系列|一款APP设计的从0到1:上线准备篇

《一款APP设计的从0到1》这是一篇系列文章干货,上次U妹讲的是关于视觉还原篇,今天是系列的最后一篇文章,U妹来说一下上线准备篇。
这次U妹接着上次的茬,继续之前先来看看整个目录(满满的干货)
U妹列了一个小小的目录:
三、界面设计
四、切图标注
五、视觉还原
六、上线准备
当一款APP开发完毕,测试通过,这时候就需要准备提交正式上线了,但是在上线之前,我们设计师还需要配合,做一些上线前的工作,U妹带你来看一看需要做哪些工作?
一、应用图标(APP Icon)
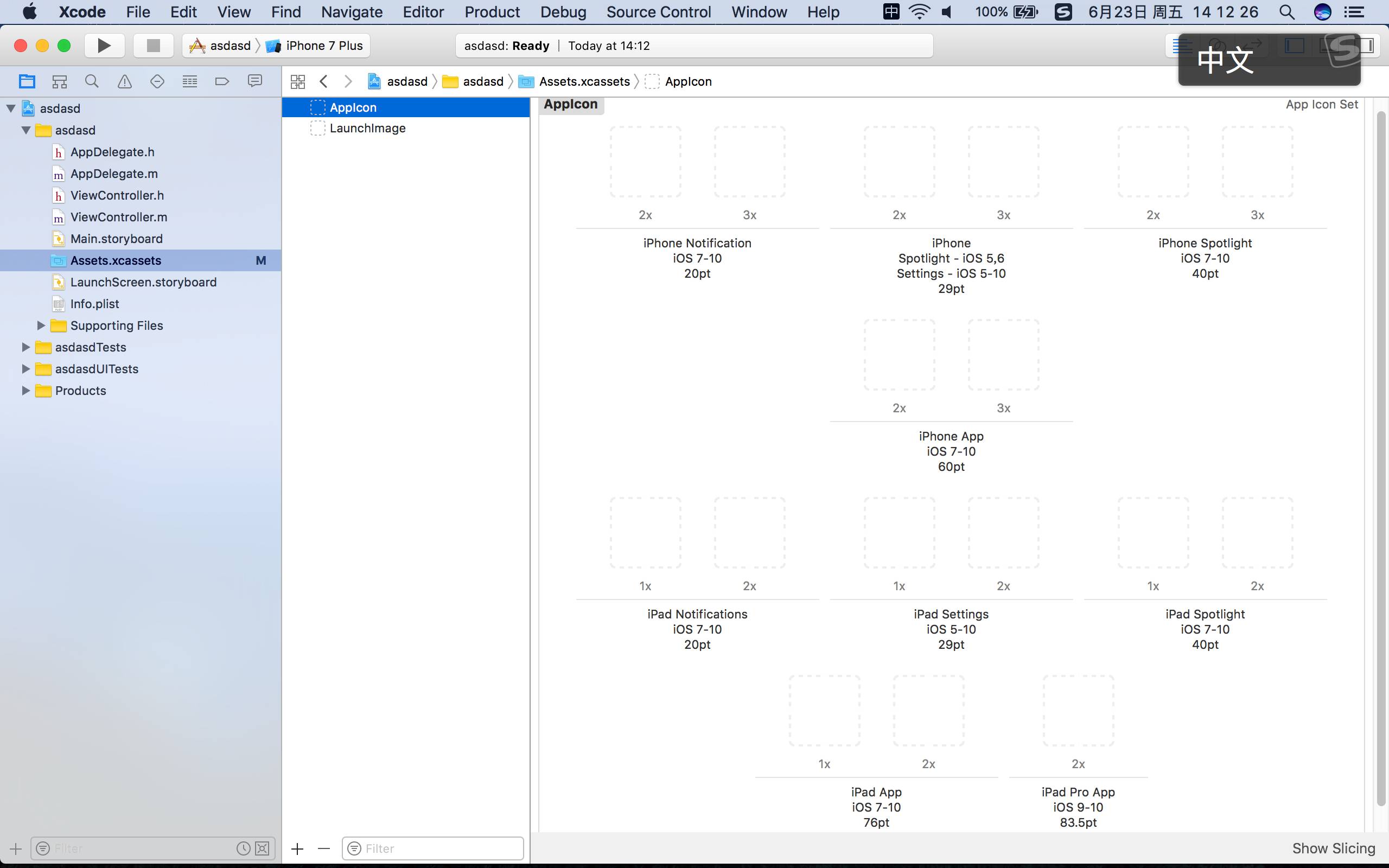
1. iOS icon:

这是iOS开发工具Xcode提供的APP Icon (应用图标)的各项尺寸(这是U妹为了写这篇文章专门找开发要的,U妹和开发的关系可是很不错的),咋一看是不是吓一跳?开发是按照iOS的系统版本来设置的,但你是设计师,你是按照iPhone的版本来作图的,所以其实没有那么多,真实情况下,我的开发同事要求提供以下几个尺寸:

因为需要的图标非常多,不可能全部加进去,只能选择最好的尺寸,我的开发哥哥要求我提供以下图标尺寸:
1024×1024 Retina APP Icon for APP Store(高清屏的APP Store)
512×512 APP Icon for APP Store(普通屏幕的APP Store)
120×120 6以及以下的主屏幕尺寸
180×180 6 plus的主屏幕图标尺寸
58×58 Settings on devices with retina display
87×87 Settings on iPhone 6 Plus
80×80 Spotlight on devices with retina display
注意:这里需要注意一下,iOS系统可以自动把图片裁剪为圆角,所以提交图标的时候,你只需要提交正方形的PNG格式即可。
我们来看看苹果官方的APP icon规范:

2. Android icon:
安卓的图标相对iOS来说较少,我们只需提供一下几个尺寸就可以了,但是需要提高2套,圆角和直角各一套,因为有的地方都会用到。

512x512px
192x192px
144x144px
96x96px
72x72px
48x48px
因为安卓有很多的机型,不同屏幕密度的手机对应的icon大小也是不同的,所以U妹这里没法给你给出相应的icon所被应用的位置。
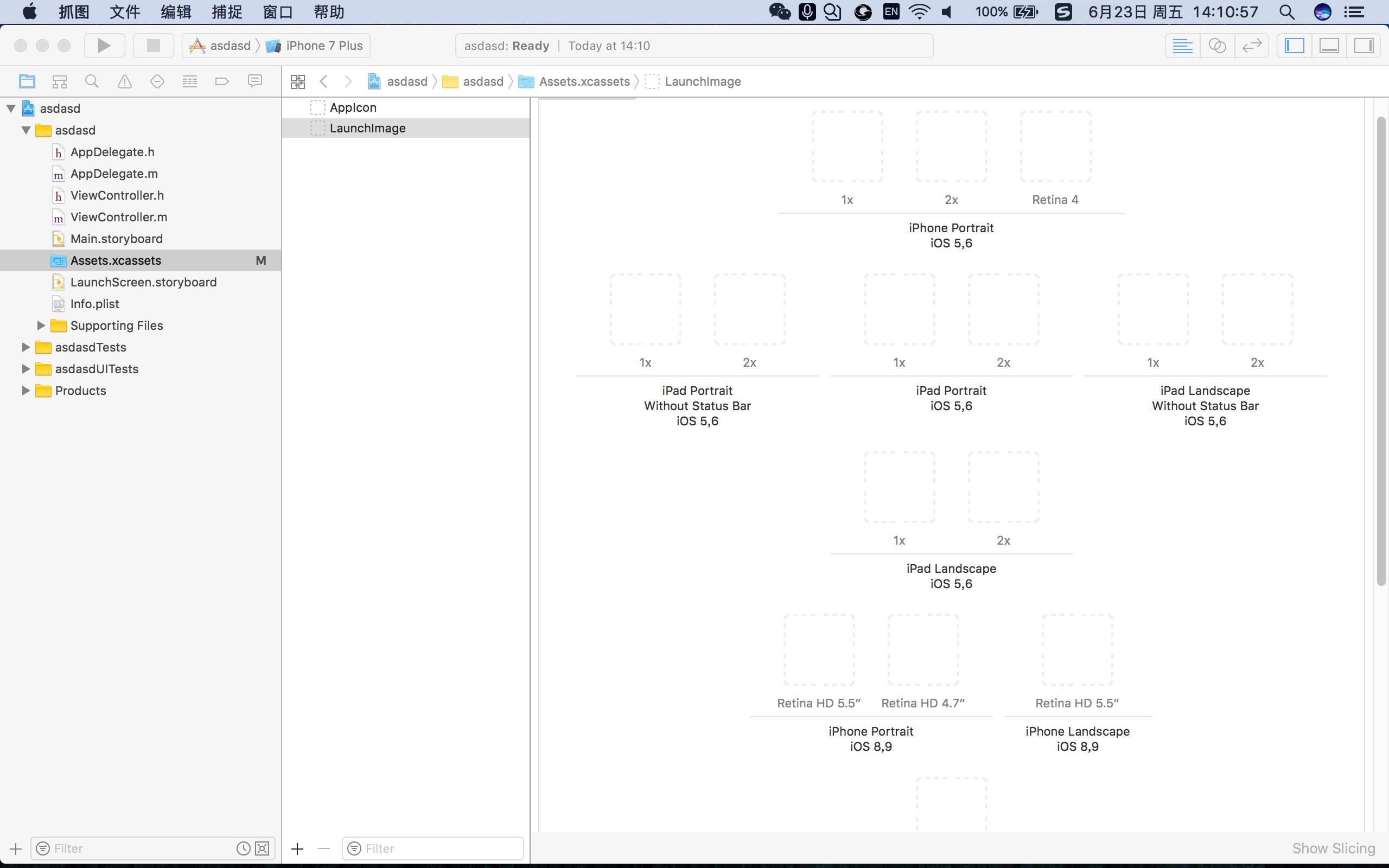
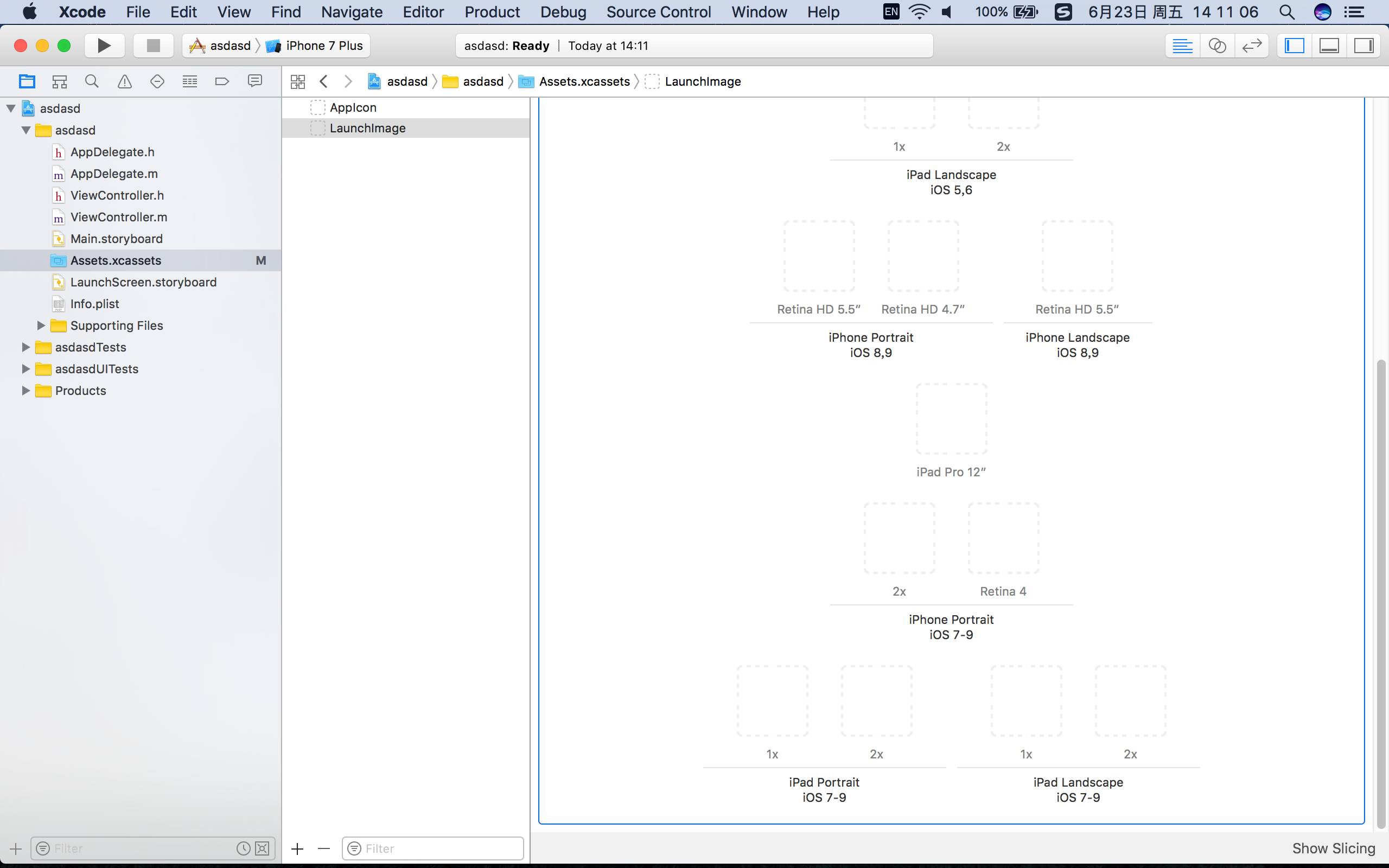
二、启动页(Launch Image)


这同样也是iOS开发工具Xcode提供的LaunchImage(启动页)的各项尺寸,我们需要提供4种尺寸给的开发工程师:
640×960 px iPhone 4/4s
640×1136 px iPhone 5/5s/5c/SE
750×1334 px iPhone 6/6S/7
1242×2208 px iPhone 6 plus/6S plus/7 plus
2208×1242 px iPhone 6 plus/6S plus/7 plus的横屏尺寸,如果我们的APP支持横屏模式,你就需要做一张横屏的启动页。
注意:启动页面一定要是PNG格式的,建议给开发之前讲图片全部压缩一下。
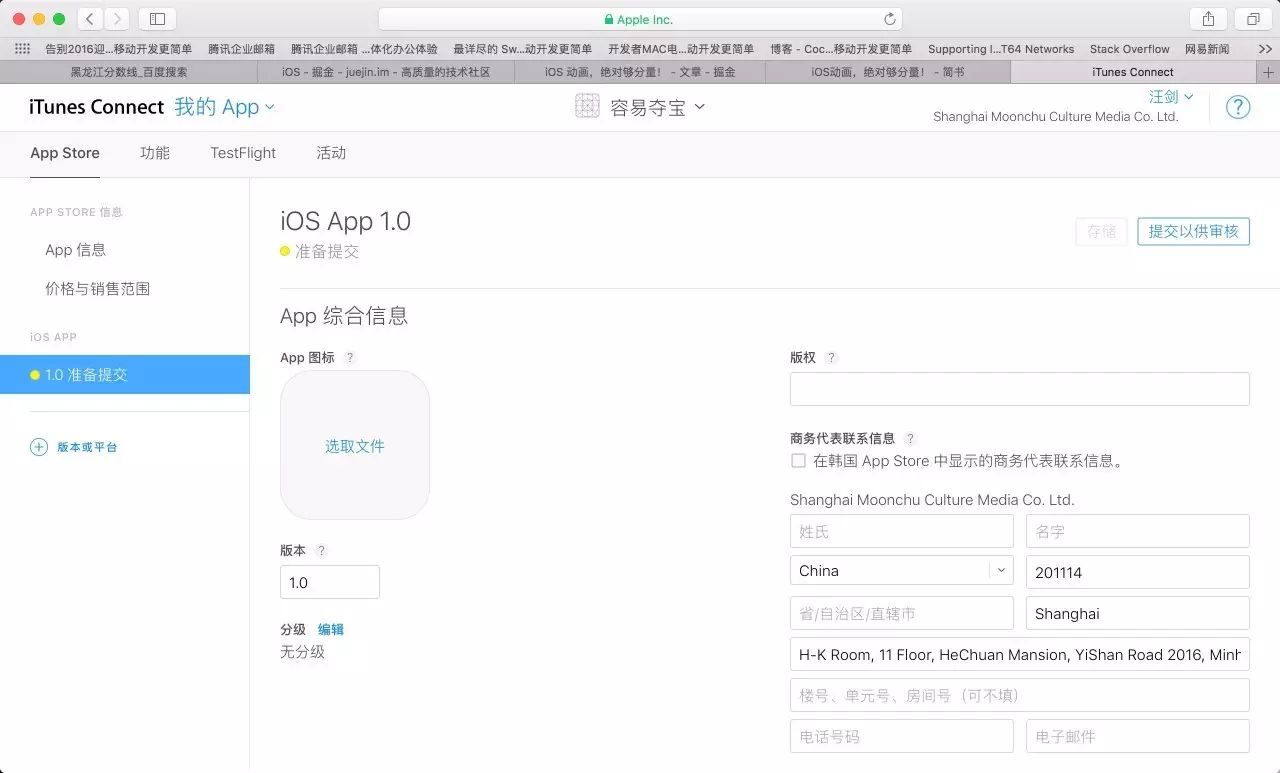
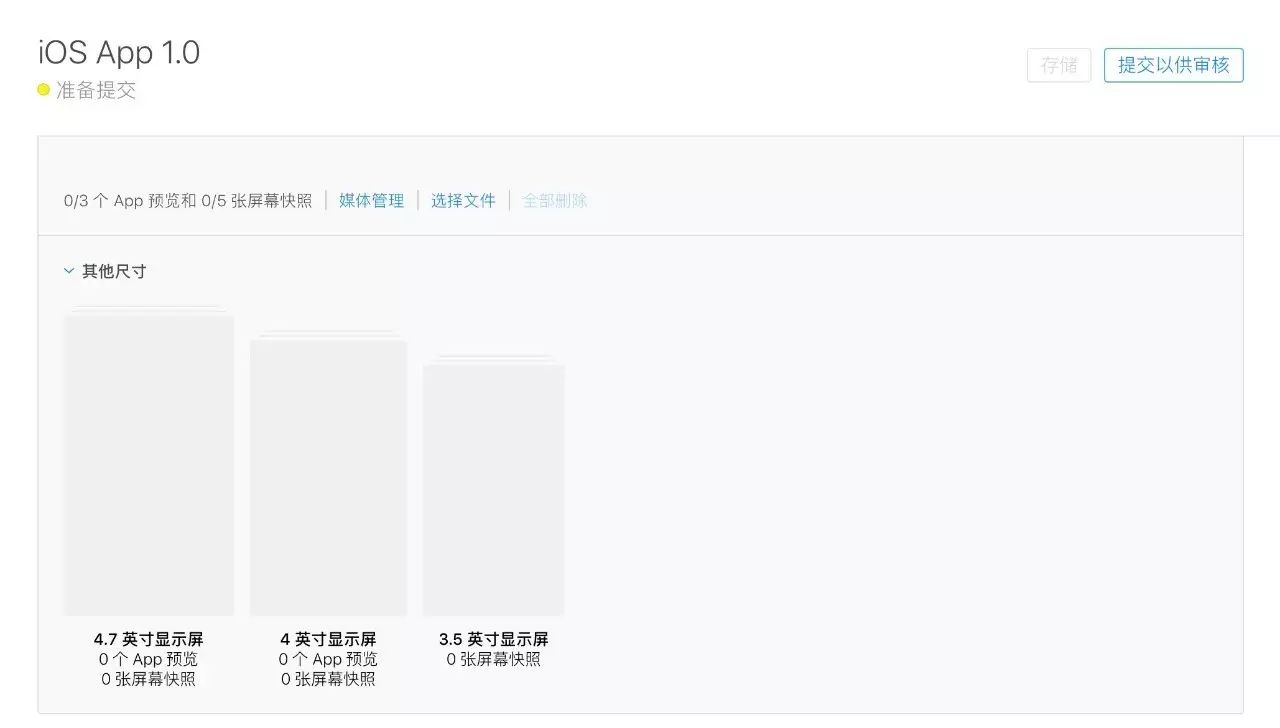
三、商店页(Launch Image)

这是苹果官方上线提交页面,在这里你需要上传APP图标,版本号和应用描述等信息。

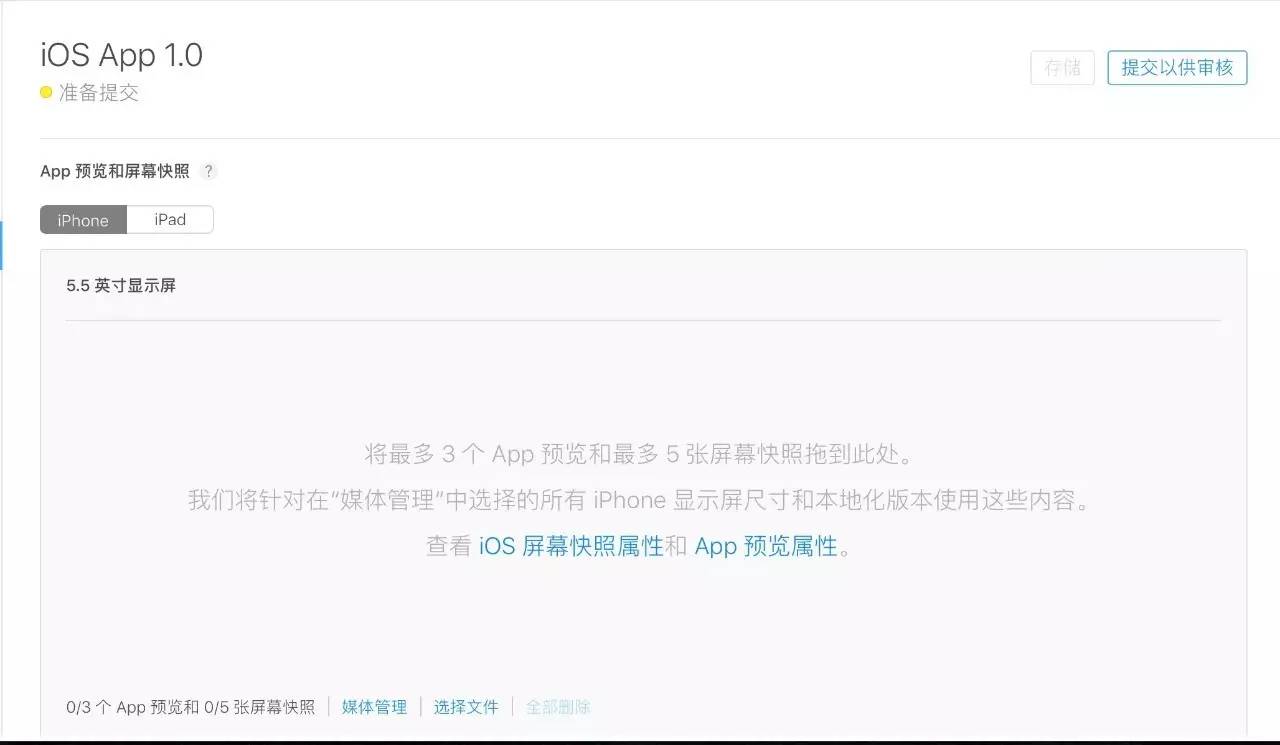
这里就是需要添加商店页的地方,商店页最多为5张,格式为png或jpg文件格式,并且还支持视频格式
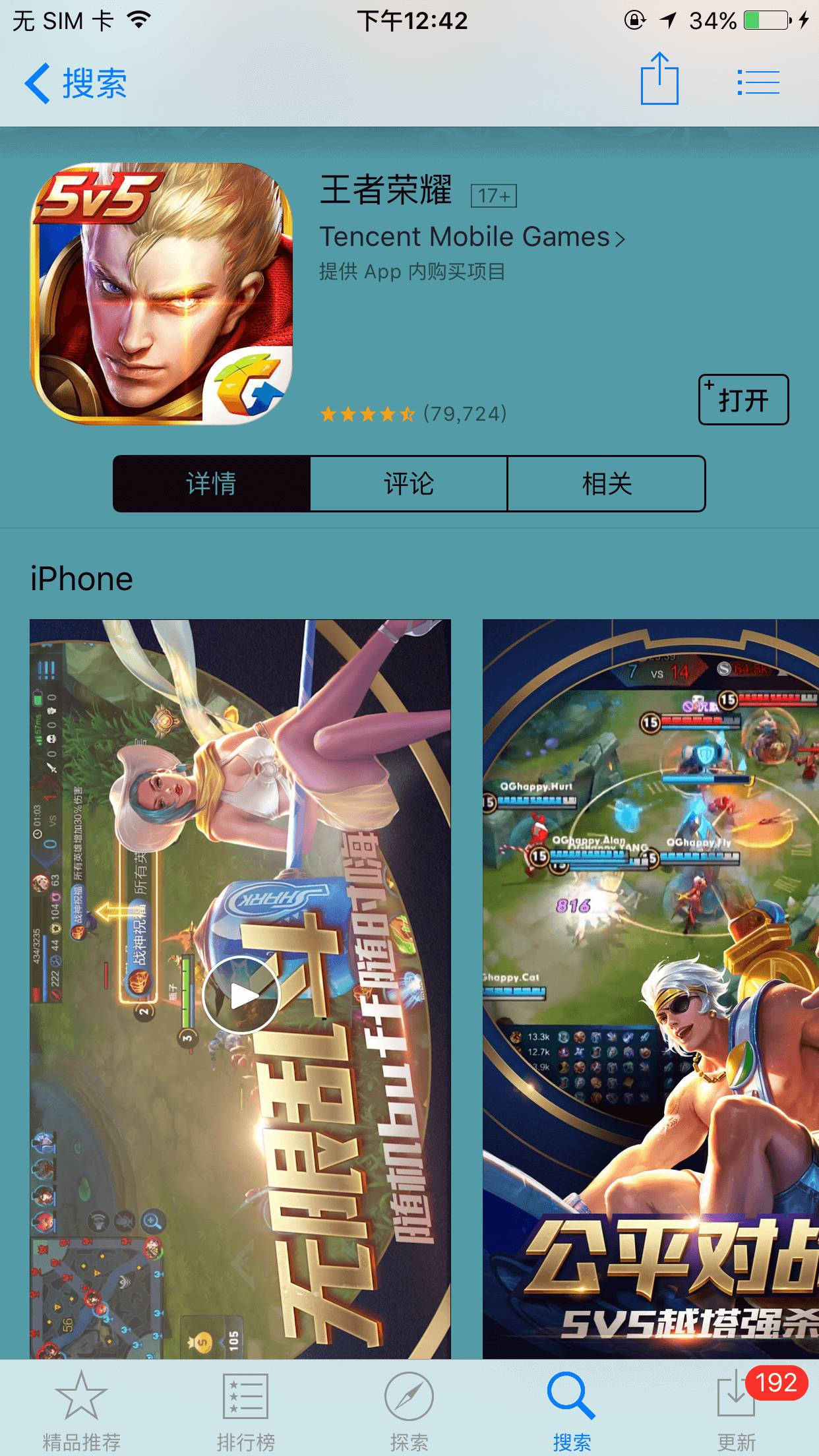
这是农药APP的商店宣传页:

下面其他商店页尺寸的添加页面,在最之前我们都要提供4套尺寸:


前不久,iOS开发哥哥告诉我,现在商店页只需做一套尺寸:750x1334px,就ok了,为我们减少了很多的工作量
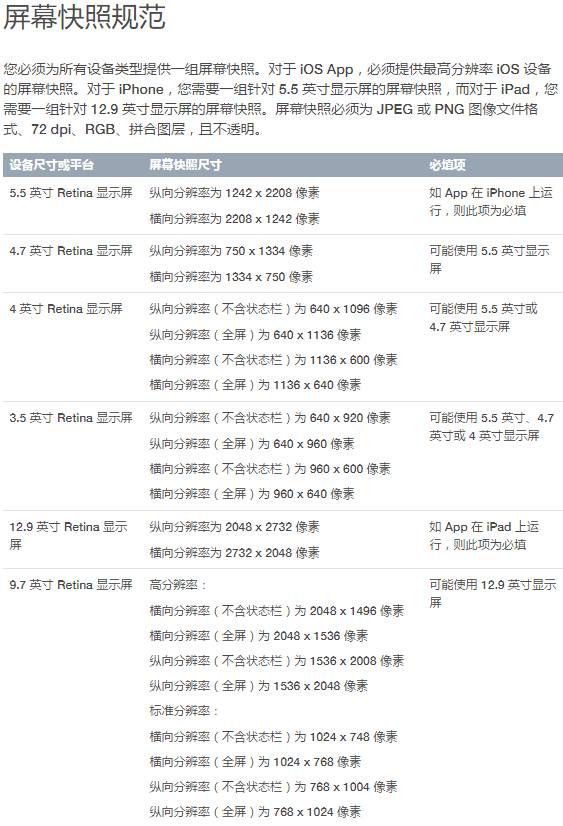
这是苹果官方的商店页规范:

安卓应用市场有很多,但总体来来说相对比较一致,安卓的商店页我们是需要提供2套尺寸的:
480x854px、 720x1280px

U妹再给大家回顾一下整个APP的开发流程:
一款完整的APP,经过这样的一个流程:项目立项启动→设计产品原型→设计效果图→进入开发阶段→开发成功后进入测试阶段→测试将问题反馈给开发人员进行调试→多次测试确认没有bug→提交市场、正式上线。
当要上线时,我们还需做点必不可少的准备:
设楠木案堂,三支灵香,紫砂香炉,于申时燃气,叩首三次,待三炷香燃尽,方可成功上线,此缺一不可,切记切记!!!
关于《一款APP设计的从0到1》的iOS系列就全部讲完了,希望可以给你有很大的帮助;U妹这里说的只是一种工作方法,好的工作方法才能自己事半功倍,在具体工作中也要灵活拥有,一定要多和开发沟通交流,良好的沟通才是解决问题的唯一方法。
相关阅读
作者:U妹,一个不要命的UI设计师,等你,来撩妹哟
来源:微信公众号“UI妹儿”(ID:UIfaner)
本文由 @U妹 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















U妹,你长的这么好看,还这么有才,我要和你生猴子
文案缺失:
1.更新说明
2.产品描述
页面缺失:
1.引导页(或者叫loading页面)需要替换
2.是否需要新增功能引导
以上个人看法。
撩。