网页设计:视差特效的5种运用技巧

在视差特效的具体运用过程中, 有一些技巧和注意事项是不容错过的,今天的文章总结了视差特效的5种运用技巧。enjoy~
视差特效是目前最流行的网页设计趋势之一。在这个滚动动画特效支撑之下,前景的元素和背景会在滚动浏览时以不同的速度运动,营造出动感又独特的视觉体验。
视差动效可以运用在绝大多数类型的网站当中,它是增强用户参与度、提升用户体验的有效手段之一。视差特效的好处在于,它并不需要硬性的运用到每一个页面当中,同时,它还能促使用户更加专注于网页内容,提升整体的参与度。
视差特效让网页中的元素,相互之间有了距离和深度,换句话说,它让网页拥有了接近三维的视觉体验,这也使得网页有了接近沉浸式的体验。
不过,视差特效的缺陷也很明显,它在移动端上并不一定总是那么好用。在视差特效的具体运用过程中, 有一些技巧和注意事项是不容错过的,今天的文章我们总结了视差特效的5种运用技巧。
1、用动效来展示变化


设计师能够使用视差动效来展示页面中的变化。这些随着滚动而不断运动的元素能够传达出时间、空间和位置上的关系。
视差特效和网站内容一起工作的时候,最能展现其中的变化。
在上面 Porsche Evolution 这个网站当中,不同时代的保时捷车型随着时间的变化而展现,背景的图片场景也随之变化,如果你仔细听会发现音乐也会随着年代的变化而演变。
这种设计技巧会驱使着用户滚动浏览,因为大家想看接下来会有什么样的变化。在这种视差滚动+时间轴的搭配之下,用户可以从上到下浏览,反过来看也很有意思。
Sonance 这个网页当中的视差则呈现出另外一种变化,元素在页面中的位置变化。视差特效成为了网站导航模式中的一部分,当用户在浏览的过程中,视差特效会告知用户他们所处的位置。
2、鼓励用户滚动浏览


视差特效有利于交互,很大程度上是因为它会鼓励用户持续不断滚动浏览页面,让用户持续地参与到互动当中。
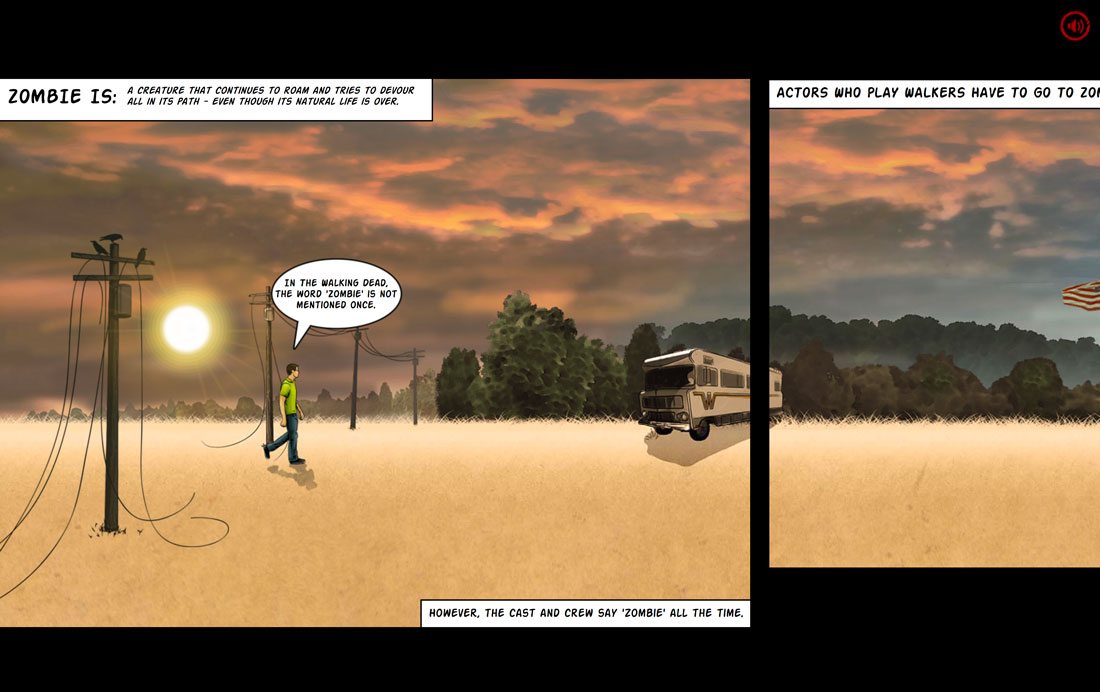
许多采用视差滚动的网页会在首页上就直接言明“Scroll”或者通过闪动的光标等方式,吸引用户注意并鼓励用户滚动浏览。在行尸走肉(The Walking Dead Zombiefied)的首页上,就包含了这样的指引性信息。
和其他的视差滚动的网页设计不同,The Walking Dead Zombiefied 的页面布局是横向的,当用户滚动页面的时候,角色会随着滚动,穿过不同的场景,剧情也随之发展,颇为有趣。
3、运动与色彩


视差特效的应用方式有很多种,其中最有趣的应用方式之一,是让色彩和不同的内容结合到一起,用来展示不同的项目和元素。颜色的变化和动画组合到一起,用交互来触发,产生全新的体验。
色彩是最为引人注意的设计工具,它在吸引用户注意力上,效果非常明显。
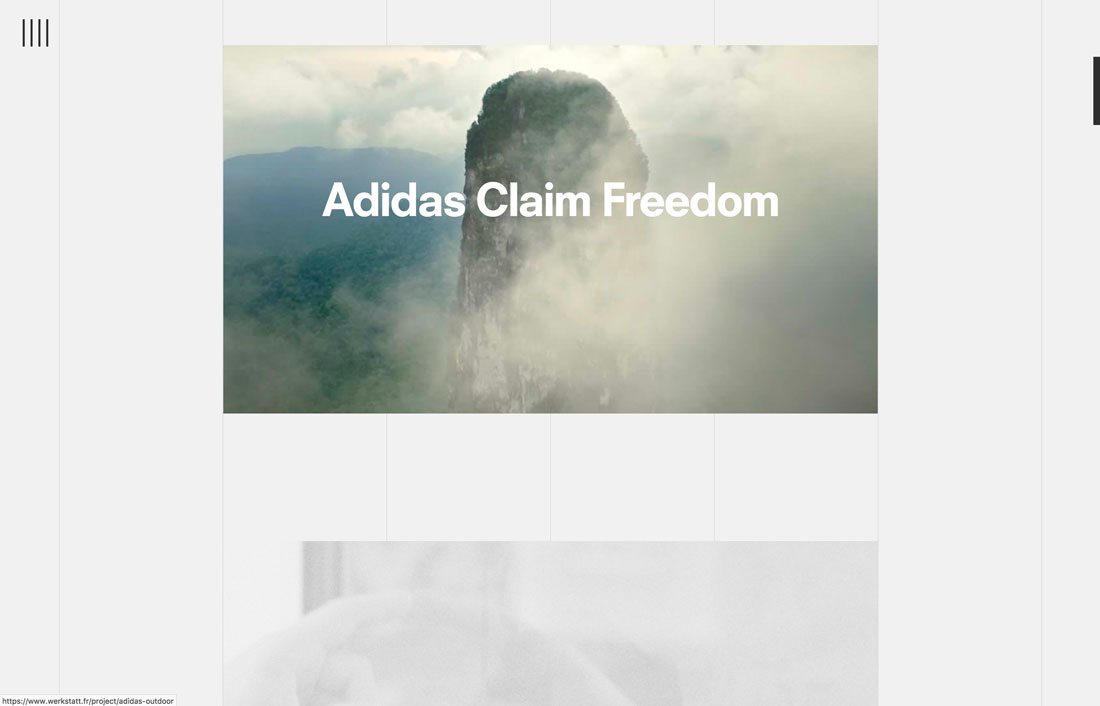
上面 Werkstatt 这个网页就使用了白底和灰色的轮廓来勾勒出不同的项目板块,当光标悬停在不同的项目上的时候,这个区块的项目图片会出现色彩,这种组合效果并不复杂,却非常有效,鼓励用户和单个项目进行交互。
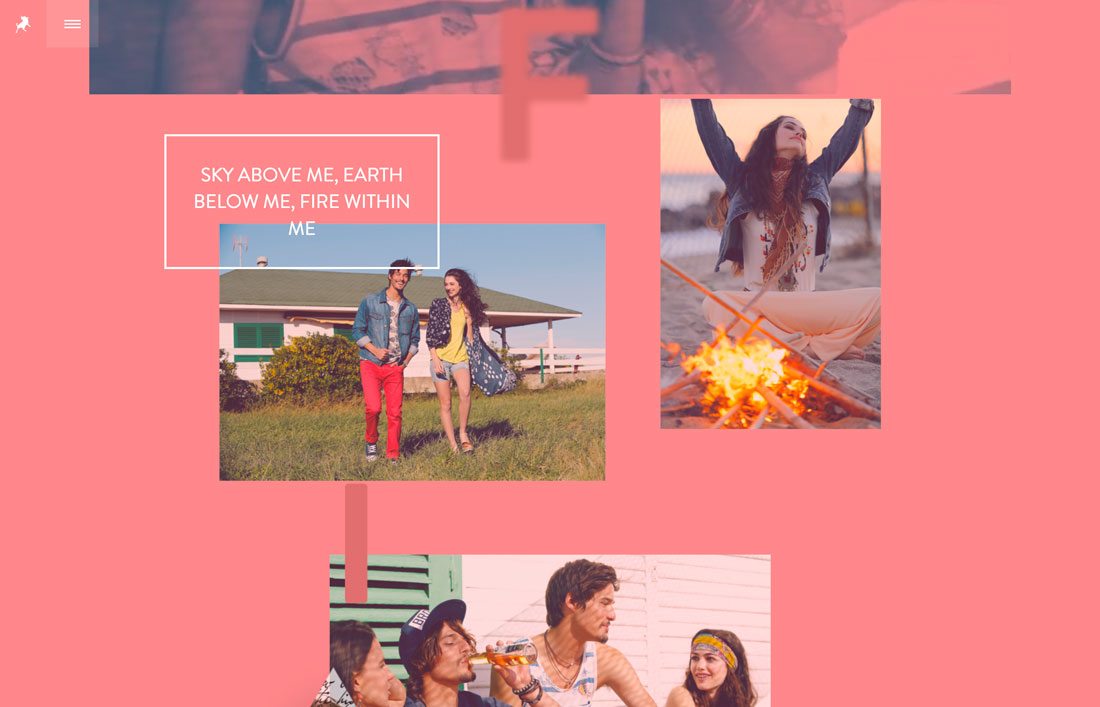
Lois Jeans 则采用了另外一种搭配方式,设计师用不同的色彩来凸显不同的活动和不同的主题,随着页面滚动,背景的颜色随之变化,和前景滚动变化的图片相搭配。
4、让信息更容易被消化


视差特效还能帮助设计师将更复杂的信息或者大块的信息,分割成小份,让它更加易读,也更加容易被消化。当你设计随着页面运动的文本元素的时候,视差特效的这个特征会非常有用。不过在实际操作的时候,需要仔细斟酌内容的载体。
上面两个网页就采用了这一设计概念,不过在运用方式上略有不同。
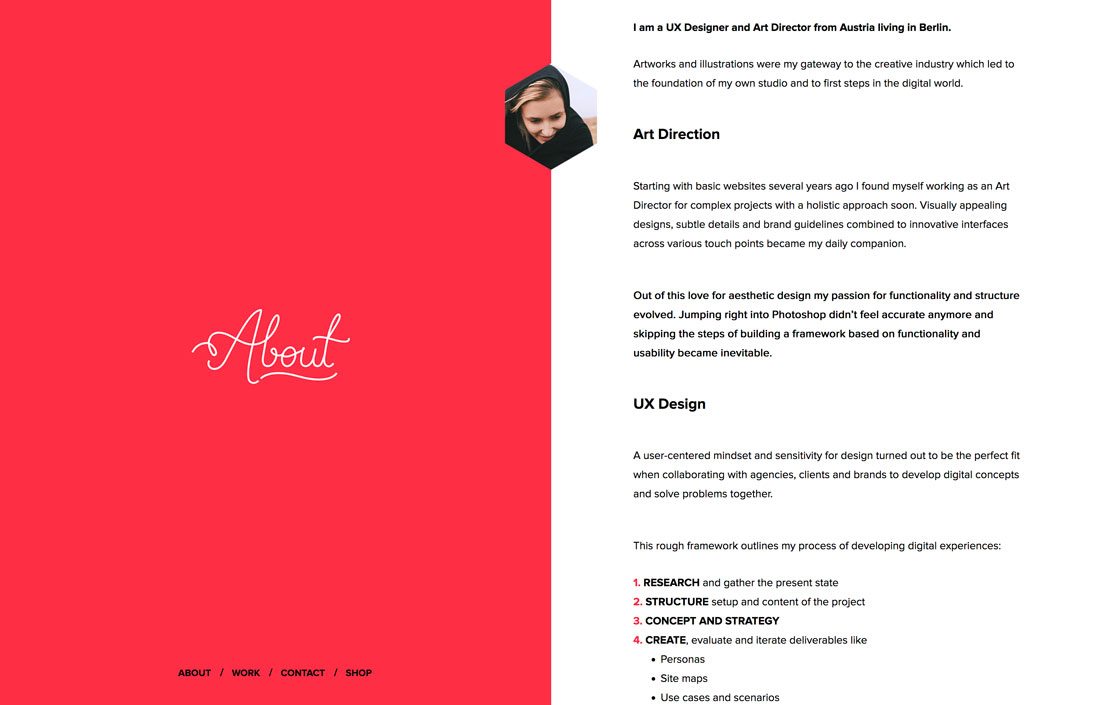
Melanie David 的这个个人页面采用了单页设计,她将页面的一半用作导航,当你滚动的时候,页面的一侧不动,另一侧会正常滚动,当你完成阅读之后,会自然切换到下一个内容区块。
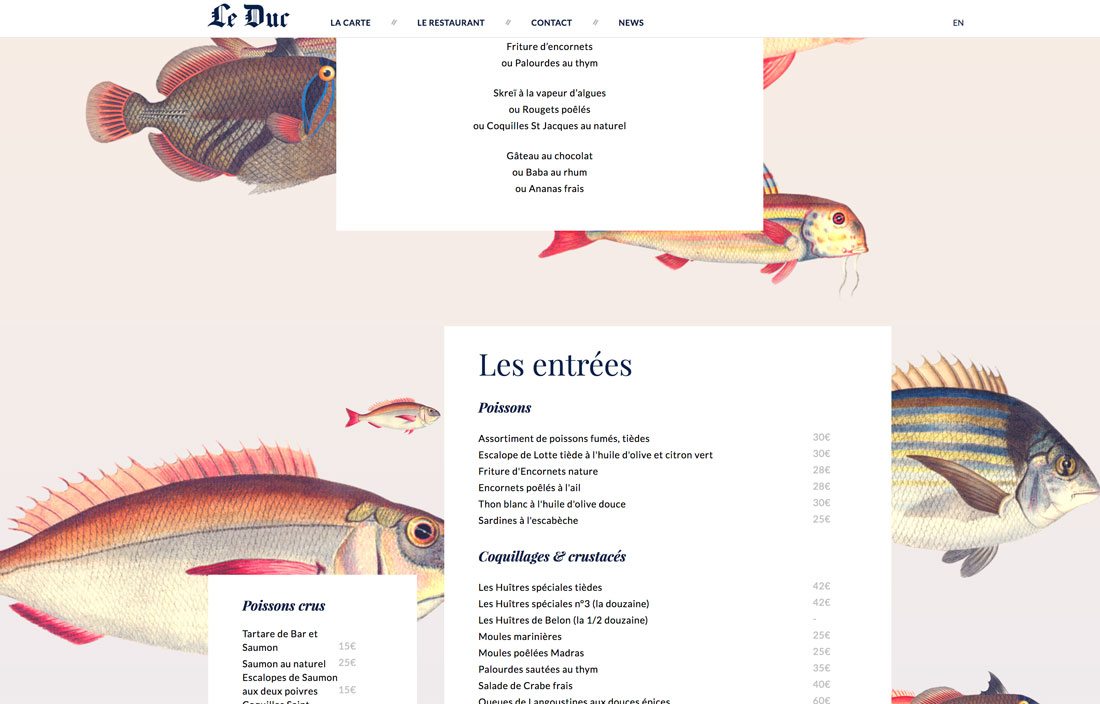
Le Duc 餐厅的网页当中,设计师按照你的阅读习惯和订餐的方式,将菜单划分为单独的区块。动画很简单,背景的鱼起到了很好的装饰性作用,用户在浏览的时候,能够更好地了解订餐的信息。
5、营造视觉奇观


视差特效最重要的用途之一,是营造独特的、拟真的视觉奇观。设计师通过合理的素材搭配,借助动效和不同的设计技巧,来创造逼真、有趣的视觉体验。
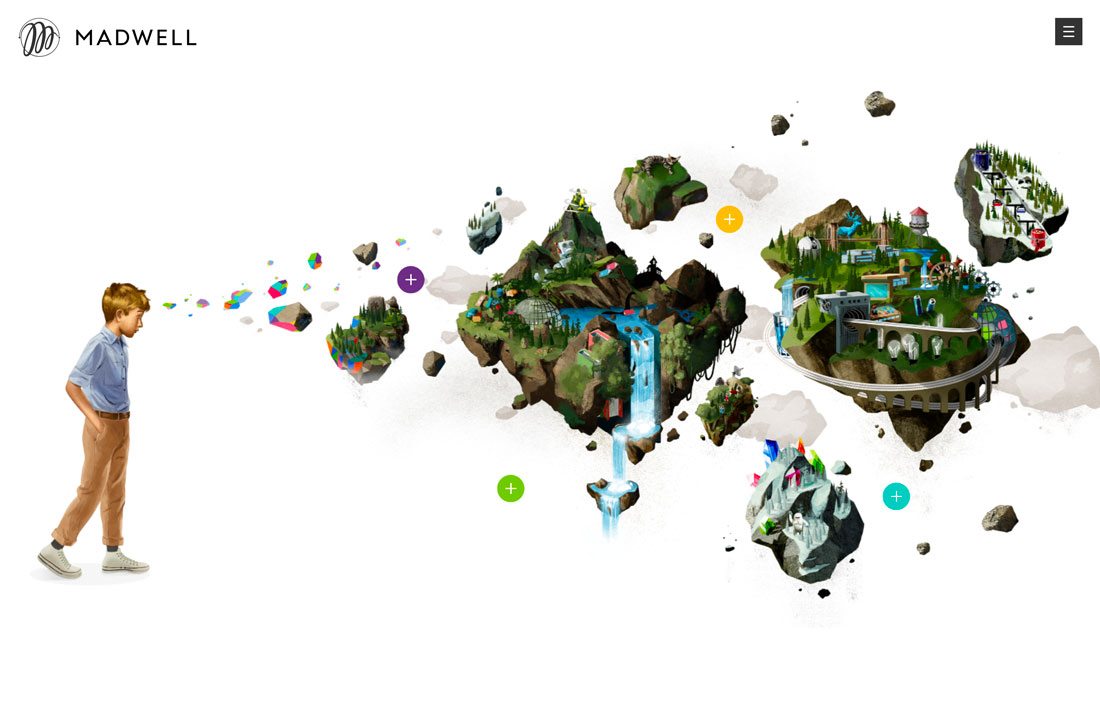
越来越成熟的3D设计让卡通和接近现实的设计元素的设计成本变得低廉,像上面 Madwell 这个网页,这些风格接近卡通,但是视觉效果和形式感都极为突出的元素,在视差动效下产生了类似VR的视觉体验。
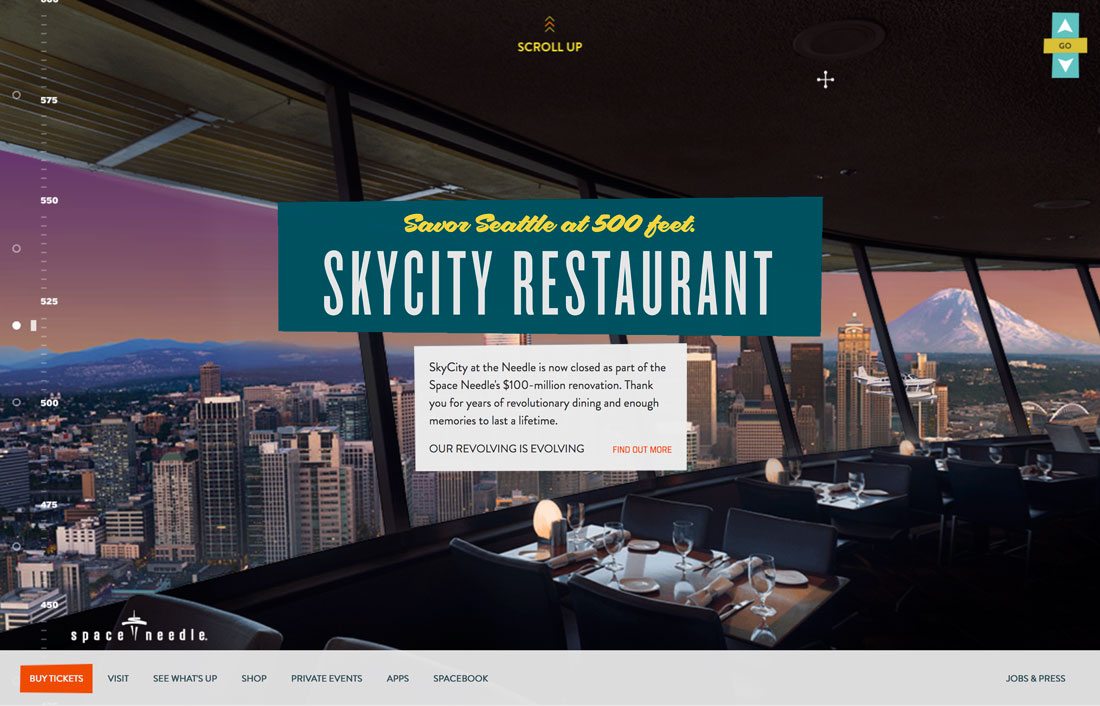
而 Seattle Space Needle 的视差特效则采用的是更为经典的设计,当用户在浏览的时候会因为元素间不同的运动速度而产生拟真的浏览体验。不过,这个网站的独特之处在于,它是从下往上浏览的,非常有意思。当用户通过网站的不同区块到达顶端的餐厅区域的时候,会感受到这个餐厅所处的位置之高,城市的天际线和CTA元素结合到一起,让你不会错过关键的信息。这样的设计是教育性的,也是冒险的,但是它确实创造了前所未有的体验,令人难忘。
结语
视差特效确实是时髦而又有趣的,但是正如我们无数次评价设计趋势的时候所说的:它并不一定适合每个项目。当你在构思网站设计的时候,还是要事先了解你的用户和他们的偏好,通过小范围的测试和跟踪分析,了解你的策略是否是有效的。当你发现视差特效有着不错的效果之时,well,不妨拿来做点有趣的东西。
原文作者: CARRIE COUSINS
原文地址:https://designshack.net/articles/layouts/parallax-effects-compared/
译者:陈子木
译文地址:http://www.uisdc.com/parallax-effects-compared
本文由 @陈子木 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







