系列|一款APP设计的从0到1:项目立项篇

很多时候,我们都忙碌在每天的撸图和改稿中,很少的去整理归纳结和思考工作的一些问题和方法,善于总结反思才能达到事半功倍的效果。今天U妹在这里将自己在设计中的一些经验和技巧分享给小伙伴们,希望可以给你一定的帮助。
U妹列了一个小小的目录:
一、项目立项
二、项目预估时间
三、界面设计
四、切图标注
五、视觉还原
六、上线准备
项目立项篇
我是一名UI设计师,所以U妹这里说的都是从设计师的角度去阐述一款APP从无到有的一个过程中,设计师应该干的事。
如果你所在的是一个团队健全的公司,在项目立项时,会把所有相关人员(产品汪、运营喵、设计狮、程序猿等)聚在一起开产品会议,产品汪会讲解项目原型、市场调研分析、市场需求、产品定位、盈利模式等具体的功能模块和跳转逻辑,一起讨论交流原型,不足之处进行改进完善,然后评估项目时间,就可以开工了。

注意:在产品讲解和演示原型时,你一定要认真听,并且要完全理解整个逻辑,你有疑惑或者不理解的地方,一定要提出疑问,让产品解答,不然你的设计稿可能会出现逻辑错误等。
这个时候我们就可以新建项目了,做前期准备了。

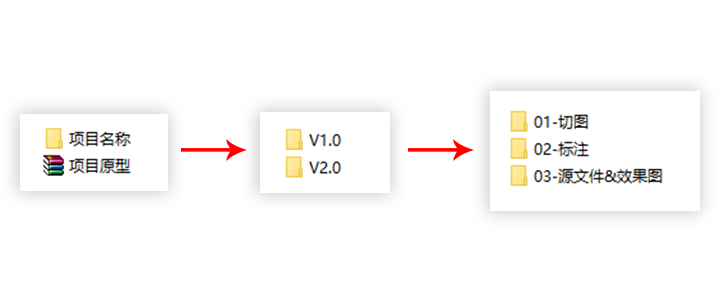
我个人的立项建档习惯是以“项目名称+版本号”来命名文件夹,因为这种方法很方便我管理和查找项目文件。有的设计师可能是把所有文件放在一个文件夹里,如果文件较少还行,当文件较多时,那你要哭了,你都不知道哪个是哪个版本的文件了。
反复改稿对于设计师来说,那是家常便饭啦,当一个页面反复改稿很多次时(也包括3天2头就改这种),很多设计师的源文件应该是这样的:

初稿、初稿1、初稿2…审定稿、审定稿1…修改稿、修改稿1…最终稿、最终稿1……,等等一系列,当我看我这样的源文件时,我想我会吐血,因为太不好区分,哪个是上一版,哪个早一些(在此时你也看到了设计师的真的是很辛苦的,前几天就又有以为设计师加班做题,去了天堂,愿天堂没有PS,详情请戳这里查看)

此情此景我只想吟诗一首:甲方虐我千百遍,我待甲方如初恋,有朝一日做甲方,虐遍天下设计院。

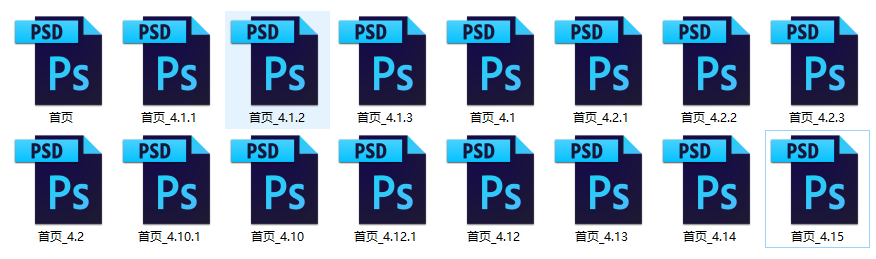
我个人的习惯是以“文件名+改稿日期+改稿次数”来命名,举个栗子,比如“首页_4.10”是最终版,但是4月12日,产品说首页要再加一个通知,那我的文件就是“首页_4.12”,但是前后又改了3次,那就是“首页_4.12.3”一目了然,很容查找要修改的文件。

立项时我只需要给开发的小伙伴说明一下,他们自然会知道哪个文件是最终版的。
这里U妹很认真的提醒一下各位小伙伴们,所有的修改稿都别删掉,千万别删,千千万万别删掉(重要的事说了3遍),每一次的修改都在副本本基础上修改,因为当我们改了好多稿后,甲方可能会说“还是第一版好看,回到第一版吧”(不要吐血或砸电脑),所以请千千万万在副本上进行修改。

有人会说我有ctrl+Z,我不怕,u妹告诉你千万别指望ctrl+Z,如果你从没修改过首选项,默认的历史记录只有20步,最大是200步,如果你设置了200步,不怕PS卡奔溃那也是阔以的
额外再插一句,对于项目的版本控制也是很重要的,我用的项目版本软件控制是SVN,管理项目文件方便高效,可以和本地项目文件同步,就算我的电脑挂,或装系统手误把所有磁盘格式化了,我也不用担心,我只要同步更新SVN线上文件就都回来了,关于SVN这里就不多说了。

U妹这里说的只是一种工作方法,好的工作方法才能自己事半功倍,你觉得对你有帮助,那可以借鉴学习我的方法,在具体工作中也要灵活拥有,关于项目立项,就说到这里了,有不足之处或问题也可给U妹留言。
相关阅读
作者:U妹,一个不要命的UI设计师,等你,来撩妹哟。微信公众号“UI妹儿”(ID:UIfaner)
本文由 @U妹 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














辛苦,已读,谢谢
图书
我做东西比较慢 感觉是一直找不到方法
感谢
赞一个!
挺想知道,当一个首页能从第1版改到第15版是什么感受
我也不知道,15版只是举例而已了