设计总结:群管工具的交互剖析

最近正在负责的一个项目已经进入第五期的需求迭代了,我认为非常有必要对这个项目做一次设计小结,并且也借此机会将产品分享给各位小伙伴们。在这个项目中虽然我是从事交互设计的工作,但由于历经多个产品经理的轮转,因此多数需求和用研都是我在跟进,从项目启动到日活9000,我是唯一从头至尾参与其中的产品成员,下面我会从产品的背景、使用场景、交互流程、页面展示等各个方面娓娓道来。
1、产品背景
现有的群管软件在市面上并不常见,免费好用的更是少之又少,这并不是因为这类工具没有需求。在研究竞品的过程中,我对此现象总结了三点主要原因:1、该类产品容易受到微信官方的打压和排斥;2、微信如果强化群功能也会导致这类工具的迅速死亡;3、存在第三方工具普遍存在的痛点——微信改变规则很可能将导致整体功能的调整,因此开发成本和维护成本都比较大。这三个原因导致这类软件收费很贵,功能操作比较粗糙,学习成本高。而我们团队开发该产品旨在完善功能模块、降低用户的学习成本,提高用户体验。群管工具的需求点较多、使用场景复杂,设计过程中遇到了很多阻碍,因此对我来说是不小的挑战,让我在项目推进过程中有了不小的成长。
2、用户类型
这款群管软件是帮助微信社群运营人员管理和裂变的协助型工具,提高他们的工作效率,以最低的时间成本得到最大的回报的一款社群管理工具。使用我们工具的大都有四类人群,一是淘客微商类运营者,他们主要是在社群里推广自己的商品,以盈利最大化为目的;二类是教育培训、知识分享型社群运营者,他们将群作为一个班级体进行线上培训,将群按照等级划分设置入群权限,同时也举办线下活动扩大规模;三类是娱乐游戏、兴趣交友群,这类群大都采用线上推广、线下活动的运营模式。
3、产品目的
本次产品的目的主要有三个:
(1)帮助运营微信群的用户可以更高效的管理社群;
(2)帮助运营微信群的用户挖掘社群价值;
(3)帮助运营人员拓展和扩大群规模;
4、产品描述
4.1 产品框架
根据产品的目的我们分析了用户行为,按照功能优先级来架构产品,产品初期只能按照用户的单一的使用场景来规划功能模块,随着功能模块的不断增加,我们就需要对功能模块做出合理整合,按照用户完整的操作场景来规划模块,到目前为止四期的需求已经架构了不少的功能模块,现在的版本也是经过多次整合的结果,模块架构虽然很有指向性,但是依然不能清晰引导用户去完成操作闭环。这是因为我们面向的用户并非单一类型,不同类型的用户使用场景各不相同,因此下面的规划是将这些模块插件化,让用户去组合搭建他们需要的使用场景。基于后期规划,在设计过程中逐渐将完整和关联的功能模块整合在一起,将单独场景功能作为独立模块,各个功能模块之间可以关联使用也可以独立使用,用户可以根据需求来自定义模块。
1.3.0版本的客户端主要分为六个模块:
- 客服群管:使用场景主要是为了让用户可以更好的回复群成员的问题,防止遗漏信息,提高回复效率,这个模块淘客微商类运营用户使用较多;
- 群发模块:便于用户给多群推送多条信息,还可以定时推送,更加便捷高效,这个模块各类社群运营人员都比较频繁使用;
- 检测僵尸粉:有效清理死粉
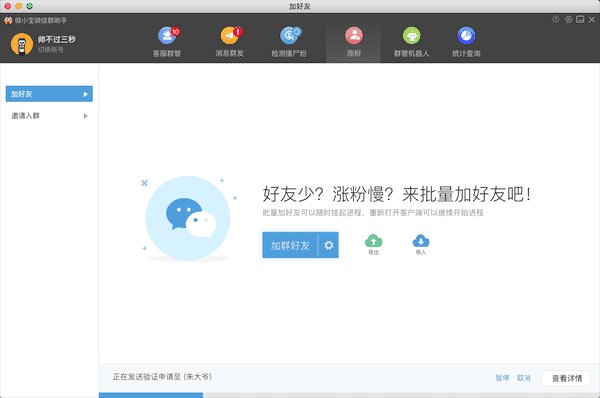
- 加好友:拓展粉丝群
- 群管机器人:自动化管理社群
- 统计查询:挖掘社群价值
前两个模块功能都是给群成员发送消息,但是使用场景截然不同;第三第四项都属于好友功能;第五项提供了自动服务,在用户不在电脑前也能有效管理社群;第六项的目的是挖掘社群价值,运营人员可以有针对性的去展开工作。
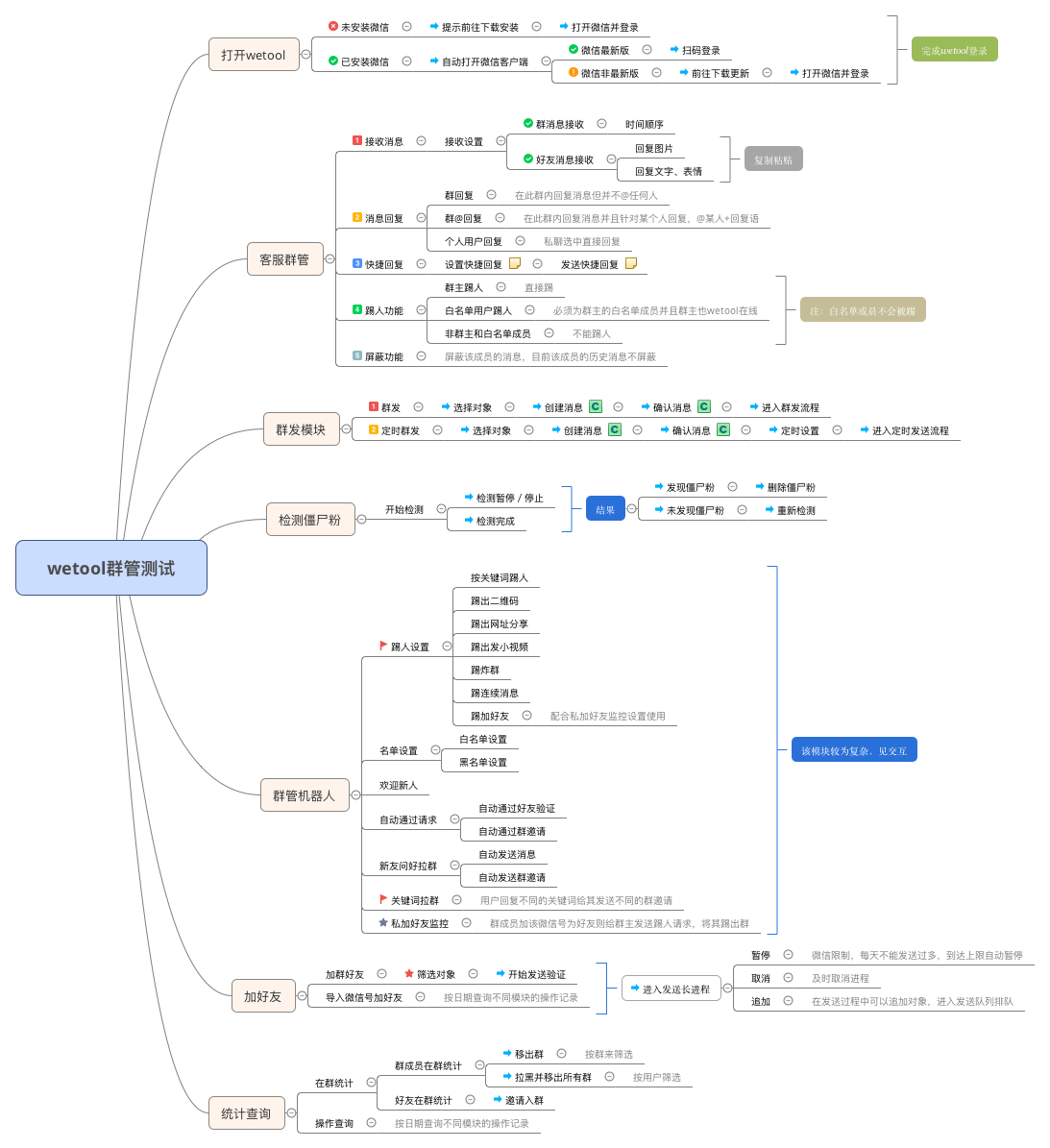
4.2 产品模块流程
每个模块都有独立的操作流程,但是又相互关联,不同类型的用户需要串联使用才能形成完整的操作流程。下面是每个模块的具体操作流程(某些模块较复杂,无法用树形图展示清楚,所以这里做了省略,有兴趣的朋友可以去体验产品):

4.3 产品交互操作
这里主要从两个设计难点剖析,一是群管设置项的交互问题,二是长进度交互展示,三是批量筛选交互集锦。
(1)设置项交互设计集锦
群管设置项是程序执行命令和修改命令的入口,根据不同的场景我们需要采用不同的交互方式,下面我介绍一下每一种交互方式的使用场景,并且阐释在群管软件中的各个场景我采用的交互方式。
① 开关的利用
开关一般是一个总功能的快捷操作项,它可以及时阻止错误程序的执行,类似电流总闸在紧急时刻可以阻止危险;它也可以让用户在不破坏自己设置好的复杂流程的情况下控制程序的启动和关闭,操作更加自由和快捷。下面是设计过程中遇到一些难点:
- 设置过程中遇到父子级功能开关,需要注意启用和关闭状态区分,例如父级开关打开,子级选择可以任意选择,父级开关关闭,子级选择不可勾选,以此来让用户分辨逻辑关系;
- 在设计层级较为复杂的父子级设置项时,需要拆解层级,一般用户只能接受两个层级关系,过多的嵌套层级会让用户迷惑。
② 手动保存
即用户操作完设置项后需要手动点击保存才会生效
- 问题:需要手动触发保存,操作路径较长,影响用户体验;适用于一次性设置,操作频率较少的情况;
- 优势:避免误操作造成的程序运行错误;
手动保存的两种设计方式:
- 逐项保存:适用于设置项较为复杂,设置路径较长的情况,可以实时反馈给用户是否输入错误以及危险提示,也可以很好的防止丢失的危险;
- 总保存:适用于设置项简单,用户花费较少的时间可以一次性操作完成的情况;
③ 即时生效
即使生效即自动保存:用户设置的过程中程序自从记住设置状态
- 问题:立马生效,用户容易误操作导致功能运行错误;适用于间歇性运行的程序,否则容易造成出错;
- 优势:实时保存可以减少他们的输入以及"所见即所得",让他们看到设置所带来的变化,让他们觉得你的程序很cool〜
在群管软件中比较少采用这种交互方式,我们的设置项内容较为复杂,有很多输入和编辑的选项,如果采用即时生效的交互方式往往会造成执行错误。
④ 保存状态和修改状态的切换
这里说的保存修改状态一般是针对手动保存的交互方式。在移动端,一般会将其分为两个页面,而在桌面端的设计中,往往会避免多页面的跳转,因此在同一个页面需要展示多种状态,所以在设置项的设计过程中需要将保存状态和修改状态明晰地区分开,这样能够减少用户对当前状态的混乱感,防止出现忘记保存或者多次重复保存的状况。
设计实例
层级较多,设置项复杂的情况下,就需要合理的采用以上三种交互方式,群管软件的设置项(更名群管机器人)模块就相当典型的阐释了各种不同场景下采用的不同交互方式,下面我采用页面交互的方式来阐释各种场景的操作交互。

从页面逻辑可以看出整个操作的流程为:
关闭功能开关→ 启动修改→ 修改配置→ 保存配置→ 开启功能开关
这样的功能流程看似十分复杂,但确是防止高频用户误操作的最好方式,也能满足普通用户的快捷修改。经过用户调研,用户在使用踢人设置的过程中经常会遇到以下几个操作场景:
场景一:踢人操作出现问题,但不知道具体原因,用户需要及时停止后进行具体排查,总功能的开关可以很好的满足这种紧急需求;
在场景一中一般采用的操作流程为:关闭功能开关→ 启动修改→ 修改配置→ 保存配置→ 开启功能开关
场景二:用户发现某一个项配置有误,但是影响不大,可以在功能执行的同时去修改配置项,修改的过程中程序依然按照修改之前的配置项执行操作,当用户触发保存按钮时才会按照新的配置项执行;
在场景二中一般采用的操作流程为:启动修改→ 修改配置→ 保存配置
场景三:用户需要一定时间段内接触踢人设置,但是不想修改任何设置项,此时只需要关闭总功能开关,简单快捷。
在场景三中一般采用的操作流程为:关闭功能开关
(2)长进度交互设计集锦
所谓长进度,即程序执行操作需要一个较长的过程,这个过程需要很好的反馈给用户,让其能够明确程序的进度从而明白自己的下一步操作,这里的交互方式会密切影响用户体验。群管工具中的长进程随处可见,在设计初始就需要一个统一规划,例如哪些场景需要暂停;哪些场景需要查看具体进程;多个长进度同时进行时的界面反馈;长进程发生错误或者程序意外退出时的界面反馈等等。
设计实例:
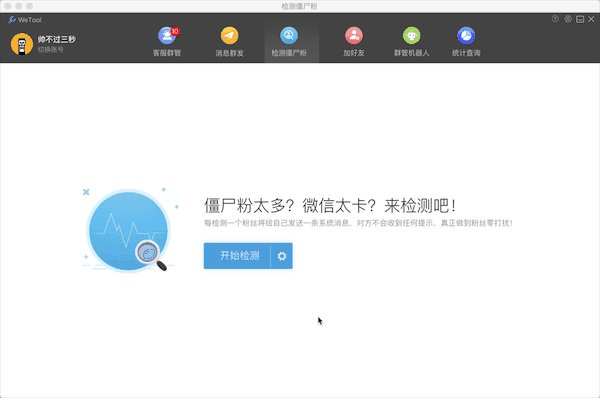
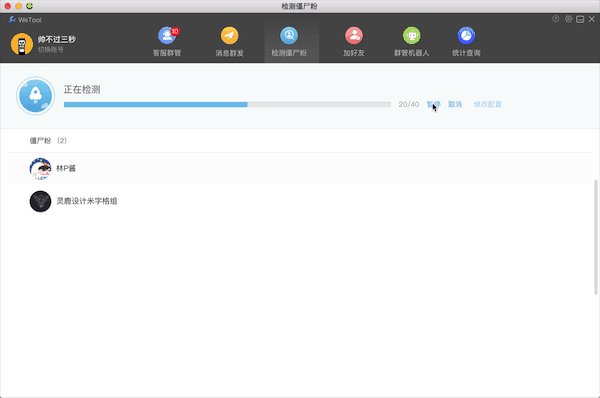
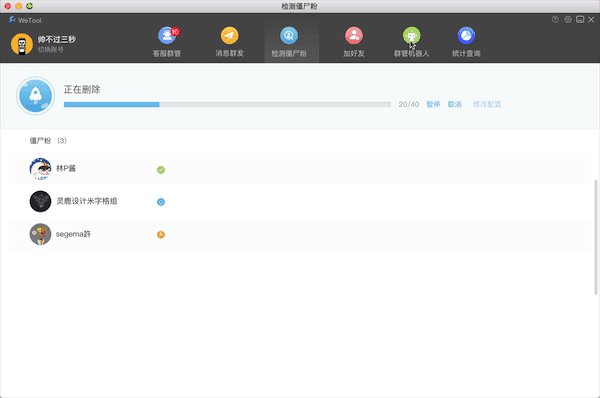
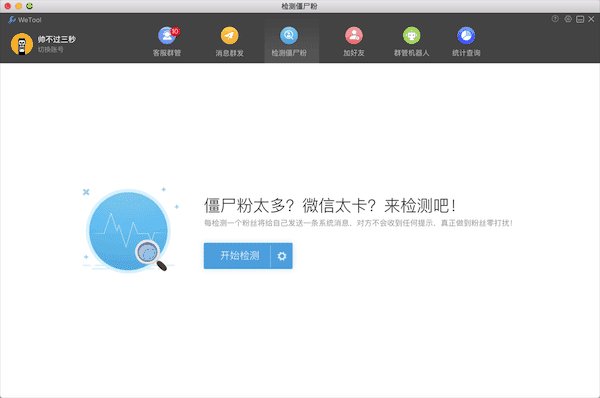
① 实例一 单任务进程
下面展示的是群管工具中“检测僵尸粉”模块的页面进度,以此作为案例来说明长进度的交互操作:

除了给用户标明每个步骤的进程状态以外,这里还涉及用户在其他页面操作过程中对此进度的提示,例如在检测僵尸粉的进程中去修改群管机器人的设置项,顶部tab会标注出正在loading中的状态,提示用户该模块下的功能正处于长进程中。
② 实例二 多任务进程
当用户在等待长进程的过程中将软件关闭或者最小化,去操作其它工作,一段时间后进程就容易被用户忽视和忘记,因此可能会错过很多及时重要信息,例如群发进度:定时群发有没有定时发送,去查看用户相应的信息反馈。但是又不能每个任务都强制提醒用户,这会造成信息打扰,引起用户的烦躁情绪。因此我们采用了一个比较中庸的设计方案——“任务球”。桌面任务球是当程序在后台运行时始终悬浮在桌面上一个任务进度反馈球,体积很小,不会打扰和干扰用户的正常工作,用户可以在进行其它工作时随时随地查看进程状态,并且对其作出及时操作。这个任务球功能还没有上线,还在设计阶段,下面是一个初步方案:

该任务球有两个主要功能:
- 为了提示用户长进程的及时状态;
- 遇到突发状况,方便用户及时在任务球上作出快速操作:暂停或者取消。
因此在设计过程中不会存取历史记录,完成的和取消的任务都会及时告知用户后自动消失,保证任务球的展示清晰明了。想查看具体进度的用户也可以点击相应的list进入软件的对应功能模块查看详情后再施行操作。
(3)批量筛选交互设计集锦
在做筛选对象的交互设计时,往往需要考虑两个层面,一是用户操作成本,二是用户学习成本;操作成本是指同样达到一个终点的路程,用户走哪条比较快和方便;学习成本是方便和快速的捷径用户能否快速理解,是否需要用户更多的时间去学习和习惯。在设计过程中需要兼顾二者是一个很大的挑战。
设计实例:
①实例一 多层级的筛选
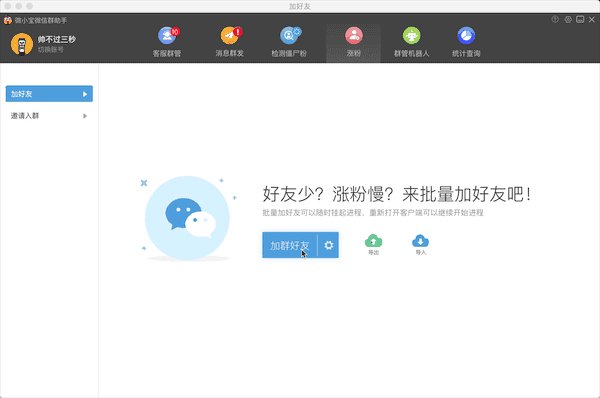
下面就结合加好友功能给大家详细剖析设计方案的推进。首先,我先介绍一下加好友功能的使用场景:
- 场景一:微商等营销人员需要扩充自己的朋友圈做一对一的销售和广告,需要加所有相关群内的成员为好友;
- 场景二:微信号导流,把营销号上的好友引流到门槛更高的个人大号,分流管理和推销;
- 场景三:加回检测出的僵尸粉,争取再次宠幸的机会。
在设计之前除了研究各个场景以外,还有一个很重要事情是研究微信客户端的加好友规则,由于我们的软件属于第三方软件,因此设计和开发之前需要弄清楚微信的加好友规则。我们的软件是为用户提供批量加好友的服务,a所以还需要去探究微信批量加好友的潜在规则和风险。在开发推进中我们遇到了很多阻碍,例如微信在不断改变每天有效发出好友验证的数量,发送频率过快容易封号等等。基于以上种种条框,在有效空间内画原型是一件十分艰难和头疼的事,需要平衡用户体验、程序可实现性以及微信平台的规则限制等多种因素。
下面我从两个方面阐述加好友模块的筛选对象设计:
1)展示vs筛选
展示和筛选看起来没有对立性,但在加好友的设计中是一个非常重要的平衡点。加好友模块不是简单的选择好友然后发送验证的过程,它涉及两个操作场景:一是无差别的针对群对象进行选择操作,向群内所有成员发送好友验证;二是有针对性的选择群内部分成员发送好友验证。针对两种操作场景展示的界面可以说是完全不一样,前者需要以群作为主要展示对象,后者以群内成员作为主要展示对象。需要同时满足以上两种操作场景,并且还需要满足一些其它功能需求,例如针对场景一需要剔除一些对象(见第三点),这样会导致展示上相对复杂,即一个页面就要让两种需求的用户快速找到达到目的地的路线。下面我给出我的设计方案,也希望大家可以指正:

以上的展示方式可以满足两种操作场景,无差别操作只需要对左侧的群列表实施操作,就可以进行下一步的发送;也可以方便的查看各个群内的成员,实施针对性操作。但由于这种设计将勾选群和全选成员的操作合二为一,导致少部分用户反馈使用过程中不会全选群成员。由于软件操作场景的特殊性导致的筛选操作过多,尽量减少勾选项有利于用户对操作层级的认知,所以我认为这个认知点可以通过新手引导的方式告知用户,简单的学习和认知就能换取用户更加快捷方便的操作便可以被认为是合格的设计,设计并非死板教条地应用模版,需要根据场景来找到相对最优的解决问题的路径。
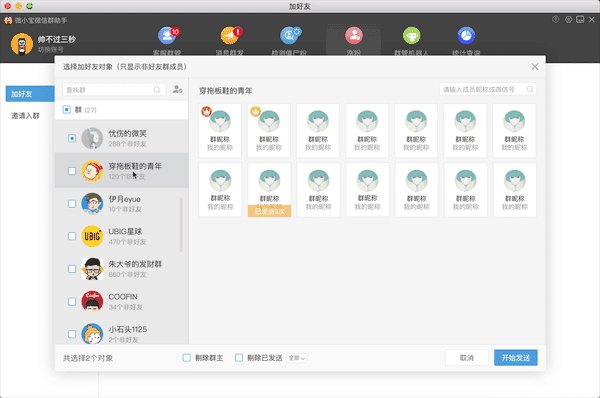
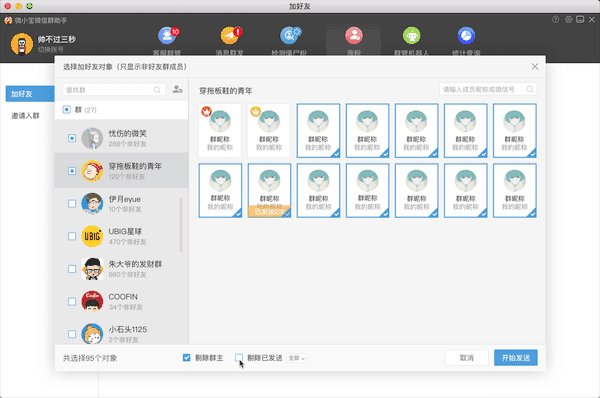
2)层级的递进
在一个页面上展示较为复杂的层级关系往往会让用户迷茫,但是分页一步一步引导用户去操作又不能完美满足各种场景的用户需求,因此在确保功能完整的情况下我采用了在一个页面内完成所有筛选操作的交互方式。话不多说,上个动图大家感受下操作逻辑:

这个操作逻辑大致分为三步:选择群对象→ 筛选群成员→ 剔除对象→ 开始发送验证→ 进入进程
将群作为tab列表切换查看,用户可以在查看群成员的同时自由选择,无论是无差别的针对群做操作,还是针对性的对群内成员操作,都可以高效的满足用户的操作场景。发送前的剔除是针对以上操作的所有群内成员的剔除,可以剔除群主身份和已发送过验证的群成员对象。最后进入发送流程,在发送流程的进程中还可以追加发送对象。这个进程可以根据账号的实际情况设置发送频率和每日的发送上线,防止出现操作过于频繁而导致封号的现象。在发送进程中还能查看具体的发送状态,例如已发送对象、待发送对象和已通过对象。
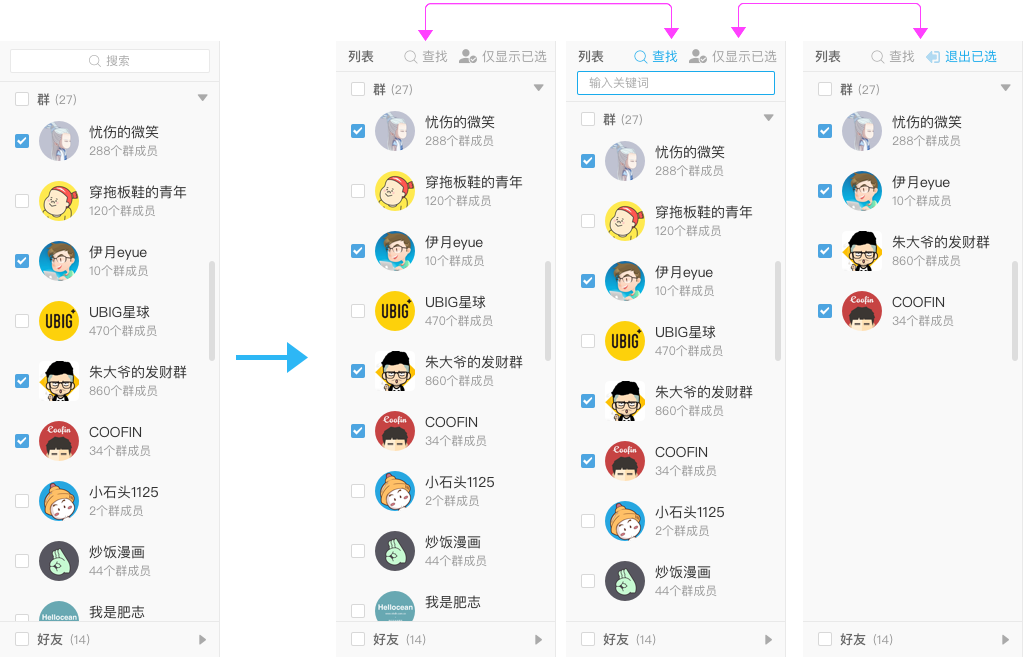
② 实例二 对象的搜索和筛选
筛选对象和搜索对象需要共存一般发生在多选筛选的情况下,正常情况下,搜索的对象就是即将筛选的对象,然而在多选操作的情况下,模糊搜索的对象可能其中部分几个是用户需要选择的有效对象,因此在搜索列表中需要展示一下几个重要信息:
- 全部对象;
- 搜索后的对象;
- 选择的对象。
开始的设计比较简单粗暴,仅仅在列表中给了一个搜索入口(如左图),用户反馈筛选起来比较不方便,经过对用户行为的深度研究,发现用户有二次筛选的习惯。因此在接下来的改版会将列表筛选做如右图的优化,加入仅显示已选的入口,用户可以在选择部分对象后,在列表中进行二次筛选,并且我将搜索入口和二次筛选入口做了分割,二者互不干扰,逻辑也更加清晰。

结语
以上的交互方式会应用在各个操作模块,为此做了一套设计规范,让开发提高效率,为用户降低学习成本。除了以上的交互分享,还有很多细节需要改进和总结,这款软件马上会迎来2.0的重大升级,整个视觉体验和交互体验都会有很好的升级,最后在这里自卖自夸一下,给大家推荐这个微信群管工具——wetool,做微商和社群的朋友可以来体验一下。
本文由 @UX-ICY 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








想问下 总开关关闭的情况下,分开关按钮可见吗? 遇到同样问题~
可见,disable状态就行
想知道流程图是用什么软件画的?
XMind