60个以小见大的设计细节 (上)

这些内容来自Tumblr的一个博客,LittleBigDetail。那边的用户提交了很多Web和App产品中设计用心的小细节,可以说,包括一些精妙的微交互模式,
这些内容来自Tumblr的一个博客,Little Big Detail。那边的用户提交了很多Web和App产品中设计用心的小细节,可以说,包括一些精妙的微交互模式,一些小小的情感化元素,我很喜欢,于是就 挑出一些自己觉得有点意思的,汇总成期,童鞋们感受一下。
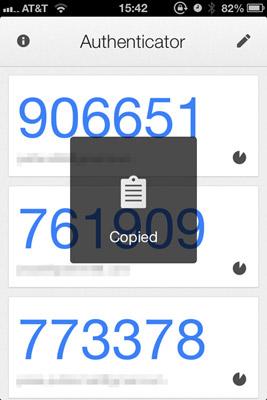
1、Google验证
用户点击验证码后系统会自动对其进行复制(便于后续的粘贴操作)

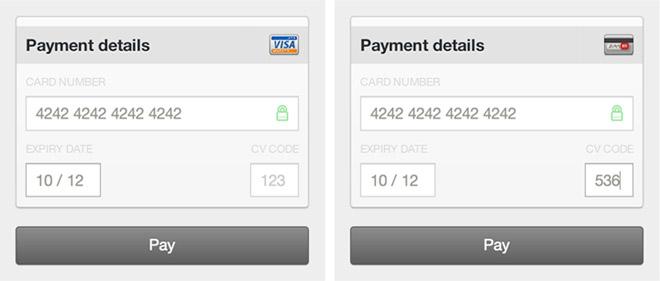
2、Gumroad
聚焦到CVC安全码字段时,右上方的信用卡图标会自动翻转并提示安全码的位置。

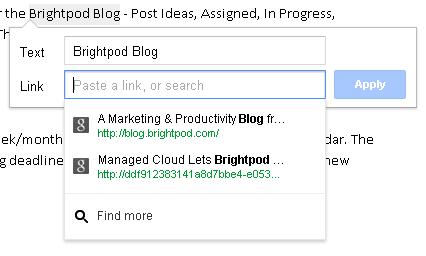
3、Google Docs
准备为某段文字添加连接时,系统会基于选中的文字自动提供URL建议。

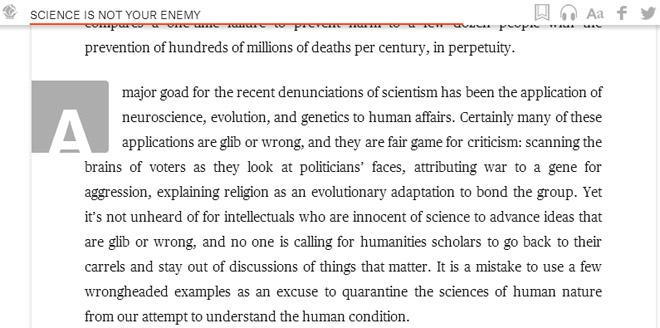
4、New Republic
顶部固定的标题栏当中有一条细红线(进度条),可以随着滚屏而自动伸展或收缩,用来提示当前阅读的部分在全文当中的位置。

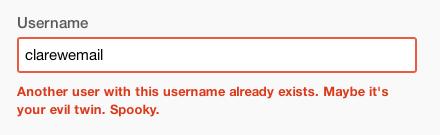
5、MailChimp
注册时,如果你填写的用户名已经被占用了,系统会问你是否有个邪恶双胞胎。

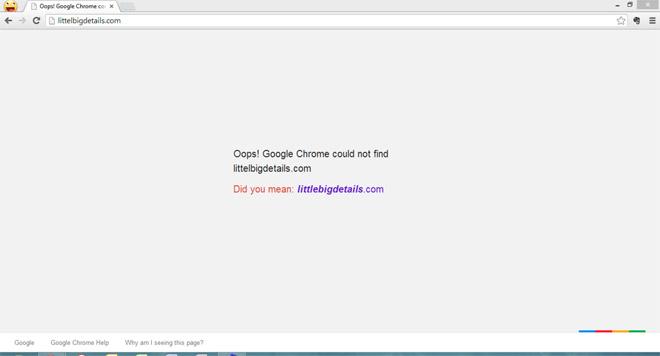
6、Chrome
无法找到页面时,会提供一个与你输入的URL非常相似的正确网址建议。

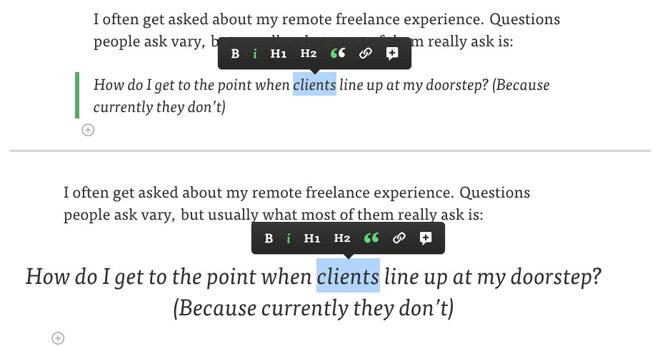
7、Medium
在小引用中,选择一段文字后,出现的上下文工具当中,双引号图标只有一半是高亮的;而对大引用来说,这里的高亮状态是完整的。

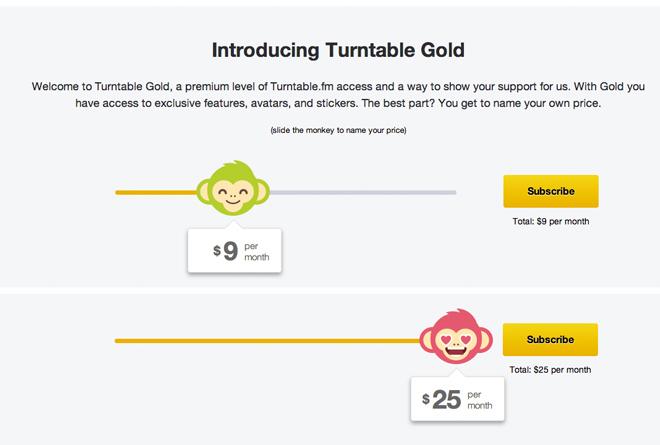
8、Turtable.fm
订阅方案的选择,使用了滑块模式;小猴的表情会随着你愿意支付的金额而动态的产生变化。

9、Google图片搜索
在加载完整图片的过程中,缩略图下方会展示一个进度条。

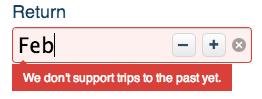
10、Hipmunk
如果用户输入了过去的时间,会报错”我们尚未提供时空回朔的旅行服务”。

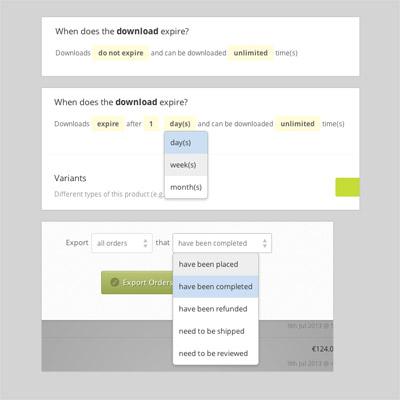
11、Chec
直接使用更有意义、更有上下文关联感的语句来呈现选项(交互选项拥有高亮背景)。

12、Wikipedia
在文章中点击引用内容时,页面底部会展示内容来源的相关信息。

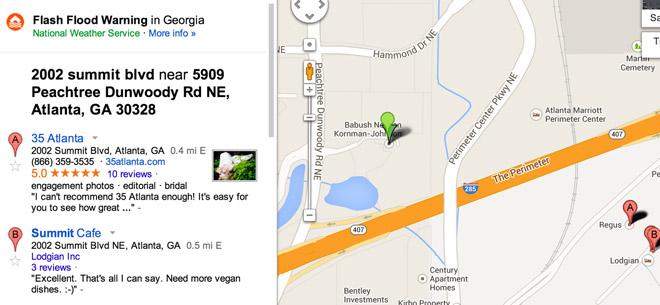
13、Google Maps
会显示当前地图当中区域的即时天气信息。

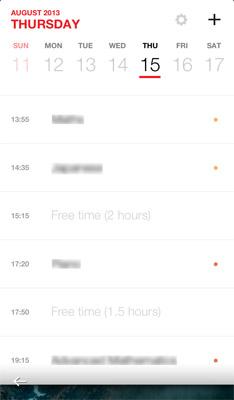
14、Any.do Cal
会显示两个事件之间的间隔时间。

15、Pinterest
忘记登录密码时,收到的密码重置邮件来自ohno@pinterest.com。

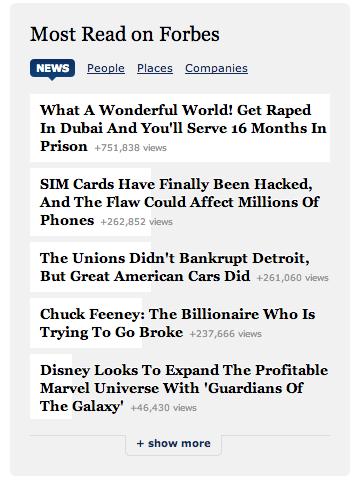
16、Forbes
热门文章列表中,每个条目都有白色的背景条,以展示这些文章的受欢迎程度(点击量)。

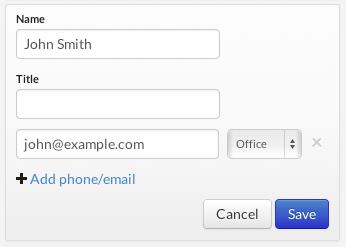
17、Close.io
当你从其他地方直接复制了”John Smith” <john@example.com>这种形式的邮箱信息,并粘贴到Close.io的邮箱地址输入框中,信息会被自动分割,其中的姓名会被自动填写到Name输入框,邮箱则留在邮箱地址输入框。

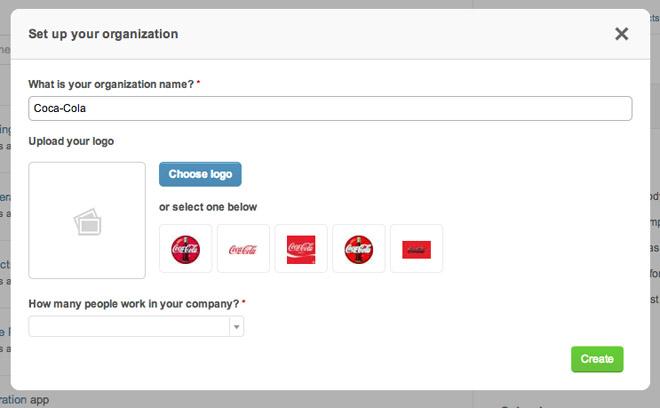
18、Podio
创建新组织时,系统会根据你填写的组织名称自动推荐相关的logo供选择。

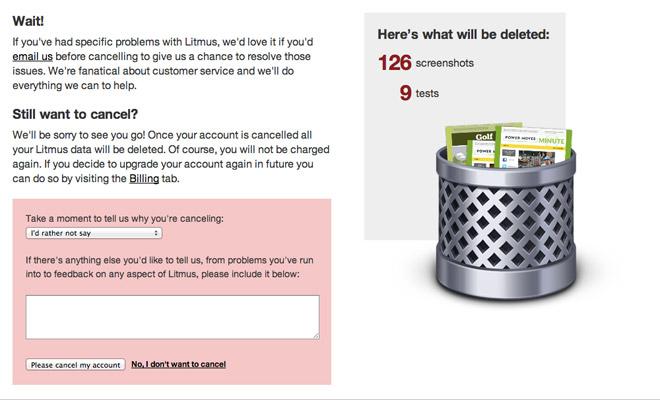
19、Litmus
当你准备取消服务时,页面中的垃圾桶里会出现你曾经使用Litmus发起过的调研邮件实际截图。

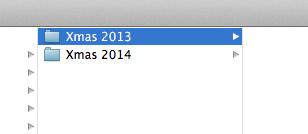
20、OS X Finder
在通过”Alt+拖拽”复制一个包含年份数字的文件夹时,新文件夹当中的年份会自动加1。

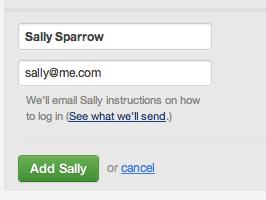
21、Campaign Monitor
向账户中新增管理员时,确认按钮当中会自动包含新增的管理员名字,例如”添加Sally”。

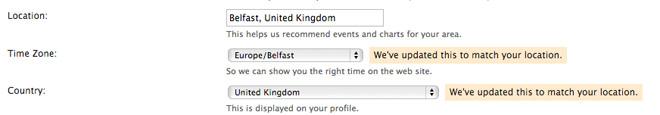
22、Last.fm
在你更新了地区信息之后,系统会自动更新时区和国家信息,并且通过反馈信息向你告知这些信息已经根据新的地区自动更新过了。

23、500px
照片页的快捷键说明当中,F键的图标上有一个突起样式,和真实键盘的F按键相同。
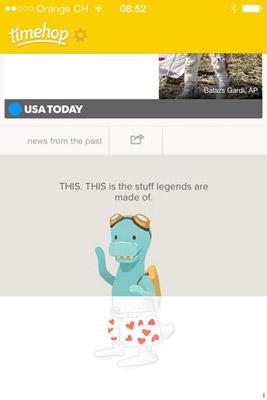
24、Timehop
当你浏览到界面底部时,如果继续滚屏,就会看到吉祥物小恐龙只穿底裤的样子。

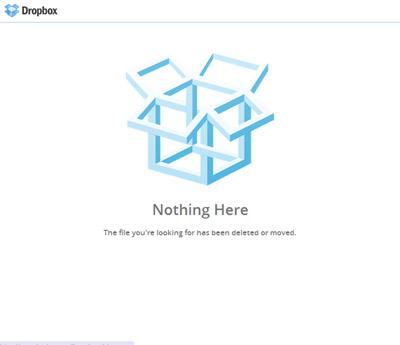
25、Dropbox
当你通过某个链接来到一个已经被移除的共享文件夹时,出错提示页面中的Dropbox logo会变成纠结的Escher立方体。

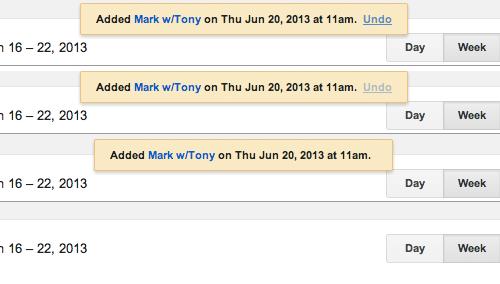
26、Google Calendar
提示信息条中”撤销”按钮会在整个提示条消失之前首先淡出。

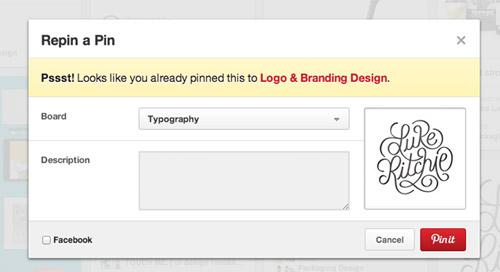
27、Pinterest
如果你曾经pin过某张图片,那么再次试图pin它的时候,系统会提示你之前已经在某个画板中pin过这张图了。

28、OS X
当系统检测到你正在使用没有触控功能的鼠标时,每个窗口中都会自动呈现侧边滚动条。

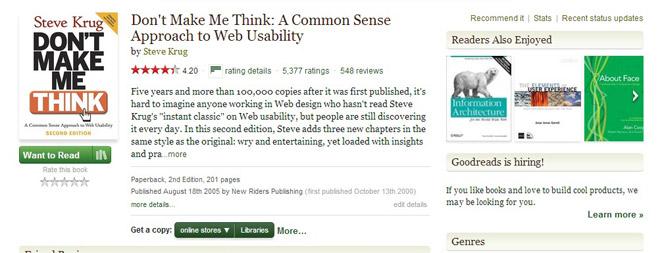
29、Goodreads
如果你正在浏览Web开发或UX方面的书籍,页面右侧就会出现Goodreads自家的相关职位招聘信息。

30、iOS7的控制中心
打开手电筒后,其高亮状态的图标上,手电筒的开关也是处于”打开”的位置。

原文来自:beforweb
60个以小见大的设计细节系列
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







