Amazon Alexa 语音设计指南(四):Alexa怎样回答(2)

本文为《Amazon Alexa 语音设计指南》系列译文的第四篇,enjoy~
提供限制性选择
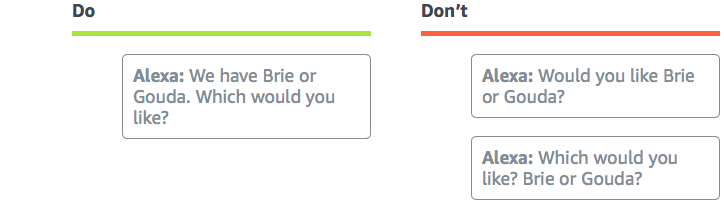
为了让用户可以做明确的选择,你需要有效的组织问题。开放式(open-ended)问题会让用户产生迷惑,也可能导致用户说出超出你预期或者技能无法支持的话。比如问:“你想要什么?”就太开放了。甚至问:“你喜欢拿铁或卡布奇诺吗?”,也可能会导致用户回答“是的”。

简洁、工整、富有节奏感的列表选项
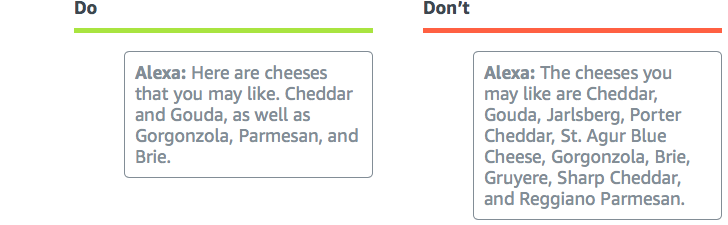
列表答案比普通回答更长也更复杂,如果你需要给出2-5个选项,要把每个选项看做一条单一的答案,并且给用户以明确的心理预期。
在最开始,Alexa需要说一句介绍列表的话,比如:“下面是一些比较火的快餐店”。在列表的每一个选项中间,都需要快速的停顿,确保每条选项都可以流畅自然的读出来,并且可以用正常语速一口气读完。
简短的列表
让Alexa去读每个列表项的核心条目。比如说,每次都要先读标题,然后只读出那些至关重要的二级文本。一般来说,读出列表前几项的时间要控制在20秒以内。
从设计2-5个选项入手,然后根据下面的原则适当调整列表:
- 用户对于列表项的熟悉程度
- 条目名称长度,并且是否好读
- 了解每个条目中所包含的所有需要读取和显示的元素。比如当屏幕显示图片、评分、距离等这些元素时,Alexa可能需要读取这些内容
- 在考虑到阅读时长限制的情况下,你所能提供的列表项数量是否是够用的
将列表中的选项分组
为了优化阅读列表时的体验,你可以尝试把列表项聚类成两三个群组。同时,不要试图把所有的内容都放在列表项里面。允许用户单击列表去获取更多信息。

列表阅读节奏(pacing)
使用一定的节奏帮助用户区分某一个列表项在何时终止,下一个列表项又在何时开始,比如说:
- 使用ssml,在每个列表项后面附上一个通用的350毫秒的停顿(350-ms pause),参看using SSML。这种方式比添加句号或者问号要好。这会让排在末尾的列表项听上去和列表中的其他选项更加相似
- 避免给那些结尾已经使用了句号或者问号的列表项添加额外的停顿
- 对于那些冗长的列表项或者那些需要用户深思熟虑的内容,考虑把350毫秒的停顿延长到400毫秒
- 通过倾听测试,不断调整声音的节奏,直到听上去自然舒适
大声的阅读列表
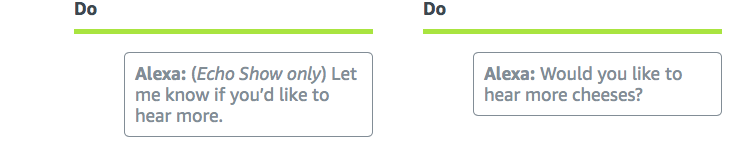
当Alexa只阅读列表项其中的一部分时,提供一个入口,可以让Alexa读的更多。
当你知道用户对于除第一个选项外的其他选项也很感兴趣时,让Alexa询问用户,如:“你想要听更多关于奶酪的信息吗?”

错误处理
当Alexa 没有听到或者不理解用户说什么的时候,使用自然和温和的表达去帮助用户回到对话的正轨。
二次询问(Re-prompt)
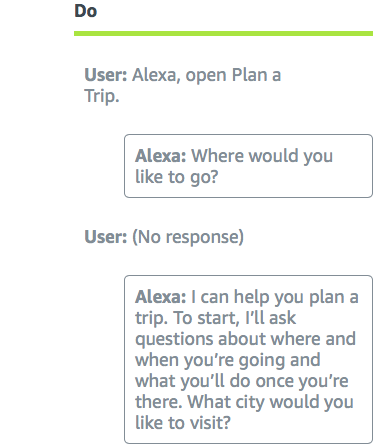
当Alexa没有从用户那里接收到答案时,使用二次询问。这可以帮助由于不理解而无法作答的用户,通过二次询问,为用户提供更多的帮助细节。

Alexa没有听懂用户
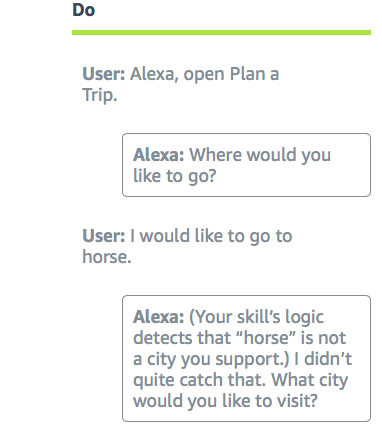
如果Alexa 听到了,但是没有理解用户的意思,把意图回退到前一步并且试图把对话带回正轨。使用简单直接的问题帮助用户了解他接下来能够做什么。这对于感觉迷惑的用户将很有帮助。

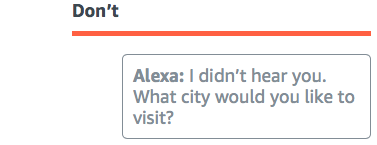
Alexa没听懂 VS. 没听到
如果Alexa 说她“没听到”,用户可能会试图说的大声一点,但并不会解决这个问题。你应该明确一点,此时Alexa听到了用户,只是不能理解用户说的。

Alexa听懂了但是现在做不到
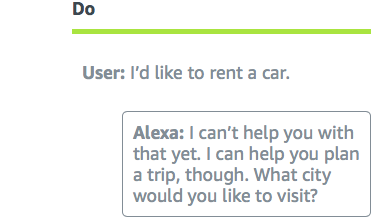
当用户问到了一个当前不支持的功能时,通过“我现在还不能帮助你做X事 ”去告诉用户这个功能还没有被支持,但以后可能会支持。你需要支持计划上线功能的一些相关意图。当用户问到你现在不支持的功能时,你可以去跟进这些问题,也可以通过参考这些问题,制定出功能迭代的优先级。

错误提示
刚才说到了一些常见错误,而那些不太常见的错误往往会把水搅浑。如果可以的话,让用户知道究竟是哪里发生了错误,避免使用技术术语。如果错误只是暂时的,或者只会持续几分钟,告诉用户再试一次,但要避免鼓励用户这样做,因为用户可能会在再试一次的时候遇到同样的错误。设计一个特定的提示,比如“你的智能锁当前没有响应”。
- 当前未支持的情况:用户可以在语音交互界面说任何的内容,对于设计师来说,优雅的处理错误,并且指导用户回到对话的正轨是至关重要的,对于那些还没有支持的功能点,提示如:“XX技能现在还不能帮助你”,如果用户的陈述是莫名其妙的,可以说:“抱歉,我没有听懂。”
- 重复:在处理了错误之后,将前面提到的问题再次提给用户,避免告诉用户你没听见或者没听清,因为这样会鼓励用户更慢或者更大声的重复他们刚才错误的问题,而不是重新组织正确的语言。
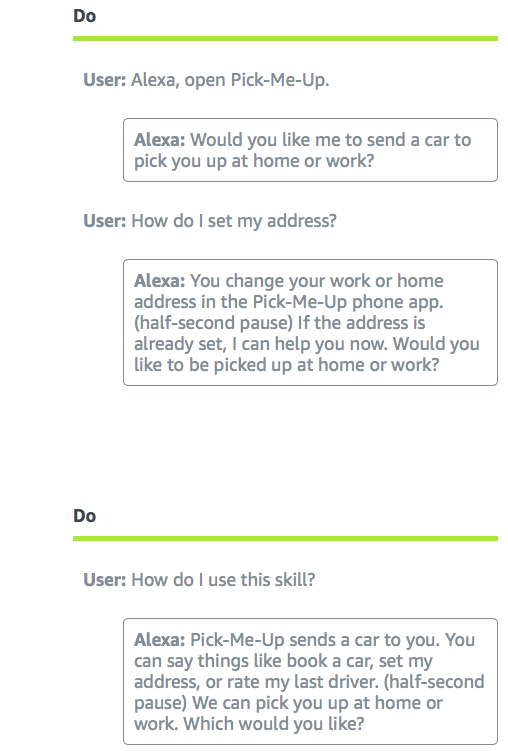
提供帮助时,考虑上下文(contextual)
对于用户提出的“帮助”请求,除了给予相应的帮助之外,也要考虑到上下文的承接关系,给出承接上文的提示。比如说,用户正处在购买披萨的确认流程中,此时他中途要求“帮助”,你仍需要让他将注意力放在完成确认的流程上,避免提供类似于帮助选择披萨口味的信息。在设计对话的时候,要确保用户不会经常需要寻求帮助。
 相关阅读
相关阅读
原文地址:https://developer.amazon.com/designing-for-voice
译者:Rachel Hu,阿里云OS VUI交互设计师
本文由 @Rachel Hu 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自Pixabay,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








干货满满!请问大神有联系方式吗~~~想深入沟通 😳