经验分享:像素、分辨率和适配的总结

本文是作者对像素,分辨率和适配做的一个总结,enjoy~
不管是UI还是交互都是属于从国外传进来的“舶来品”,在翻译成中文的时候可能会出现一些词不达意的错误。在传播过程中,这些错误可能会被进一步的放大。我们可以在网上看到很多设计相关的文章或者书籍,其中相同的事物在不同的地方可能会有不同的表述,其中有些可能还是相互矛盾的。这就给我们设计师的工作带来了极大的不便,因为没有达成一个统一的标准。其中像素和分辨率就是最典型的,可能大家已经看过了很多篇类似的文章,但是还是搞不懂什么是像素,什么是分辨率。那么,我希望我的这篇文章可以帮你解决这个困惑。
像素和分辨率的关系
我觉得很多设计师没有搞懂分辨率和像素的原因是因为没有弄明白什么是英寸。我们小时候家里的电视机会说21寸大彩电,25寸大彩电,29寸大彩电等。包括手机我们也会说4.7英寸,5.0英寸等。但是显示屏毕竟是一个面,而你用英寸来表示一个面,所以在很多人心中会把英寸误以为是一个面积单位,也就是说把英寸看成了是平方英寸。

而把英寸看成是面积单位的设计师就会对分辨率产生完全不一样的认识。其实这里的英寸是指屏幕对角线的长度,英寸实际上是长度单位。
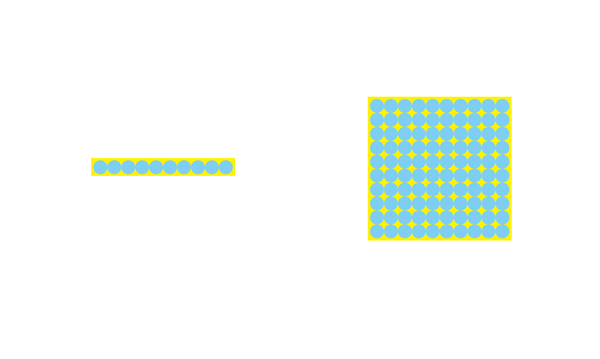
分辨率可以分为两种,ppi和dpi。
- ppi:每英寸(长度)所包含的像素点数目。
- dpi:每英寸(长度)所包含点的数目。
对于dpi,我觉得只要了解就可以了,ppi才是比较重要的。从上面的定义可以看出来其实dpi和ppi的区别并不大,只不过像素(px)是设计师的最小设计单位,点(pt)是iOS最小的开发单位。我们日常所说的二倍图,三倍图就是指屏幕中一个点中有两个像素或三个像素。一个设备究竟要使用二倍图还是三倍图,只需看ppi和dpi的比值就可以了。(ps:plus中ppi/dpi=2.6,约等于3)

可能会有些设计师觉得这些知识没有用,或者认为这些知识是属于前端的,跟自己没有关系。但是掌握一些基础的开发知识可以帮助我们更好的完成设计工作,接下来我就举三个例子来说明一下。
分辨率换算
我刚才在前面也说了,设计师对于dpi只要了解即可,真正需要掌握的是ppi。那么ppi可以给我们带来什么样的帮助呢?因为像素的物理尺寸不是绝对的,随着屏幕ppi的不同也会发生相应的变化,了解ppi这个会帮助我们避免犯错。
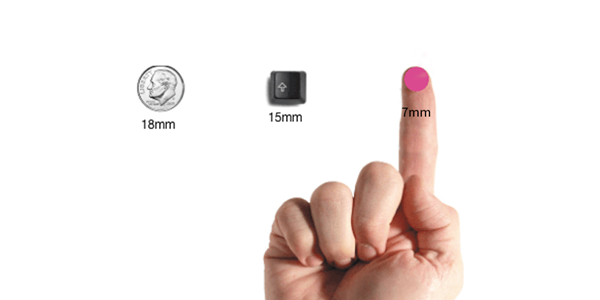
例如,在iOS给的设计规范中我们经常会看到44,88这些数字。那么44是怎么来的呢?其实iOS推荐的最小可点击元素的尺寸是44*44 px。iPhone1为例,因为这个设计规范提出来的时候,苹果还没有适应retina屏,苹果是在iPhone4的时候才开始采用retina屏。当时的屏幕ppi是163px。而用户在屏幕中可点击的物理尺寸是7mm-9mm。我们以7mm来算,一英寸长度里有163像素,一英寸有25.4mm,那么7mm里应该有多少像素呢?

简单的数学换算一下就可以得出是44.92px,也就是我们常说的44px。所以这个44px只是相对的长度,随着屏幕ppi的改变会改变。如果不懂不这个可能就会死抓着这个44px不变,在任何分辨率的屏幕中都是使用44px,这明显是不对的。
适配误区
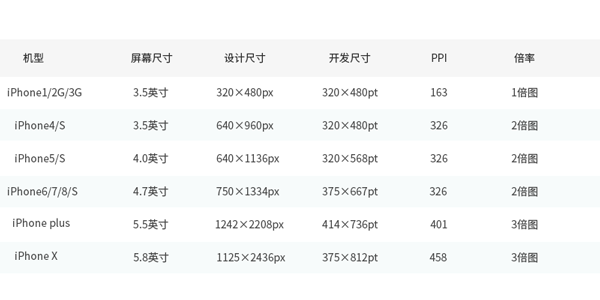
适配也是目前来说一些设计师比较头疼的一个问题,有很多小细节需要我们去注意。目前来说,我们给app做界面设计基本上都是750×1334(iPhone6/7/8)的尺寸上做,也就是以2倍图为基准,然后切3倍图对plus和iPhone X进行适配,三倍图适配是我们的重点,所以经常有设计师忽视对iPhone5的尺寸做适配。
可能会有设计师很困惑了,我本身就是以2倍图为基准做的,而iPhone5用的也是2倍图,为什么我还要做适配呢?

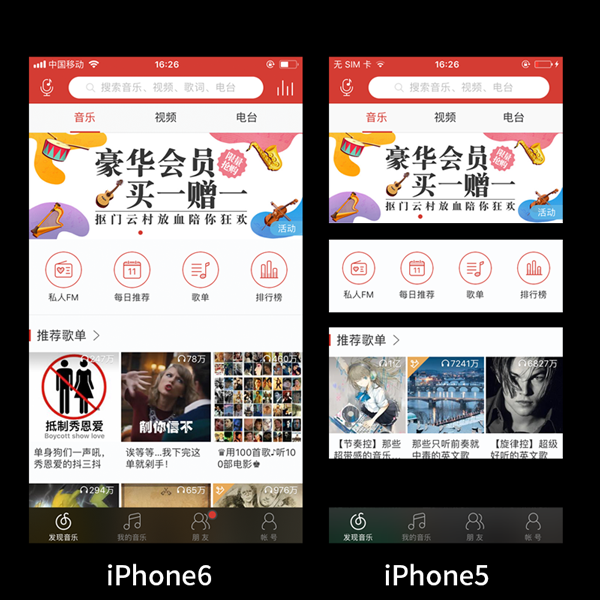
其实有这种想法没错,iPhone5中大部分组件都是和设计稿尺寸是一样的。但是有一些设计元素会相应的改变尺寸来适应iPhone5 640×1136的屏幕。这种尺寸的变换一般分为两种:一是等比缩放,这种适合的是图片类。二是高度不变,水平间距缩小,这种适合的是设计组件,比如上面的搜索框。
当然进行适配的工作量是非常大,有很多的小细节需要我们去注意,一篇文章的篇幅是肯定讲不完的。我给大家的建议就是拿一个iPhone5和iPhone6下QQ音乐,然后截图去分析比较。这是一个很笨但是也很见效的方法,这个方法也是一个大神介绍给我的。其实这个你也可以看成是”竞品分析”,当然这里没有竞品,但是核心理念都是一样的:不会做的时候,去看看别人怎么做的。

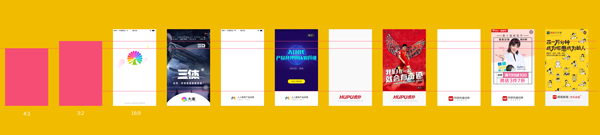
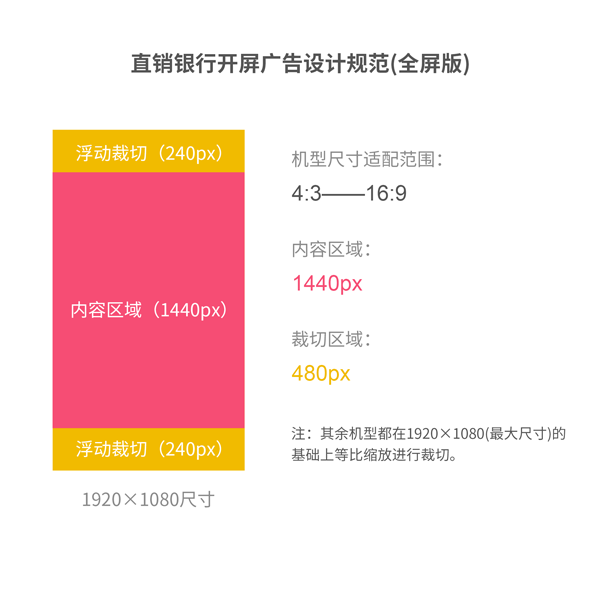
之前做开屏广告设计规范的时候,我就是截了好几个的产品的开屏图进行分析做出来的。

ps:那么在二倍图的基础上做图,我们一定要注意组件的尺寸不能是单数,比如你的按钮高度是75px,那么到三倍图里,75px放大1.5倍肯定会出现虚边。这种问题我们要去规避。
设计风格的把控
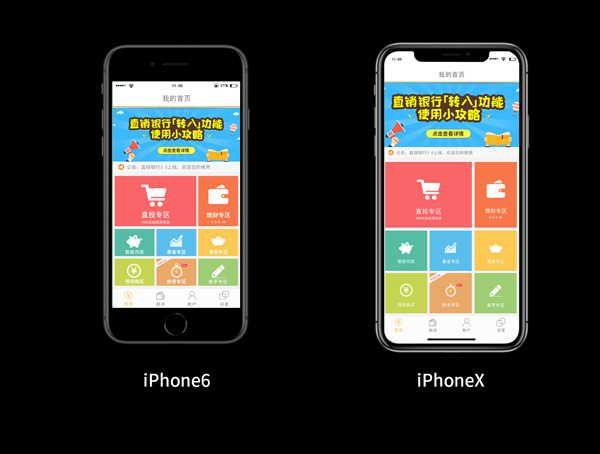
对于适配知识的了解还可以帮助我们去把控产品的设计风格。例如,我们之前在产品首页会倾向于下面的这种排版。这种排版的好处是信息可以充足的展示,可点击区域够大,用户操作方便。但是在做适配的时候就会很困难,特别是iPhone X出来屏幕的进一步拉长,这种单屏适配就会很困难。

这种首页的设计模式我在以后采用的时候肯定会考虑再三,不是说这种设计模式不好看或者说是可用性差,只是将来做设配的适配会很困难。
沟通的重要性
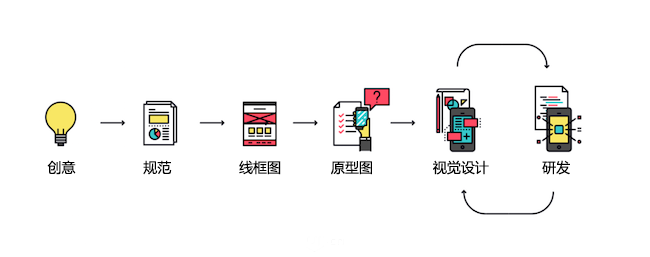
其实这篇文章主要说的是设计师如何通过对像素和分辨率的学习来更好的完成适配,那么我觉得适配是一个团队工作,光靠设计师是不够。例如我在上面的例子说到那种首页的布局模式很难进行适配。但是界面的框架不是由UI设计师来决定的,产品经理或者交互设计师在绘制线框图的时候已经确定了整个界面的排版布局。所以说,让UI设计师来参与到前期线框图和原型图的绘制是非常的重要,因为有些问题是必须站在UI设计师的角度来可以看出来的。

除了跟产品经理和交互沟通,我们还要和开发多沟通。前几天我在给一个按钮做动效,切图的时候要求背景透明。但是从ps中导出的透明背景的gif会出现杂边,根本不能用。后来问了一些朋友,大家都没有合适的解决方案,AE中也没有比较好用的可以直接导出高保真gif的插件。最后我都绝望了,前端同事跟我说其实这个效果可以用代码来实现。当时我就懵了,感到自己之前那么多工作都白费了(AE中做动效,导出视频,把视频导入PS,再导出gif)。所以说设计师一定要跟开发多沟通,这样可能会减少很多工作量,对于适配也是一样。

总结
以上就是我对像素,分辨率和适配做的一个总结。希望可以解决你们心中的一些疑惑,其中可能会有不对的地方,欢迎留言纠正。
#专栏作家#
王M争(微信公众号:王M争),人人都是经理专栏作家,资深互联网人。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







