换个行业角度看用户体验

在这篇文章里面,我们不只看交互设计一个门类的知识,而是进行一次漫谈。
用户体验本身就是一个实现复杂、涉及管理层指导产品的理念,交互设计人员进行设计、技术开发人员进行实现、市场方面工作人员进行反馈调查等等部门的、多方面考虑、多学科综合(心理学、色彩学、计算机理论等)的大学科,因此,在这篇文章里面,我们不只看交互设计一个门类的知识,而是进行一次漫谈。
1. 交互设计人员与技术开发人员使用不一致的控件名称
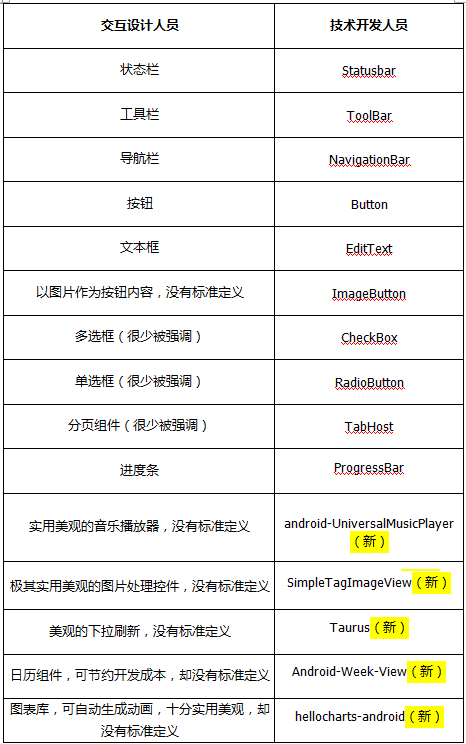
说到这个,不妨先来看一张表,对比一下交互设计人员和技术开发人员对手机APP中同一控件的不同称谓:
交互设计人员和技术开发人员对控件称谓对照表:

可以看出,技术开发人员使用的控件名称统一是英文原名,而交互设计人员大部分情况之下仍然在使用中文名,这样做带来的影响是什么:
- 交互设计人员和技术开发人员使用不同的语言进行沟通,这使得沟通的过程比较艰难。
- 交互设计人员对新出现的控件会有一种抵触感,因为他们无法在同行之间很好的表达这个控件的名称,也就谈不上表达出对它的看法等等之类的东西,这对整个中国交互设计行业的更新是很不利的。
- 交互设计人员和技术开发人员使用不同的语言描述控件也可能会产生企业层面的影响,听起来可能有点夸张,但我们不妨试想这样一种情况:一家软件公司遭遇危机,发现是企业的产品理念方面出现问题,需要立刻修正,然而就在管理层急着从设计部门和技术部门提交的报告中分析并找出具体原因时,他们发现,两份报告中连控件的名字都规定的不一样··· ···
因此,中国交互设计人员似乎有必要统一采用英文原名称呼控件,毕竟,软件业的很多领域目前还是在跟着美国跑,包括交互设计这一领域本身。
2.交互设计人员是否能自己编写与界面相关的代码段
在实际的软件开发过程中,交互设计人员可能会费尽口舌跟技术开发人员解释设计方案,但由于交互设计人员缺乏技术知识,当他们在想着自己辛苦设计出来的方案有哪些出彩的改进时,技术开发人员却可能认为这些设计是站在脱离实际实现难度、脱离代码开发局限性的“乌托邦”式的空谈,而后可能又是一番交互设计人员与技术开发人员之间的激烈而又充满无奈的、隔着一堵墙一样的无效争论。
与其像上面这样进行无效的沟通,不如让交互设计人员自己去学习编写一些与界面相关的代码(包括HTML文件、XML文件),只有这样,交互设计人员才能够真正的去理解技术开发人员。同时,在理解了应用操作界面的内部运行原理以后,交互设计人员可能就不再需要拘泥于仅有的几种用于跳转、显示正在缓冲等等的交互设计方案,因为在了解了这些程序的内部运行机理甚至自己都会改进和编写这些程序时,交互设计人员可能就不仅仅是从技术开发人员提供的几个固有方案中死板的挑选出一个方案,而是更多的主动带动技术人员去做出交互设计,这种情况之下,设计出来的交互方案也会更具创新性、更灵活、更贴近用户。
下面的例子就是一个关于交互设计人员由于完全不懂代码而只能僵化设计的案例之一:
在“人人都是产品经理”网站的移动端网页版里,有这样一个组件(如下图),在这个组件里面,当浏览者想要进入“学习专题”查看更多专题时,他们往往会点击“学习专题”那一横行的某个位置(下图中的“用户最习惯于点击进入的区域”)。

“学习专题”横栏中用户最习惯于点击进入的区域
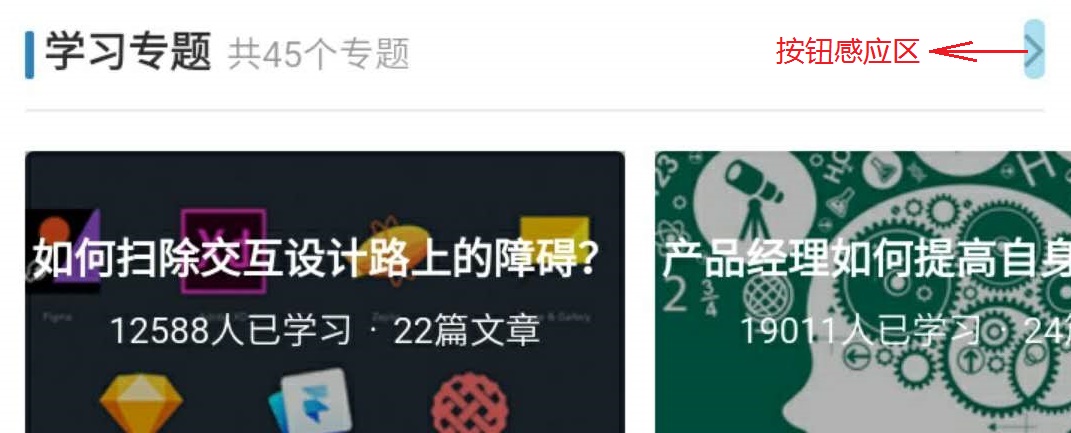
而当用户点击到”用户最习惯于点击进入的区域“时,却发现页面并没有产生跳转,因为在这个组件上面,真正负责跳转的只有那片按钮所在的区域(如下图),而这个按钮感应区位于屏幕的右侧边界部分,这个区域属于手指的冷区。

按钮感应区
“人人都是产品经理”网站有着一流的设计人员,那为什么会出现这样的情况?——有可能是交互设计人员因为不懂代码,所以就在设计的时候时刻考虑着开发人员的实现问题,于是就发挥的不太自如,到后来出于美观种种因素的考虑,牺牲了一部分的用户体验度,把按钮放到了屏幕的右侧边界地区。
如果交互设计人员懂代码的话,他可能就会这样设计(如下图):

如上图所示,“学习专题”这一横栏整个都是一个按钮,而上面的内容则是一整块图片,因为在开发时,按钮类控件ImageButton类的实例的显示内容可设置为显示图片(ImageView类的实例),所以上述的显示方式理论上是可以实现的。这样的话用户就能够通过点击“学习专题”这一横栏的任何区域进入专题,查看更多了。
因此,交互设计人员如果能够懂一部分技术内容,那么他们便能够更加灵活的处理组件的设置,从而能够更好的提高用户体验。
当然,已经有很多的大公司开始鼓励招收懂计算机技术的交互设计人员,但是,真正能让交互设计人员有机的把技术融合到设计的环境体制,可能还有待去完善。如何让交互设计人员也能懂点代码,也还是个难题。
个人建议软件开发公司可以尝试着让交互设计人员学习一下Android开发平台的入门知识并加以实践,因为Android开发入门简单、易于理解、涉及组件种类较为齐全,适合推荐给非计算机出身的人士。
3. 部分交互设计师只做单色调设计稿,脱离色彩心理学,把上色等等细化工作交由UI人员完成
对于那些有着严格的制度体系和严密的任务分工的大公司来说,在软件的整个开发过程中,往往要经历“立项阶段 -> 设计阶段 -> 实现阶段 -> 上线运营 ”四个阶段,在这四个阶段里面,设计阶段的任务,往往也需要不同的设计人员协作完成,而在这个过程里面,时不时会出现这样一种情况,交互设计师只做单色调设计稿,上色等细化工作则会在交互设计完成后由UI设计人员去做,这样做,乍一看应该没什么问题,然而在一个按钮的字体设置都能够一起上百上千的用户数量波动的大数据时代,这样做是不是会产生隐患?
请大家看一个例子:
在某个大型软件公司里,员工们正在进行一款女性手机APP的开发,交互设计人员A刚刚完成设计任务,就按照流程规定将单色调设计稿交给UI设计人员B,就在交互设计人员A将单色调设计稿交给UI设计人员B时,他还是不放心这款APP的用户体验,特意叮嘱B要将APP的颜色基调设置为适合年轻女性的偏红暖色调,而后UI设计人员B就按照A的要求去进行上色等细化工作,一切似乎都在正常的运行着,但如果细想一下,这里面还是有些纰漏的:
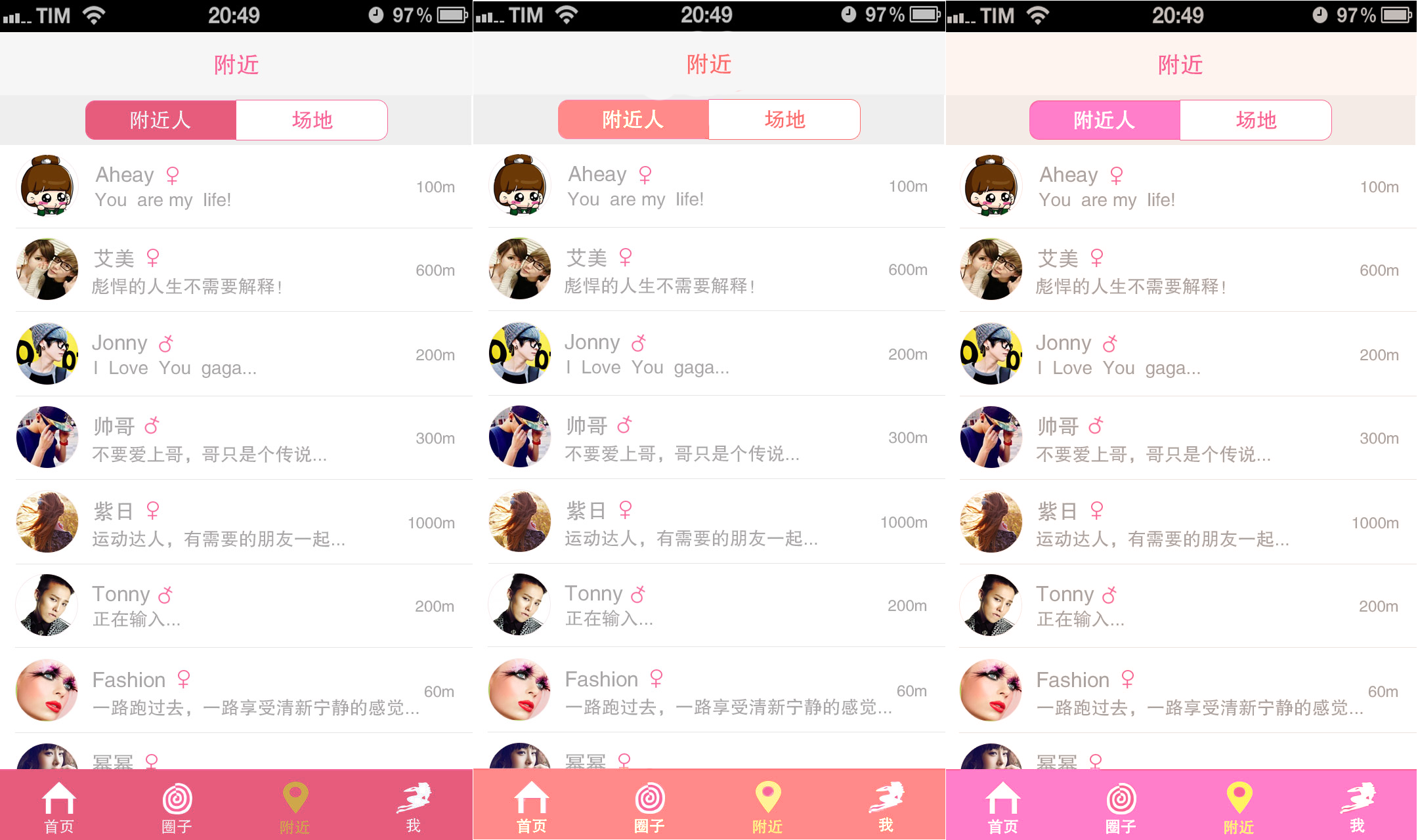
用户体验(UX)本身就包括一个很重要的分支——色彩心理学,上色这一步不应该是美工的任务,而应该是交互设计师(UX设计师)的任务,如果上述的UI设计人员B按照交互设计人员A的要求去“设置颜色基调为适合年轻女性的偏红暖色调“,他的设计方案可能有好几种(如下图),都可以被认为是符合要求的。

如上图:
- 设计可能性1(左):粉红暖色调、青春感、活力感、20多岁的女性
- 设计可能性2(中):加深的粉红暖色调、成熟中带有活力、29岁左右女性
- 设计可能性3(右):加温后的粉红暖色调、带有温暖感、适合年龄偏大的女性
如果公司内部的交互设计人员A因为忙碌没有去检查UI设计人员B的上色情况,而其他人员对色彩心理学又不是太懂,那么这款APP就可能以任何一种颜色通过最终审核,而这三种颜色设计方案所带来的APP下载量可能会有很大差异,而当这些差异所带来的影响被管理层发觉时,他们又怎么能知道是颜色的问题?
个人建议,软件开发团队里的交互设计人员应该对软件负责到底,尽量能够用PS、AI直接做出完整样板,把交互设计和UI设计分给不同的人来做看起来好像是一种大公司的分工明细化,但是,这样做一方面会增加设计的环节,从而增加出错的风险,另一方面,当公司需要做出能够反映公司价值理念的APP时(例如阿里的支付宝就带有阿里企业文化的影子),没有高度整合的用户体验团队平时就很难凝炼出自己的文化体系,这时就更难表达出这个文化体系。
UI设计的时代已经过去了,现代的软件交互设计,应该站在用户体验的视角,没有UI设计人员,也没有专职的交互设计人员,所有人都是广义上的用户体验(UE)设计人员。
看一下未来:
未来,大数据、人工智能等等技术会变得越来越强大,越来越多的重复性、低技术性的行业可能会因此而消失,用户体验设计人员在未来可能不再只做一些重复性的抠图之类的工作,而是更加的注重用户研究、注重创新、注重设计理念等等具有更高技术含量的工作。
未来的用户体验,可能在大数据、人工智能的辅助之下,实现个性化、定制化甚至是用户心理可预测化,不怎么高级的设计人员可能会被淘汰。未来的用户体验设计人员应该更懂得与大数据分析配合、更懂得用户体验的专业化理论、更懂得如何去实现高级的、创新型的用户体验作品,而中国在这些领域一直落后于国外,也不知道有没有公司或组织愿意投入资源,为这样的未来做准备。
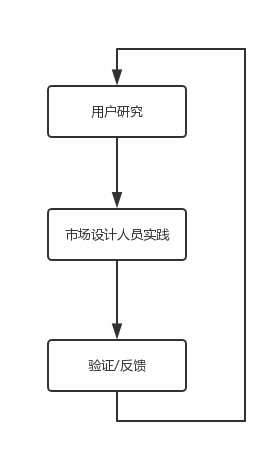
现在的用户体验设计的知识迭代过程(如下图):

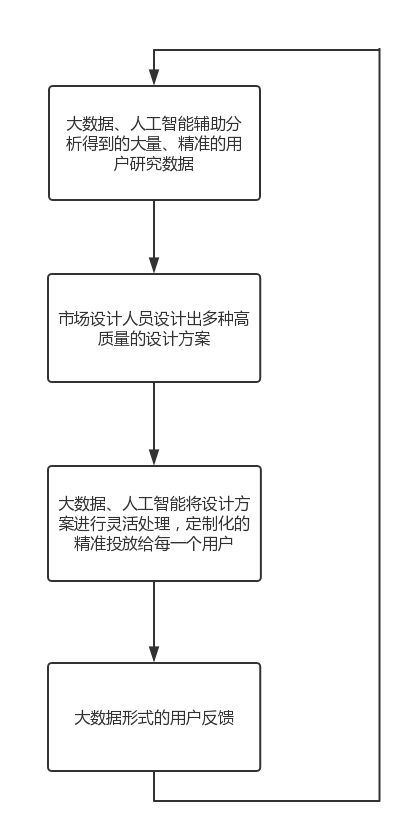
猜想中未来的用户体验设计过程:

“一个机会的发生往往要经历四步:看不到、看不起、想不清(不知道为什么就一下子发展起来了)、跟不上”
——马云
用户体验这一行业是不是应该做些改变了?
作者:中大yzh,中大数据院,4年程序员,2年用户体验。
本文由 @中大yzh 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益