表单设计总结:构建有趣的界面“对话”

无论你是做什么产品的,我相信表单设计的需求都是非常常见的,但是也是容易被忽略的。
跟以往不同的是,写这篇文章并不是我多有经验,而是我意识到自己的表单体验很糟糕,一直以来我觉得表单设计的需求简单且索然无味,更愿意去把精力投入有挑战性的需求上。后来发现往往是这些糟糕的表单把用户与平台沟通的入口堵死了,于是花了一段时间专门研究表单设计,反省下自己。
写完这篇估计可以集齐夏日缤纷全家桶了。
表单设计总结:构建有趣的界面“对话”······就是这篇

前言
定义:表单在网页中主要负责数据采集功能。

原则

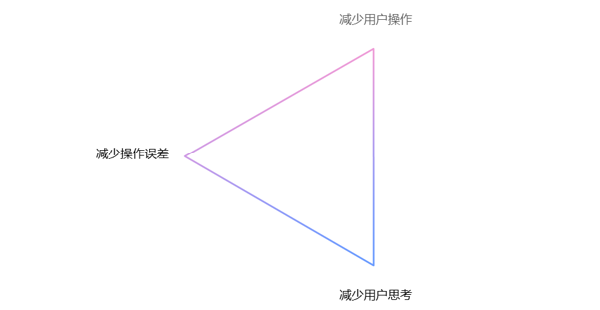
1. 减少用户操作
繁琐的表单一直被人们所诟病,减少用户的操作可以提高用户的输入效率,从而提高用户的转化率。比如表单中需要用户提供地址信息,点击“我的位置”可以自动获取地理信息,避免了用户填写长长的地址的烦恼,在移动场景下大大节省了用户的操作时间。

2. 减少用户思考
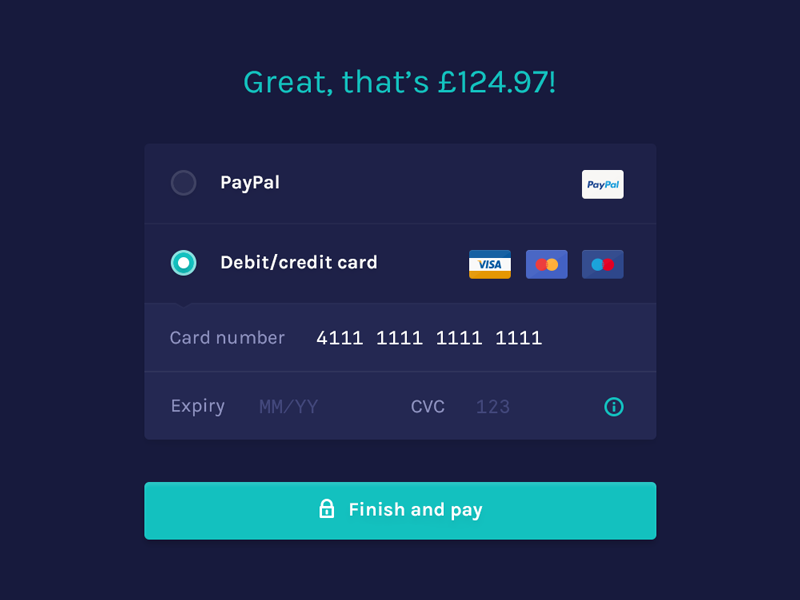
凡是涉及数据的设计都有这个特点,你需要很直观的向用户展示他最终所要付出的或他所能得到的。比如AA收款,用户填写总金额和总人数,这时候自动展现人均收款,是不是更人性化了~

3. 减少操作误差
给表单配上规则,会使你的表单更加聪明。比如需要用户输入银行卡号,自动空格断行可以避免填写错误。

内容

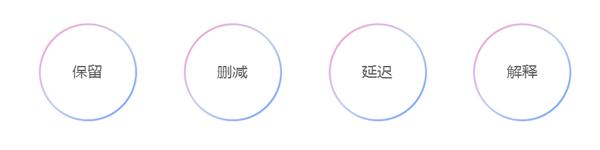
1. 保留
保留必要信息的录入框,比如用于找回密码的联系方式,手机号或邮箱。
2. 删减
要明确表单填写的目的,剔除掉其余非必要的信息。比如购物网站的注册表单,像学历的录入框,不但增加了用户的操作时间,而且毫无意义。
3. 延迟
有些问题不需要马上获得答案,可以在使用过程中引导用户完善,有效简化了用户的注册流程。比如等到用户进行结算时再请求输入收货地址。
4. 解释
涉及到用户隐私问题的选项,给予解释,降低了用户的使用负担。比如要求用户填写手机号,可以告诉用户手机号是用于登录和找回密码。
功能
1. 标签
(1)必填项和选填项
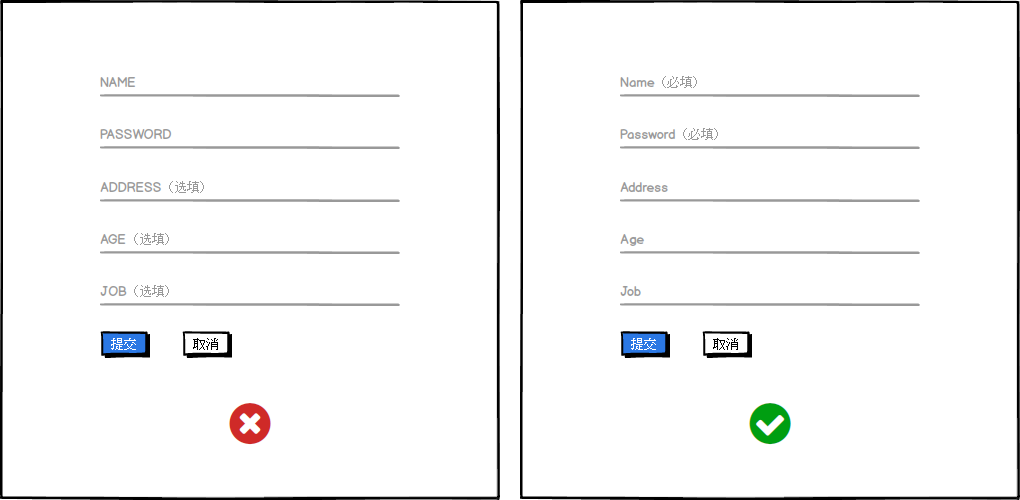
只标注少数,减少信息量。大多数必填,标明“选填项”。大多数选填,标明“必填项”。如果差不多,标注必填项即可。
(2)标签大小写
建议句首字母大写,更快地遵循语法。避免使用全大写,不专业而且难读。

2. 输入框
(1)选择适当的类型
合理选择输入框的类型可以引导用户正确填写表单。比如时间选择器限定了该输入框的输入内容为时间类型。
(2)默认内容
默认内容可以提示用户需要输入的内容,避免用户误操作。也可以预填充输入框内容,减少用户操作,但是预填充内容必须是用户需要的,不然会达到适得其反的效果。
3. 帮助信息
为用户填写答案提供有用的线索。
(1)不熟悉要求填入的数据。比如什么是PAC代码?
(2)质疑为何要填入特定数据。比如为什么要填写邮箱?
(3)关心数据安全或者隐私。比如填写信用卡账号。
(4)系统推荐数据填写方式。比如用逗号分开标签。
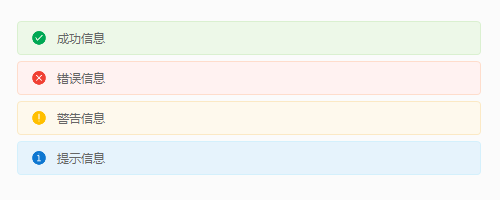
4. 反馈信息
(1)成功信息
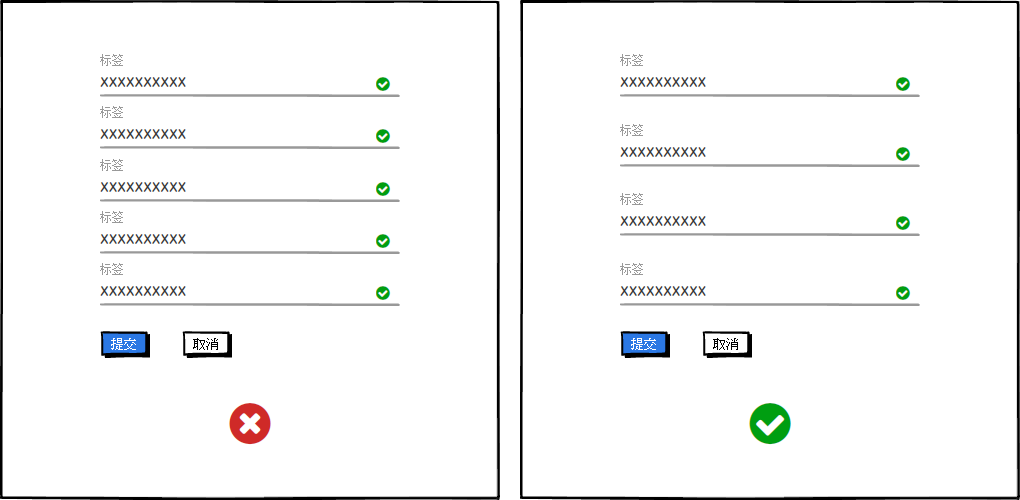
用户填写成功,需要有清晰的成功反馈,给予用户鼓励。
(2)错误信息
明确每个输入框产生错误的原因,并给出清晰的解决方法。
(3)警告信息
格式正确,但是有外部条件限制,比如用户名已被占用。
(4)提示信息
给予用户正确填写表单的线索,减少操作误差。

5. 操作按钮
(1)主动作和次动作
主动作表示用户填写表单的主要操作方式。比如保存、提交。主动作也可以包含两个意思,比如同意并提交。次动作表示用户填写表单的次要操作方式,大多数是用来撤销内容。比如取消、重置。
(2)按钮反馈
用户提交数据到服务器进行交互需要一定的时间。为了避免重复提交,可以将按钮置灰让用户无法点击,并且加入进度条或加载样式表示提交正在进行中。
6. 步骤条
步骤条可以让流程的所有步骤清晰可见。这里有四个原因可以解释多步形式的有效性:
(1)表单各模块性质不同,比如注册微店设置账号信息和设置店铺信息是明显不同的模块。
(2)表单是基于不同时间点。比如淘宝买家退款的流程进度条,分为退款申请,退款处理和退货给卖家,十分清晰地告知用户退款的每个进程变化,给予用户安全感。
(3)通过在一个多步骤表单的最后一步请求敏感信息(电子邮件、电话),用户更有可能填写这些字段——否则它们会丢失填写前一步所取得的进展(这是一种被证实的认知偏差,被称为“沉没成本谬论”)。
(4)通过查看进度条,用户更有动力完成表单。这又是基于许多被证明的认知偏差,如被赋予的进步效应。
交互
1. 逻辑排序
有逻辑性地组织标签,使表单像对话一般自然流畅。比如通常情况下会要求提供用户名才设置密码,先设置密码再要求填写用户名真的不要太奇怪!还要考虑使用频率,按使用频率由高到低排列。
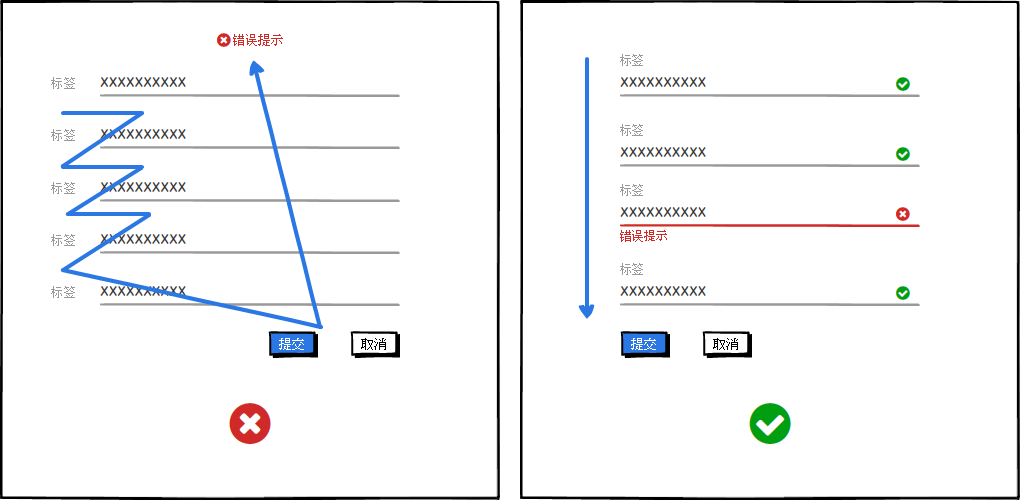
2. 清晰的浏览线
合理地组织标签、操作按钮和提示文字的排版,引导用户的视线在同一方向流动,降低用户的视觉负担。

3. 即时校验
(1)确认
适用于错误率高、或者有特定格式要求的问题。比如确认用户名是否被占用。
(2)建议
适用于有大量可选择有效答案的情况。比如建议密码的格式,从而保证账号安全性。
(3)限制
适用于有填写限制的情况。比如输入框有字数限制时,显示限制上限和当前的输入字数,让用户把握输入字数。
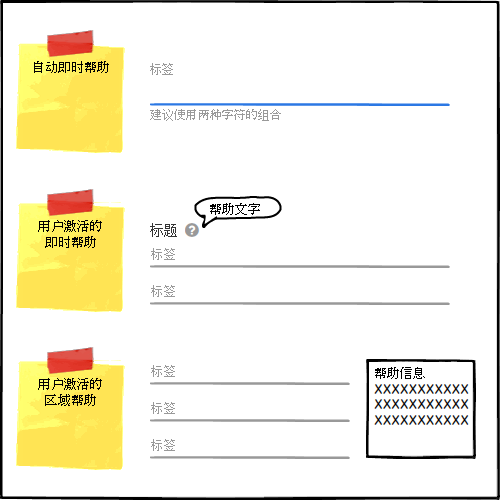
4. 提供帮助
在标签和输入框旁边增加帮助文字,告诉用户应该如何回答问题。
(1)自动即时帮助
显示在对应输入框附近,表示对应输入框的提示。适用于帮助文字较少的局部说明。
(2)用户激活的即时帮助
通常采用图标、按钮、图片、文本链接提示人们有帮助可提供,例如问号图标。适用于帮助文字较少的全局说明。
(3)用户激活的区域帮助
始终显示在某个特定区域而不是输入框附近。适用于帮助文字非常多的全局说明。

5. 对齐方式
(1)标签
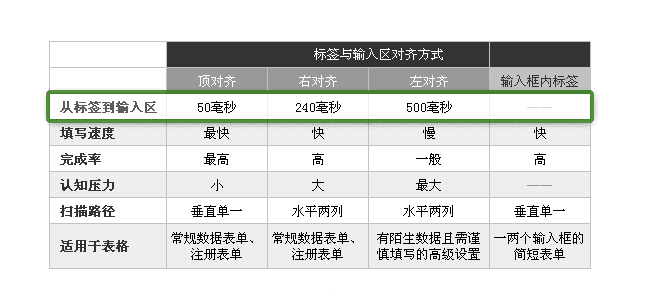
根据马泰奥·彭佐的2006年的标签对齐眼动实验结果表明。标签的对齐方式在理论效率上比较:顶对齐>右对齐>左对齐。

① 顶部对齐。适用于水平空间有限的情况。
- 优点:和输入框联系非常紧密,从上至下的视觉路径清晰流畅,填写效率很高。
- 缺点:大量占用垂直空间,不适用于输入框较多的表单。
② 右对齐。适用于垂直空间有限的情况并且需要用户快速填写的情况。
- 优点:和输入框联系较为紧密,并且减少占用垂直空间。
- 缺点:标签可读性不强,降低快速浏览完表单的效率。
③ 左对齐。适用于垂直空间有限并且需要用户谨慎填写的情况。
- 优点:标签可读性强,并且减少占用垂直空间。
- 缺点:和输入框联系不紧密,增加用户填写表单的时间。
④ 输入框内对齐。适用于水平和垂直空间有限的情况。
- 优点:与输入框联系紧密,并且减少占用水平和垂直空间。
- 缺点:标签随输入内容而消失,复核表单信息较困难。
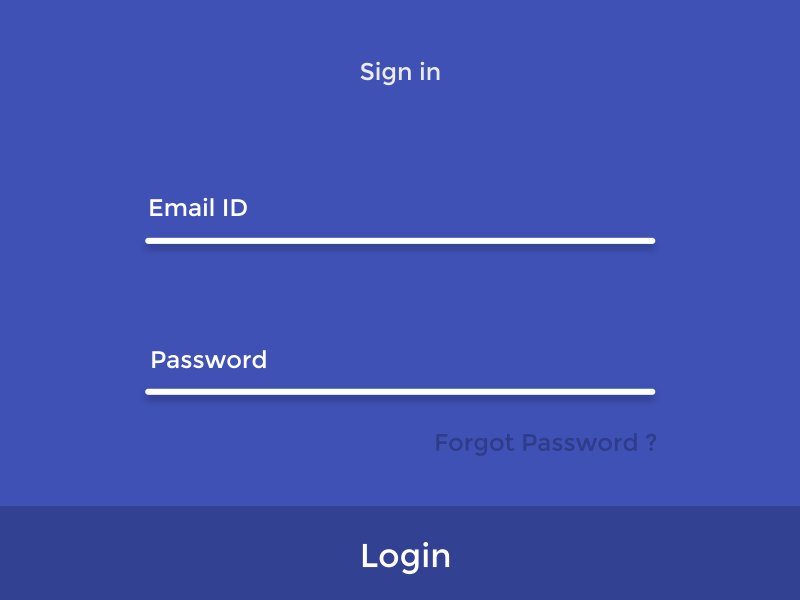
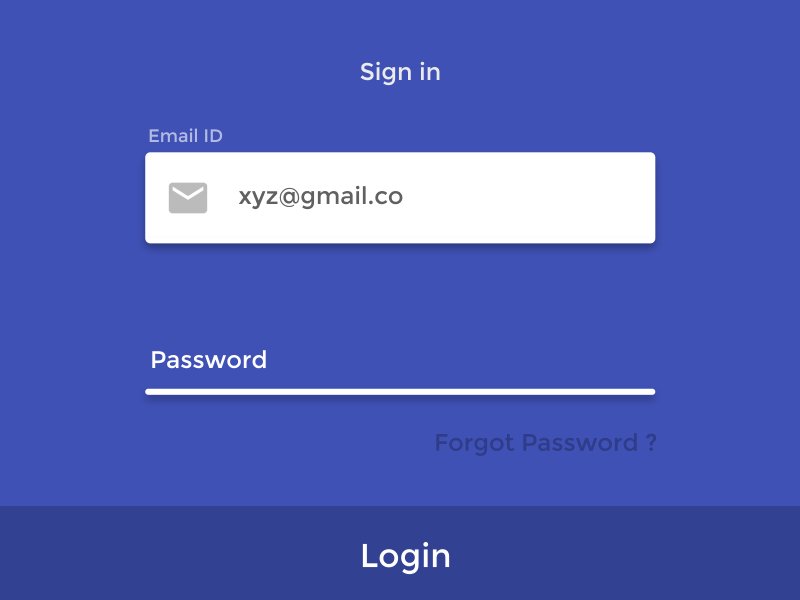
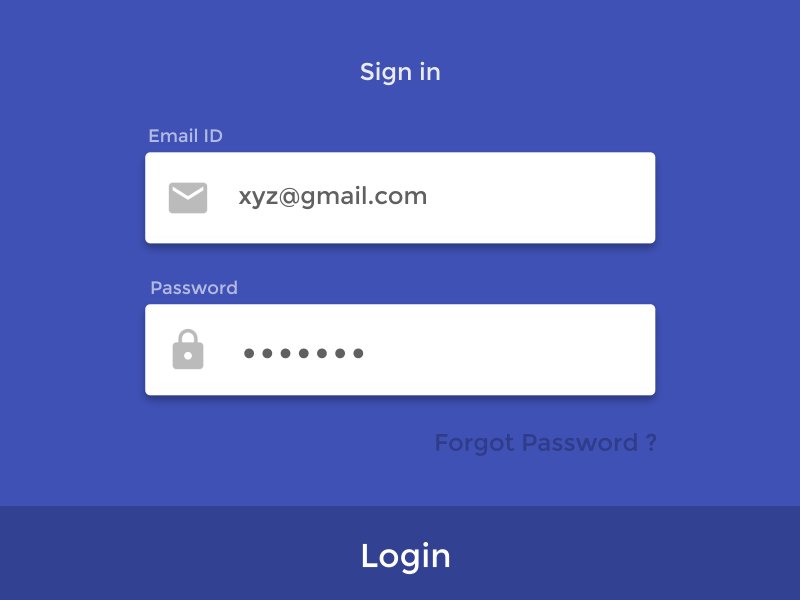
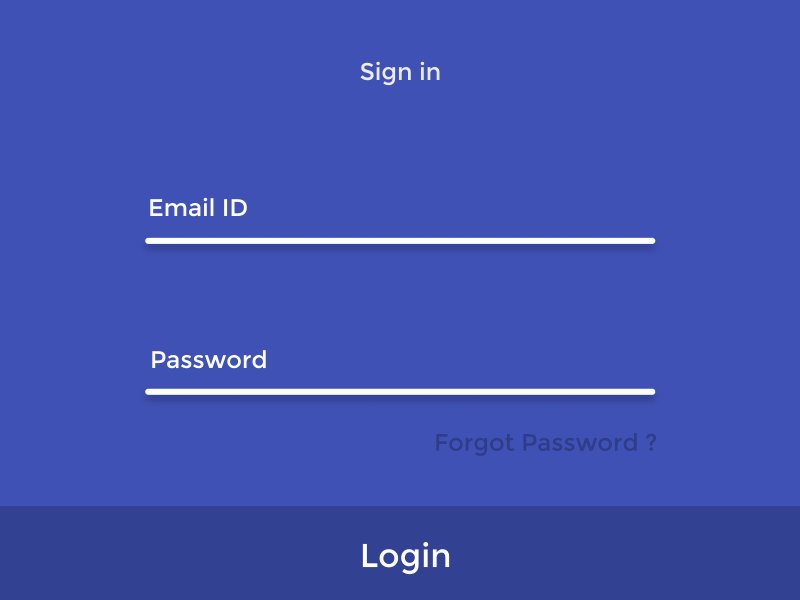
⑤ 悬浮标签。结合了顶部对齐和输入框内对齐的情况。
- 优点:和输入框联系最紧密,填写效率最高,并且减少占用水平和垂直空间。
- 缺点:稍微占用了垂直空间,标签字号太小容易造成可读性问题,不过缺点不是很明显。

(2)操作按钮
为了评估哪一种主动作和次动作的效果最好,Luck(Web表单设计作者)和伦敦的可用性测试公司Etre使用眼动跟踪和可用性指标对此进行了测试。

方案A、B和C完成任务更快、更有效。只有E方案表现很差,错误点击了取消按钮。使用F方案时,人们的眼球定位时间最长。
根据收集的数据,所有方案中最有效的设计都有共同特征:提交和关闭按钮左对齐排列,与上方输入框和标签对齐。
UI
1. 营造氛围
(1)品牌基因
在表单也植入品牌的元素,比如颜色,会使整体界面设计风格协调,使得品牌基因深入人心。
(2)场景氛围
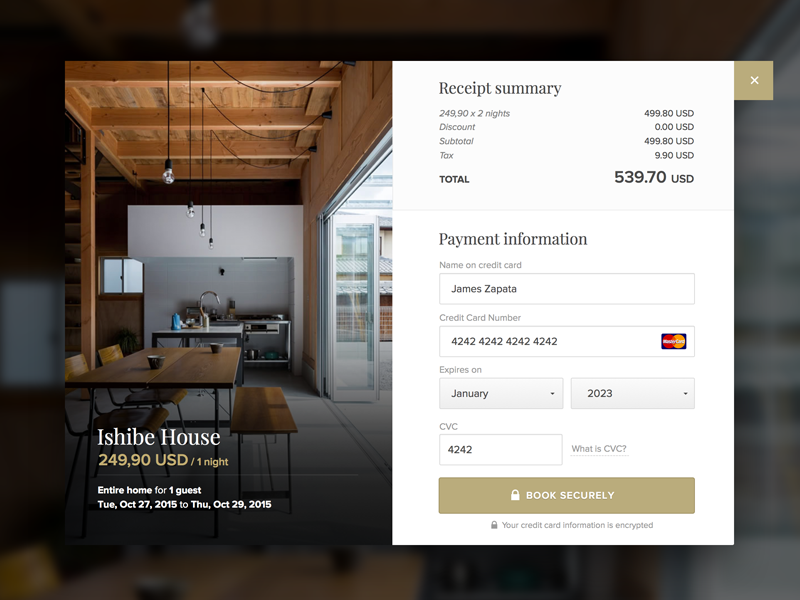
将线下的表单搬到线上,可以结合线下场景让用户身临其境,比如预定民宿。

2. 缓解页面压力
(1)静态:利用线条、空间间隔、颜色。
对于较为复杂的表单,需要对信息进行整理归纳,否则杂糅的表单会让用户失去填写的耐心。合理有层次的组织信息,按照不同信息的类别、属性和相关性进行区块的划分,利用线条、空间间隔、颜色进行视觉表现,给用户喘息的机会。

(2)动态:渐进呈现
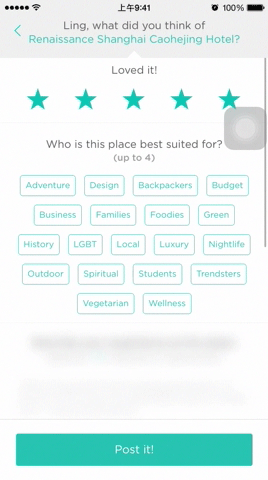
用户只有完成当前操作,页面才渐进展现下一步操作,让内容的增加顺其自然。比如Gogobot在邀请用户进行评价时,巧妙地运用高斯模糊后续内容来缓解用户的压力。

3. 视觉层级
(1)必填项和选填项
必填项为空,则表单无法进行,因此必填项要比选填项的视觉效果强。
(2)主按钮和次按钮
主动作的视觉效果要比次动作的视觉效果明显。
(3)错误信息和成功信息
错误信息的强调效果要比成功信息强,从而吸引用户注意快速解决问题。
4. 输入框长度
输入框的长度可以暗示用户正确填写结果的长度。比如证件号的内容较多,所以输入框要很长。验证码一般是四位数字,所以输入框要短。
5. 字体
通过字号来区分层次重点,强调文字的字号要比辅助的文字要大一点。通过文字大小让用户分清重点。
总结
表单其实是连接系统和用户的一个重要的桥梁。通过上述的整理,如何让用户在填写表单时像对话般流畅自然,相信大家也有一些概念了。
1. 沟通前:选取问题要精
想想你跟朋友聊天,你在一旁讲得天花乱坠,但跟主题毫无相关,那是果断要被嫌弃的。表单也是如此,你需要考虑“保留、删减、延迟、解释”。
2. 沟通中:沟通效率要高
尽量避免用户填写后才告知错误,我们应该采取合理的方式规避根源。比如约朋友来家里吃饭,可以提前询问你的朋友忌口的食物,不然就白费心血了。表单也是如此,你需要适时提供帮助信息正确引导用户。
3.沟通后:信息反馈要全
别人在讲话时,偶尔的点头或者提问可以让讲话的人得到反馈,他会觉得自己是“联网”了,而不是在玩“单机游戏”。表单也是如此,及时的反馈能让用户感觉到自己正在和系统交互中,而不是进入了死胡同。
参考资料:
- 《表单设计及Axure原型》作者:晓梦蝉君
- 《如何打造一个高可用性网页表单设计?》
- 《表单设计的思考》
- 《表单设计-学习笔记》作者:丹顶鹤的日记本
- 《与用户体验死磕到底:不简单的表单设计》
其实我觉得还是刷《Web表单设计》比较系统,逃( ̄▽ ̄)~*
PS:本文用到的绘图工具是Balsamiq Mockups,炒鸡稀饭这种风格,详情介绍请戳链接PM工具盘点:那些鲜为人知却好用到哭的效率神器
作者:安琪Angela,公众号:idatadesign。互联网数据行业UX&PM,参与过数据中心,商业智能和数据分析平台等产品设计。关注大数据、人工智能和互联网金融。欢迎大家一起交流~
本文由 @安琪Angela 原创发布于人人都是产品经理。未经许可,禁止转载。
(题图由作者提供)


 起点课堂会员权益
起点课堂会员权益








写得很好!
写的很好,作者深谙用户心理
标签那里能举例就好了,然后个人觉得整篇文章的结构划分不是很合理,不符合MECE,可能和个人思维习惯有关,整体还是觉得挺不错的,给个赞
感谢建议 😉
请问那个悬浮标签那里的动图是用什么做的?
那个动图不是我做的,是直接下载过来的。
AE
又上首页了 6666
简直惊讶,哈哈哈