设计有效的“无搜索结果”页面

正视搜索失败的情况对用户的影响,策划相应的设计对策。
一位顾客走进一家线下店铺,询问某件商品的详情。这位店员耸耸肩,除了道歉给不出任何信息(甚至可能道歉也不提供)。顾客对这次交易满怀失望地离开,直接走去最近的同类商家。如果我们是这家店的店主,我们会对店员非常失望。他们并没有帮助顾客,甚至完全不试图挽回这次交易。
然而,很多网站和app的体验,与这没差。
我在用户测试时最常遇见的体验问题之一,就是毫无帮助的“无结果”界面。产品开发团队对这个关键场景考虑之少,让我觉得非常惊讶。
只要我们设计一个有搜索功能的网站,我们必须考虑到“搜索无结果”的情景。当意想不到的情况发生时,我们应该给予用户的远不止道歉。
提供好的搜索体验
在大型网站,访客可能面临成千上万条不同内容。对于电子商务网站,用户找到特定产品的能力,可以在很大程度上直接影响网站利润。

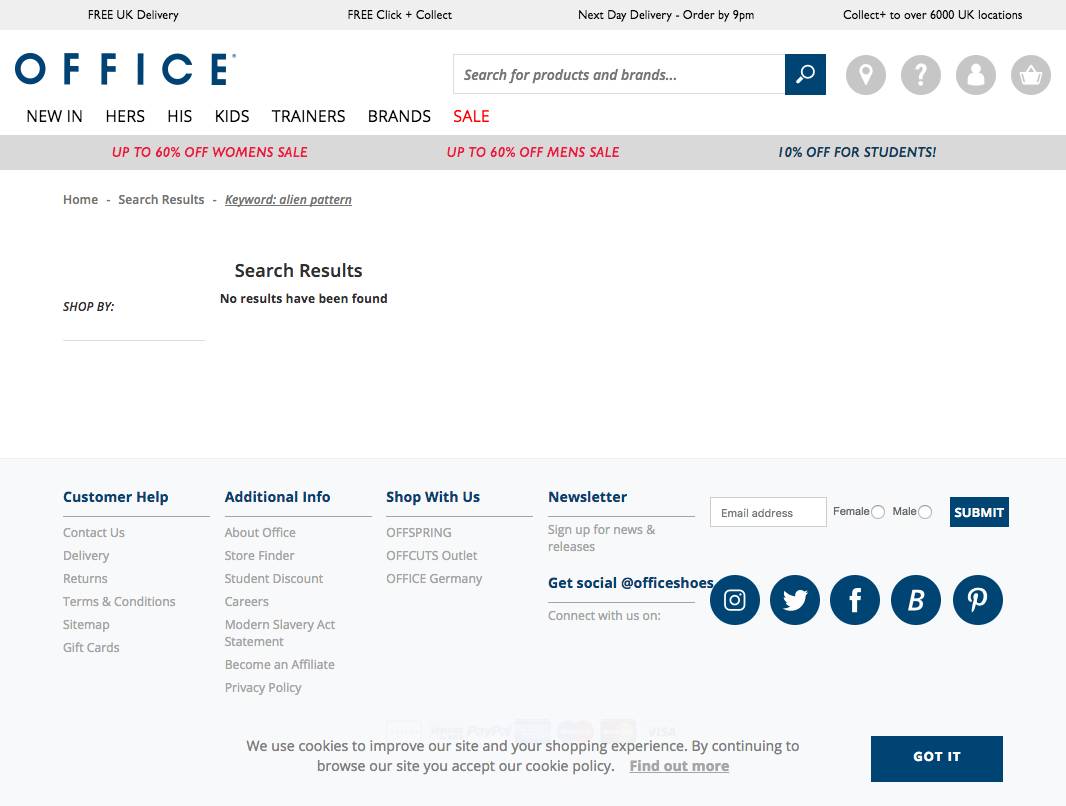
Office网站上的搜索无结果页面,掐断了用户路径:
- KissMetrics的一项研究发现,当需要在网上寻找某个特定的商品时,40%的被调查用户更愿意使用自由文本搜索。
- DEMAC媒体的一项报告说,使用网站搜索进行购物的用户,交易率比普通用户高216%。
简单查阅网站分析数据,设计师可以看到有多少用户使用搜索,以及其中有多少用户会遇到“搜索无结果”页面。可以用这来估算有多少收入是损失在了糟糕的搜索体验上。
好的设计师会仔细思考如何处理用户犯的错误。表单优化方面的书有很多,但它们通常聚焦在登记、结账或注册的界面。搜索应该与这些表单一样受到重视。在设计过程中,也要着力考虑搜索的“边界场景”和错误情况。
在设计更好的搜索体验时,可以遵循以下指南:
- 第1步:预防――试图在刚开始就阻止搜索失败的发生
- 第2步:恢复――当搜索不到结果时,帮助用户返回到正轨
- 第3步:变通――将错误转化为机会
第1步:预防
处理错误的最好方法,是在第一时间阻止它的发生。我钟爱日本的Poke-Yoke设计原则(即防错设计)。Poke-Yoke是指通过对界面的设计来防止错误的发生。说到搜索,我们有很多技巧来减少“搜索无结果”的可能性。
(1)提供搜索建议
当用户打字时,尝试通过展示热门词汇、相关词汇,来自动补全搜索。用户选择其中一个词汇可以直接到达结果页面。
这不仅节省时间,也能防止拼写错误。最重要的是,它引导用户去搜索有结果的关键词。

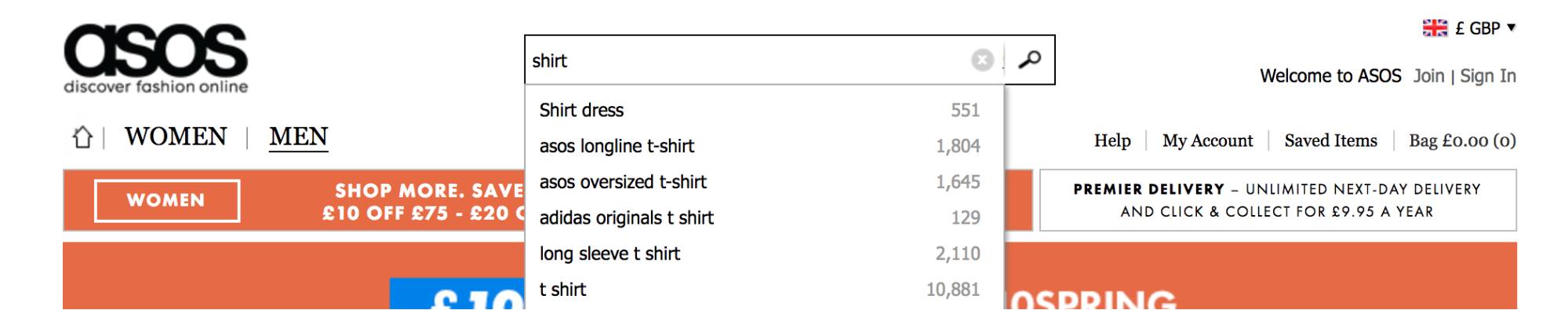
asos在用户打字时展示了搜索建议,他们甚至更进了一步,展示每个搜索关键词将返回的搜索结果数量
(2)在搜索建议中推荐特定的内容或产品
除了建议,我们也可以提前提供一些特定的搜索结果。
如果用户正在寻找特定的东西,我们应该尽快呈现给他们。直接快速地呈现可以省去额外的页面加载。

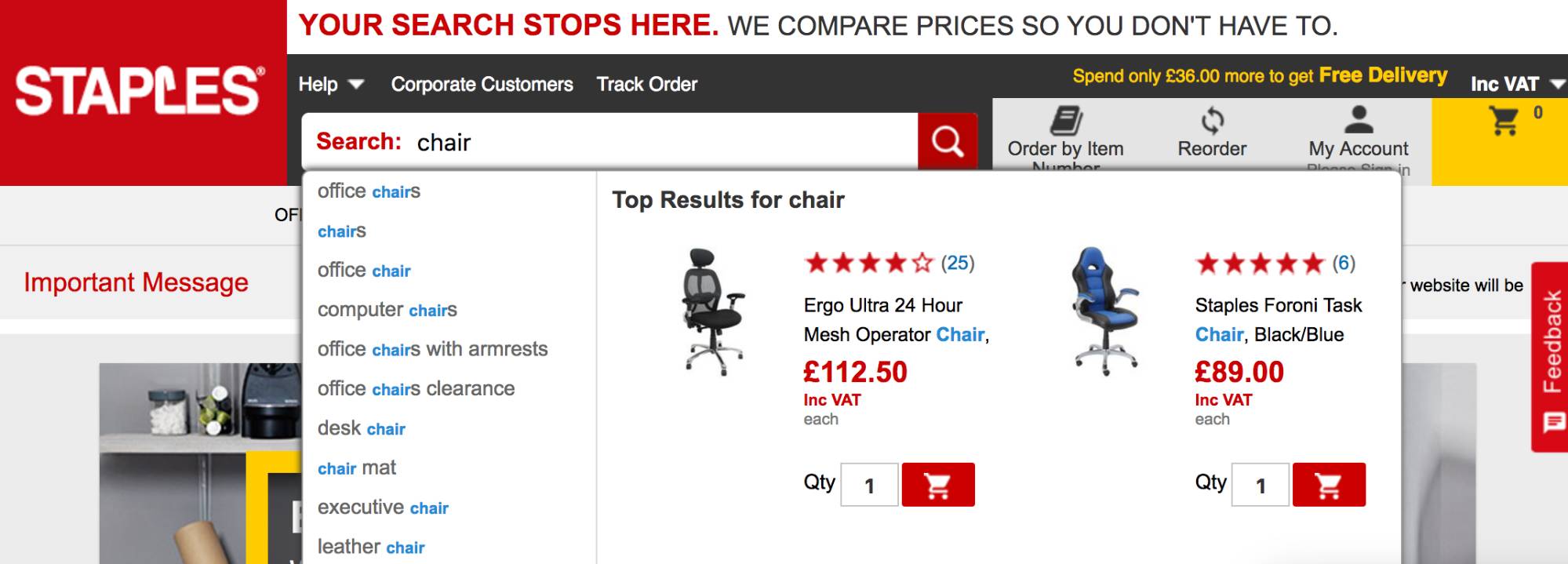
Staple网站中,当用户开始打字时,就在右侧展示出特定的商品。
(3)给予有用的搜索指令
在搜索栏附近有意的展示一些有用的说明或例子。说明应该突出我们的内容的特点,指导用户进行更有效的搜索。
例如,搜索新闻时可能需要查询文章的关键词、作者或日期。通过提示信息提前向用户解释清楚,可以防止有问题的搜索。

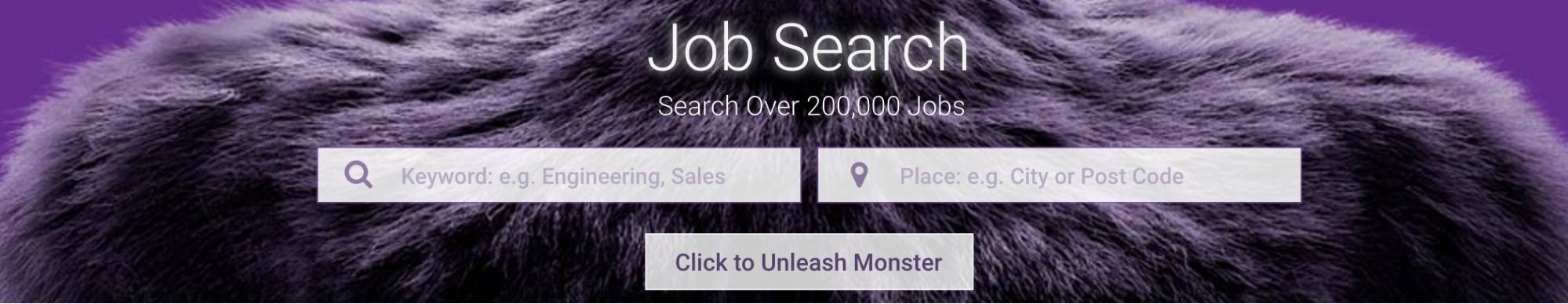
Monster.com 在搜索框中提供输入说明和例子,这帮助用户输入合适的信息
(4)适应语言差异和同义词
根据用户的文化或地域差异,一个物体可以有几十个不同的名字。举一个极端的例子,‘drunk’有超过2985个同义词!
我们需要考虑这些差异会如何影响搜索词。设计师应该要规划重要的内容主题和类别的所有别名。开放式卡片分类研究,可以帮助我们识别用户分类信息的不同方式。这些用户的分类信息可以帮助我们设计内容的元信息。
元信息是一种对网站内容进行结构化描述的方式。元信息也许永远都不会展现在用户面前,但它对于协助用户搜索、找到要去的地方至关重要。我们可以在元信息中,对某个内容记录几打(甚至几百个)别名。这些都能够在网站搜索中被检索。保证内容可以被多个检索词搜索到。
第2步:恢复
尽管我们尽了最大努力设计防错搜索,但总有出现“搜索无结果”的可能性。在真正的“没有结果”的情况下,我们需要尽可能的让用户回归正轨。
(1)识别拼写错误
如果可能的话,网站应该针对搜索结果页面添加自动拼写检查。这可能对开发团队是一个是很高的要求。不过许多内容管理系统会提供相关的扩展插件,因此这可能没有你想的那么难做。
如果用户很明显地拼错一个了单词,我们应该立即显示正确拼写所得出的结果。这将在用户犯错时,节省时间和操作成本。快速带他们去需要的地方。

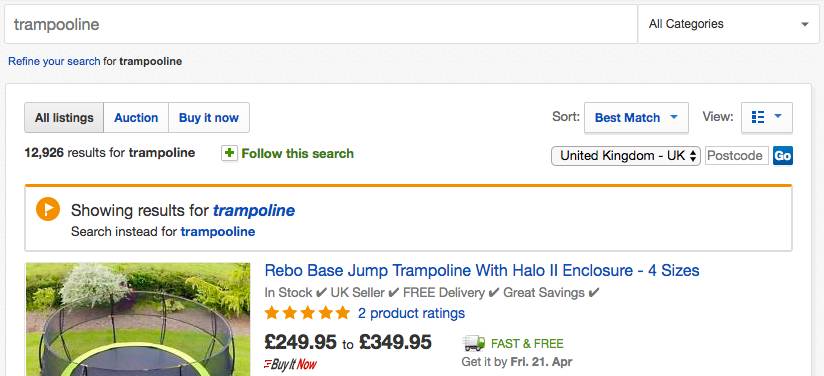
Ebay会立刻为我展示我原本可能想拼写的单词的搜索结果
(2)提供一些有用的建议
即使没有华丽的拼写检查功能,给用户友好的说明仍然是一个好的开始。因为我们没有结果显示,有足够的空间来显示一些非常明确的提示,来告诉用户下一步可以做什么。
可以提示用户:
- 检查他们的拼写
- 搜索更简单、更短的条目
- 搜索得更加笼统一些
- 告诉他们在哪里可以浏览到那个内容
使用清晰、友好的语言是非常重要的。最重要的一点,我们的文案中应该确保无结果的责任放在我们这,而不是用户。我们不能给他们他们想要的东西,并不是用户的错误。有用的错误文案并不是一个新鲜事,但它确实很重要并且经常被人们忽略!

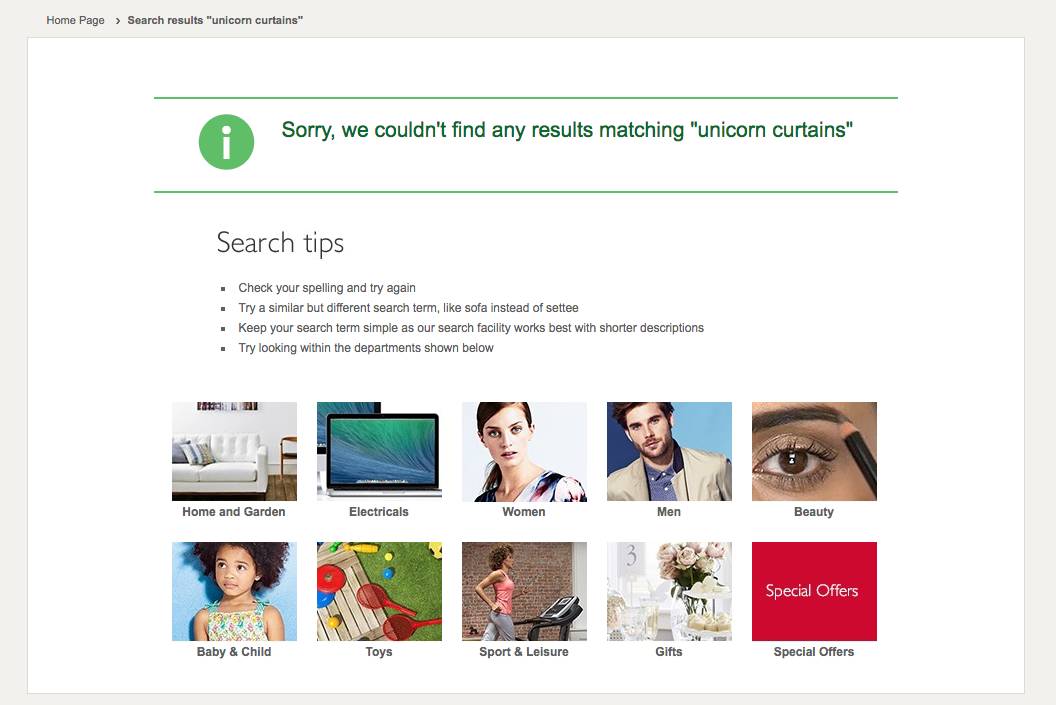
该网站在没有搜索结果时,提供用户清晰、有用的建议
第3步:变通
我们已经尽力于防错搜索。我们试图让用户回到正轨。但当问题不在于搜索本身,而是我们的内容呢?我们放弃吗?
答案是:不。
这时,我们应将错误转化为机会。“没有结果”页面的另一个重要作用是从用户那获取一些有价值的行动。
(1)提供一些类似的结果
如果我们没有用户想要的,他们还是可能会对别的内容感兴趣。展示其他一些受欢迎的产品、文章,或者检索词,可以防止他们在搜索失败后离开。再不济我们也抓住了用户的注意力,可以引导他们发现一些他们原本没打算寻找的东西。

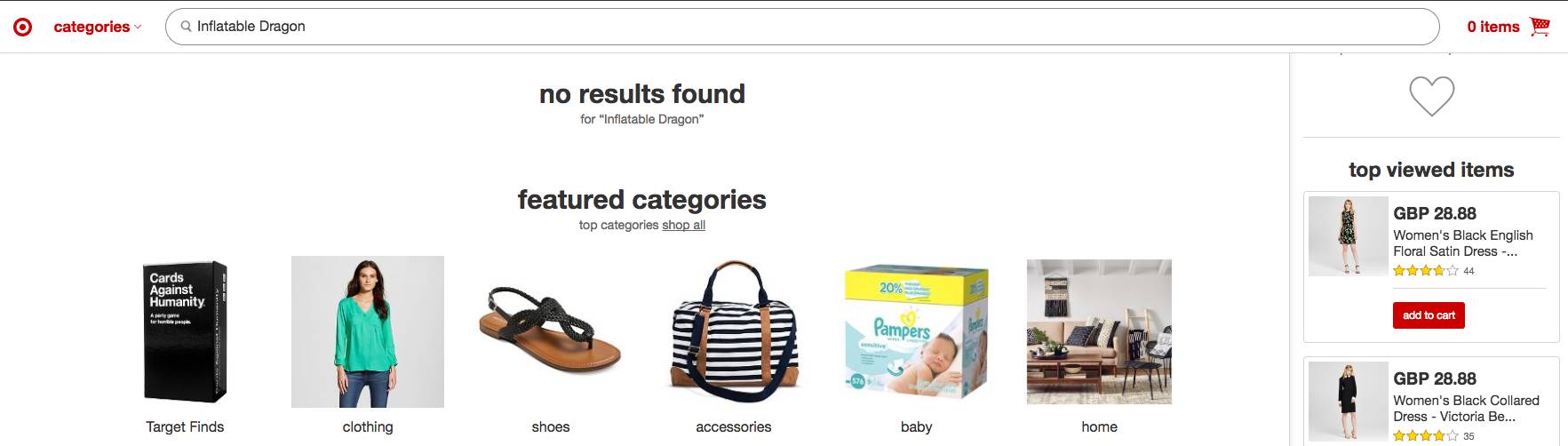
当Target的网站上搜索无结果时,它用这空间展示热门分类和最受欢迎的商品
(2)给用户一个倾诉的对象
在搜索无结果的情况下,线上交互的方式可能没有办法再继续了,但这不是结局。也许业务还能够通过其他渠道帮助到他的用户。我们可以提供电子邮件地址、电话号码,甚至一个即时通讯渠道。即使我们没有办法帮助用户,沟通和讨论也有助于我们识别内容上的缺漏。
即便联系信息已经在网站上其他地方展示了(通常埋在页脚),用户可能并不会去寻找。只要合适,“无结果”页面是最理想的、突出此类信息的地方。

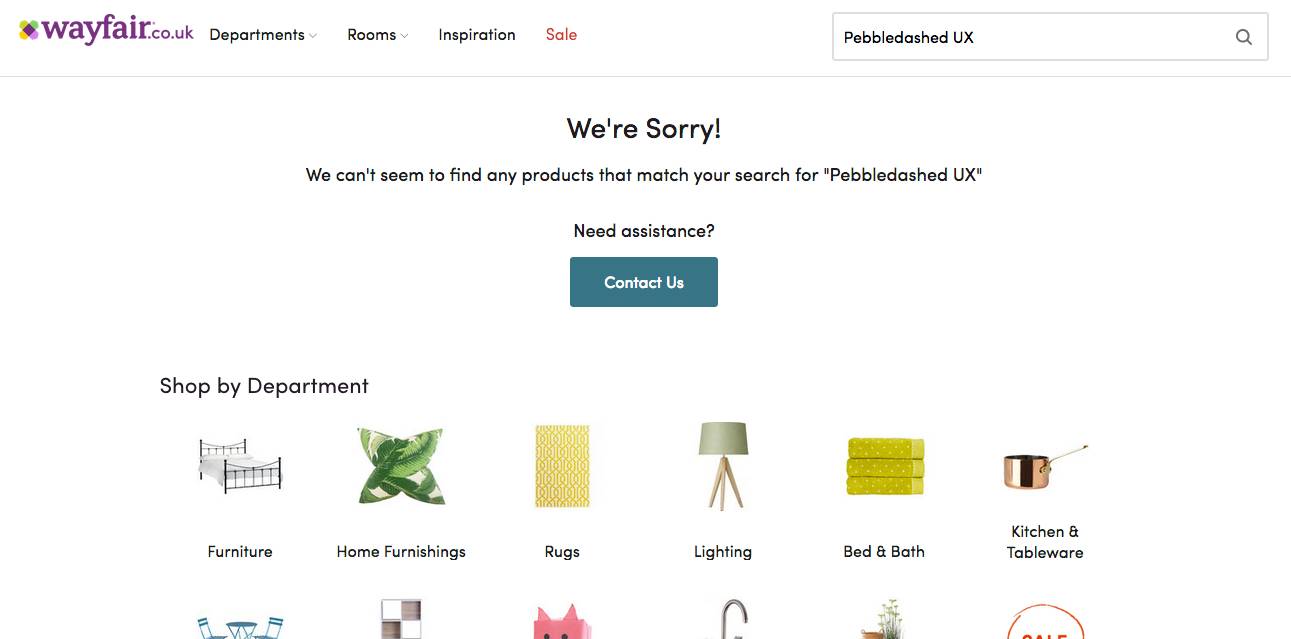
Wayfair网站在搜索无结果页面提供了一个非常明显的“联系我们”按钮
(3)当内容可获得时告知用户
用户查找的内容可能现在没有,但是过段时间就会出现。这不对所有业务适用。不过,告知用户何时可以搜索到结果,是一种非常好的挽回用户的方式。
许多房地产网站使用这种技术并取得了极佳的效果。新区域的房产不断的被提交到网站上,也许不到一周,曾经的“搜索无结果”页面就有满满的内容了。

Primelocation 网站让我保存搜索记录,或者注册账号,以便在有符合的搜索结果出现时提醒我
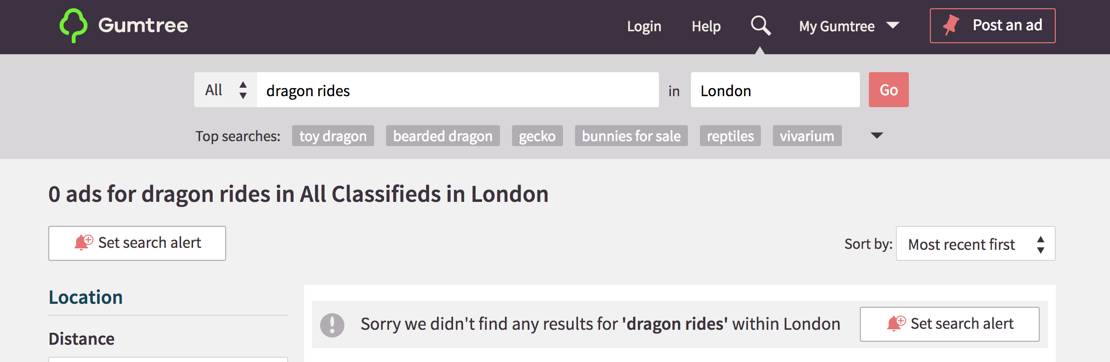
另一个很好的例子是Gumtree网站。他们的分类信息随时都在改变,所以现在即使没有结果,满足用户的需要的东西可能会很快的补充上。让用户设置搜索提醒的功能,可以确保通知到用户,并且在将来促成交易。

Gumtree 在搜索无结果页面明显展示搜索提醒的功能。
(4)允许用户贡献缺失的内容
有时提供查询结果的最佳人选可能是进行查询的用户自己。在一个“没有结果”页面,我们可以让用户有机会提交或者建议他们找不到的内容。
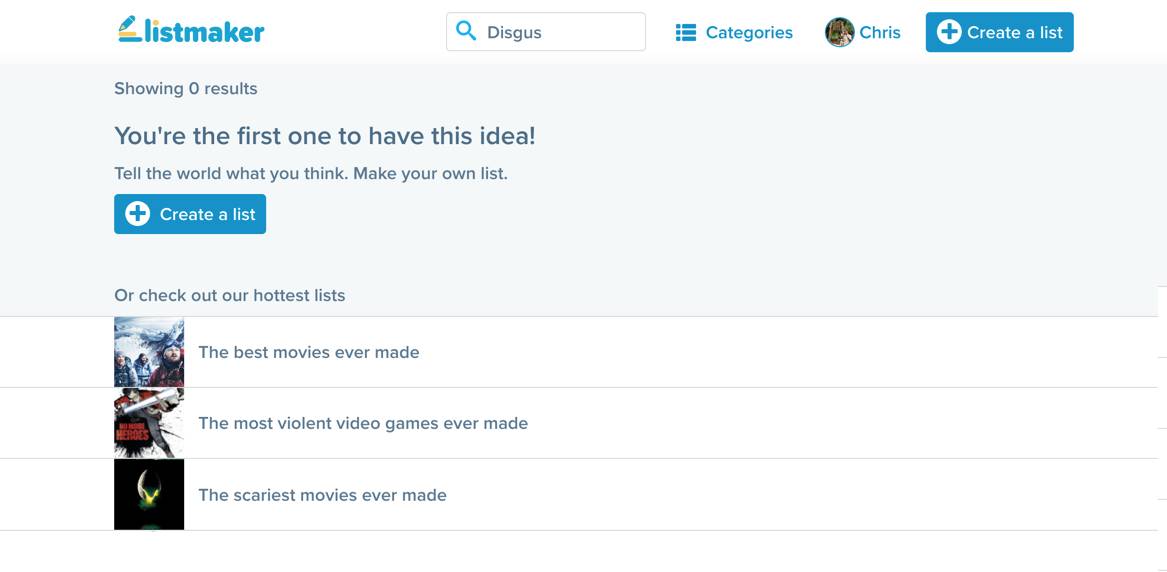
在以用户生成内容为主的网站或应用程序的中,这种方法最合适。我目前在做一个名为listmaker的应用程序。这个应用程序允许用户创建和共享十大样式列表。“搜索无结果”页面在内容策略中扮演着重要的角色。我们鼓励用户成为创建该列表的第一人,让他对于搜索失败依然体验良好。

Listmaker在搜索无结果页面鼓励用户创建自己的内容
如果使用恰当,鼓励用户在“搜索无结果”页面提交自创内容,可以将一个可用性问题转换为一个用户参与的机会。

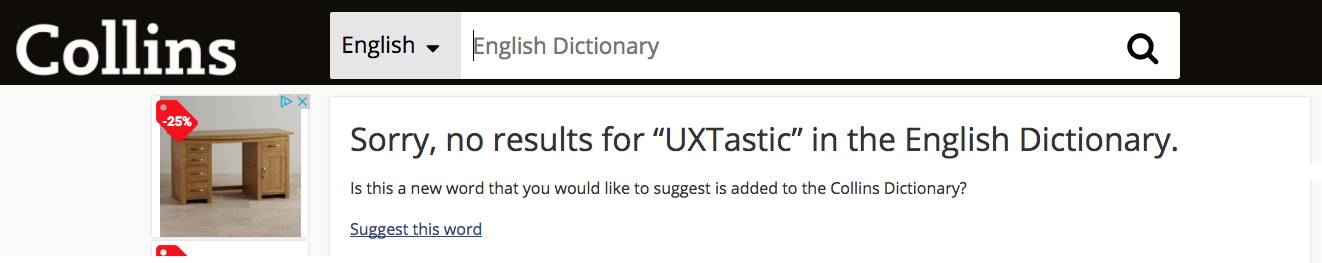
Collins的在线词典在“搜索无结果”页面也将失败的搜索变为机会,让用户可以将该词汇推荐到下一次的词典更新中。
(5)使用数据分析来识别内容的缺漏
即使我们不能直接帮助用户,“无结果”页面仍然可以提供巨大的机会来扩展你的内容。
大多数企业会定期监控他们的网站数据。回顾没有返回结果的检索关键词,应该也是定期监控中的一项。额外设置一下 GoogleAnalytics,你可以得到一个站内搜索行为的整体报告。仔细分析用户正在搜索什么,可以帮助我们识别内容上的缺失。用户对某个内容的搜索数据,也可以为增加该内容提供商业依据。

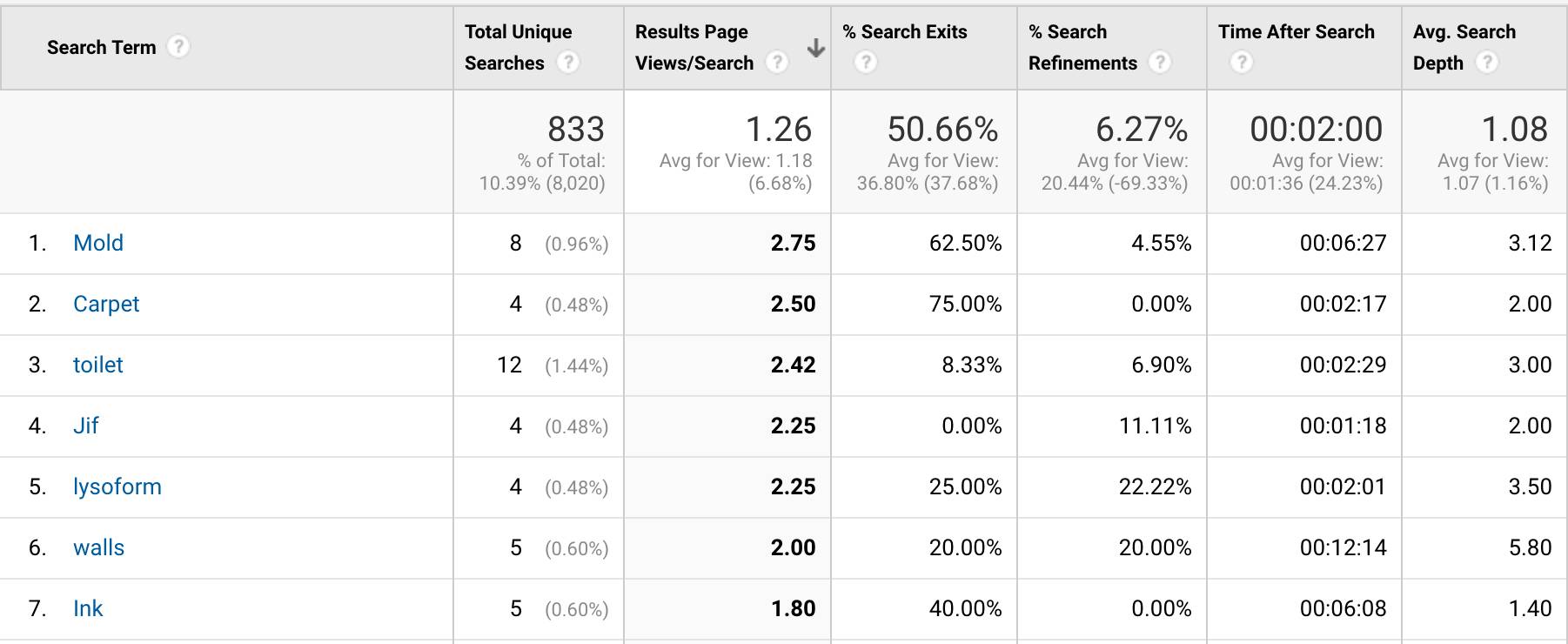
在网站分析中仔细检查检索词,有助于发现网站内容上的缺漏。
结语
优秀的用户体验就是在每个时机都能对用户起到帮助,即使不能提供给用户他们想要的东西。作为设计师,我们需要尽可能防止用户旅程中的死路。“搜索无结果”页面在产品的用户体验中是一个“不成则败”的关键点,只要努力一点点就会产生极大的回报。
确保你的设计考虑了这些极端情况。Be helpful!
原文作者:Christopher Myhill
原文地址:http://www.uxbooth.com/articles/design-no-results-found-pages-that-get-results/
译者:羊汤
译文地址:微信公众号“沪江UED”(ID:J-UED)
题图来自 unsplash


 起点课堂会员权益
起点课堂会员权益








你好,请附上沪江UED的公众号二维码~账号ID是:HJ-UED
你
mark