这5种成熟的导航设计模式,可以为用户体验加分

在诸多导航设计当中,有一些优秀的设计模式已经经过反复的设计验证,今天的文中就挑选出其中最突出的5种,供你参考。
导航设计千变万化,但是能够同时兼顾到可用性、易用性还能够带来足够舒适体验的导航模式,就不是那么多了。可靠的导航设计需要帮助用户达成目标,找到内容,提升页面的转化率。设计不合理的导航对于用户体验是灾难性的,最直接的影响,是用户不再能足够快捷方便的找到想要的页面和内容,间接地影响了网站的转化率和用户的留存率。
而易用性良好的UI界面很大程度上是从设计优良的导航开始的。导航是用户从A点走向B点的重要指引,设计师在设计过程中不仅要确保这个路标足够清晰,而且要让导航的过程足够顺滑、流畅。在整个设计流程中,导航设计应该占据有一定的优先级,因为它不仅仅在整个网页的信息架构中占据着近乎骨架的作用,而且在整个体验设计中也扮演着重要的角色。在原型设计阶段,导航的设计应该就已经打磨清晰,并且集中了所需的设计素材,确保开发伊始便能搞定导航。
在诸多导航设计当中,有一些优秀的设计模式已经经过反复的设计验证,今天的文中就挑选出其中最突出的5种,供你参考。
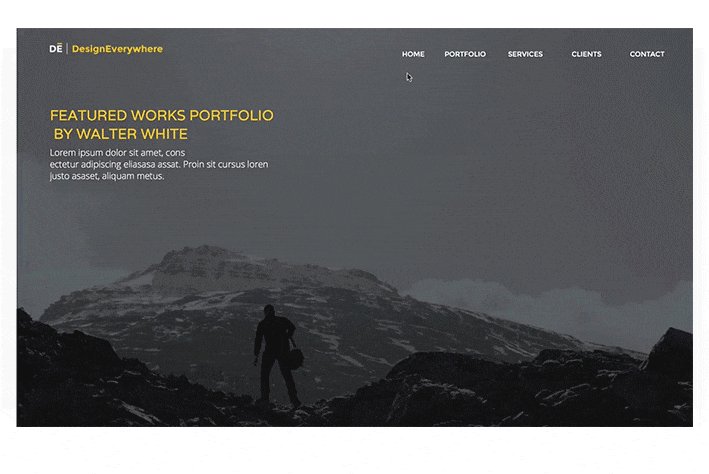
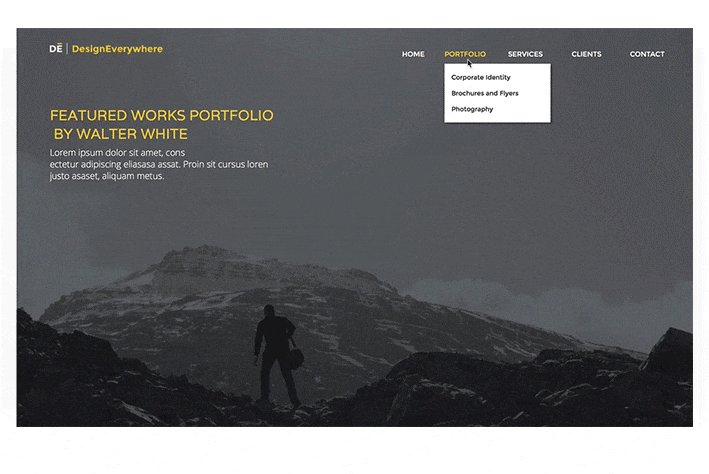
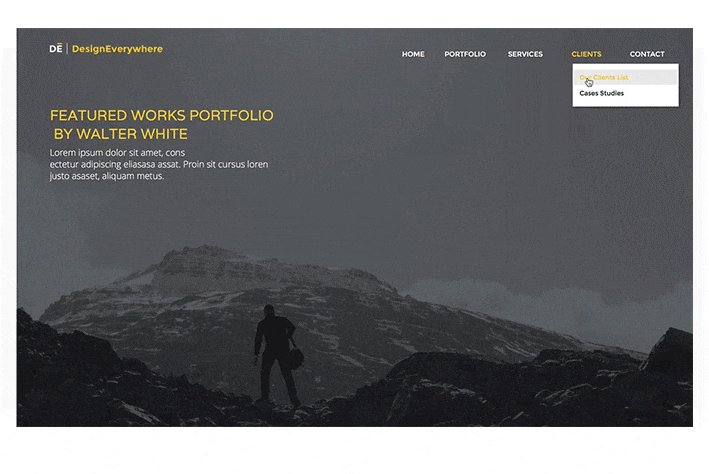
1、带有流畅动效的下拉导航菜单

下代菜单是UI设计中最常见的设计元素,作为一种扩展性良好的控件,它在被触发之后扩展显示更多的选项,呈现更多的内容。下拉菜单有许多种不同的衍生样式,在导航设计中也很常见。许多传统的导航当中,导航元素的下拉菜单是需要点击触发的,而现在更多的设计师会选择光标悬浮在导航元素上的时候触发,这样对于用户会更加省心省力。
为了确保导航的整洁清晰,如今网页的主要导航类目通常不会太多,控制在4~6个选项,而下拉菜单则用来承载二级导航元素,这样就节省了空间,也让信息层级更加清晰。
这种设计模式对于用户而言并不陌生,浏览起来也颇为方便,对于多层级、大量选项的导航需求而言,它正好可以应对。值得注意的是,光标悬浮触发下拉菜单的时候,展现的动效要足够的微妙,降低用户打开的突兀感,这样会让体验更加优秀。
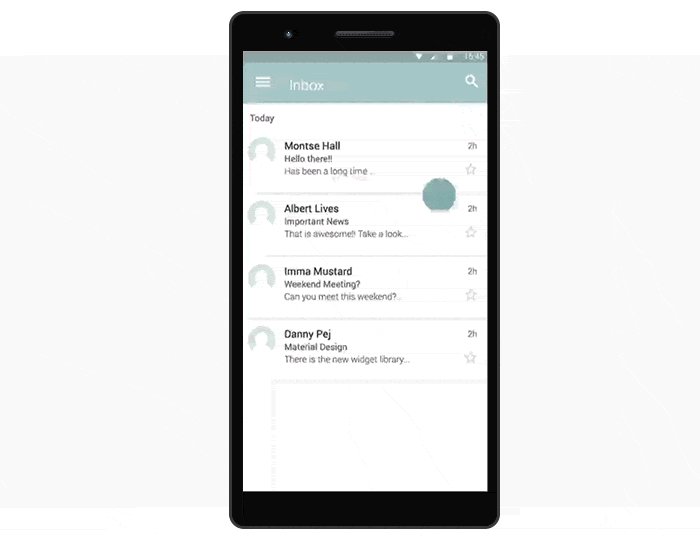
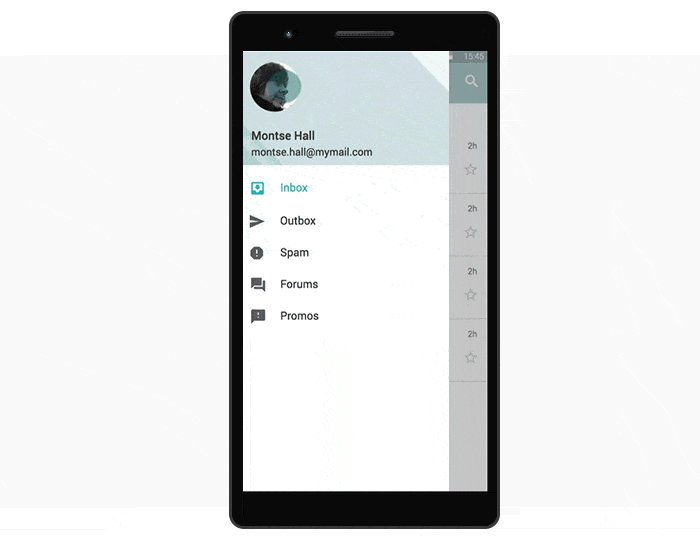
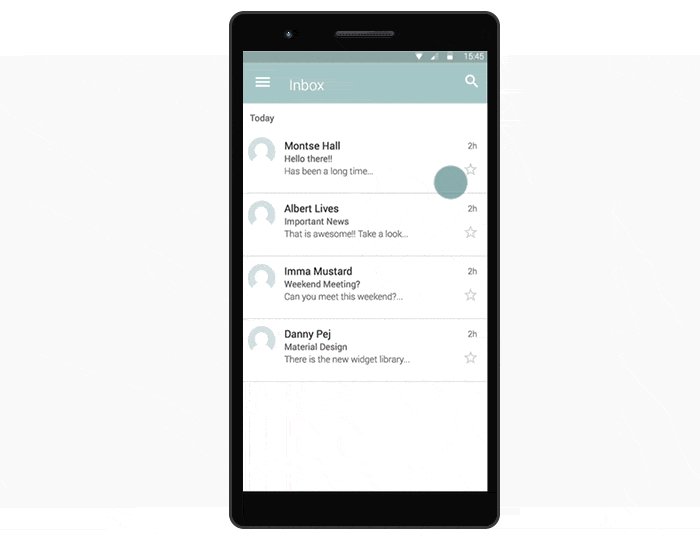
2、汉堡菜单+侧边栏

汉堡菜单加上弹出式的侧边栏在iOS和 Android 平台上都是极为常见的导航设计模式。虽然有数据表明,汉堡菜单和默认隐藏的侧边栏导航在打开率上并不如常见的显性导航,但是它在体验上有独特的优势,让整个界面更加简约、整洁,干扰性更小。用户点击汉堡菜单,侧边栏导航从侧面滑出显示,用户可选择他们想要点击的选项。
汉堡菜单和侧边栏的搭配特别适用于响应式的网页设计,例如Android 平台的 Gmail 官方应用,YouTube 和 Facebook,均是沿用了这样的设计。
隐藏式的侧边栏导航,在很大程度上让用户更加专注于主要的界面内容,让界面更加整洁。虽然打开率不如显性导航,但是在很多情况下,这种隐藏性的设计更符合实际需求。
3、悬浮固定网页导航菜单

悬浮固定的导航菜单在越来越多的网页设计中出现,当用户在滚动页面向下浏览的时候,悬浮固定导航在页面顶部悬浮不动,随着用户浏览,它们一直都可见,用户无需滚动到顶部就可以点击导航跳转。
目前,悬浮固定导航菜单已经成为常见的导航设计手法,电商、产品类的网站,多会选择这样的导航设计,便于用户快速跳转。这种导航设计的优势在于快速、便捷,用户对于在网站不同的页面间跳转的需求比较大,那么这样的设计能够省去很多麻烦。根据 Akamai 和 Gomez.com 的调研,79%的线上购物的用户,在遭遇糟糕的浏览和导航体验之后,会一去不复返,由此可见,便捷的导航是多么重要。
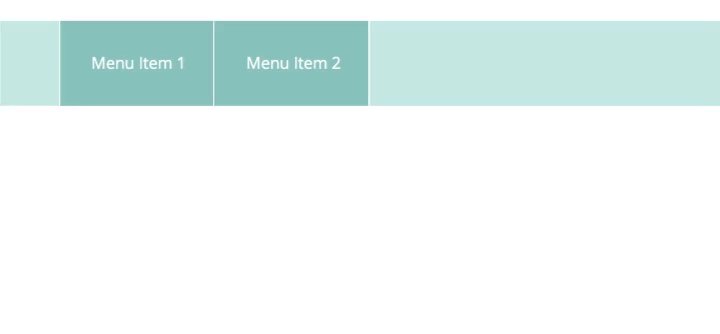
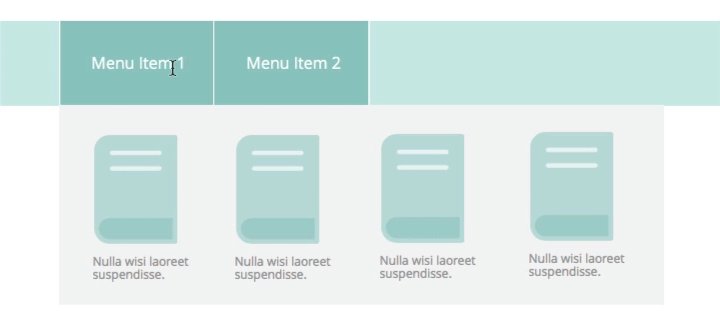
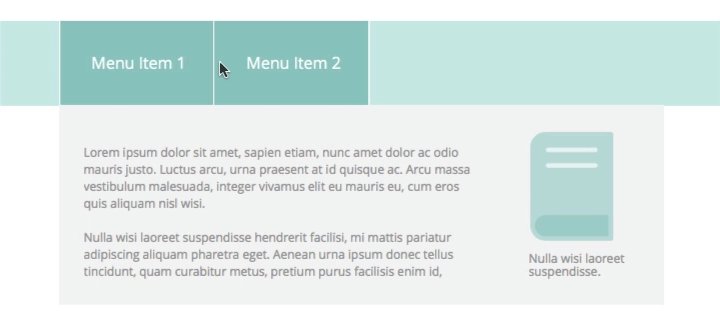
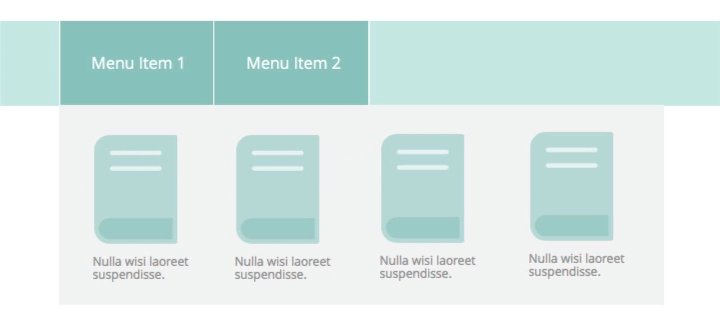
4、深度定制的超大导航菜单

此处我们所说的深度定制的超大导航菜单,更接近选项卡的设计,它们大多分为2个层级,不同的选项被组织到不同的选项卡当中,选项卡中所承载的导航选项相比于下拉菜单更大,设计也更加视觉化,更易于点击选取。有的选项当中甚至会包含文本和说明,便于用户进行选择。
这种超大导航菜单当中的子选项的尺寸足够大,视觉化设计也足够突出,可见性极强,用户很难选错。
超大导航菜单所能容纳的导航条目相对更多、更加视觉化,和开头所说的下拉菜单导航类似,光标悬浮在标签页上的时候,自动显示下面的选项。根据 NNGroup 的研究,这类导航当中,导航菜单越大,越受欢迎。
这种导航菜单适合对可访问性要求高的网页,对于有视力障碍和进阶用户都更为友好。另外一方面,这种导航还为设计师提供了更多发挥的空间。
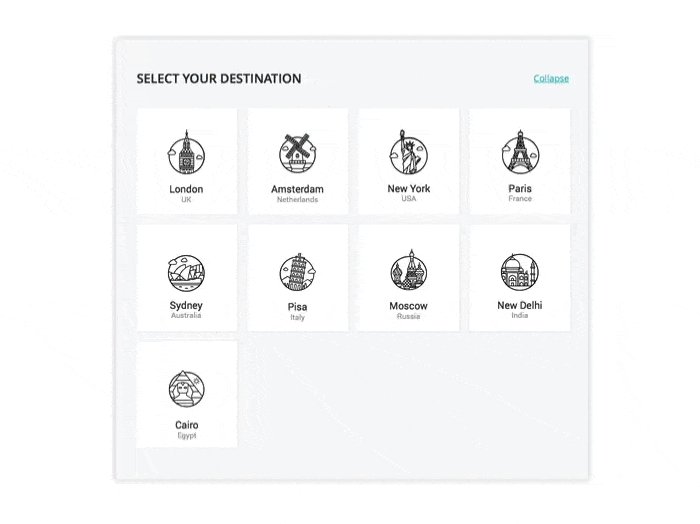
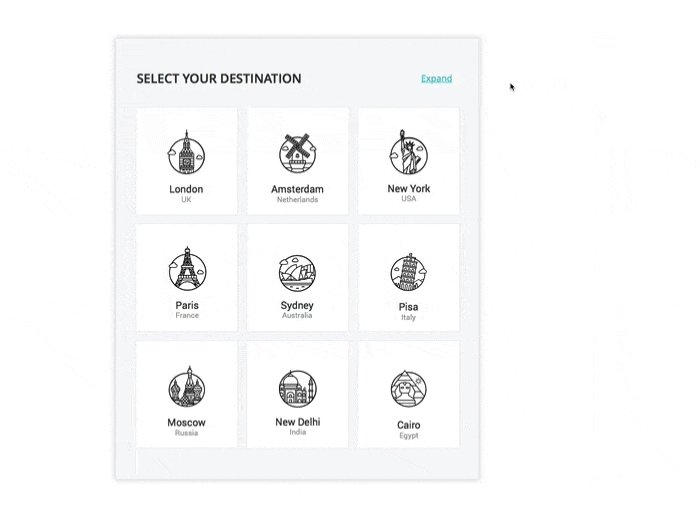
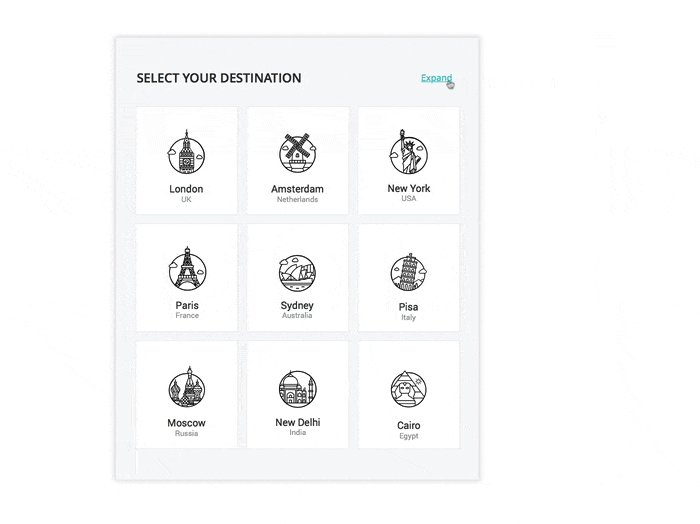
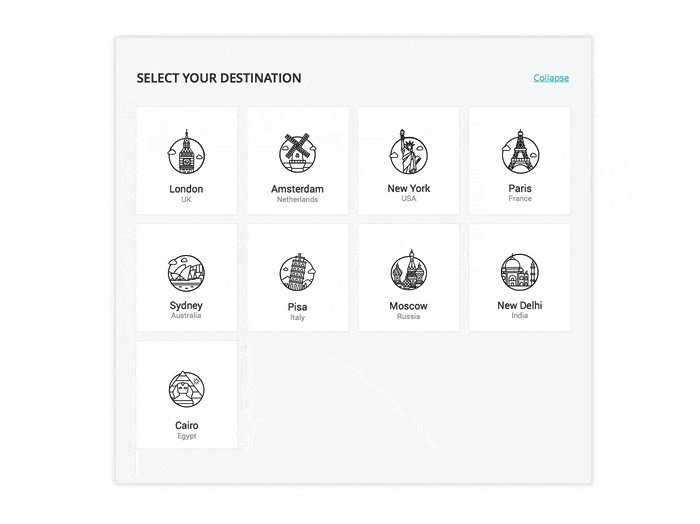
5、响应式卡片栅格导航

响应式的设计就不必赘述,但是卡片栅格式的导航无疑是从移动端开始流行的导航模式。在这里,导航选项被设计成为小卡片,置于导航栏的栅格当中,当屏幕尺寸发生改变的时候,导航中的小卡片会随着自适应的栅格而重新排列,以匹配整个布局。这种设计不仅高度可视化,而且可以根据主题风格,进行深度的定制。
这种导航当中,各个选项不仅便于光标点击,而且在移动端上,更加适合手指点击,可以说是跨平台响应式设计的首选。许多网站目前都采用了这样的导航设计,比如 Pinterest 和著名的音乐服务 Spotify。
原文作者:Justinmind
原文地址:uxplanet
译者:@陈子木
译文地址:优设网
本文由 @陈子木 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








交互用什么做的啊?怎么能做成GIF那种可以点击的软件呢
米可,你的动图是怎么弄哒
我平时经常用一款录屏为GIF的小软件,你可以搜一下试试