2014年移动应用交互设计10大趋势

在移动互联网飞速发展的这几年,每年都会有一些新鲜的设计趋势涌现出来。2014年,又有哪些新的设计趋势脱颖而出呢? 百度MUX有一群关注趋势的小伙伴,从大量的APP中去发现设计范式,挖掘设计趋势,预测出2014年在移动产品中会被广泛应用的十大交互设计趋势。希望 这些新颖的设计模式,为设计师们带来创新设计灵感,进而为用户带来新鲜有趣的体验。
1 转场动效的极致平滑(TRANSITION ANIMATION IS SMOOTH EXTREME)
移动APP越来越强调沉浸式的体验,页面和页面之间切换也需要更加的流畅,转场动效需要更加的极致和平滑。如果你还没有为你的APP提供转场动效, 那么你已经落伍了,如果你还是使用比较传统的转场动效,如向左滑动、放大缩小,那么你的体验也已经落伍了。平滑无缝的切换和体验,信息需要没有阻力的传 递,用户需要集中注意力,专注于目标任务来进行一系列的操作。我们相信,优先注重转场动效的移动产品,会有极大的产品竞争力。



Yahoo! New Digest Making of Making Facebook Paper
Yahoo! New Digest/Making of Making/Facebook Paper,都对转场的动效进行了精心的设计,平滑流畅的体验让我们眼前一亮。
设计师设计移动APP的的动效,需要像导演一样,布局不同场景中,界面元素的登场方式,不同元素之间的出现、运动、消失要足够的连贯。必要时,信息框架需要优化重构。动效的语义需要保持一致,避免认知的混淆。如果使用拟物化的动效语言需要符合物理定律。
2 多样化新手引导( VARIOUS GUIDANCE)
静态图片或蒙灰图层的新手引导容易被用户忽略,眼前一亮的新手引导才能让用户有学习的欲望与冲动。新颖的新手引导往往会突破静态图片这种方式,通过生动的故事、吸引眼球的动效、场景化的图片、语音引导及视频小短片等新颖的新手引导突破静态图片的方式,吸引用户的眼球。

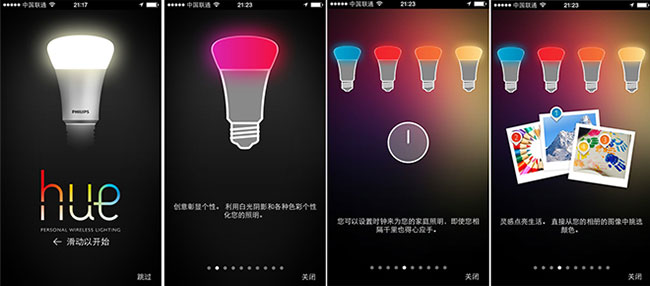
Hue
视觉动效类的引导,各种视差动效、过渡动效、入场动效、强化动效等等多种多样,”Hue”通过动效将功能及引导元素串联起,活泼的展现在用户面前,也不失为一种吸引眼球的方式。

为Ta闹钟
语音视频类的引导,”为ta闹钟”则直接应用一个制作精良的动画短片让你了解APP的使用场景,激起用户对功能的尝试欲望。
另外,Facebook paper的新手引导使用真人语音配合动效教学基本的操作手势,而且是一步一提醒的交互形式,非常简单、”醒耳”。
3 信息框架扁平化(FLAT INFORMATION FRAMEWORK)
APP设计中一个比较重要的设计因素,是效率的最大化。2013年我们追求界面扁平,注重通过弱化视觉效果,来强化功能主义,界面风格的扁平化,还远远不够,2014年应该从信息架构角度,再进一步的去应用扁平化的设计理念,这就是信息架构的扁平化趋势。
信息框架扁平目的是减少信息层级,追求信息到达用户的最短距离。通常,移动APP的层级关系不比网页直观,不不存在面包屑或是站点地图允许用户任意跳转。纵深的返回机制会增加用户操作成本,扁平的信息框架会从根本上解决上述问题。

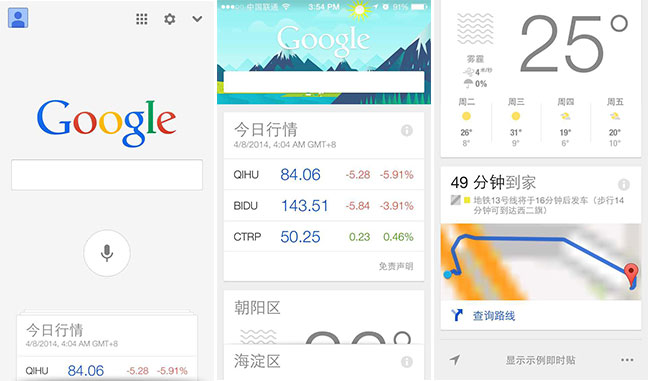
Google Now
Google Now使用卡片式列表框架展示信息,把用户需要的信息展示在首页,将搜索结果前置,省去输入、点击和页面跳转的步骤,让用户更快捷的获取所需要的信息。

Drippler
Drippler主要提供和自己设备相关的提示、软件更新等所有信息。首页以瀑布流的方式展示信息,支持顶部下拉菜单进行筛选,省去更多分类入口,缩短用户到达信息详情页的步骤。
4 动态数据可视化(Dynamic data visualization)
人类身体的微妙变化、运动耗能都会产生大量的数据。近几年由于可穿戴设备的兴起,人们可以通过数据更深入了解自己的身体。结合数据可视化的概念,这将掀起又一热浪。
现今数据可视化不只是静态展现数据,用户希望通过互动及时获取数据流,动态数据可视化(Dynamic data visualization)将更加强调数据转译实时更新的图形,以及动态的图形化表达。

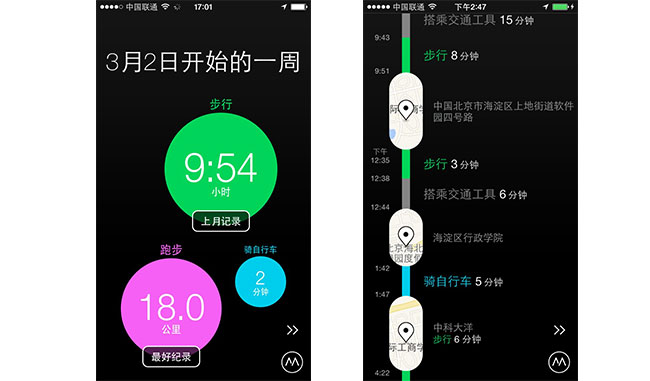
Moves
实时数据监测,Moves会根据你的运动情况在后台计算步数、距离和时间,然后生成简单易懂的图表帮助你了解一天的运动情况和地点,如果你一边走一 边掏出手机查看Moves,随着你步数的一步步迈出,oves相应运动的圆形会跟着你的步伐震动,同时数字也在不断增长,伱会产生一种莫名的成就 感;Nike+会随着你跑步的行为以语音方式提醒你跑步的公里、速度;其他还有 Nike+furlband、latin。

UP Coffee
动态数据呈现,静态图形仅能表现数据的单一数据属性,当图形以动态效果呈现时,便能多维度呈现给用户实时信息、同时能与用户形成互动,提高数据表现的趣味性。
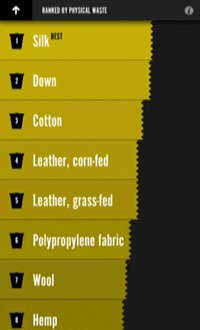
UP Coffee是一款追踪你体内咖啡因影响你睡眠的动态展示APP,计算你饮入的咖啡因与体内水分反应,引导你睡眠的最佳时间。
5 精细的视差效果(FINE PARALLAXF EFFECT)
视差是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的感官体验。视差动效在网站中应用不少了,在移动应用中,除了一些让人眼前一亮的新手引导页,还有一些精细的视差效果应用也能给我们带来错落有致的新鲜体验。
视差效果的应用需要横向考虑哪些是前景,哪些是背景元素,考虑在滚动的过程中状态的停留和过程中的效果呈现。

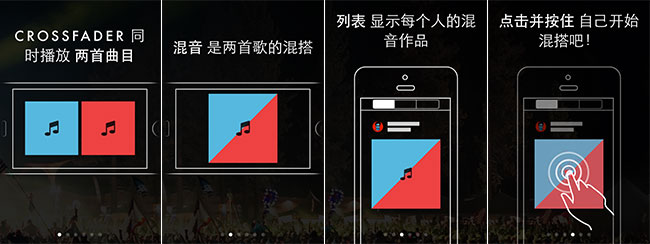
CORSSFADER
CORSSFADER/ IFTTT/ HUE产品都采用了精细化的视差设计,效果非常吸引人。

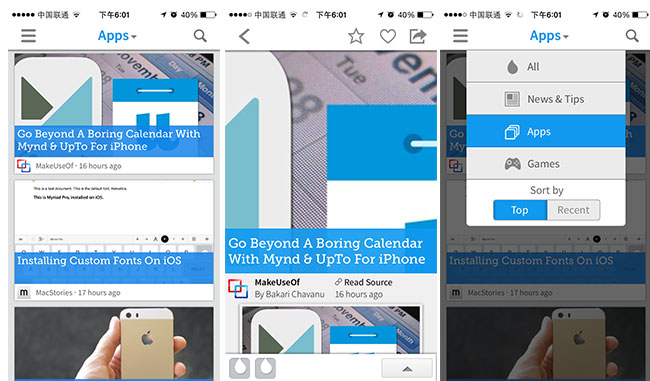
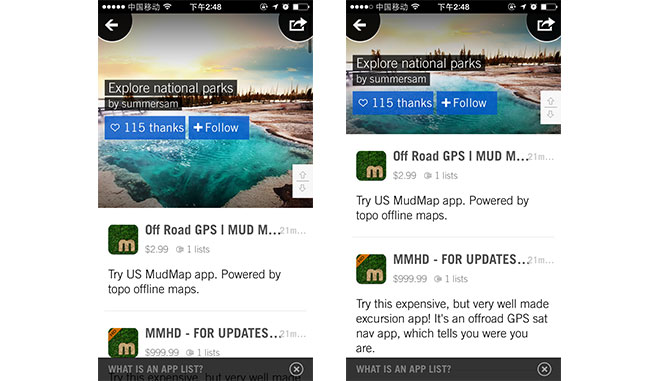
App Flow
微视差的设计,App Flow在从图文结构向文字转换阅览体验的过程中,标签前景、图片背景、底部文字区域部分在滚动过程中速度均不相同,呈现错落有致的效果,并且前景标签的形状会发生变化与文字场景融为一体。

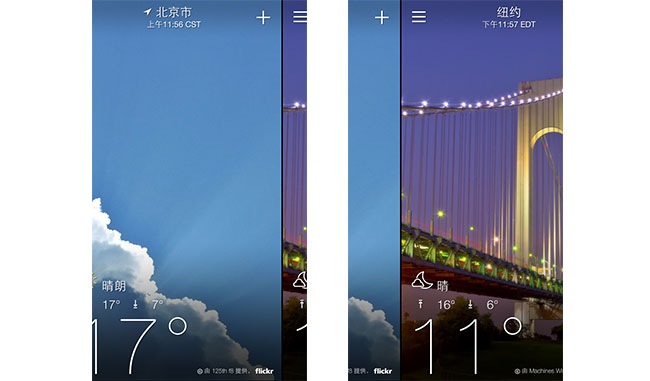
Yahoo天气
Yahoo天气通过横向划动切换的方式查看两个城市天气时,前景的框和背景的图片以不同的速度滚动,如话剧表演序幕徐徐拉开的效果。
6 分层结构 (LAYERED INTERFACES)
通常,屏幕界面以水平方式展示,没有纵深层级感。然而iOS7的发布引发了一种层次感的变革,模糊背景、带有纵深感的层次及动效,拓展了屏幕空间,塑造出内容的层级感,这种设计手法,也被很多设计师逐渐运用到自己产品中去了。

分层结构可以想象在立体空间中,在XY轴的基础上,增加Z轴。将当前所在的界面盖在另一个的上面,将信息分层归纳,体验上能够感觉到明显的层级感,区分主次信息的展示 。这种设计更专注于内容,更多的暴露信息,减少结构层级,操作高效 。

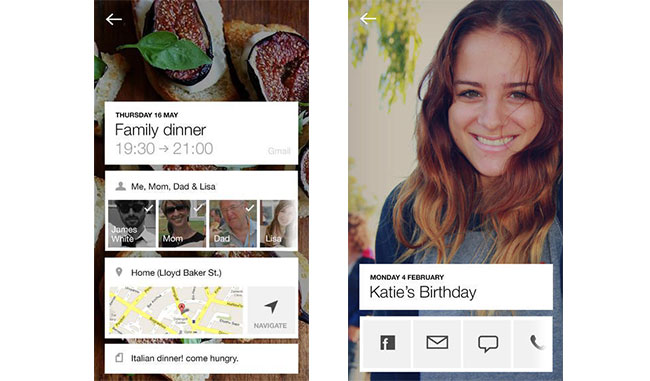
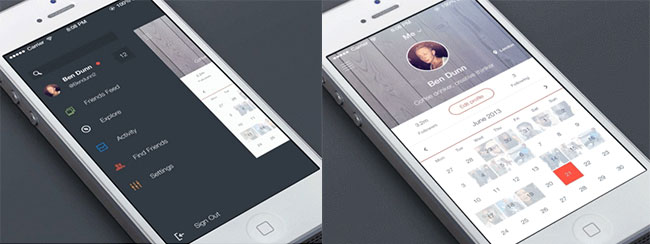
Cal
Cal是Any.Do 的团队推出的一款设计精良的智能日历应用,主要内容的展示采用卡片形式而非全屏显示,大家可以明显的感觉到卡片和底图两个层级,能够烘托场景、交代背景、渲染气氛,带入情境,给人无限想象 。

DayBoard
还有的设计虽然在当前界面没有看出层次,其实只是将层级隐藏起来了。如DayBoard,它其实是侧边栏形式变更过来的,通过动效扩展了屏幕空间,渲染出带有纵深感的层次,将操作区和内容区划分开,培养用户使用习惯,使人印象深刻。
7 大视野背景(FULLSCREEN IMAGE BACKGROUND)
不不论是大屏电子设备、汽车的全景天窗甚至是落地的阳台玻璃,人们总在追求更大的显示区域和更佳的显示效果,大视野在同类产品中总是能在同类产品中带来更突出的体验,在移动应用中也是如此。
大背景图片已经成为营造设计氛围主要手法,需要设计师具有更好的细节雕琢能力才能出效果,会让APP更生动,更具创造力。
小贴士提醒,由于背景可能造成干扰,导致前景的内容可读性变弱。需要把重要操作用明确的按钮区隔出来,阅读型文字跟背景图要用明显的反色,甚至把文字浮在半透明蒙层上。

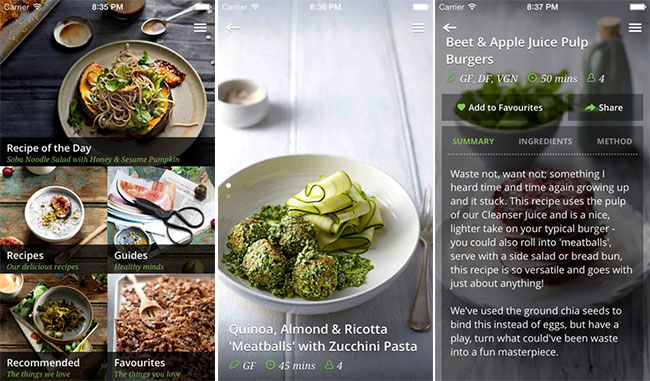
The Whole Pantry

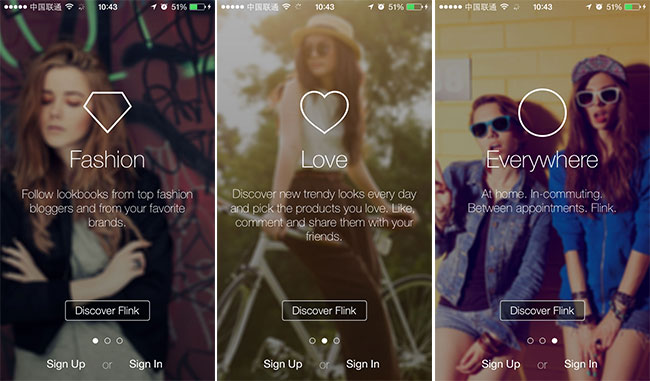
Flink

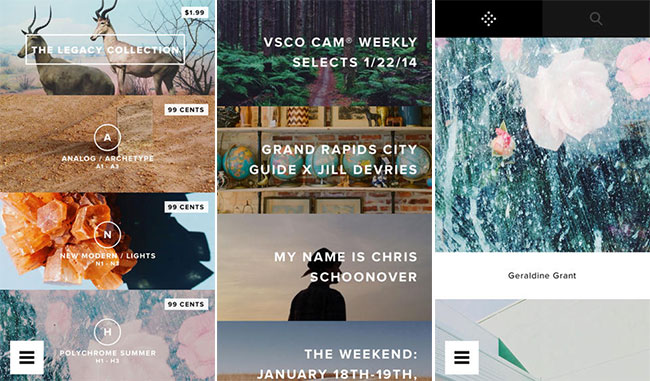
VSCO Cam
来看这些产品The Whole Pantry / Flink / VSCO Cam,他们都有一些共同的特点,提升视觉表现力度,丰富情感化元素。一些信息或操作,浮动在图片上。这种设计方法,对字体和排版设计要求更高,难度也更多,但极容易渲染出氛围。
8 虚拟现实的游戏化(GAMIFICATIONS OF VIRTUAL REALITY)
众所周知,虚拟现实技术是对未来游戏产业发展关键的技术之一。近期,Facebook花20亿美元收购沉浸式虚拟现实技术厂商Oculus VR,索尼也正式公开了虚拟现实技术,微软以1.5亿美金购买可穿戴计算技术和专利。这些收购都预示着巨头公司要在虚拟现实领域里大展手脚了。
通过肢体、视觉和听觉等感官体系直接与虚拟场景交互,可以重建并简化交互方式,由原来的间接控制到直接交互;实现一维到多维空间体验全新体验。虚拟现实的游戏化和社交化都将会得到更广泛的应用。

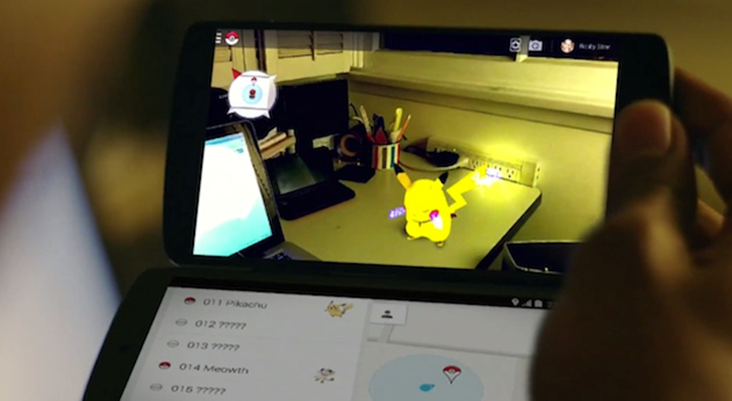
口袋妖怪
“口袋妖怪”结合Google map,当用户到达Google 地图上所标注的妖怪捕捉点时,使用手中的智能手机的相机拍摄界面进行扫瞄的方式交互,便可以从屏幕中发现它们的踪影,进而丢出”宠物球”来进行捕捉;用虚 拟现实技术给用户创造一种轻量游戏化的现实增强的交互体验。

Ingress
Ingress的现实增强游戏, 通过真实世界的体验基础上,用不同的视角观察它,从而实现不同的”真实生活”。结合 Google 地图和导航生成一副虚拟的游戏地图,但是地图上的街道、路线和地点都是真实的。玩家需要按照地图收集并积攒虚拟的”XM”能源,就像真人版《吃豆人》。收 集足够的能源可以前往”传送门”完成”黑客”任务,传送门一般都设置在美术馆、图书馆这样的公共场所。
9 任务窗口模式(TASK WINDOW MODE)
手机越来越大,视野越来越广,给我们带来更优越体验的同时也带来了很多烦恼。面对大屏手机单手操作和手指操作范围有限的劣势,如何让用户灵活地操作成为设计师思考的问题;而另一方面,设计上能否因为大屏带来体验上更大的突破呢?
设计师们通过悬浮窗口进行了很大胆的尝试,利用小窗口镜像操作大屏幕,甚至可以同时展示多窗口,执行多任务,不但解决大屏手机手指操作受限的问题 ,而且拓展了大屏手机的功能,使屏幕空间得以充分的利用,给大屏手机带来全新的交互体验。

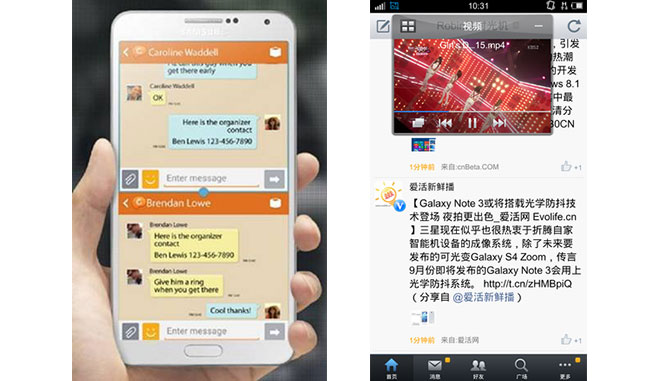
Galaxy Note 3
多任务窗口模式,跳出传统手机单屏使用的思路,三星Galaxy Note 3允许多窗口同时存在,可以实现同屏显示两个应用了。比如,同时显示邮件和相册,用户可以在主屏幕选择运行几个特定的任务。多任务窗口充分利用大屏手机显示空间,提升用户的操作效率。

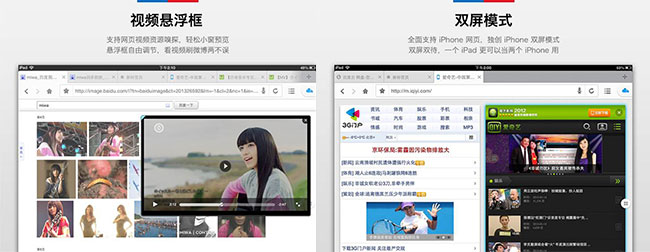
百度浏览器PAD版
如今,手机和Pad的区别越来越小,Pad的大屏操作,已经有些优秀的设计,比如百度浏览器PAD版,可以同时展现2个预览区,还可以自由控制视频悬浮窗。
10 主动服务式设计(PROAC SERVICE DESIGN)
现在的APP怎么才能获得用户的芳心呢?功能可靠、界面高大上?还有一种可能性,就是智能和贴心,如果可以读懂用户当前的需求,并主动提供解决方 案,为用户省去那些搜索、选择、纠结等不必要的步骤,还能抓不住用户的心么?尤其是移动场景下,场景变化往往会产生新的需求,这时更需要我们主动提供贴合 当前场景的服务。
所谓的主动服务式设计,就是在用户主动操作之前,识别到用户的需求同时还能友好的给出最快捷的解决方式。

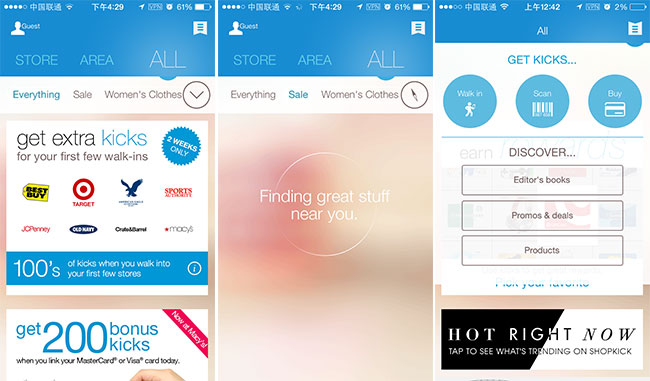
Shopkick
Shopkick让智能推送和智能导购成为现实,识别用户的地理位置信息,推送更有场景引导式的信息,主动为用户提供更有价值的信息。

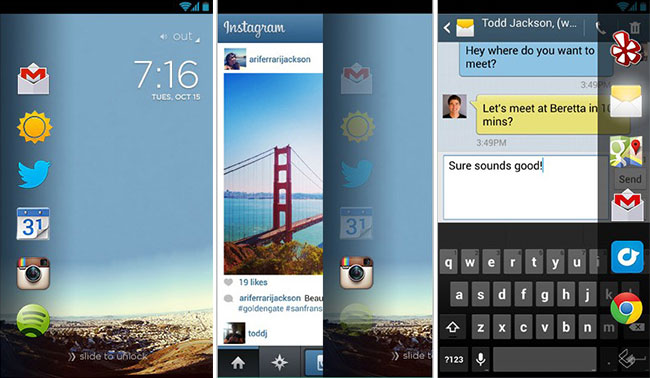
Cover
Cover是一款支持安卓用户自定义创建锁屏菜单的应用程序,同时支持识别用户的情景(开车、家中或者工作),自动调整锁屏的内容,允许用户快捷切换和唤起合适的应用。
写在最后:每位设计师都应该对设计趋势有自己的敏感度,研究前沿的设计方向,关注最新的设计模式,并灵活的应用在实际的设计中,为你的设计增添有趣新颖的体验。
原文地址:http://mux.baidu.com/?p=6166
原文来自:百度MUX
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求















