iPhone X 的小刘海,UI 设计师的大麻烦

iPhone X 已经正式和大众见面了,大家对于 iPhone X 的评价好坏呈冰火两极分布,那对于 UI 设计师而言呢?
10 个设计师里 9 个强迫症,剩下那个去设计了 iPhone X……
发布会谢幕了,媒体们也发完了新闻稿,朋友圈也热闹过了,接下来的工作该轮到设计师了。iPhone X 11 月才发货,但你也许已经接到设计任务了。在这之前,让我们先来看看这个 iPhone X,对 UI 设计师的日常工作有什么影响。
新增的虚拟 Home 指示条
iPhone X 迈向了全面屏,移除了原本在手机底部的实体 Home 键,取而代之的是一条 134 × 5 PT 的虚拟 Home 指示条。「底端上划」成为了全局性的系统操作,它可以让你返回桌面(原本的单击 Home 键),或者切换应用程序(原本双击 Home 键)。我将这个虚拟 Home 指示条的特性总结为以下五点:
特性一:如影随形
苹果在最新的开发文档中指出,这个 Home 指示条是「至关重要的系统元素」,除了在某种特殊条件下,这个指示条将永远伴随着你的 App,成为强制的设计元素出现在屏幕中。这就意味着:在你的 App 设计中你将不得不为它保留位置,并考虑好周围元素与它的兼容关系。

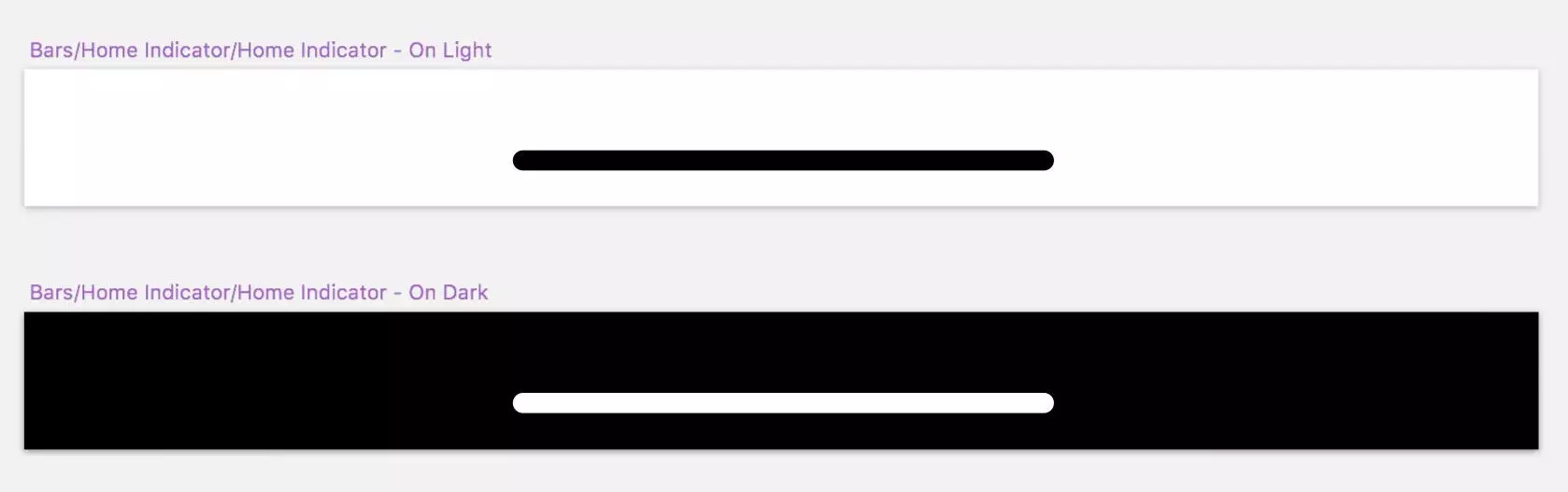
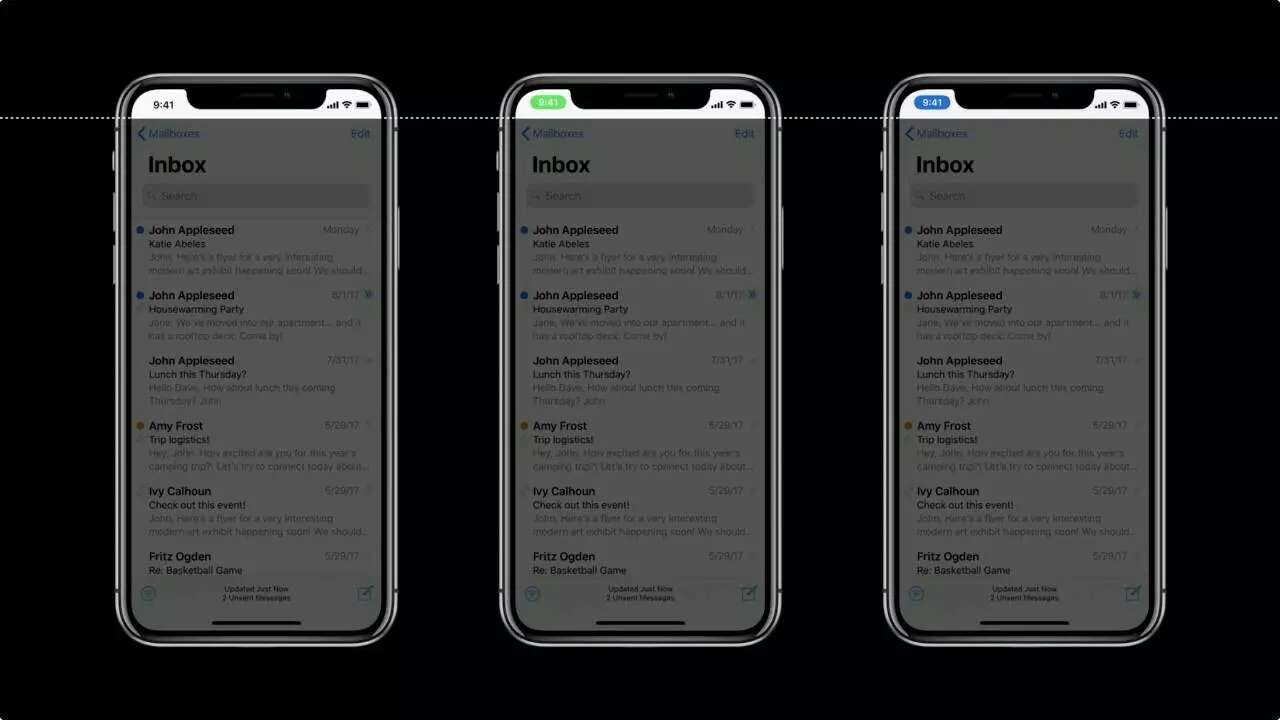
特性二:黑白双煞
什么?你说你想做彩虹渐变指示条?少侠你太天真了……这个虚拟 Home 指示条只有亮/暗两种模式,它会自动根据周围背景,选择将自己变身成白色或是黑色,从而尽可能地和周围背景有所区分。

特性三:真 · 全面屏

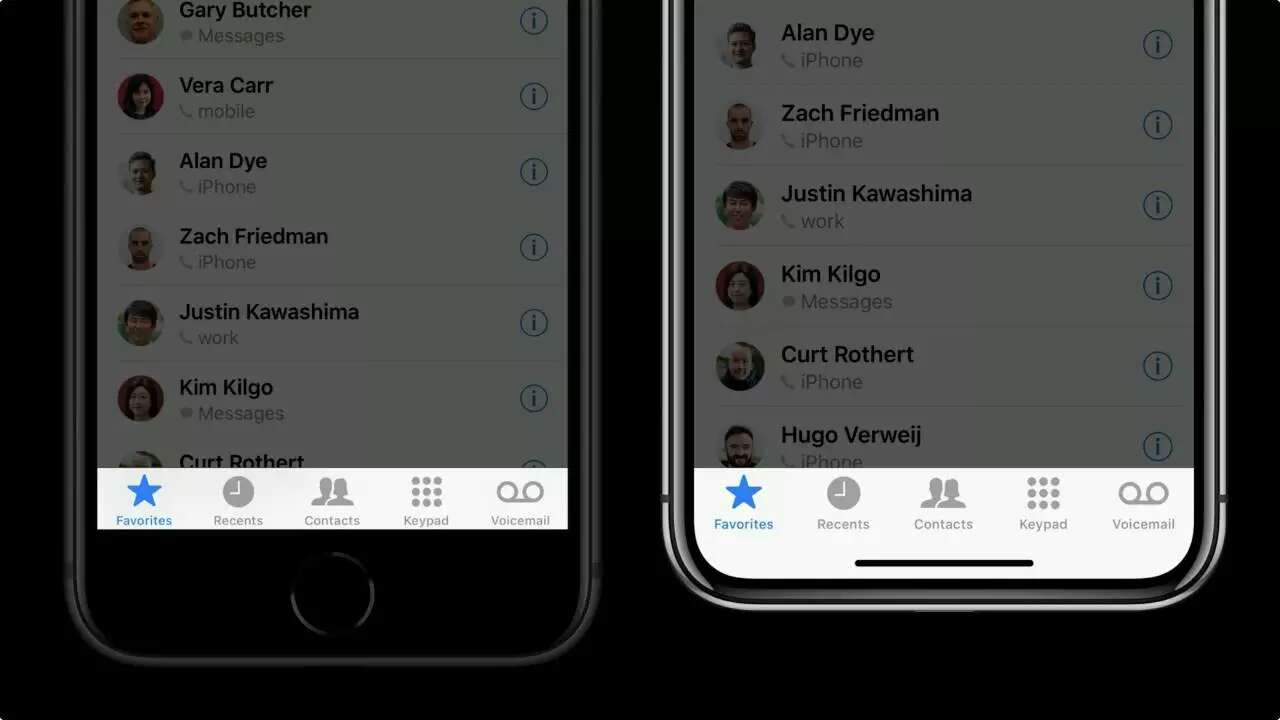
iOS 自带的通讯录是一个典型的带有底部导航栏的 App,对比 iPhone 8 和 iPhone X,你会发现在 iPhone X 上,底部导航栏并不在真正的「底部」,它是悬浮在虚拟 Home 条上方的。对拥有底部导航栏的 App 而言,iPhone X 这个全面屏的「下巴」并非可用区域,它并不真的「全面」。
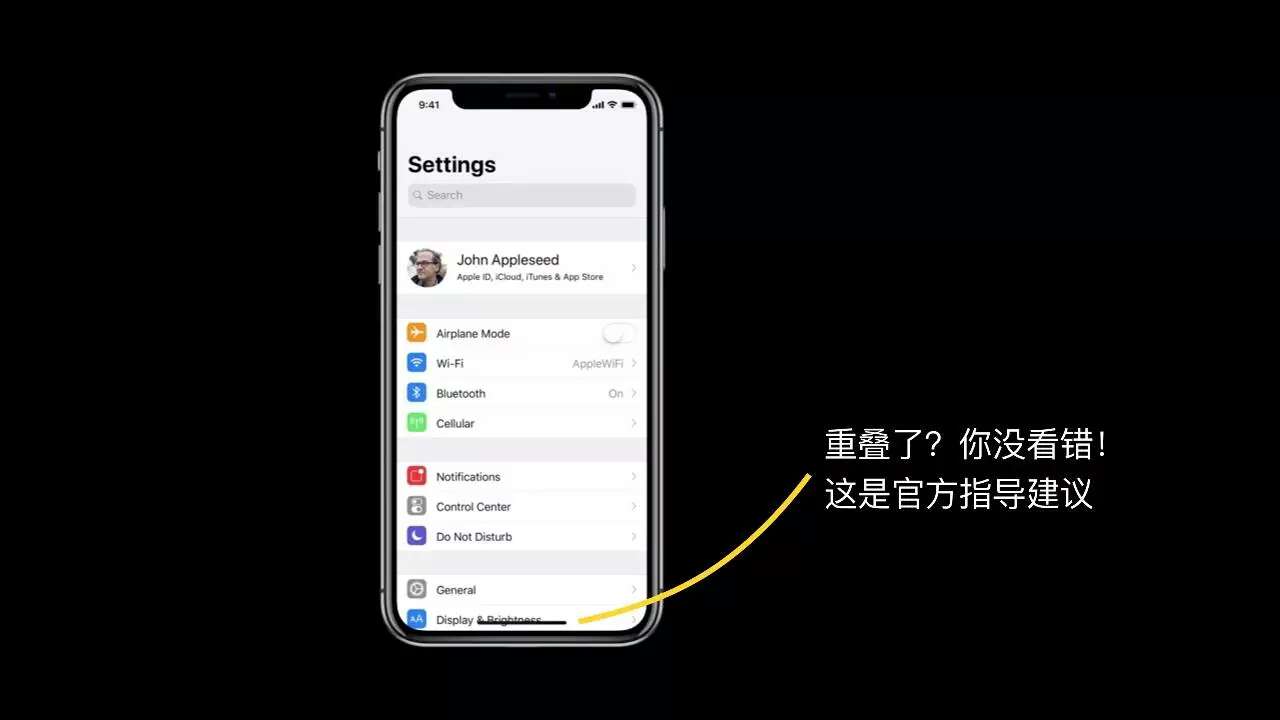
但同时,Apple 的设计则例中也指出,如果 App 的底部是可滚动的内容(比如一个长列表视图),那么官方给出的建议是:
放心大胆地霸占整个屏幕吧!发现文字和 Home 指示条重叠了?没关系!这是官方推荐的正确做法!事实上,用户依然可以点选最下方的列表条目。这种情况下,全面屏才是真的「全面」了。

特性四:鸠占鹊巢
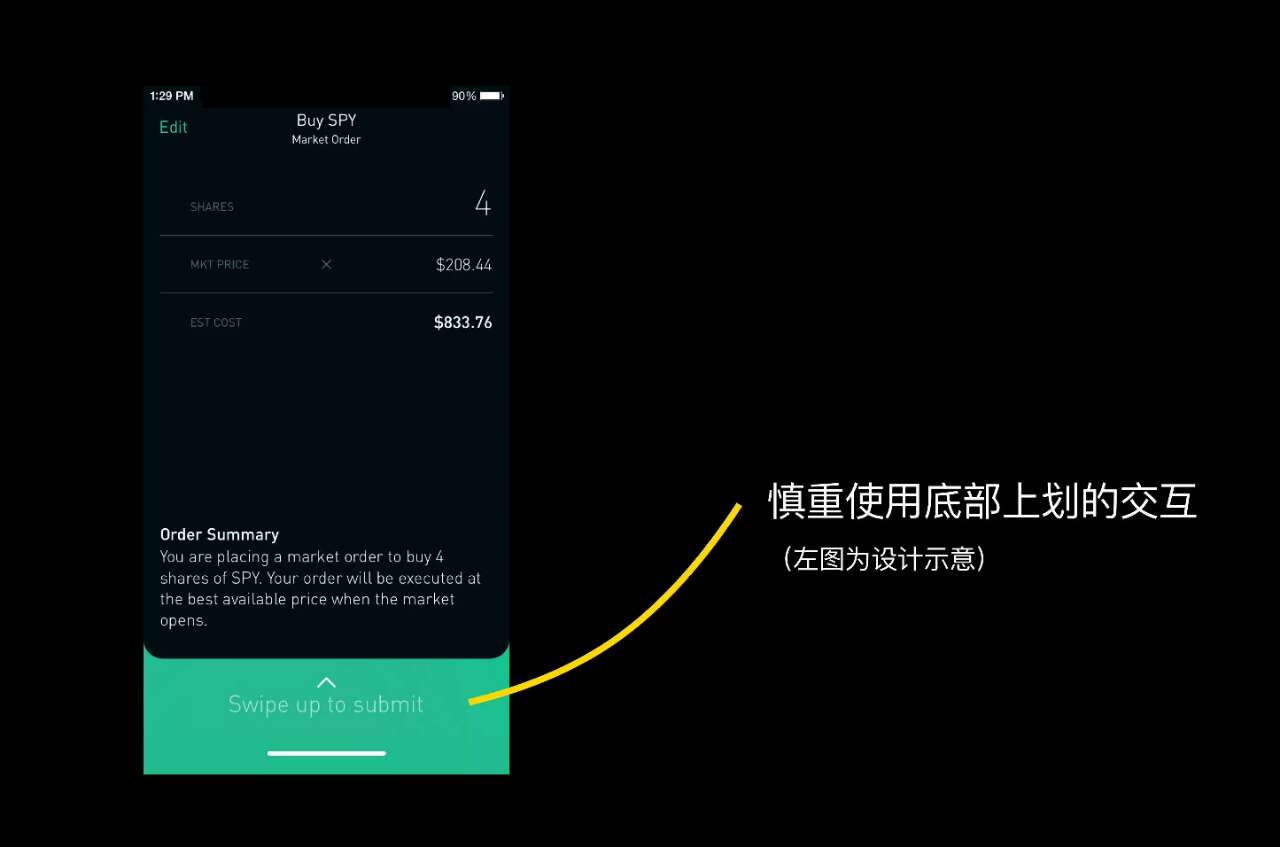
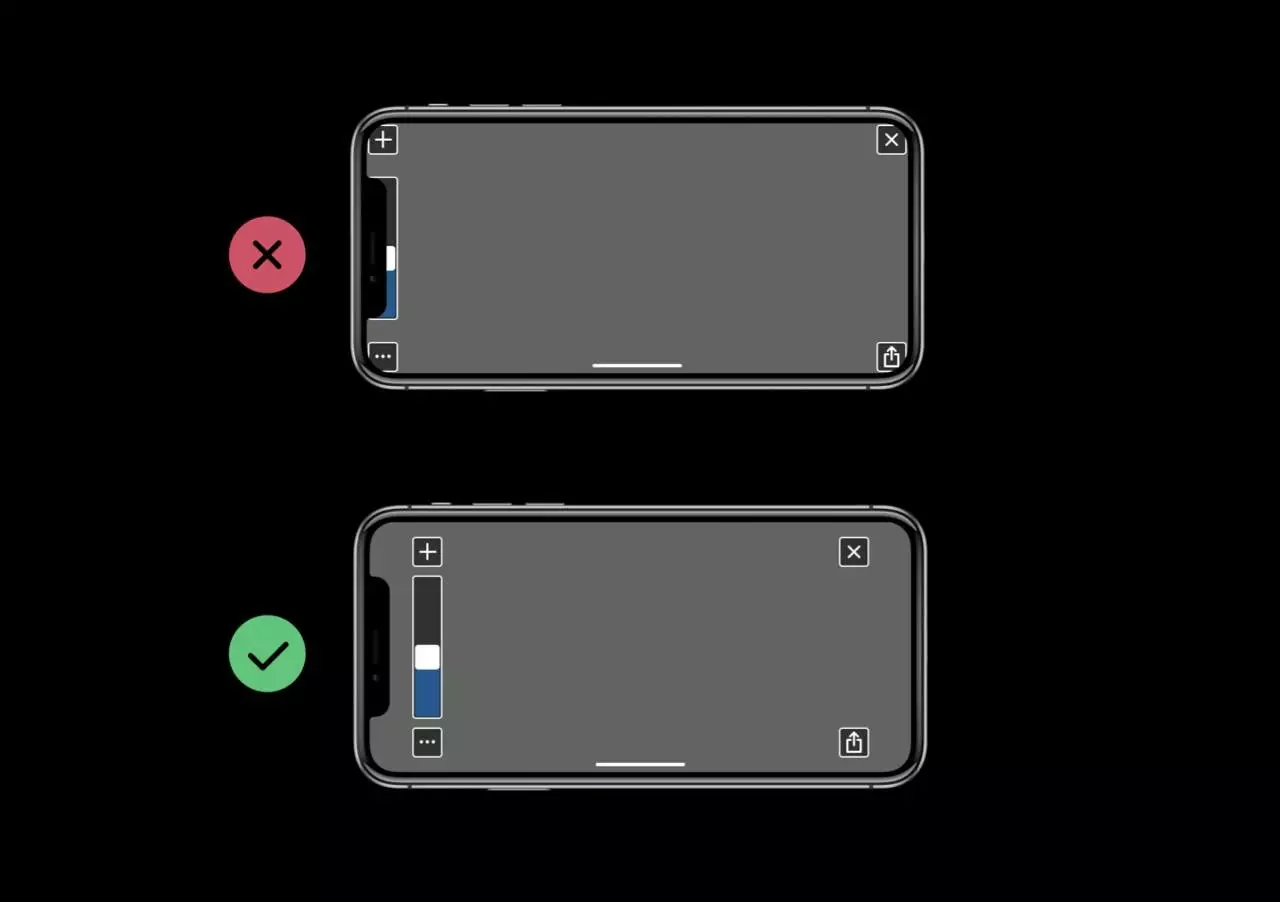
如果你的 App 带有「底端上划」这样的炫酷操作……Apple 的建议是:
少侠要不你还是重新考虑一下?因为这个交互我们已经占了!
美国著名的股票交易软件 Robinhood 就使用了类似的交互。在买入/卖出股票这样的关键操作里,它使用了「底部上划」。
尽管不是严格意义上的「底端上划」,但虚拟 Home 指示条的介入无疑增加了误操的机率。在 iPhone X 设计时,类似这样涉及到屏幕底部上下滑动的交互都需要更谨慎的思考、更严格的测试。
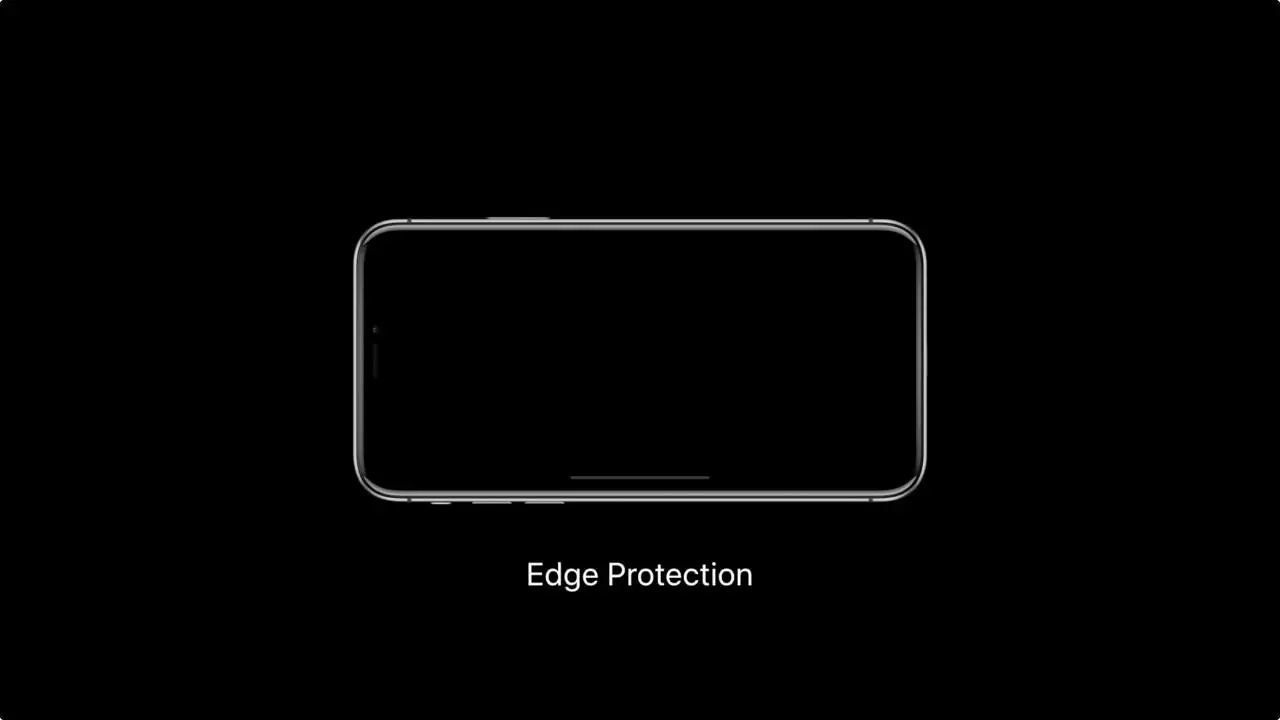
 当然,iPhone X 并没有强制禁止这种交互操作。它给开发者们留了一条路:「在万不得已必须要这样做的情况下」,开发者可以开启「边缘保护」功能(Edge Protection)。开启后,第一次底端上划将只是唤醒 Home 指示条,再次上划才会激活原有功能。
当然,iPhone X 并没有强制禁止这种交互操作。它给开发者们留了一条路:「在万不得已必须要这样做的情况下」,开发者可以开启「边缘保护」功能(Edge Protection)。开启后,第一次底端上划将只是唤醒 Home 指示条,再次上划才会激活原有功能。

特性五:自动隐身
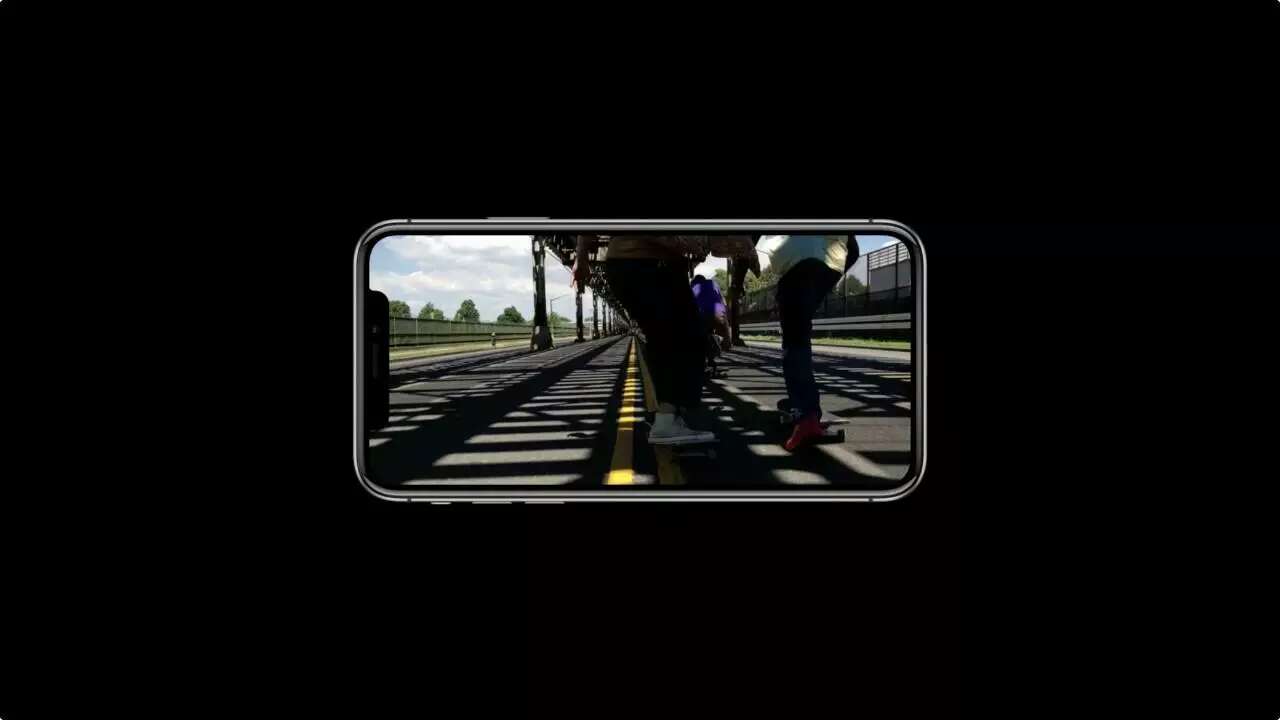
在播放视频时,开发者可以开启虚拟 Home 条「自动隐藏」功能从而获得沉浸式体验。开启后,视频播放时虚拟 Home 条将自动消失;单击屏幕后就又会出现。

「安全区」——这词儿怎么听起来有点耳熟?
看着新的 iOS 设计规范文档,一个陌生又熟悉的词浮现在我的脑海中——出血(bleed)。

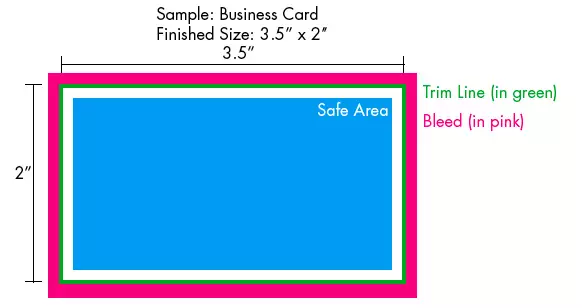
在平面印刷设计中,为了顾及之后纸张裁切过程中可能出现的误差,设计师会在画布四周留出的一点边缘空间,这一圈额外的空间就叫做「出血」。同时,设计师一般也会设置一个「安全区」,确保设计稿中的重要内容都出现在安全区内。
对数字化时代下的 UI 设计师来说,我们本可以永远把「出血」和「安全区」的概念永远抛之脑后,因为屏幕不用裁切!
全世界也许 99.99% 的手机屏都是规整的矩形,我们的安全区就是整块矩形屏(安卓系统底部的虚拟按键可以近似理解为屏幕外,设计时可以忽略)。然而 iPhone X 这个妖蛾子的出现,又迫使我们重新找回那个久远的记忆……
让我们来看看苹果定义的 iPhone X 设计「安全区」吧:

手机纵向持握状态下,安全区是从屏幕最顶端往下 44 PT 开始计算的,要注意的是,它并不是和「齐刘海」完全齐平的,而是要再往下一点。「下巴」位置上,从下往上推 34 PT 以上的部分开始才被视为安全区。
纵向持握状态下的安全区设计还比较容易理解,但到了横向持握状态,安全区的概念就有点反直觉了:

横向状态下(假设是逆时针旋转 90 度),原本的「刘海」部分到了左侧,「出血」部分实际占用面积不变,而尽管虚拟 Home 条挪到了下方的长边上,屏幕最右边虽然没有任何系统及元素,但苹果依然建议将其设置为与左侧「刘海」相对称的「出血」。
也就是说,在横向状态下,你的安全区是个半岛,只有上方是连接到屏幕边缘的。这又是为什么呢?为什么苹果官方不建议设计师充分利用最右边的空白面积呢?为什么非要左右对称地设置「出血」呢?
尤其考虑到对于很多手机游戏来说,任何一点屏幕空间都是宝贵的,血条,金钱,操作键,小地图,大地图等等,太多元素逼着设计师充分利用每一寸空间了。
苹果官方给出的解释是:由于你无法预测用户在横向持握下会把「刘海」放在左边还是右边,如果安全区不是横向居中放置的,会造成界面中元素与手机边缘的相对位置不固定。
他们认为,用户在使用手机时(尤其是玩游戏的时候)高度依赖手部的肌肉记忆,不对称设计尽管空间利用率更高,但与用户的肌肉记忆相背,由此导致的失败操作容易让用户沮丧。因此,苹果向广大设计师们高声疾呼:请把按键全都放到安全区里来吧!

尺寸大了,比例变了,这意味着……

在 iPhone X 之前,尽管 iPhone SE,7 和 7 Plus 的屏幕尺寸大小不同,但都是 16:9 的屏幕。而 iPhone X 差不多是个 13:6 的屏幕(812 × 375 PT)。屏幕的绝对尺寸也变大了,从 4.7 寸增大到 5.8 寸——这些对设计来说意味着什么呢?
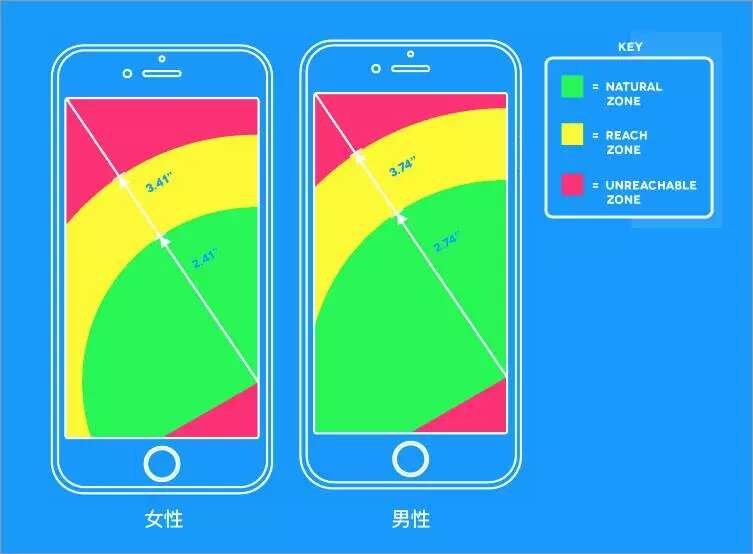
「拇指盲区」更大了
乔布斯曾说,手持设备最理想的屏幕尺寸应该是 4 寸。然而随着乔老爷子英年早逝,苹果在「越来越大」的路上越走越远(据说很大一部分原因是为了顺应亚洲市场的需求)。iPhone 如今已经增大到了惊人的 5.8 寸。
一般人大拇指大概 2.5 – 2.7 寸长,iPhone 7/8 Plus 是 5.5 寸,日常生活中我注意到,广大 Plus 用户已经发展出了一套独特的手部微调动作,来让自己的拇指够到左上角的「返回」键(为人类的适应力感到惊叹!)。尽管如此,这么大的屏幕已经超越了绝大多数普通用户的拇指覆盖范围。

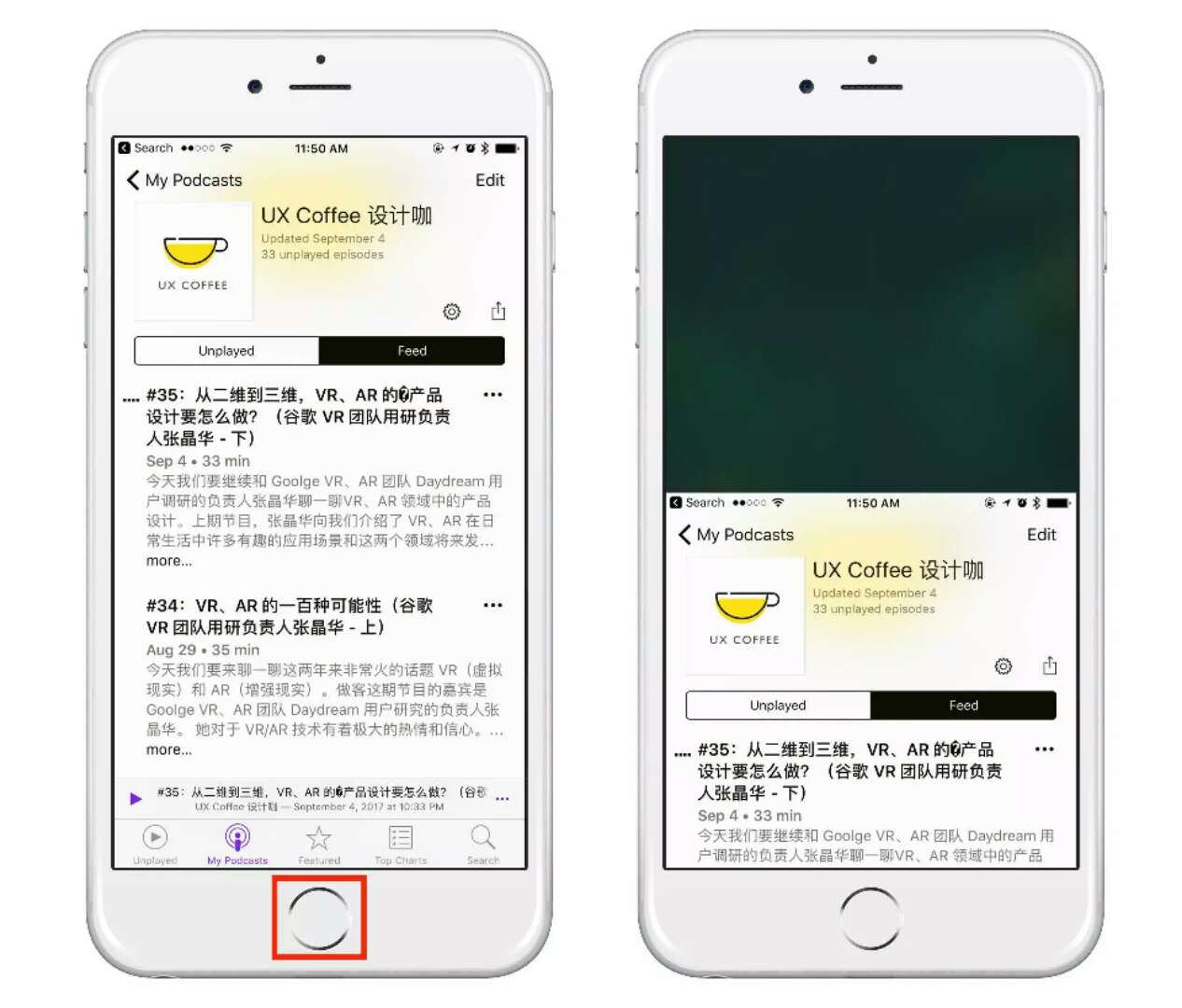
无论是在通勤地铁上,还是走在路上一手拿奶茶,另一手拿手机,在很多情境下单手操作是无法避免的。苹果在 iPhone 7 / 7 Plus 中设计了两次轻触 Home 键将屏幕整体下移的精彩交互。

然而,随着 iPhone X 移除了实体 Home 键的,这个精彩的交互设计也随之消失了。虽然很多人已经习惯了直接在 iPhone 上的左滑返回,但以下两个因素阻碍了它成为事实标准的返回操作:
- 该交互方式的可见性为零,可发现性较低
- App 自带的横滑操作可能造成交互冲突。比如:邮件类 App 中的归档操作,列表控件中的删除操作,「走马灯」控件(Carousel)的横向滚动等等。
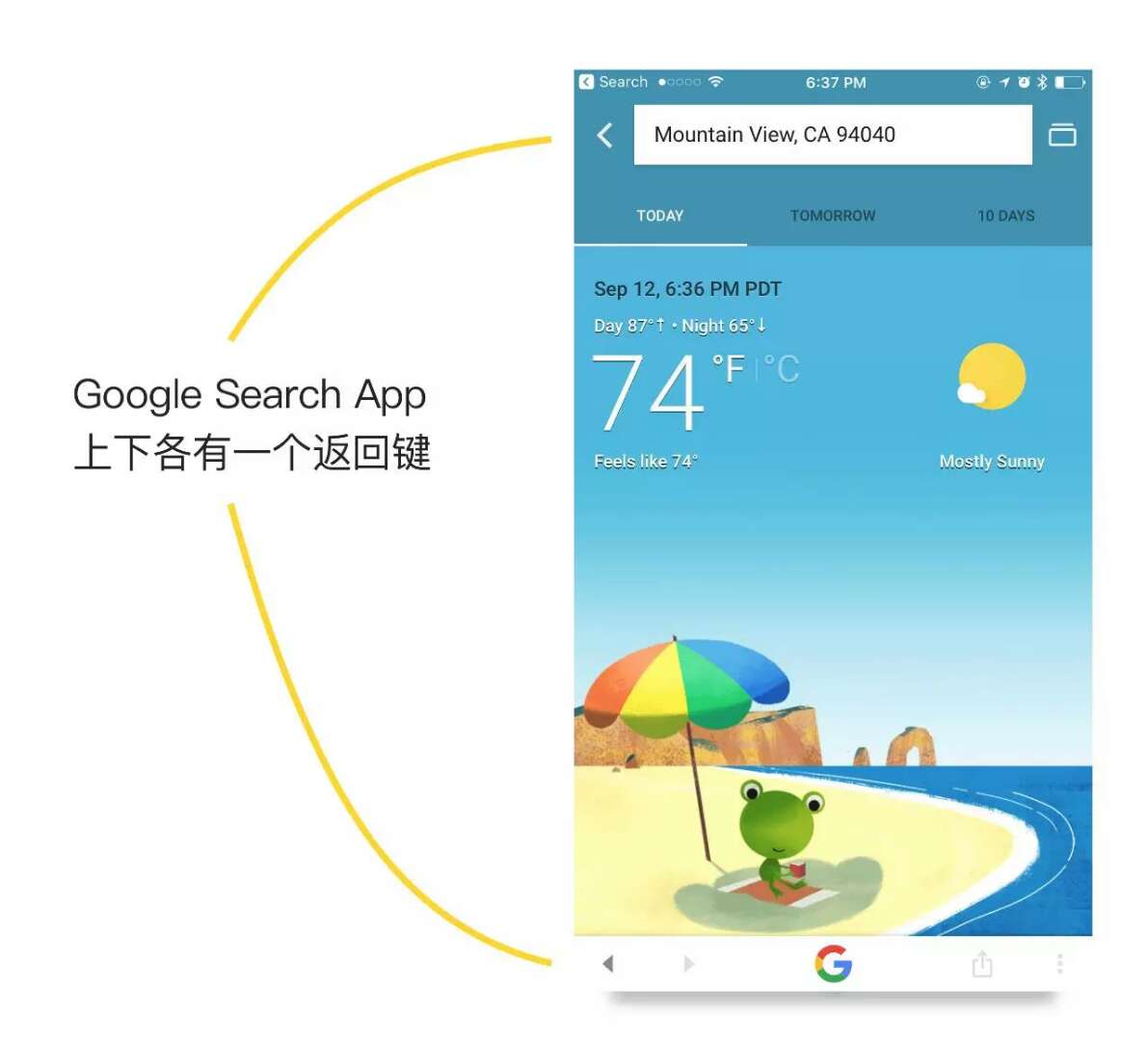
也许现在是时候重新思考左上角的返回键了。在这里提供一个特殊的应用例子仅作抛砖之用:

在 5.8 寸的 iPhone X 上,左上角的「拇指盲区」变得更大了。而基于 F 型流动视线设计的很多 App,通常都会将它们最重要的功能入口置于左上角(用户最先看到的内容原本正好处于拇指舒适区的边缘)。而到了 iPhone X 上,视线优先和拇指舒适就未必重合了——iPhone X 给设计师出了一道难题。
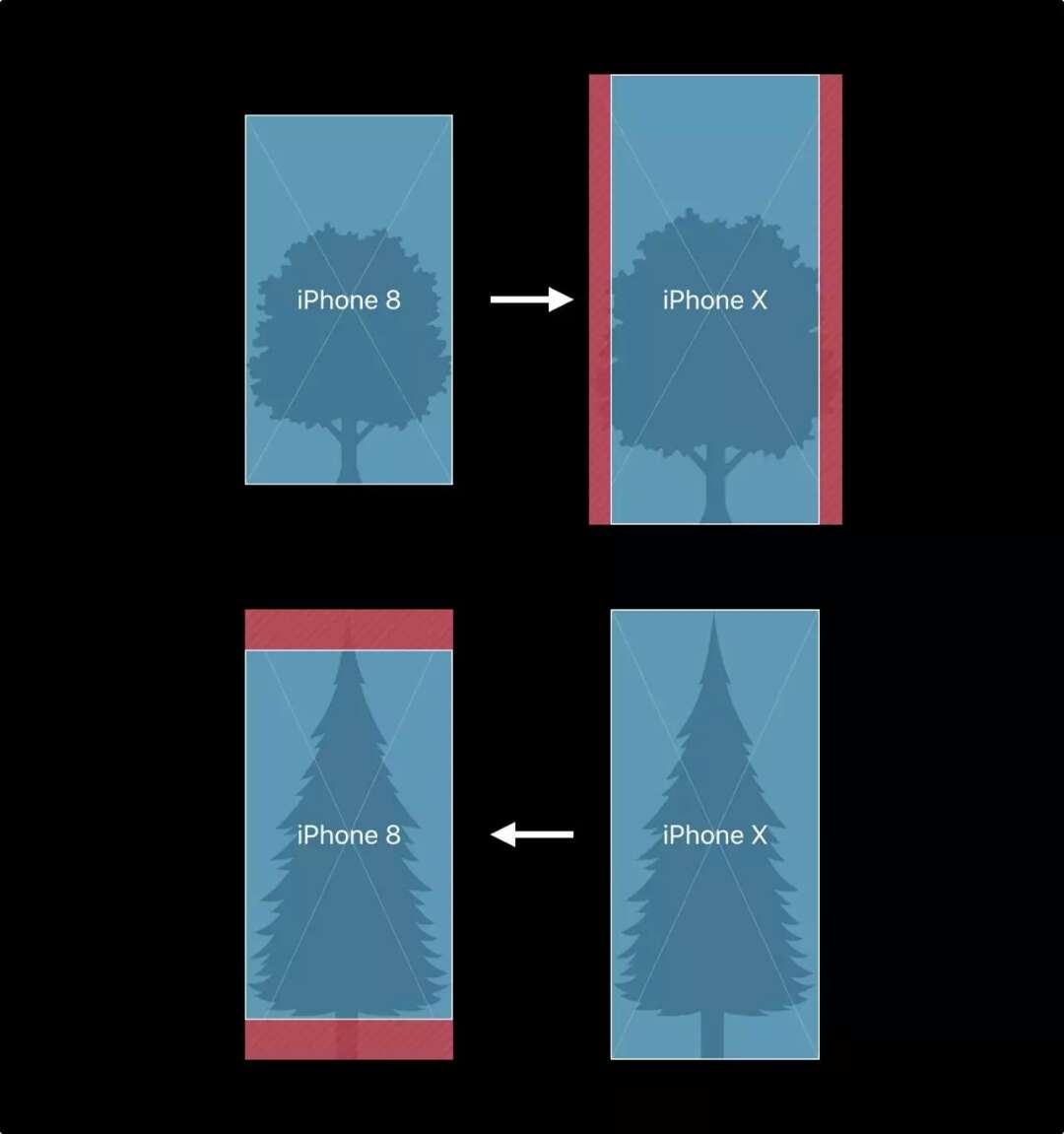
注意全屏图
如果你的 App 中用到了全屏背景图,比如启动画面(Splash screen),你需要注意不同屏幕比例的适配问题,确保图片被切割后依然保留主体部分。如果你的启动画面里有人物模特,尤其需要注意屏幕比例变化造成的切割位置的变化(半身人像如果正好切到手肘的位置会显得很奇怪)。
当然,有资源给两种屏幕比例做适配素材的同学可以忽略这一条。

矢量图形 PDF 是你的朋友
iPhone X 的屏幕分辨率达到 1125px × 2436px(458 PPI)。更高屏幕画质意味着位图素材的尺寸也要相应变大。这种情况下,尽可能多地使用 PDF 矢量图形可以在更大程度上为 App 瘦身,节省流量。

对设计师唯一的好消息……
看到这里,作为设计师的你也许会觉得:这 iPhone X 就是个大坑!是的,我看完新的设计文档确实也有这种感觉……
对设计师来说,有没有什么好消息呢?
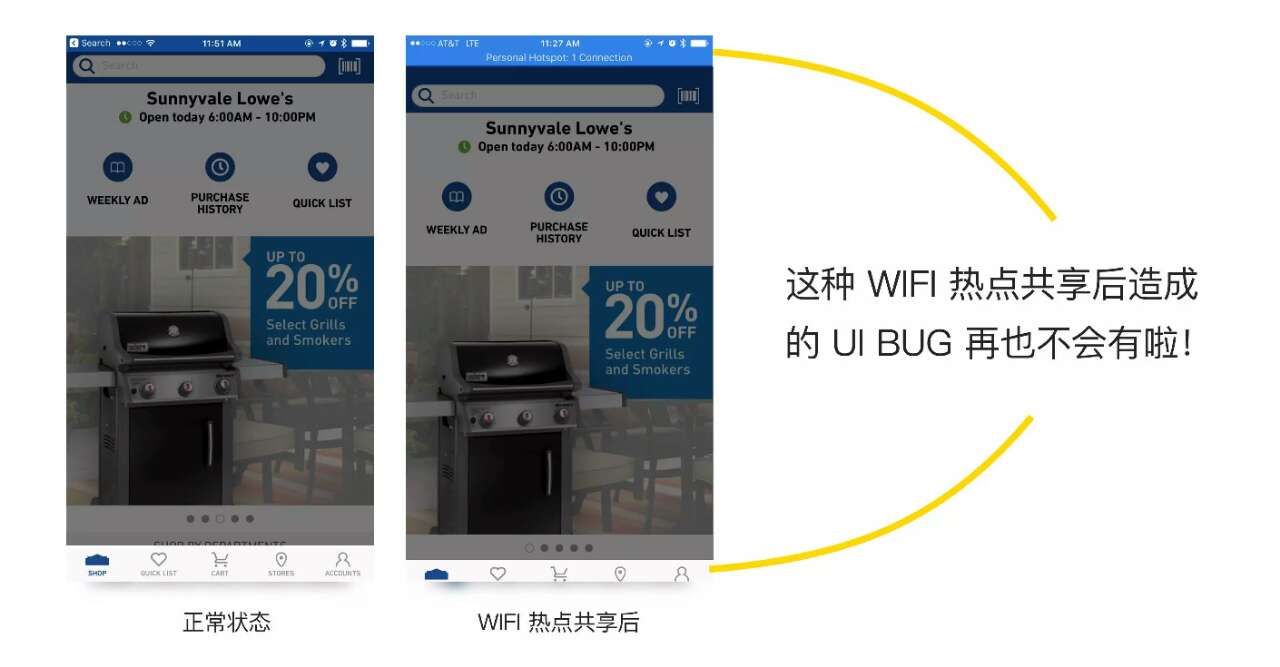
有(且可能仅有这一条)—— 那就是大家再也不用考虑打电话,WiFi 热点分享等特殊状态下的设计啦!因为 iPhone X 用状态栏时间的背景颜色来统一表示这些特殊状态(不再有高度变化),喜大普奔!


总结
几天后,当你在设计软件里新建出第一个形状诡异的 iPhone X 画布,请记得:
- 新增的虚拟 Home 指示条,将成为你不得不考虑的设计元素之一。希望你还能记得它的五个特性:如影随形、黑白双煞、真 · 全面屏、鸠占鹊巢、自动隐身。
- 全面屏 iPhone 更大,也更瘦长了。但对你来说,你要时刻牢记一个陌生又熟悉的词——「安全区」,尤其是在横向持握状态下。
- 你尽可能多地使用矢量图形了吗?你的 App 安装包变大了多少?全屏图片被奇怪地切割了吗?你放在左上角的主功能键是否超出了拇指舒适区?有空的时候,不妨想一想,「返回」操作是否还有别的可能?
每年夏末的苹果发布会落幕,媒体离场,段子手退散,舞台上留下的只有无数设计师、产品经理和开发者们。他们打开 developer.apple.com,默默工作,以确保几周之后,用户可以在新 iPhone 上正常、愉悦地使用他们的产品。
也许你并不会买 iPhone X,也许看着那道「齐刘海」你内心的强迫症小人已经闹翻,但你还是一字一字看起了新的苹果设计规范和这篇文章。尽管 iPhone X 让你的工作更麻烦了,你还是会把每个设计稿做到像素级的精确 —— 因为你是一名设计师,希望用双手让这个世界变得更好。
作者:Riceman
相关链接:
https://developer.apple.com/
http://blog.experts-exchange.com/ee-blog/smartphone-thumb-zone/
来源:http://www.ifanr.com/app/914691
本文来源于人人都是产品经理合作媒体@爱范儿,作者@Riceman
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








写的很棒,问一下PDF怎么做最简单方便?尤其是复杂图标。另外,低版本的ios系统,可以使用PDF格式吗?
不错
看到Riceman了,设计咖做的非常棒
如影随形、黑白双煞、真 · 全面屏、鸠占鹊巢、自动隐身。
全面屏 iPhone 更大,也更瘦长了。但对你来说,你要时刻牢记一个陌生又熟悉的词——「安全区」,尤其是在横向持握状态下。
讲的很细致,多谢作者花心思梳理了这么多有用的点!
总结的很棒,感谢