如何为你的设计增值?

“细节决定成败。”
相信这句鸡汤从小大家都听过,而且没少听,但是什么是细节,他真的强大到可以决定成败的程度?
阿里巴巴的创始人马云,大家都知道他很有演讲的魅力,作为早期的互联网人,难免谈到一些难懂的概念“大数据”,“云计算”,他注意到这个细节,化繁为简,经常利用类比的方式给听众解释。
比如他将“大材小用”类比为:把波音飞机的引擎安装到拖拉机上。这种类比不仅让听众记忆深刻,也会让那些不能立刻理解有些情况“大材小用”会是一件坏事的人明白——为什么飞机引擎不适合拖拉机。
你是一名设计师,不仅面对上下游的产品经理和开发哥哥们,还有设计师团队内部的工作交接与协调,怎么才能让别人觉得你是一个“靠谱”的人?我分析了这几点细节:
- 明确的文件管理;
- 清晰的图层管理;
- 用更真实的数据填充你的设计;
- 让你的设计稿看起来更有规章制度。
来具体分析一下:
1、明确的文件管理
如果与你交接工作的设计师给了一份下图的文件,你估计气的想打人!

什么鬼!这是想搞事情吗?估计连他妈都不认识他了,如果想让你们以后还有良好的合作氛围,你最起码需要交给对方一个足够明确的文件交接。
其实,命名文件夹其实只需要掌握一个原理:让每个文件有一个合理的归属。
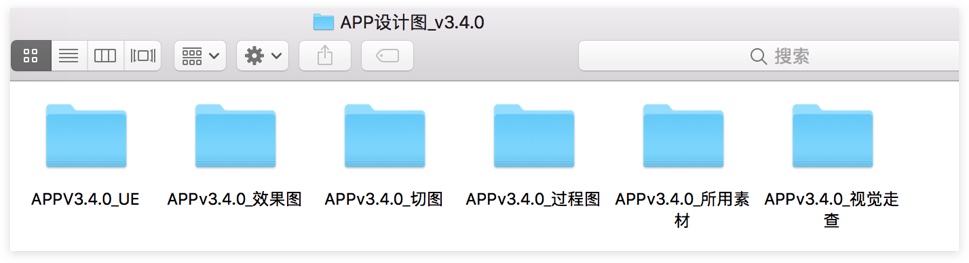
例:以一份已经完成的APP设计图为准:

包含:
- APP名称+版本号;
- 与上游对接的UE稿,设计过程中的设计图,切图,过程图,与用到的素材;
- 设计完成以后的视觉走查稿。
文件命名有很多种方式,目的就是很好的管理我们的工作内容,你记得今天发生的事情,不一定记得一年前的事情,就是这个道理。
2、清晰的图层管理
与文件夹命名管理一样,对于图层的管理体现了一位设计师的基本素养。现在有些公司面试的时候要求看设计师的源文件,其中有一个原因应该就是想看设计师的命名是否清晰。
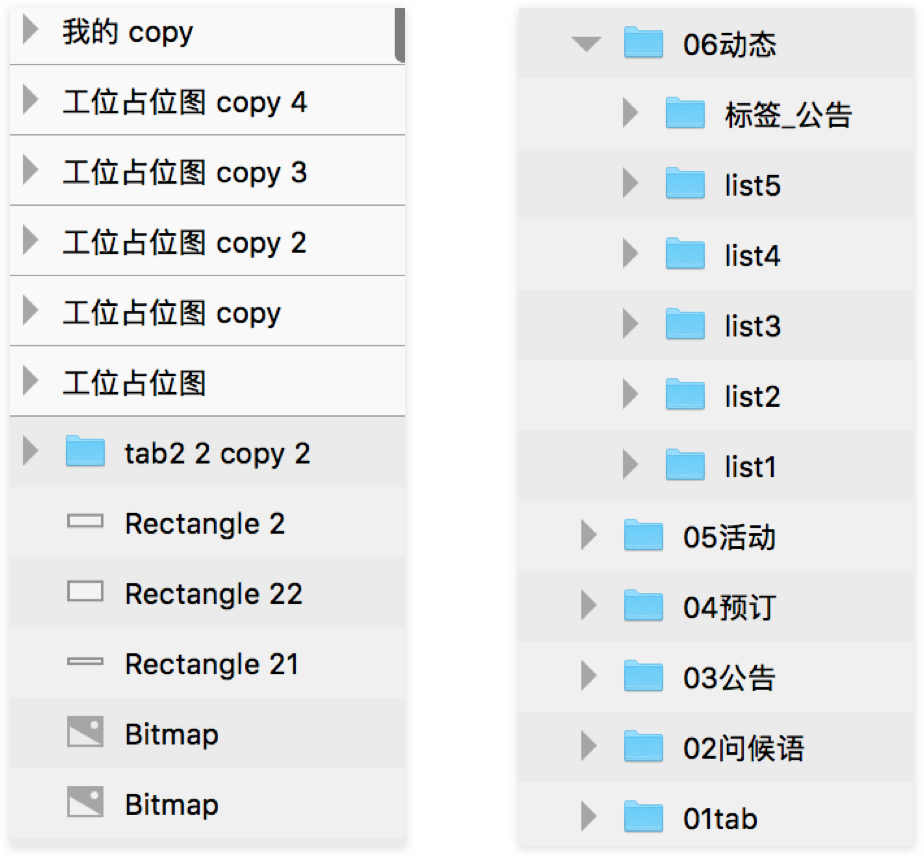
如果他看到的是这两个:

你觉得面试公司会优先选择哪位设计师入职,很明显不言而喻,一份命名清晰的图层应该具备这几点:
- 不要出现copy等字样,把设计图按照模块划分,自上而下按照1234的序号命名好,每一块内容都有一个大的标题;
- 对于大模块中的小模块同样采用编序号的方式进行管理命名;
- 将需要切图的部分一定需要成组规范命名,切图命名开始之前尽量与开发沟通命名习惯,防止做无用功,每个公司的情况不一致,此处就不做赘述了。
良好的设计习惯需要平时慢慢积累起来,虽然是小细节,关键时候或许是你的一个重大转机。
3、用更加真实的数据填充你的页面
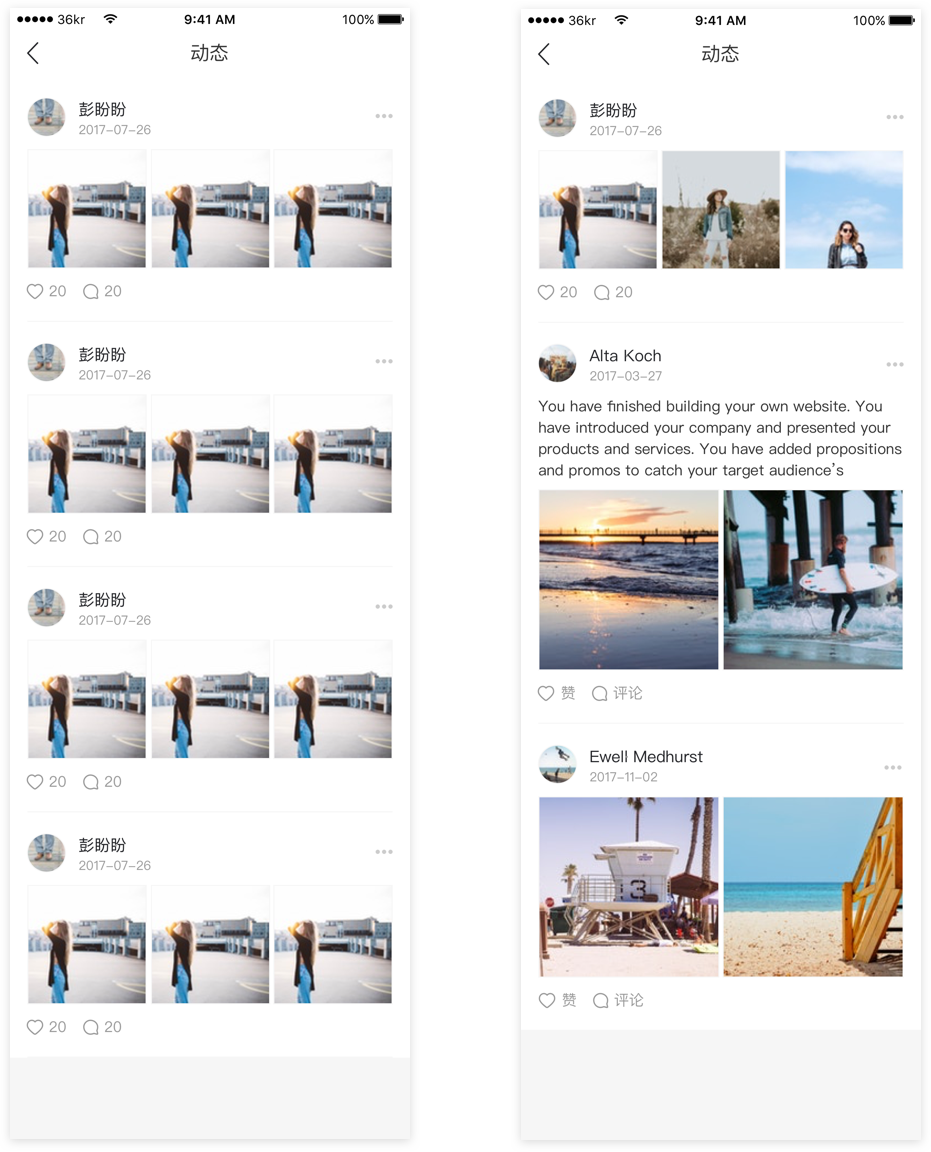
先不多说,看下图:

右侧的图很明显感觉比左侧的图有要丰富,饱满很多,好多设计师为了偷懒,用一张图布满了整个设计稿,这样的做法并不占少数。
其实,用丰富的数据来填充你的设计稿有几个好处:
- 让你的设计看起来更加真实;
- 让设计通过的几率加大。
此时有另外一个声音就跳出来了:
“我做的是排版样式,至于数据填充,后期我也决定不了,干嘛还要浪费时间找图填充”。
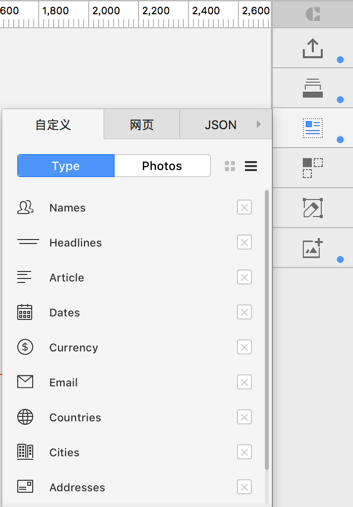
说浪费时间的是你没有找对方法,给大家推荐一款插件:craft,支持sketch和ps,被誉为“帮你提高效率的自动填充神器”,文末会给大家提供安装包和安装方法,和使用方法。

有了这个插件再也不要说懒得找了,再说那就是你的问题了。
4、让你的设计稿看起来更有规章制度
这点是为了保证你交付的东西无可挑剔,每次准备将设计稿交付开发的时候,一定要问自己这四个问题:
- 是否每个可点击的东西都已经做完;
- 是否每个icon,button的几种状态都已经给出;
- 是否给出当没有数据,没有网络时候的界面;
- 是否考虑到数据出现时候的极限情况。
这四点会最大程度的保证你所交付设计稿的完整度,我相信如果你做到这几点,后期会节约你大量的时间,是从成本控制的时间管理。
总结
通过对做设计中4点细节的把控,我相信当你做完设计图的时候,也一定是胸有成竹,其实不难,重在习惯的培养。
- 明确的文件管理;
- 清晰的图层管理;
- 用更真实的数据填充你的设计;
- 让你的设计稿看起来更有规章制度。
插件craft的安装及使用方法网址链接:http://sketch.im/plugins/16
好了,分享完毕,以上的观点,希望我们在每做一份设计稿的时候都能怀有一份信仰的去完成。
如果你有更好的办法,欢迎留言互相交流哦~
本文由 @隔壁刘设计 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








说的在理
沙发 收藏