智能默认
智能默认设置满足多数人需要的默认选择,从而帮助用户填写单据。下图是用户发起审批后进入到的填单页面,系统会自动获取用户姓名、所属部门和申请日期等数据,为用户把这些信息填好,减少了用户的填写时间。

即时增加
即时增加提供额外输入框给需要的人,同时不会阻碍不需要的人。审批过程设置默认没有条件,当用户需要添加条件时点击添加条件块即可。用户可以根据场景添加多条条件。

总结
表单设计的首要目标是让人们迅速并且轻松地完成填写。最好的方式是,让表单以某种隐形方式存在,但又能保证系统和用户同时获得想要的东西。所以,表单设计不光是设计外观,我们还要去解决问题,用不同的视角和方法解决问题。
作者:莫柳毅,云之家用户体验部视觉设计师。一个喜欢挑战,酷爱运动的80后设计师。
本文来源于人人都是产品经理合作媒体@金蝶云之家体验中心(微信ID:UXD-Cloudhub),作者@莫柳毅
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









干货
最近也有做规则匹配的组件,有个疑问就是那个规则的组嵌套你这个组件怎么做