交互总结篇(三):状态与规则

前面几篇文章里面分析了交互设计的三维度:框架、流程和状态,详细内容请见《三个维度,解析产品的交互设计》。本文将会是总结篇的最后一篇,主要详细来讲讲页面状态和展示规则的一些门道。
现如今的移动app应用越来越成熟,用户对于产品的用户体验的要求也越来越高,一个好的用户体验需要一个好的产品框架,一个流畅的操作流程,以及清晰的页面状态和展示规则。而对于页面状态的思考,我将其总结为5个方面:角色、网络、内容、时间、环境。
1、角色
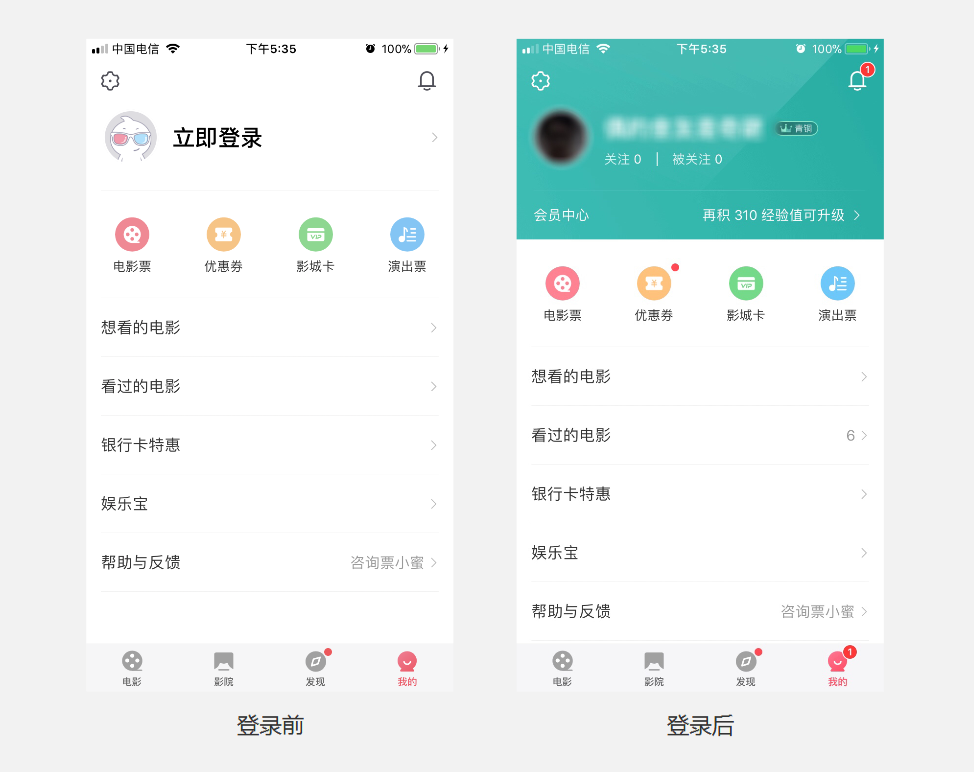
用户的当前角色不同,其展示的页面功能和样式也是完全不同的。常见的角色区分主要有:登录用户和游客用户(非登录);管理员用户和普通用户;会员用户和非会员用户;女性用户和男性用户等等。

举个例子,上图展示了用户登录前和登录后页面状态展示的变化,这里要思考的是对于游客用户和登录用户分别需要展示什么内容?两者在功能使用上有什么差别?用户目标的差别等等,当然最重要的是思考这样做的原因是什么。
2、网络
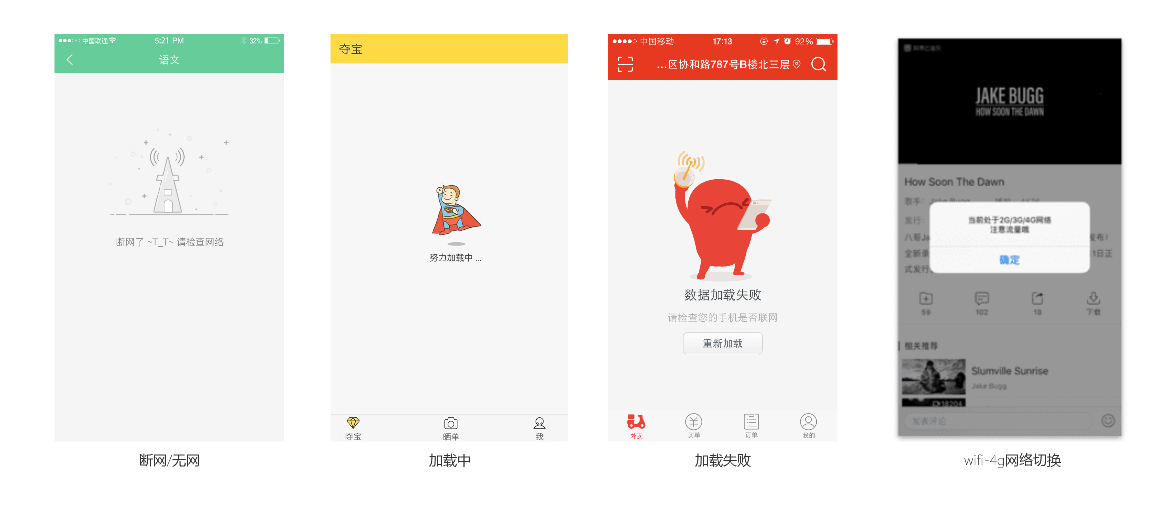
网络对于页面状态展示相对较为复杂,目前主要考虑的网络形式有:无网、弱网、加载、加载失败、断网、wifi-3G/4G切换等等。

网络异常的情况一直以来都是比较容易忽视的存在,但是往往这些细节的考虑会大大提升用户体验。
网络状态的变化非常复杂,要考虑到每个点其实是不容易的,比如无网和浏览中突然断网是两种不同的场景,虽然有时候页面展示相同,但用户当前的心理状态是不同的;再比如加载中的页面,加载是用户端在获取服务器的内容,这个过程本身就是多变的,有可能是系统自动请求获取,也有可能是用户手动刷新获取,这两者在展示上也是有区别的,如果再极端一点,用户不停地刷新获取,那么对服务器产生压力,设计上该怎么避免?另外加载过程需要请求时间,时间长短跟网络情况好坏有关,如果网络不好,那么加载时间又怎么控制?加载成功和失败又该怎么反馈?所有这些细节点都是要在交互设计的过程中思考的,虽然每个设计师的思路可能不同,但是都是为了给用户带来更好的体验。
3、内容
内容是页面承载的主体,这里会影响页面状态几个因素是:内容为空、内容太少、内容溢出。

看个例子,上图是邮箱的列表页,这个页面也会随着内容的变化页面状态也随之变化,如果按照上面的方式思考的话,内容为空、内容太少和内容溢出。内容为空的状态就是空页面,内容溢出就是你的消息内容超出规定的范围,这个时候需要考虑内容溢出的展示样式是什么样子的?默认展示多少字符?消息未读是什么状态?消息已读又是什么状态?内容太少的样式又该如何展示?等等这些在设计这类页面的时候都是要考虑清楚的。
4、时间
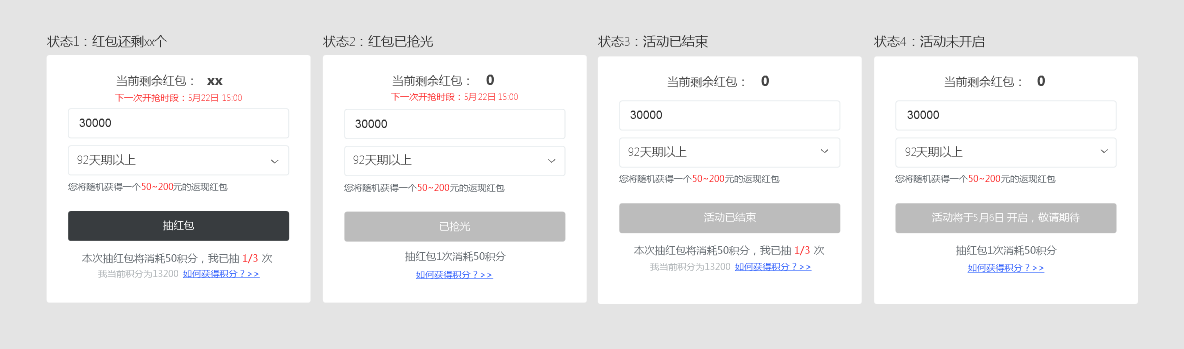
时间顾名思义是在不同的时间点页面的某些元素会有不同的状态

前段时间做了一些运营活动设计,活动经常有个时间段,所以页面按钮的状态会出现活动开始前的“”即将开抢“”,活动中的“”抽红包“”,活动结束后的“”已结束“”。当然还有一些办公类审批报销类功能也涉及到时间与状态的变化,这里的状态变化相对比较复杂,不仅仅涉及到时间还有不同角色的区别,有兴趣的朋友可以自己去体验一下。
5、环境
环境是一个比较少见的情况,但是在某类app中会显得很重要,比如地图类、天气类应用,常见的环境类型有位置、气候、温度、海拔、空气质量等等。地图类应用可以根据当前的定位给你展示最近的路线方案;天气类应用可以根据当前的温度给你推荐不同的出行装备;还有一些AR类应用会根据你前的地理位置和环境做一些游戏类的互动,qq和支付宝都做过这些尝试,未来这样的新兴的交互方式也会越来越多,而对于交互设计师来说,除了要了解本身的知识学习之外,更是为了准备好即将到来的新时代。
最后将上面5个要素重新梳理一下,下面举个例子:

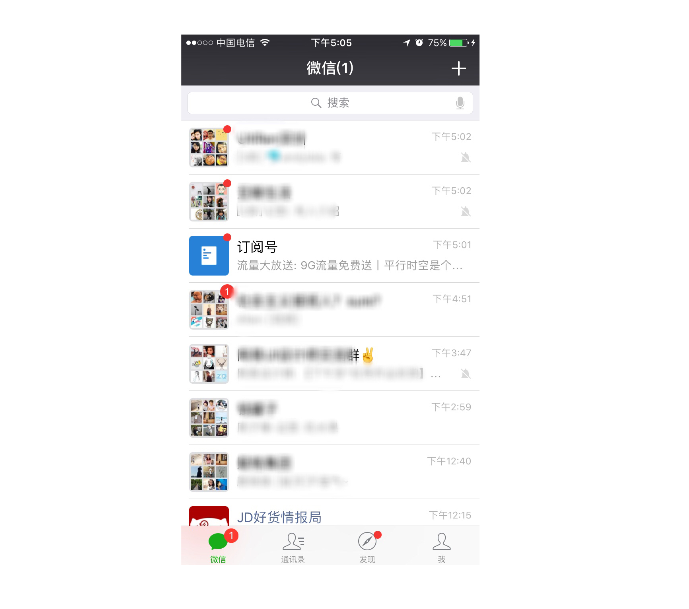
这是微信的消息页,这个页面的状态也是非常多的,按照上面的思路来分析:角色-网络-内容-时间-环境。
角色:首先看看是否有登录用户和游客用户的区别,微信是强登录,所以这里只有登录后状态;然后看看有没有什么会员、管理员与普通用户的区别,目前微信好像没有什么会员体系,所以这里也没有这种状态。
网络:思考一下网络中断的展示方式?然后加载中、加载失败和加载成功都是什么样式的?弱网条件下又展示哪些内容?加载机制又是什么样子的? 等等等等……微信这方面的考虑还是很周全的,有兴趣可以自己去尝试看一下。
内容:消息列表为空页面怎么展示?消息内容溢出该如何表达?默认的字符要多少?未读消息怎么表现?超过99该如何?超过999又该如何?消息已读后如何展现?
时间:想想不同的时间点页面状态会不会有区别和变化,这里的时间主要是不同的时间点消息的推送,这里的状态主要是内容的变化导致的。
环境:考虑下不同的地理位置、空气、气候、温度等等因素会不会产生影响,目前来看这个方面对页面不会有什么状态影响。
其实在实际的工作中,页面的状态变化是非常复杂的,这里总结的几个维度,姑且可以作为设计工作中参考的几个点,让我们在做交互设计的过程中能够有一个比较全面的思考方向,也能够尽量避免一些重要状态的缺失。交互设计的价值不仅仅需要有合理的框架、流畅的流程,更需要每个页面状态的精雕细琢,然而对于用户来说,可能每一个细节体验的提升都代表了用户对产品的认可。
相关阅读
本文由 @小米渣和大冬瓜 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








mockplus移动端更适合给用户讲解产品的样子,而交付给开发查看的开发交互设计文档,个人还是觉得axure是最实用的