Google Glass日常交互体验

几周前(2014年4月中旬),Google在美国面向大众限量发售了一部分Google Glass(仍是测试阶段的原型机)。我们团队立刻订购了一副,并进行了几天的实用测试,以便更好的理解Google Glass带来的体验。
本文中,我们将站在UX的角度,从近距离为大家简要介绍一下Google Glass的日常使用体验,包括我们自己在测试过程中发现的一些问题。
开箱体验
包装很漂亮,简洁,极具质量感。可以看出Google也在非常努力的打造着消费者体验(consumer experience,CX)。
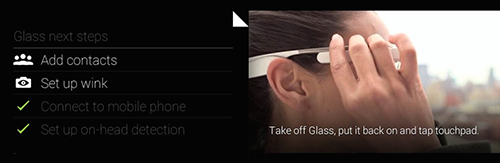
眼镜本身很轻,戴起来很舒服。戴上之后,“屏幕”上会呈现一段简介,以及关于怎样使用该设备的交互式新手教程。接下来的流程引导你一步步了解怎样将Glass与手机配对,并通过应用或Web端的界面对Glass进行设置管理。
整个引导流程使这个高技术产品显得非常具有亲和力,不过我们也发现一些问题,譬如邮件和通讯录的设置方式不是很清晰,添加其他一些应用时也有类似的情况。除了最基本的用法之外,如果你需要设置一些更高级的使用方式,就会被简单粗暴的引导到内置的管理应用或是Web端管理界面中,然后自己寻找完成设置流程的方法。

UI与交互
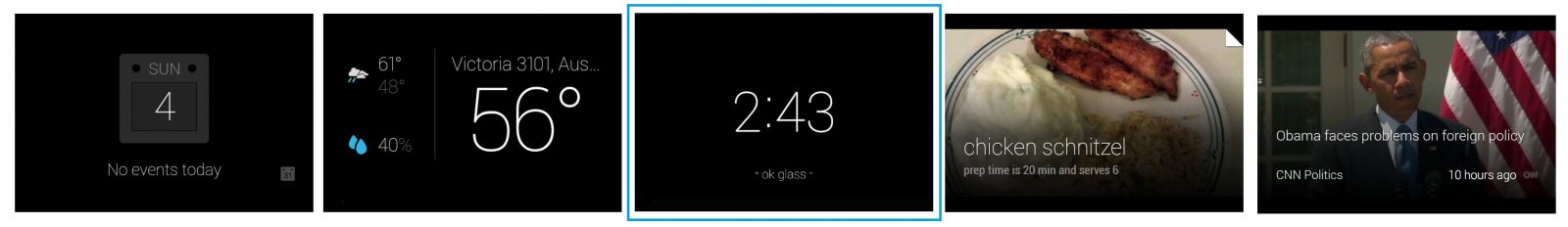
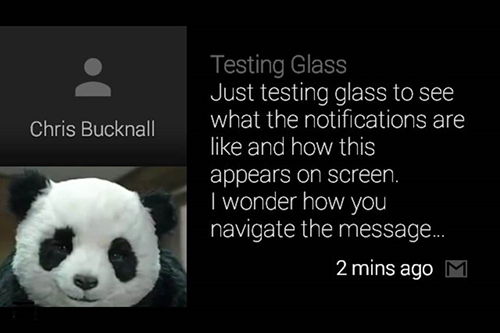
用户界面采用了Google的“卡片”风格。这些卡片当中可以显示文本、视频、图片或是各类信息的组合,具体内容形式取决于卡片的用途。卡片呈矩形,会占据整个“屏幕”,你一次只能看一张卡片中的内容。所有卡片横向依次排开,组成一条“内容带”,你可以从左到右连续浏览。

点击查看大图
在卡片间导航
在所有卡片中,正中间的那张是系统“首屏”,上面只有时间信息以及“ok glass”这两个单词。首屏左侧的卡片用于展示那些当前需要查看处理或可能反复出现的信息,例如待办事项、天气、设置等等,而右侧的卡片会展示Glass曾经处理过的信息,例如最近拍摄的照片、查看过的内容。
多数情况下,通过镜架右侧的触摸板与Glass进行的交互还算简单,也比较符合直觉:
- 单击,可以选中某条目,或是执行某种操作。
- 向前轻扫,可以将卡片列表向左移动。
- 向后轻扫,可以将卡片列表向右移动。
- 向下轻扫,可以退出菜单,或是退出当前正在浏览的界面区域。
其实这些操作当中最“难”掌握的就是单击了,因为它的作用会根据不同的情境而发生变化。有时,单击操作会展开更多选项或菜单,而有些时候又会用于选中或是执行特定的操作。而其他几个手势的作用也不是在所有的情况下都能这么清晰易懂,在不同情境下产生误操作的可能性还是有的。
多数时候,触控板的反应还是很灵敏的,响应性不错。不过这也可能产生问题:毕竟这是眼镜,用户很可能会习惯性的或是在不经意间触碰到镜架,而触控板的灵敏程度足以拾取这些误操作。此外,有时还会发生“反应灵敏、理解迟钝”的情况,例如无法正确识别向下轻扫的手势,或是对单击操作进行了错误的响应等等。
执行操作时会有音效伴随,例如单击或切换到另一张卡片时,会听到“喀哒”,关闭某个界面时会听到类似“嗖”的一声,这些都强化了动作的反馈效果。
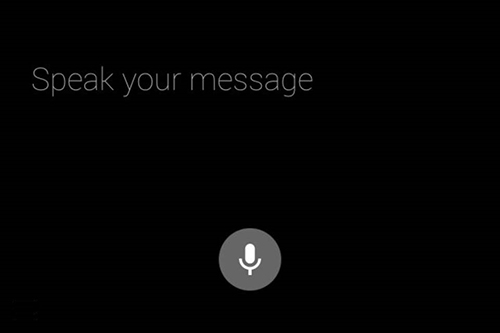
要通过Glass创建内容,你通常需要在讲出“ok glass”之后使用相关的语音控制命令。


语音识别
如今,我们生活在Siri、Google Now和Cortana的时代,这些主流移动平台上的虚拟个人助理可以理解你提出的问题并输出相应的结果,或是基于你的行为为你协调与其他应用之间的互动。与市面上这些相对主流和成熟的标准相比,Google Glass在语音识别方面的表现让人很失望。
想象一下,你要重复讲一句话很多遍,才能让Glass勉强识别出其中80%的信息,而且对于识别错误的单词,你找不到便捷的方式去修改,从而不得不重新完整的说一遍——这种挫败感真是难以描述。而有时在说出“ok glass”之后触发语音识别的过程还会产生延迟,导致它只听到你说的最后几个词。
通常情况下,Glass能理解你的语音命令,但很多时候也蛮吃力的。事实证明,在理解低频词汇,或是回答用户问路方面的问题时,Glass的表现会更糟糕一些。对于那些完全依赖于语音控制的应用来说,目前的情况还真是不太乐观。
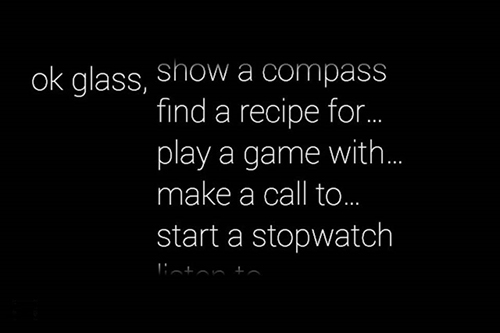
此外,在语音识别的系统整合度方面也存在一些问题,你没法在系统界面及Google自家应用以外使用“ok glass”这一“咒语”。即使是在系统框架内,当你要发起语音命令时,也必须严格按照Glass提供的方式讲出来。例如当你要打电话的时候,必须说“ok glass,make a call to…”,而更加符合我们日常语言习惯的方式譬如“ok glass,call…”则完全无效。
目前,当你使用咒语触发了语音识别功能后,Glass会为你呈现所有可用的语音命令,这不坏;但随着应用数量的增长,语音命令也会变得越来越多,将来要在大量的命令中寻找当前所需要的那一条会是一件非常困难的事。
日常使用
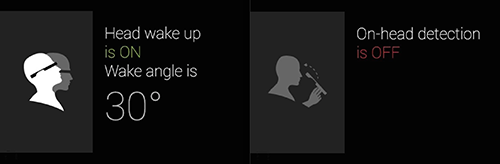
当你忙碌于日常生活,并且Glass的屏幕处于非激活状态时,你很容易忘记Glass的存在。有推送消息或提示信息的时候,你首先会听到一个提示音效,告诉你有信息需要查看。这时你可以抬头约30度(角度值可以设置调整),或是单击一下Glass的触摸板,然后信息内容就会呈现在屏幕上。

这种非即刻呈现信息的方式还是很友好的,因为用户完全有可能在忙于其他事物,不希望被打扰。不过另一方面,如果每天都有很多应用或服务会发送信息过来,而你又无法为其设置频率,或是进行过滤一类,那么频繁的音效提示也是蛮成问题的。
所以Glass最好考虑增加移动设备上常见的“静默”或“振动”模式。当然,如果允许用户设置静默时段,或是通过地理围栏的方式自动触发静默模式,则会更好。其他一些基本的定制化需求还包括组织卡片的顺序、钉住最常用的卡片、设置关屏前的等待时间等等。

户外场景
Google Glass给人们的印象就是,相比于其他的传统移动设备,它能更少的牵扯用户的注意力,因为透过镜片,你仍然能看到周围的世界,而不是像手机或平板那样必须低下头盯着屏幕。但事实是,Google Glass同样需要你集中全部的注意力。
Glass的界面屏幕位于直视视线的侧面,在使用时,你同样需要将视线集中在这一屏幕区域。从注意力的角度讲,这并不比目前其他移动设备来的更好。
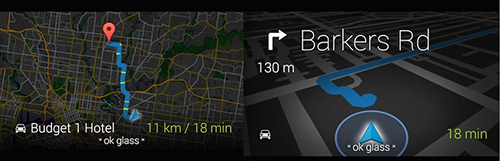
此外如果人们在驾车时使用Glass上的导航功能,这同样会产生一些问题。诚然,导航是Glass的重要使用场景。一个简单的地图直接呈现在眼前,同时还有语音提示。如果你需要,还可以查看行车路线。问题在于设备本身,它无法解决阳光照射的问题。强光环境下,你很难看清Glass的屏幕;无论行车还是在外步行,这个问题都存在。

电池续航能力目前也很成问题,即使是很适度的使用,也仅能坚持5小时左右。这种情况显然无法满足多数人的基础需求,人们终归希望他们的可穿戴设备可以终日不离左右的使用,好像自己身体的一部分。此外,设备过热的情况也值得注意,由于距离脸部过近,你在触控的时候总会使机身与脸部直接接触,所以体温对Glass的发热也会产生直接的影响。往往你在使用了一会之后,就会看到“电量过低,请连接充电器”或“Glass需要冷却,以确保顺畅使用”这样的提示。
当然,这些都属于产品早期的问题,Google Glass毕竟还处于开发和测试阶段;不过如果类似这样的问题无法得到解决,那么将极大的影响其将来在消费市场当中的表现。

有负期望
使用了几天Google Glass之后,我觉得这款设备的表现并没有达到我的期望。它应该是一种能够在我需要的时候无需我动手便能提供解决方案,并且在我不需要的时候不妨碍我做其他事的高科技设备。但是我用的越多,我越觉得至少目前它还算不上是能够解放用户双手的设备,要正常运行,你必须时常用手点击侧面的触摸板。
与Glass上的应用进行交互的时候,体验比智能手机要差很多,于是我不禁要问:“有哪些事情是Glass可以做到,而我那便宜很多、好用很多的手机却无法做到的?”
Glass的独特性在哪里?
镜片上的空间规格使内容的显示受到很大限制。对于文本内容来说,如果无法完整的显示在一屏当中,那么要查看更多信息的交互成本就会变得很大。出于这个原因,Glass更加适合音频输入与视频输出,否则整体的交互成本至少不会比智能手机更低,而后者无论性能还是显示能力都远远高于Glass。在这方面,无论Google还是第三方应用设计开发者都要更加努力的push自己去做的更好。
相比于智能手机,Glass的优势在于它在人体上所处的位置使其能够帮助用户更快的获取信息。位置是一个很关键的要素,位于用户视线上的界面将使现实增强、面部识别、视频捕捉等技术得到更好的运用。
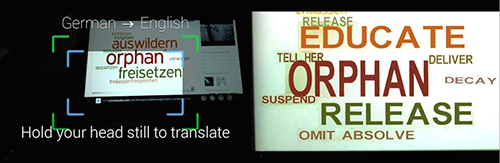
例如Word Lens这样的应用(视觉信息翻译)固然可以在智能手机上使用,但是在Google Glass上用起来会更加高效轻松。你不必拿出手机,通过Glass就可以直接翻译出目前视线所看到的文字(虽然精确度有待提升)。

这种快速的、解放出双手的使用情境正是我期待在Google Glass上看到的;虽然现状还不太理想,不过前途还是光明的。Google仍需努力去简化小屏幕当中的内容呈现方式,以确保用户无需执行繁琐的导航操作即可在需要的时候直接获取内容。
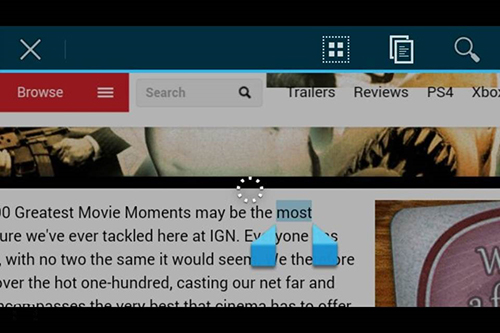
在网页浏览方面,目前Google Glass上的体验还很不理想;搜索并进入详情页面后,要在大量信息当中找到所需的特定内容很困难,除非Google可以直接在搜索结果列表页面中对各结果所包含的信息进行预先优化,避免用户反复进出。


Google Glass还应该更加充分的利用可穿戴技术的特性,去完成那些已经被其他可穿戴设备证明有价值的事情。在记步、心率、行为追踪等方面,Glass比传统的智能手机拥有更大的发挥空间。
Glass在残障领域也是有其特殊的价值的。帮助盲人识别周围的物体,帮患有视觉障碍的用户自动放大特定的物体,帮助聋人将音频转换为图像,这些都可以帮助用户改变生活。
UX挑战
Google Glass在用户体验方面面临的主要挑战,就在于能否很好的在以下所有这些因素之间寻求平衡:
- 对于用户的友好程度,界面是否符合直觉
- 令人兴奋的沉浸式的体验
- 恰到好处的可用性
- 处理社会文化对可穿戴设备的排斥心理
- 硬件能否更好的支持软件
- 电池续航能力
- 语音控制的方式更贴近日常风格
- 充分利用技术特性提供符合情境的解决方案
- 着重在产品与用户的各个接触点上打造良好的交互体验
- 提供必要的定制化、个性化功能设置
- 功能更符合场景,交互成本比用户拿出手机完成相同任务来的更低
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






